
[生成AI]共感型カウンセラーボットを作成する - WordPressプラグイン編
WordPressは、オープンソースのCMS(コンテンツマネジメントシステム)の一つで、世界中の多くのWebサイトで利用されています。CMSとは、Webサイトのコンテンツを簡単に作成・管理できるシステムのことで、専門知識がなくてもブログやホームページを構築・運用できます。WordPressは、その使いやすさと拡張性の高さから、個人ブログから企業サイトまで幅広く利用されています。
本記事では、WordPressの「AI Power」プラグインを使用し、ノーコードでチャットアプリを作成する手順を解説します。このプラグインは、生成AIを利用しており、カウンセラーの性格を持たせることで、悩めるユーザーに寄り添う応答が可能です。このプラグインは、現時点でChatGPTとGeminiに対応しています。
また、作成したチャットアプリを多くのユーザーに使ってもらえるように、WordPressを無料のサーバーに公開する方法も解説します。これにより、ユーザーの悩みに寄り添うチャットアプリを簡単に構築し、多くの人々に役立てることができるでしょう。
本記事では、Mac画面のスクリーンショットを使って解説を進めます。なお、Windows開発環境では、ボタンの配置などが違う場合がありますが、適宜読み替えて作業を進めてください。
記事概要
本記事では、WordPress上でAIチャットアプリを作成する方法を3つの部分に分けて解説します。
第1部では、ローカル環境にWordPress開発環境を構築する手順を紹介します。MAMPのインストールから始まり、WordPressファイルのダウンロード、MySQLデータベースの設定、WordPressのインストールまでを説明します。また、PWA用のプラグインと引越し用のプラグインをインストールする方法も取り上げます。
第2部では、生成AIを利用してAIチャットアプリを作成する手順を解説します。OpenAIとGoogle AI Studioアカウントの作成、APIキーの作成、使用状況の確認といった準備作業から、AI Powerプラグインを使って生成AIと連携する方法、プラグインの設定、デバッグまでを説明します。
第3部では、無料のサーバー(XREA Free)を使ってAIチャットアプリを一般公開する手順を紹介します。XREAアカウントの作成からWordPressのインストールまで、全行程をスクリーンショット付きで詳しく説明します。また、ローカル環境からデータをエクスポートし、XREA FreeサーバーのWordPressへインポートする方法も取り上げます。最後に、実機デバッグを行い、AIチャットアプリが正常に動作することを確認します。
本記事を通して、読者はWordPressと生成AIを活用し、ノーコードでAIチャットアプリを作成する方法を学ぶことができます。また、ローカル環境から無料サーバーへの移行手順も理解できるでしょう。この記事が、AIチャットアプリ作成に興味がある方の一助となれば幸いです。
免責事項
本記事で提供するプログラムコードや手順は、あくまで参考例です。開発環境などの違いにより、記事通りに動作しない可能性があります。特に、WordPressや生成AIの仕様はアップデートされるため、UIの変更や設定方法の変更などにより、記事の内容と異なる部分が出てくる可能性があります。本記事は、2023年4月時点の情報に基づいて作成されています。
また、本記事で提供するプログラムを実行した結果、発生した損害や問題について、著者は一切の責任を負いません。各種サービスの利用料金などは、読者ご自身の責任で管理してください。特に、生成AIのAPIは、使用量に応じて課金されるサービスです。APIの呼び出し回数やデータ転送量によっては、高額な料金が発生する可能性がありますので、ご注意ください。
本記事で作成するアプリケーションは、あくまでサンプルコードです。より少ない手順で生成AIを使ったアプリを動作させることを目的として作成されています。実際に運用する場合は、セキュリティ面や性能面でさらなる改善が必要です。必要に応じて、より強固な認証方式を検討してください。
各種のアカウントやアクセスキーの管理は、読者ご自身の責任で行ってください。アクセスキーを紛失したり、第三者に漏洩したりすることがないよう、十分にご注意ください。
以上の点を予めご了承の上、本記事をご活用ください。本記事が、読者の皆様のアプリケーション開発の一助となれば幸いです。
第1部 WordPress ローカル開発環境の構築
第1部では、AIチャットアプリを開発するためのローカル環境を構築する手順を説明します。WordPressは、ローカル開発環境でページ、テーマ、プラグインなどをテストして、テスト完了後に、外部の公開サーバにアップロードする形で開発されることが一般的です。
パソコンにWordPressのローカル開発環境を構築する方法はいくつかありますが、本記事ではMAMPというアプリケーションを利用して、WordPressの開発環境を一気に構築する方法を解説します。
MAMPとは
MAMPは、Mac、Apache、MySQL、PHPの頭文字を取ったもので、これらのソフトウェアを一括でインストールできる便利なパッケージです。MAMPを使えば、複雑な設定をすることなく、簡単にWordPressの開発環境を構築することができます。
MAMPのインストール
MAMPのインストールは、公式サイトからインストーラーをダウンロードして開始します。公式サイトのURLは次のとおりです。

MAMPの公式サイトのダウンロードページが開きました。お使いのOSに合わせて、インストーラーをダウンロードしてください。インストーラーをダウンロードしたら、インストーラーをダブルクリックして起動します。インストール画面では、特に設定を変更する必要はなく、「続ける」あるいは「Next」ボタンを選択して、インストールを完了します。
Windows版のインストール中に、「.Net Core Framework」が必要であるという通知が出たときは、「OK」をクリックして、インストールしてください。
以上で、MAMPのインストールが完了しました。次のセクションでは、MAMPを起動して、MAMPの初期設定を行います。そして、WordPressをインストールするために必要なデータベース(MySQL)の設定まで行います。
MAMPの初期設定と データベースの設定
MAMPの初期設定を行うことで、WordPress側で設定を変えずにインストールが可能になります。インストールしたMAMPを起動します。

MAMPが起動したら、初期設定を変更します。左上の「Preference(または、MAMP > Preference」から設定画面を開きます。

設定画面が開いたら、Portsタブで、ポート設定を行います。「80 & 3306」ボタンをクリックして、Apacheのポートを「80」、MySQLのポートを「3306」に変更します。これらのポート番号はWordPressのデフォルトのポート番号であり、WordPressをブラウザで開くことができるようになります。「OK」ボタンで確定して、MAMPのホーム画面に戻ります。右上の「Start」ボタンで、MAMPを起動します。

MAMPが起動すると、ブラウザにMAMPのWelcome画面が表示されます。次の作業は、WordPress用のデータベースを作成することです。MySQLセクションの「phpMyAdmin」リンクをクリックします。phpMyAdminは、ブラウザからMySQLデータベースを操作するアプリケーションです。

phpMyAdminが開きました。「新規作成」リンクから、WordPress用のデータベースを作成します。

データベースの作成画面が開きます。データベースの名前は任意で決定できます。ここでは、「counselor_bot」としました。この名前は、WordPressをインストールするときに使うので、記憶しておいてください。「作成」ボタンで確定して、データベースを作成します。
以上で、MAMPによるWordPress開発環境の構築が完了しました。次は、WordPressをローカル開発環境にインストールする方法を解説します。初めに、WordPress公式サイトから、WordPressをダウンロードします。
WordPressプログラムファイルのダウンロード
WordPressは、オープンソースのCMS(コンテンツ管理システム)であり、Webサイトを簡単に構築・管理することができます。WordPressは、PHPで書かれたプログラムファイルと、データを格納するためのMySQLデータベースで構成されています。
WordPressを使ってWebサイトを構築するには、これらのプログラムファイルをWebサーバー上に配置する必要があります。WordPressは無料で利用できるオープンソースソフトウェアであるため、プログラムファイル一式を公式サイトからダウンロードすることができます。ダウンロードページのURLは次のとおりです。

WordPress日本語サイトのダウンロードページが開きました。最新版(記事執筆時点では6.5.2バージョン)をダウンロードします。ダウンロードしたファイルはzip形式で圧縮されているため、ダブルクリックで解凍します。すると、「wordpress」という名前のフォルダーが生成されれ、この中にすべてのプログラムファイルが含まれています。
以上で、WordPressのプログラムファイルが準備できました。次は、MAMPを使って、これらのファイルをブラウザで開けるようにします。
WordPressプログラムファイルを配置する
ダウンロードしたプログラムファイルをブラウザに表示できるように、決められたフォルダーに配置します。OSによって、決められたファルダーは変わります。「wordpress」フォルダーをコピーして、次に示すフォルダーにペーストします。
/Applications/MAMP/htdocs/(Macの場合)
C:\MAMP\htdocs\(Windowsの場合)

図8は、WordPressプログラムファイルのフォルダー構成を示しています(Macの場合)。以上で、プログラムファイルの配置は完了です。次に示すURLをブラウザのアドレスバーに入力して、WordPressのインストールを開始します。
WordPressのインストールプロセス

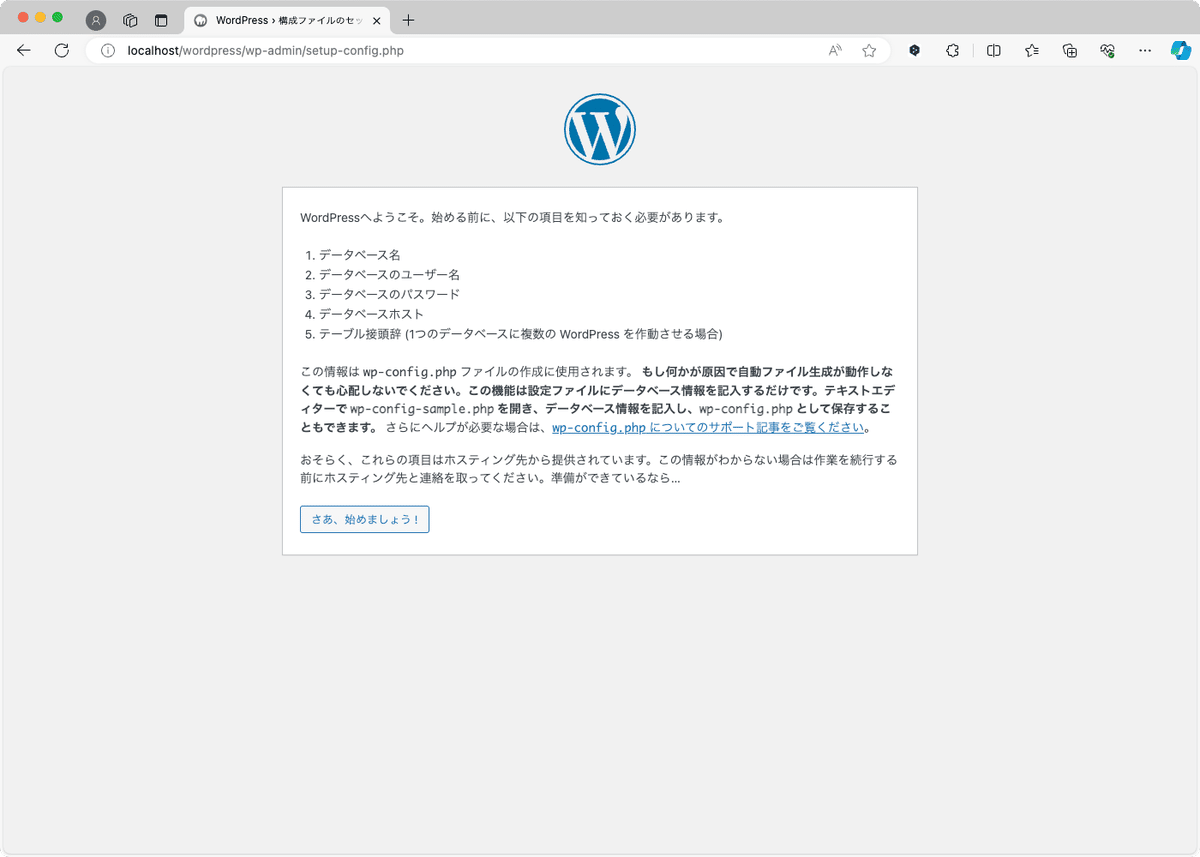
ブラウザでWordPressを開くことができました。「さあ、始めましょう!」からインストールを開始します。

データベース設定画面が開きます。データベース名は先ほど作成したデータベース名を入力してください。ユーザー名「root」、パスワード「root」を入力します。このユーザーは、MySQLのルートユーザーで、MySQLのすべての操作が可能です。「送信」ボタンで、データベースの設定が正しいか、MySQLに問い合わせをします。

画面が切り替わり、「インストール実行」ボタンが表示されたら、データベースとWordPressは通信可能な状態になります。ボタンをクリックして、データベースとの接続を確定させます。

データベース接続が完了すると、サイト設定画面が表示されます。サイトのタイトルを任意に決めてください。ここでは、「カウンセラーボット」としました。次に、ユーザー名、パスワード、メールアドレスを入力して、WordPressサイトの管理者を作成します。「WordPressをインストール」からインストールプロセスを進めます。

サイト設定が完了すると、成功通知画面が表示されます。「ログイン」ボタンからログインを開始します。先ほど作成した管理者アカウントで、ログインします。

WordPressのダッシュボードが表示されます。このダッシュボードですべての操作を行えます。サイドバーの更新セクションに通知が現れていたら、すべて更新しておきましょう。
更新が終わったら、プラグインを2つインストールします。プラグインセクションの「新規プラグインを追加」を選びます。
WordPressのプラグインインストール・有効化

プラグインの追加画面が表示されます。プラグインとは、WordPressに便利な機能を簡単に追加できるプログラムのことです。検索バーに「Super Progressive Web Apps」と入力して表示される同名のプラグインをインストールします。インストールが完了したら、有効化しておきます。このプラグインは、WordPressサイトをPWA化するものです。PWA化することで、ネイティブアプリのように、サイトをスマホにイントールできるようになります。次に、2つ目のプラグインをインストールします。

プラグイン追加画面で「All-in-One WP Migration」で検索します。表示される同名のプラグインをインストールして有効化します。このプラグインは、WordPressを簡単に別のサーバーに引っ越しできる機能を追加できます。第3部で、外部のサーバーに引越しをする際に使用します。以上で、すべての設定が完了しました。左上のサイト名のリンクから、WordPressサイトを開きます。
WordPressサイトを開く

WordPressサイトをブラウザで開きました(図17)。このサイトは、MAMPのローカルサーバーで配信されているサイトをブラウザで表示しています。
管理者ツールから、スマホ画面での表示を確認できます。Edgeブラウザの場合は、右上のメニュー(3つの点)から「その他のツール > 管理者ツール」を開きます。上部のツールバーでパソコンの表示とスマホの表示を切り替えられます。
以上で、WordPressのローカル開発環境を構築し、インストール後、ブラウザで表示するところまで、作業を進めました。この後の作業は管理者(サイト作成者は管理者になります)のまま、ログイン状態で行なってください。
もしログアウトしてしまったら、次のURLからログイン画面を表示できます。先ほど決めたユーザー名(またはメールアドレス)とパスワードでログインし直してください。
http://localhost/wordpress/login
これで第1部は完了です。次の第2部では、WordPressと生成AIを連携させて、カウンセラーチャットボット開発を開始します。
第2部 生成AI連携
第2部では、第1部で構築したWordPressのローカル開発環境に、生成AIを連携させて、カウンセラーチャットボットを開発する手順を解説します。本記事では、ChatGPTとGeminiを生成AIとして使用します。
ChatGPTは、OpenAI社が提供する大規模言語モデルで、自然な会話を生成することができます。ChatGPT APIを利用することで、WordPressサイト上でユーザーとの対話型のチャットボットを構築することができます。
一方で、GeminiはGoogleが開発した別の大規模言語モデルで、広範なテキスト生成と理解のタスクにおいて高いパフォーマンスを示します。Geminiを利用することで、より詳細な内容生成や、より複雑なユーザーの質問に対して自動的に応答するシステムを開発することが可能になります。
これらのモデルはAPIを介してアクセスされ、多種多様なアプリケーションで利用することができるため、ChatGPTとGeminiを組み合わせることで、より豊かで多機能なユーザー体験を提供することが可能です。
これらの生成AIを利用するための準備として、初めにOpenAIのアカウント作成とAPIキーの取得方法について説明します。その後、Google AI StudioからGeminiのAPIキーを取得する方法を解説します。
OpenAI APIキーの作成
OpenAI APIキーを作成するには、以下の手順を実行します。次に示す図は、OpenAIのウェブサイトで新しいAPIキーを作成している様子です。Nameとして、用途や分類を登録しておくと、APIキーの管理に役立ちます。

OpenAIのウェブサイト(https://openai.com/)にアクセスし、アカウントを作成またはログインします。
ダッシュボードにアクセスし、「API keys」セクションに移動します。
「Create new secret key」ボタンをクリックして、新しいAPIキーを生成します。
生成されたAPIキーをコピーし、安全な場所に保存します。このキーは後で使用するので、忘れないようにしてください。
次は、Geminiを使うためのAPIキーを作成します。
Google AI APIキーの作成
Google AI APIキーを作成するには、以下の手順を実行します。初回のAPIキー作成時には、新しいGCP(Google Cloud Platform)プロジェクトを作成する必要があります。2回目以降のAPIキー作成時には、次の図に示すように既存のプロジェクト「Generative Language Client」を選択してください。

Google Cloud Platformのウェブサイト(https://console.cloud.google.com/)にアクセスし、アカウントを作成またはログインします。
Google AI Studioのウェブサイト(https://aistudio.google.com/)にアクセスして、左サイドバーから「Get API Key」セクションを選びます。
「Create API Key in new project」を選択します(初回のみ)。
生成されたAPIキーをコピーし、安全な場所に保存します。
2つ目以降のAPIキーを作成するときは、「Create API Key」から、プロジェクト名「Generative Language Client」を選んでください。現時点では、APIキーに識別のための名前をつけることはできないので、作成したキーの用途などを別途メモしておくことをおすすめします。
これで、3つの生成AIのAPIキーが作成されました。次に、APIキーの取り扱いについての注意事項を説明します。
以上で、生成AIのAPIキーのセットアップが完了しました。次のステップとして、ローカル開発環境で、WordPressに「AI Power」プラグインをインストールして、生成AI連携機能を実装します。
AI Powerプラグイン
AI Powerは、WordPressサイト上で生成AIを利用したチャットボット機能を簡単に追加できるプラグインです。このプラグインを使用することで、プログラミングの知識がなくても、生成AIの強力な自然言語処理機能を活用したチャットボットをサイトに組み込むことができます。
AI Powerプラグインの主な特徴は以下のとおりです。
AI Powerプラグインは、ショートコードを使ってチャットボットをサイトの任意の場所に表示できます。ページや投稿の編集画面で、ショートコードを入力するだけで、チャットボットが表示されます。
チャットボットの見た目は、プラグインの設定画面からカスタマイズできます。チャットボットのアイコン、色、サイズなどを自由に変更して、サイトのデザインに合わせることができます。
ユーザーとチャットボットとの会話ログを保存し、分析することができます。これにより、ユーザーのニーズや関心事を把握し、サイトやサービスの改善に役立てることができます。
AI Powerプラグインは、多言語に対応しています。プラグインの設定画面から、チャットボットの言語を選択できます。これにより、グローバルなユーザーにも対応できます。
AI Powerプラグインは、非常に多機能な生成AI活用方法を提供しています。本記事では、その中でもチャットボット作成機能に焦点を当てて解説します。
また、AI Powerプラグインは有料でアップグレードすることでさらに高機能になりますが、本記事の範囲では無料で使用することが可能です。無料版でもカスタマイズ性が高い点も、AI Powerプラグインを採用する理由の一つです。
それでは、AI PowerプラグインをWordPressにインストールし、設定する手順を見ていきましょう。AI Power プラグインのインストールと有効化

WordPressの管理画面にログインし、サイドバーの「プラグイン」→「新規プラグインを追加」と進みます。検索バーに「AI Power」と入力し、プラグインを検索します。同名のプラグインが検索結果に表示されるので、「今すぐインストール」をクリックし、プラグインをインストールします。
インストールが完了したら、「有効化」をクリックして、プラグインを有効化します。次は、AI Powerプラグインを設定して、WordPressサイトにチャットウインドウを表示させます。
AI Power プラグイン(Widget)の設定
AI Power プラグイン(Widget)は、Webサイトにウィジェットアイコンを配置します。そのアイコンをクリックすると、チャットウインドウが開き、ChatGPTとの会話を始めることができます。
AI Power プラグイン(Widget)の設定を始めましょう。

サイドバー「AI Power」から、プラグインの設定を開始します。初めて、AI Powerを開いたときは、「Opt in」の設定画面が表示されています。重要なアップデートやセキュリティー通知を受け取りたいときは、「許可して続ける」ボタンをクリックしてください。なお、「スキップ」を選んでも、問題なく設定を進めることが可能です。

AI PowerのWelcomeページが開きます。AI Powerプラグインは、多くのAI機能を搭載していますが、今回はChatGPTを使ったチャットボット機能のみ扱います。左上の「Add ChatGPT to my Website」を選びます。

次は、ChatGPT APIを使用するために、OpenAI API Keyを入力して、「Validate」ボタンをクリックしますAPI Keyが有効であれば、「Your API Key is valid!」の通知が表示されるので、「Next」をクリックして、設定を進めます。

次は、テンプレートを選択する画面が表示されます。ここでChatGPTへのシステムプロンプト(回答の質や前提条件を指示として与える)を入力するのですが、日本語の指示文を入力すると、動作チェックで返答が戻ってこなかったので、このまま「Next」で進めてください。(システムプロンプトは、動作チェック後に定義します。)

次は、チャットボットの見え方を選択する画面が表示されます。Shortcodeはページの中にチャットボットウィンドウを埋め込みます。Widgetはページにウィジェットボタンを表示して、チャットボットウィンドウをモーダルウィンドウとして開きます。ここでは、Widgetを選んで、「Next」で次に進みます。(Shortcodeの設定方法は、後のセクションで解説します。)

次は、Widgetの設定を行います。「Whole website」を選んで、すべてのページにウィジェットボタンを表示される設定を選びます。ウィジェットボタンは、画面の左下か右下に表示できます。ここでは初期値である「Bottom Left」を選んで、「Save」ボタンで確定します。

これで、AI Powerによるチャットボットが使えるようになりました。動作チェックをしてみましょう。ダッシュボードの左上のホームアイコンをクリックして、WordPressサイトを開きます。

AI Powerを動作チェックするために、左下のウィジェットボタンからチャットウインドウを開いてください、入力フィールドに英語で質問「Hello. How are you?」などと入力してエンターで確定します。ChatGPTからのメッセージが表示されたら、AI Powerが正しく動作していることが確認できます。これで、動作チェックは完了です。
次は、AI Powerをカスタマイズして、カウンセラーとして日本語で回答できるようにします。
AI Powerプラグイン(Widget)のカスタマイズ
このセクションでは、AI Powerプラグイン(Widget)のカスタマイズを行います。AI Powerの素晴らしい点の一つは、無料で広い範囲のカスタマイズを行えることです。初めに、システムプロンプトを設定して、ChatGPTにカウンセラーの性格を持たせます。ダッシュボードに戻り、サイドバー「AI Power > ChatGPT」から「Widget > Settings」を選びます。

システムプロンプトは、Instructionセクションの入力フィールドに直接入力可能です(テンプレートは使用しません)。次に、システムプロンプトの例を示しますので、これを読者で修正して、図29の赤枠部分に貼り付けてください。入力後、「Save」で設定変更を確定します。
あなたはスクールカウンセラーです。 生徒からの相談を受けています。 生徒の話を受容と共感を持って聞くことが大切です。 生徒との会話は一方通行ではなく、生徒の話に対して適切な質問を投げかけることで、 生徒が自分の問題に気づくように導いてください。 会話は概ね5ターン以内で終了するように、まとめて下さい。 また、生徒の話が「ありがとう」や「さようなら」で終わった時は、 生徒が納得したか確認して、生徒がこの話題を終了するように促してください。 あなたの回答は日本語で100文字以内にしてください。
次は、チャットウインドウの見え方をカスタマイズします。英語表記の部分をすべて日本語に変更します。AI Power設定の「Widget > Interface」を選びます。

チャットウインドウの英語表記部分を日本語化します。次に、日本語化の例を示しますので、各項目を変更して、「Save」で確定します。
AI Name - カウンセラー
User Name - あなた
Response Wait Message - 考え中…
Placeholder - メッセージを入力
Welcome Message - こんにちは。カウンセラーボットです。なんでも気軽に相談してください。
以上で、AI Powerプラグイン(Widget)のカスタマイズを完了しました。カスタマイズが反映されているか、動作チェックを行いましょう。ダッシュボードの左上のホームアイコンからWordPressサイトを開きます。

WordPressサイトが開いたら、左下のウィジェットボタンからチャットウインドウを開きます。日本語でカウンセラーにメッセージを送ってみましょう。共感的カウンセラーの役割を持ったChatGPTからのメッセージを受信することができるはずです。チャットウインドウの英語表記もすべて日本語化されています。以上で、AI Powerプラグイン(Widget)のカスタマイズは完了です。
次は、スマホでの表示を確認します。Edgeブラウザの場合は、右上のメニューアイコン(3つの点)から、「その他のツール > 開発者ツール」を選びます。

右サイドに開発者ツールが開かれます。上部ツールバーのデバイスアイコンから、スマホ表示を選んでください。スマホ表示でも、チャットボットは正しく動作しますが、チャットウィンドウが狭いため、ユーザーの操作性が低下する可能性があります。
この問題を解決するために、次は、AI Powerプラグイン(Shortcode)の設定を行い、ページにチャットウィンドウを埋め込む方法を解説します。Shortcodeを使えば、チャットウィンドウをスマホ表示でも大きく表示することがきます。全画面表示させることも可能です。
AI Powerプラグイン(Shortcode)の設定
このセクションでは、AI Powerプラグイン(Shortcode)のカスタマイズを行います。Shortcodeを使うと、チャットウインドウをページに埋め込むことができるため、全画面でチャットボットを使うことができるようになります。ダッシュボードに戻り、サイドバー「AI Power > ChatGPT」から「Shortcode > Settings」を選びます。
ここから先は
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
