
Midjourneyの上級テクニックで写真集のプロトタイプを作成する・第4回 - [Paywall Content]
Midjourneyを活用して写真集のプロトタイプを作成する検証レポートの第4回目です。ライブ配信しながら更新していく実況コンテンツです。
記事後半は[Paywall Content](メンバーシップ向け)となります。

追記(2023年11月15日):
第5回はこちらです。
検証レポートの概要
写真集のプロトタイプを作成するプロセスを詳細にレポートします
本コンテンツは検証レポートです。Midjourneyを習得するための学習コンテンツではありません
Midjourneyの基本的な使い方を知っている方を対象に書いています(もしくは過去のVlogを視聴していてMidjourneyの知識を獲得されている方)
検証目的を兼ねているため、Midjourneyのテクニックを駆使します。基本的な操作や知識については解説しません(基本的なことは理解している前提で解説します)
Midjourney 5.2 で作業を進めます
Midjourneyの作業を効率化するためChrome 拡張機能「Promptalot Helper」を使用します(無料です)
必要に応じて、ChatGPTを使います
レポートの後半は[Paywall Content](メンバーシップ向け)になります

画像生成AI Prompting 方針(10月に更新):
プロンプトに作家名や作品タイトルを入れない(映画監督の名前や映画タイトル、登場人物、俳優の名前等も同様)
プロンプトに著名人の名前やブランド名などを入れない
他人の著作物を Describeしない
Nijiモデルの生成画像は自分の作品として公開しない
生成した画像は作品の素材として利用する
公開する場合はAIで生成したことを表記する
ビジュアルイメージの構築方法
このシリーズも第4回目になりました。今までやってきた検証データを活用しながら進めていきます。
今回は、ビジュアルイメージの構築を中心に検証していきたいのですが、まず初歩的なところから始めます。
ビジュアルのコンセプト:
曇り空のある日、ビルの屋上に設置されている実物大のユニコーンの石像に、物思いにふける日本人の若い女性が座っている。彼女は薄手のノースリーブを着ており、真っ白な石像に溶け込んでいる。
解釈レベルの確認:
どの程度、表現できるのか確認するために、ビジュアルコンセプトをそのまま英語にしてプロンプトとして使用します。
film still, On a cloudy day, a pensive young Japanese woman sits pensively atop a life-size stone statue of a unicorn on the roof of a building. She is wearing a thin, sleeveless garment that blends in with the stark white stone statue --ar 16:9 --style raw

問題ないことが確認できましたので、作業を進めます。
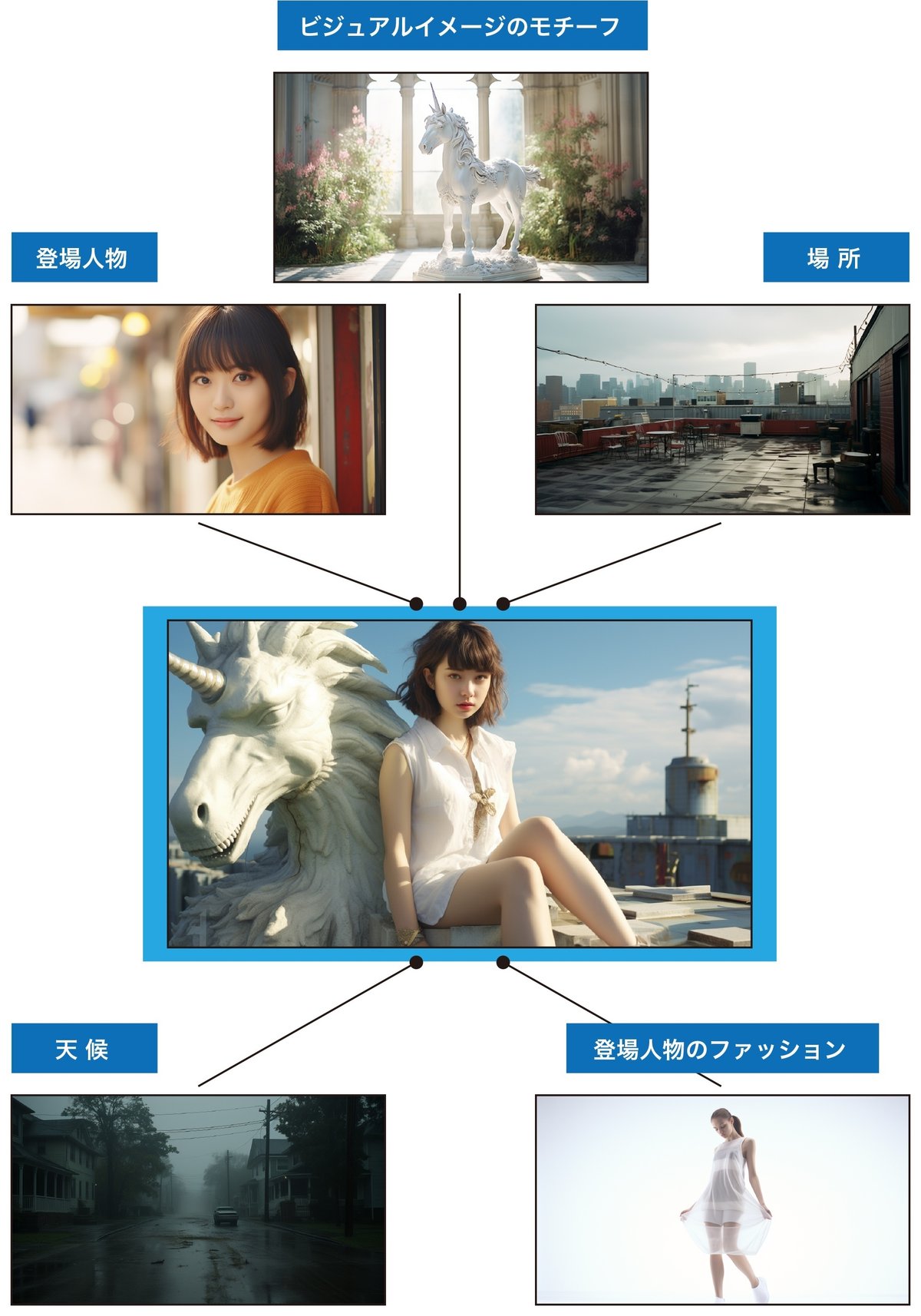
次は、ビジュアルコンセプトイメージの構成要素を分解して、個別に生成していきます。
分解要素:
登場人物
ビジュアルイメージのモチーフ
場所
天候
登場人物のファッション
ビジュアルイメージを構成する要素を1つひとつ生成していきます。このプロセスで生成されるサンプルは、初期ストーリーボードの役割を担います。

[1]登場人物:
検証用なのでファッションの要素は切り離します。ここではヘアースタイルのみ付加しています。
film still, super cute Japanese young woman, brown short hair --ar 16:9 --style raw

[2]ビジュアルイメージのモチーフ:
film still, intricately detailed white stone statue of a unicorn --ar 16:9 --style raw

[3]場所:
※プロンプト末尾の「--no camera, person」は、生成画像からカメラや人物を除去するためのネガティブプロンプトです
film still, overcast, capture a photorealistic image on a rooftop --ar 16:9 --style raw --no camera, person

[4]天候:
※プロンプト末尾の「--no person」は、生成画像から人物を除去するためのネガティブプロンプトです
film still, overcast, unmanned --ar 16:9 --style raw --no person

[5]登場人物のファッション:
film still, draped in a sheer, sleeveless, shorts, Pure white background --ar 16:9 --style raw

3つの分解要素を融合:
[1]登場人物と[2]ビジュアルイメージのモチーフ、[2]場所 の3つの分解要素をまとめてみます。
ビルの屋上にあるユニコーンの石像に日本人の若い女性が座っているイメージになります。
film still, capture a photorealistic image on a rooftop, super cute Japanese young woman, brown short hair, sits atop, intricately detailed white stone statue of a unicorn --ar 16:9 --style raw

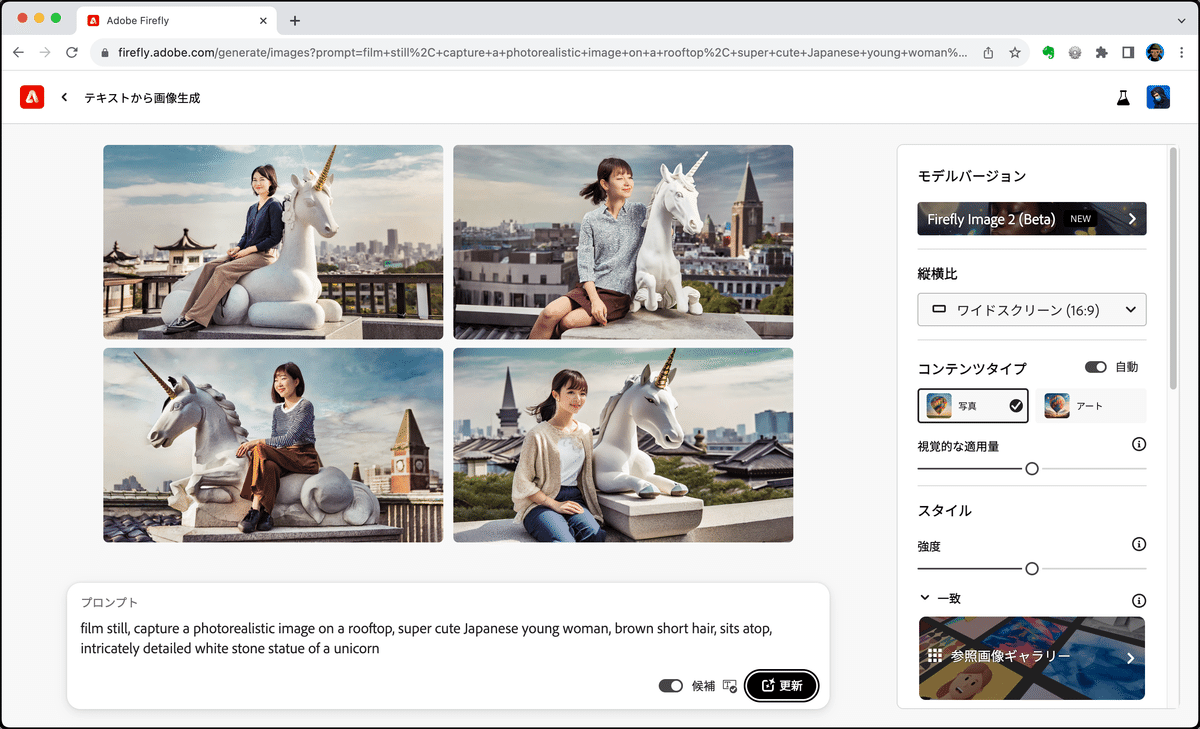
試しに、Midjourney以外の画像生成AIサービスでも試してみましょう。
Adobe FireflyとDALL·E 3で、プロンプトの汎用性をチェックしてみます。


Adobe Firefly、DALL·E 3 どちらも概ねプロンプトの内容を反映しています。場所の指定が「屋上」だけなので、Fireflyは海外、DALL·E 3は日本の風景になっています。
※Bing Image CreatorのDALL·E 3はブロックされて生成できませんでした。どの表現が問題なのかわからないため、上図はChatGPTのDALL·E 3で生成したものです。
ChatGPTに入力したプロンプトは以下のとおりです。
生成AIの専門家として、以下の条件で、画像を生成してください。
#条件
・以下のプロンプトをそのまま使うこと。絶対にプロンプトの内容を変更しないこと。絶対に言葉を追加しないこと
film still, capture a photorealistic image on a rooftop, super cute Japanese young woman, brown short hair, sits atop, intricately detailed white stone statue of a unicorn
・生成する画像の縦横比は、16:9 にすること
バリエーションチェック:
Midjourneyでバリエーションを出していきます。使用するプロンプトは同じです。
バリエーションチェックで分かることは「難易度」です。画像生成AIは実写系の「走る」とか「ジャンプする」等のポーズ表現は苦手なので、どうしても難易度が上がります。
今回は「座る」が含まれていますので、まともなポーズを生成させるには何度も生成しなければいけませんが、どのくらい大変か知っておく必要があります(足が3本とか、あり得ない関節とか、いろいろ生成されますので)。

「ユニコーンの石像に日本人の若い女性が座っている」というイメージは(難易度は高いけど)ギリギリ生成可能なレベルだと判断しました。
絶望的に難易度が高いときは、Photoshopに頼る前提で簡易な生成内容に変更した方がよいでしょう。
それでは、天候や登場人物のファッションなどを追加したプロンプトで最終確認をします。以下の全ての構成要素を1つのプロンプトにまとめます。
登場人物
ビジュアルイメージのモチーフ
場所
天候
登場人物のファッション
film still, capture a photorealistic image on a rooftop, overcast, super cute Japanese young woman, brown short hair, sits atop, intricately detailed white stone statue of a unicorn, draped in a sheer, sleeveless, shorts --ar 16:9 --style raw
要素が増えたので、ユニコーン容姿を維持するのが難しくなってきます。

4つ生成して、1つはユニコーン(に近いもの)が出てくるので、プロンプトを調整せずに進めます。


確かに難易度は高いですが、意図したイメージに近づけることは可能ですね。ユニコーン容姿を維持できない場合は、インペイントで再生成できますので、大きな問題ではなさそうです。

選択範囲の調整次第ですが、最初に白馬の石像を生成してから、インペイントで一角獣の「ツノ」を生成させる方法が速いかもしれません。

あれこれと試行錯誤してみましたが、コンセプトイメージを分解して、プロンプトを構築しているので、個別要素の修正がとても楽です。また、インペイントなどの再生成で応急処置も可能です。


ちなみに、アニメ/マンガスタイルの場合は、かなり忠実に表現することができます。同じプロンプトに「 --niji 5 」を付けて生成しています。
写真に近いリアルな実写系(フォトリアリスティック)よりアニメ/マンガスタイルの方が制御しやすく、意図したイメージになります。
※Nijiモデルについては、生成した画像を自分の作品として公開することをお奨めしていません。

新機能 Midjourney Style Tuner !
ライブ中ですが、今日から新機能「Style Tuner」が使えるようになったので、早速試してみます!
新機能、いつも予告なしでやってくるので(実際はoffice hourで公開していると思いますが…)びっくりしますね。とりあえず、大まかな手順だけ記録しながら進めます。
「Style Tuner」は自分の好みのスタイルをプロンプトに追加することができるパーソナライズ機能です。
Midjourney Model Version 5.2 で利用できます
実行できるのは Fast Mode のみ
--stylize で調整できます(値は20–1000)
(1)Fast mode にしておきます

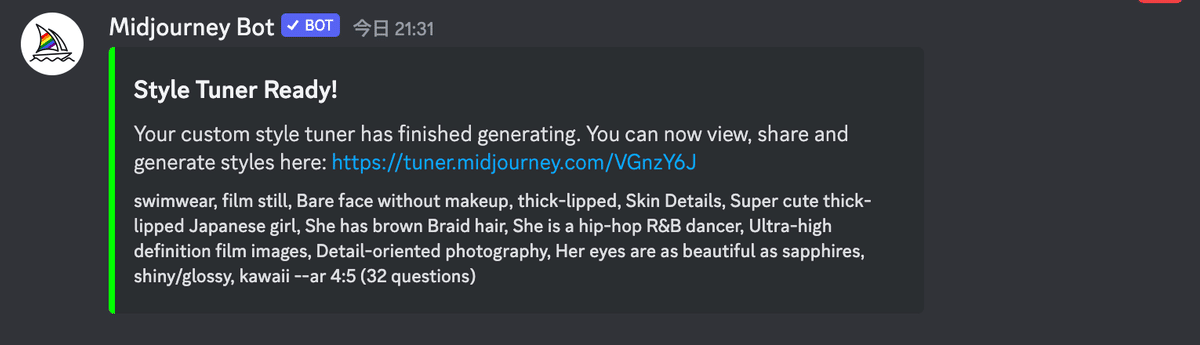
(2)「/tune」を選びます

(3)リファレンスにしたいプロンプトを入力します。今回は、以下のプロンプトを使用します。
swimwear, film still, Bare face without makeup, thick-lipped, Skin Details, Super cute thick-lipped Japanese girl, She has brown Braid hair, She is a hip-hop R&B dancer, Ultra-high definition film images, Detail-oriented photography, Her eyes are as beautiful as sapphires, shiny/glossy, kawaii --ar 4:5


(4)以下の設定を確認して「Submit」をクリックします
表示する画像ペアの数を選択します (16、32、64、128)
好みのスタイルモードを選択します。(デフォルトまたは未加工)

(5)消費されるGPUクレジットを確認します

(6)少し時間がかかりますが、「カスタム スタイル チューナー」ページのURLが表示されますので、クリックします

(7)表示する画像ペアの数を32に設定したので、192枚の生成画像が表示されました。1列に3ブロックあり、リファレンスにしたいブロックをクリックして選択していきます。左右のどちらの画像も使いたくない場合は、中央のブランクを選択します。

(8)ページの最下部にコードが生成されています

では、以下のプロンプトで試してみます。
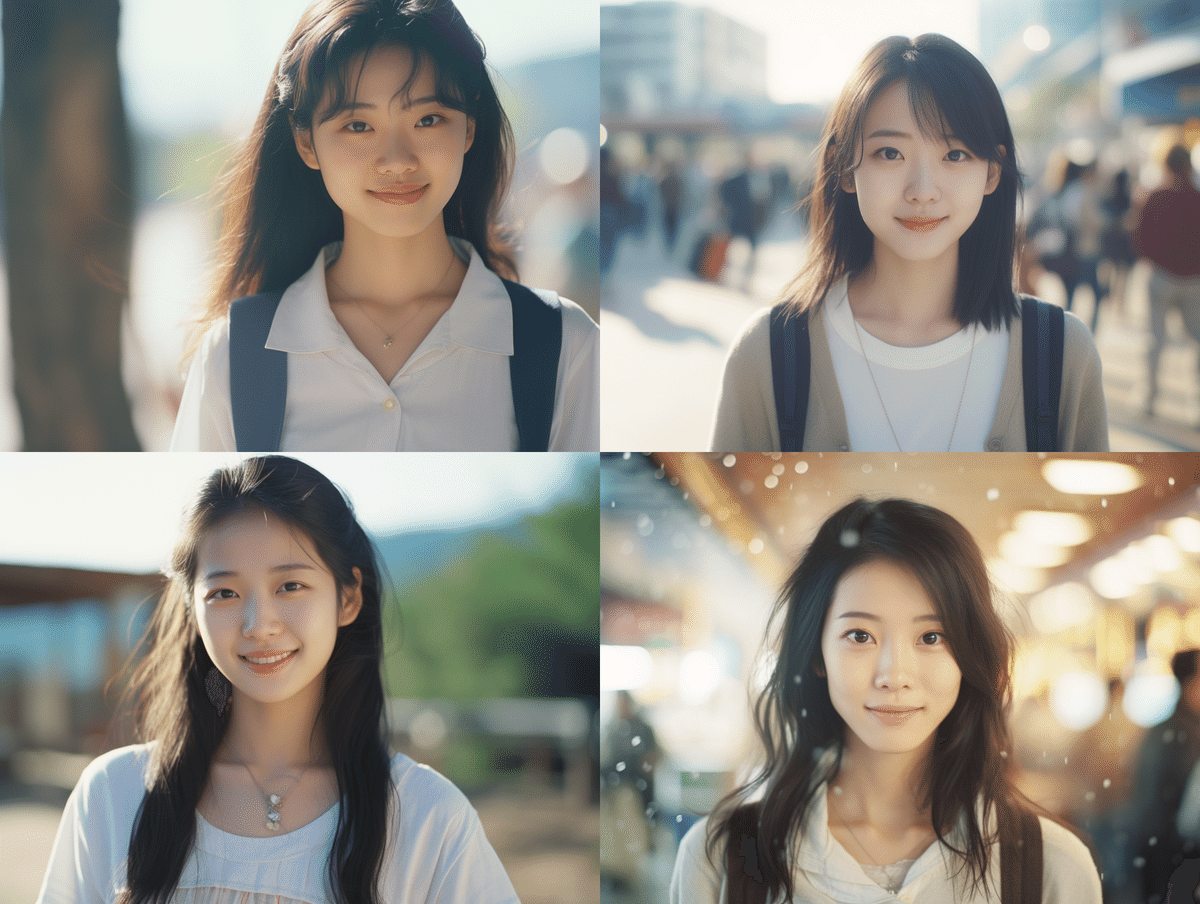
film still, super cute Japanese young woman --ar 4:3 --style raw

生成スタイルのコードを追加して、生成してみます。「--style raw」を「--style 8IhhTzmVlCvBN」に変更します。
film still, super cute Japanese young woman --ar 4:3 --style 8IhhTzmVlCvBN



なるほど! リファレンスが効いてますね。
では、元のプロンプトにコード「--style 8IhhTzmVlCvBN」を付けてみます。
swimwear, film still, Bare face without makeup, thick-lipped, Skin Details, Super cute thick-lipped Japanese girl, She has brown Braid hair, She is a hip-hop R&B dancer, Ultra-high definition film images, Detail-oriented photography, Her eyes are as beautiful as sapphires, shiny/glossy, kawaii --ar 4:3 --style 8IhhTzmVlCvBN



効いていますね。同じテイストの画像が生成されています。
次は、このプロンプトに追加してみます。
In a photograph taken during October, a young woman wears clothing inspired by the festive season of Halloween. Separately, her makeup embodies a completely different theme: that of pure cuteness. Imagine makeup styles like those from a kawaii Japanese magazine, emphasizing soft pastels, gentle glitters, and doll-like features. --style raw

プロンプトの末尾の「--style raw」を「--style 8IhhTzmVlCvBN」に変更します。

間違いなく効いている。
これを使えば、ガチャまわす回数をかなり減らすことができそうです。
もう1つやってみます。
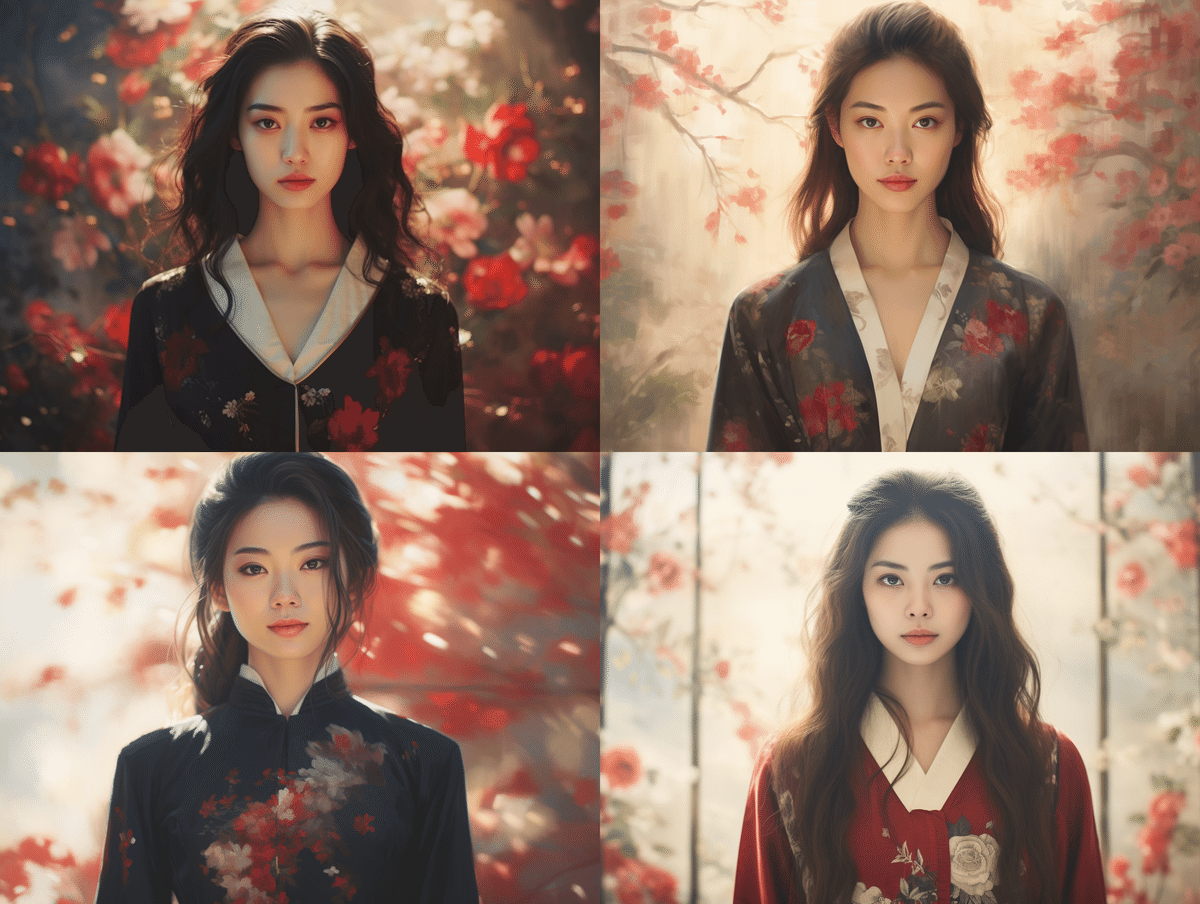
Create a high-fashion portrait of a Japanese model inspired by traditional aesthetics, should, harmonious blend of innocence and elegance, Position, manner, background's golden decorations and red flowers, elements are obscured --ar 4:3 --style raw

同様に、プロンプトの末尾の「--style raw」を「--style 8IhhTzmVlCvBN」に変更します。

これは、かなり良い。
自分の好みのスタイルコードを蓄積していけば、Photoshopのフィルターのように活用することができますね。
今初めて使ったので、もう少し検証する必要がありますが、プロンプトを精査してリファレンスの数を増やすことで、より好みの画像を生成できるようになりそう。
参考:
Personalize the appearance of your Midjourney images using the Style Tuner. Use the /tune command to generate a range of sample images showing different visual styles based on your prompt. Choose your favorite images, and you'll receive a unique code you can use to customize the look of future Jobs.
Style Tunerを使ってイメージの外観をパーソナライズできます。
tuneコマンドを使用すると、あなたのプロンプトに基づいた様々なビジュアルスタイルを示すサンプル画像が生成されます。
好みの画像を選ぶと、今後のジョブの見た目をカスタマイズするために使用できるユニークなコードが発行されます。
Style Tunerを最高レベルで試す!
(メンバーシップ向けの実験です)
かなり迷いましたが、GPU消費が最も大きい「128 Style Directions」を選択、680の画像(85x8)が生成されます。ブロックで言うと170です。

GPUクレジットを激しく消費…..

カスタムスタイルチューナーのページを公開します!
自由にコードを生成してみてください。
上のリンクが64で2回目に作成したものです。
下の128が最も大きなGPUクレジットを消費したスタイルチューナー。170ブロック (680画像) が表示される長いページになります。
この記事が気に入ったらチップで応援してみませんか?
