
【バナー制作実績】美容バナーの制作過程
弊社のバナー制作実績もご紹介と制作過程もご紹介できればと思います。
制作Before/After
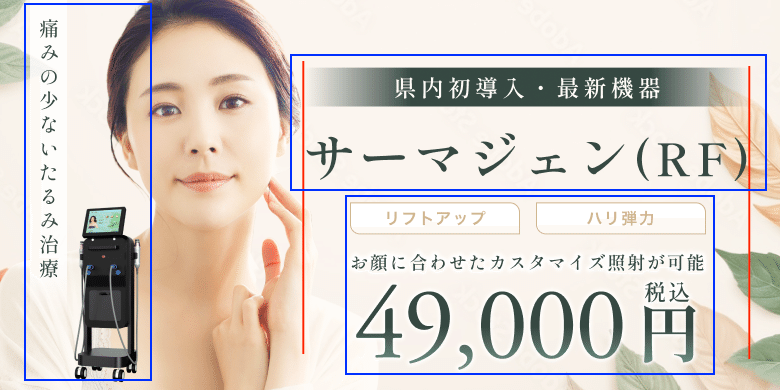
まずはこちら。
左側が初稿段階、その後いろいろな手直しを加えて最終的に提出したのが右側です。
ベースは大きく変更してないですが、変わってます。

変更過程をご説明します。
まず初稿のフィードバックから
文字の縦列がバラバラ
一見、綺麗にまとまってるようには見えるのですが、縦のラインがバラバラでまとまりがないように見えます。なので縦と、まとまりを意識してねと

文字の強弱、まとまり、メリハリ
その後のVer2がこちら

少し良くなりましたね!
・「県内初導入〜」と「サーマジェン」のまとまり
・「県内初導入〜」はフックになりやすいので背景色をつけて強調させる
・「リフトアップ〜」から値段箇所、機械までもまとめる
・反対に、「リフトアップ〜」までも背景色つけたままだと、情報の優先度的に見づらい
→背景は白にして、文字に色をつける変更を行うことで、メリハリは保ったまま、情報の優先度を変更
・全体において、縦のラインが整列されてる(でこぼこしてない)
ただう〜〜〜ん、、なんかしっくりこない、、、、
文字だけで見た時に、リフトアップ〜値段が左側に寄るのが違和感、、
💡 機械の場所移動させよう
↓
「痛みの少ない〜」と一体では?
↓
モデルが横を向いてるのでうまく機械とマッチしない、、、
↓
正面向いてるモデルに変えよう
↓
「痛みの少ない〜」と機械をセットで置く
最終版
細かいバナー過程の画像は端折りますが、そして最終調整したものがこちら

まとまりを示すとこんな感じ

縦と、それぞれの要素がまとまってますね。
モデルを正面に向けたので、あとは葉っぱの背景の位置を調整してあげて、上記で完成です。
こういった過程でいつもお客様にお出しするバナーは試行錯誤を重ねながら完成させてっております!
ご参考になれば嬉しいです😊
いいなと思ったら応援しよう!

