
Illustrator・レイヤー移動スクリプトで作業効率UP
Illustratorで選択したオブジェクトを自動的に新しいレイヤーに移動するスクリプトです。スクリプトの使用方法や手順を、簡単に解説します。
スクリプトの概要
Illustratorで現在選択しているオブジェクトを新しいレイヤーに自動的に移動します。以下のような流れです:
レイヤー移動したいオブジェクトを選択して実行。
新しいレイヤーを作成。(レイヤー_1,2,・・・連番)
作業後に移動した結果をポップアップで通知。
スクリプトのコード
以下が今回使用するスクリプトです。コピーして使用してください。
// 自動レイヤー管理スクリプト
// Illustratorが開いているか確認
if (app.documents.length > 0) {
var doc = app.activeDocument;
var selectedItems = doc.selection;
// 選択項目があるか確認
if (selectedItems.length > 0) {
// 現在のレイヤー数を基に連番を作成
var layerCount = doc.layers.length;
var newLayerName = "レイヤー_" + (layerCount + 1);
// 新しいレイヤーを作成
var newLayer = doc.layers.add();
newLayer.name = newLayerName;
// 選択したオブジェクトを新しいレイヤーに移動
for (var i = 0; i < selectedItems.length; i++) {
selectedItems[i].move(newLayer, ElementPlacement.PLACEATBEGINNING);
}
alert("選択したオブジェクトを " + newLayerName + " に移動しました!");
} else {
alert("オブジェクトが選択されていません。");
}
} else {
alert("開いているドキュメントがありません。");
}
スクリプトの使用手順
1. スクリプトをコピー
上記のコードをすべてコピーして、テキストエディタで保存します。
ファイル名は「autoLayer.jsx」など

2. Illustratorでスクリプトを実行
Illustratorを開きます。
スクリプトを実行する前に、移動したいオブジェクトを選択します。
スクリプトを実行します。
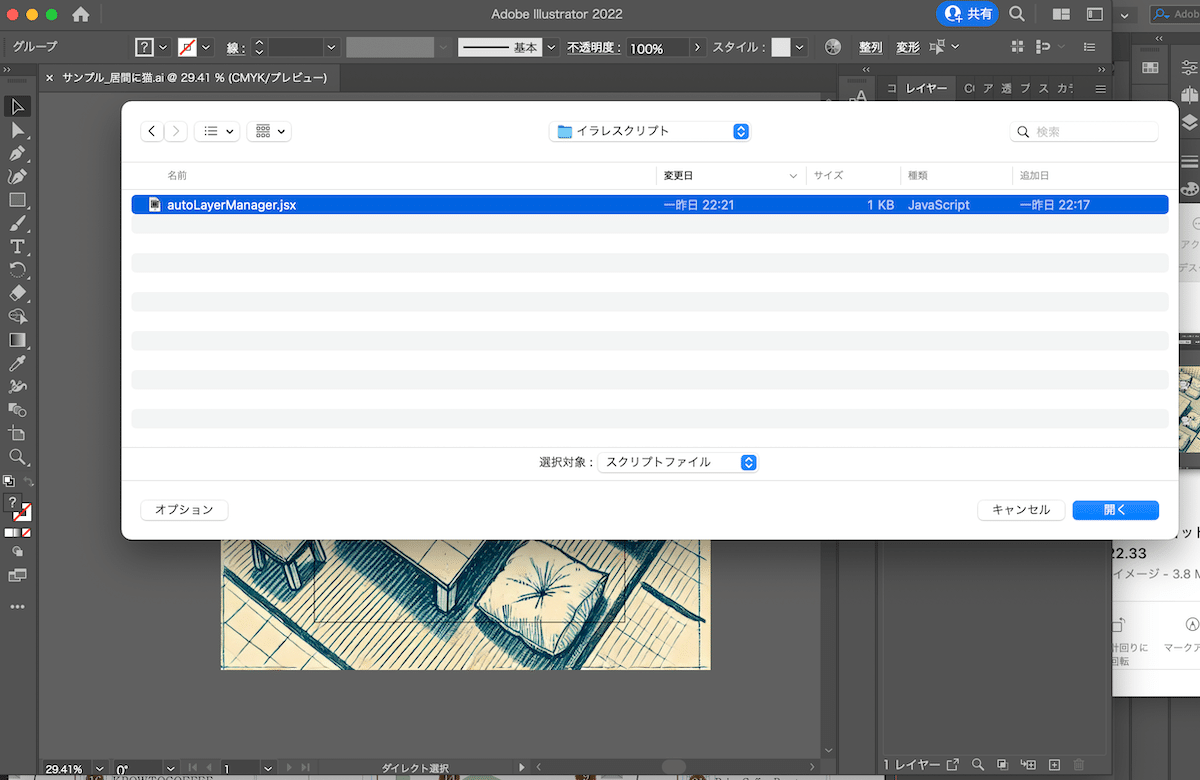
実行方法は、Illustratorの[ファイル] → [スクリプト] → [その他のスクリプト]から選択します。
ショートカットキーでスクリプトを実行する方法:
⌘+F12 でスクリプト選択画面が開きます。

3. 結果を確認
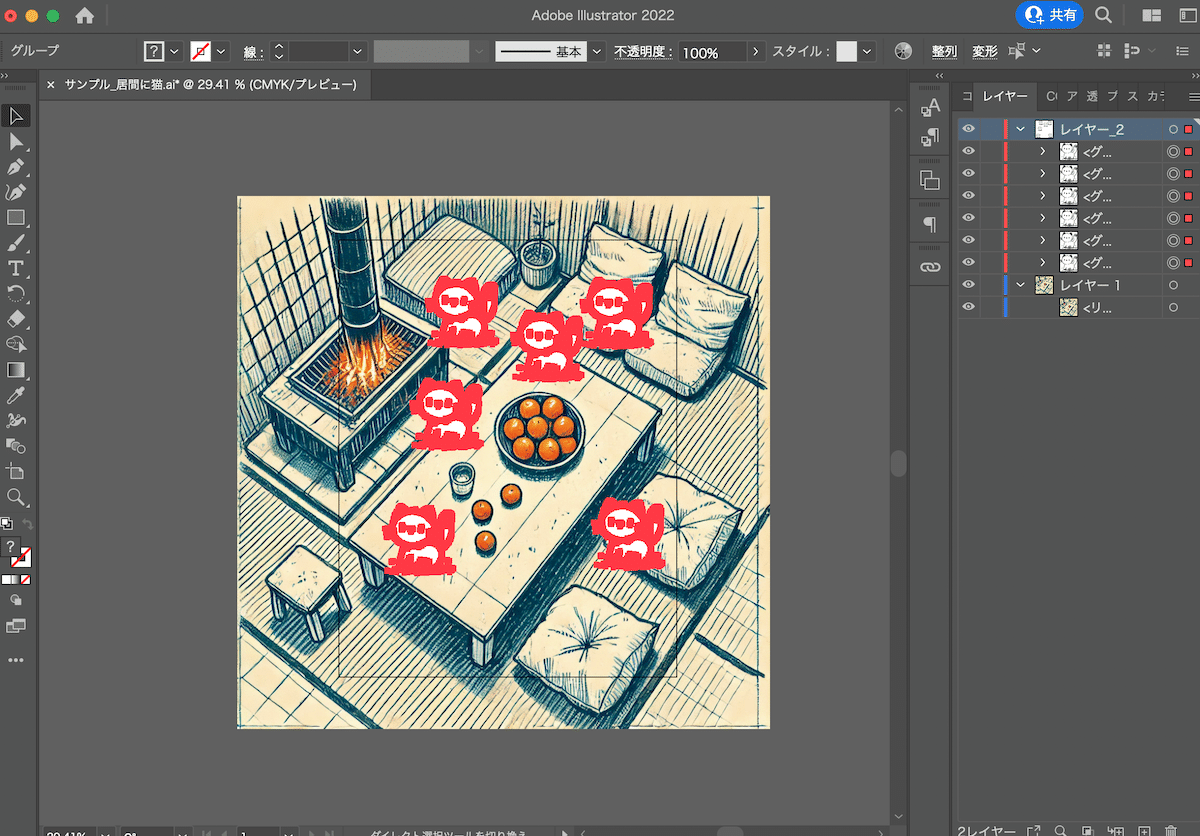
スクリプトを実行すると、選択したオブジェクトが新しいレイヤーに移動します。
新しいレイヤーの名前は自動的に「レイヤー_1」「レイヤー_2」...と命名されます。

猫が赤いですが、新しいレイヤーの色です。
注意点
オブジェクトが選択されていない場合、エラーメッセージが表示されます。
Illustratorに開いているドキュメントがない場合もスクリプトは動作しません。
使ってみての感想
手動でレイヤーを作成し、オブジェクトを移動する手間を省けます。
レイヤー管理画面で、ページを繰る作業が減ったので、かなりストレスが減りました。
ぜひおためしあれ。

