
イラレの生成AIが凄いので Live - 2023/10/11 Adobe MAX 2023
Adobe Illustraor 28.0に搭載された生成AI(ベクターグラフィックの生成)が衝撃的だったので、このページにまとめていきます。
イラレの生成AIの探求は以下の新しいページに掲載しています
新しいイラレ生成AI関連ページ

Live - 2023/10/14-15
Adobe Illustrator「イラレの生成AIを探求する」ライブ配信

本日からロスアンゼルスでAdobe MAX 2023がスタートしましたが、遂にAdobe Illustrator(バージョン28.0)に「テキストからベクター生成 (Beta)」が実装されました。Adobe Fireflyのベータ版が登場した時から待機リストに掲載されていたので、いつ搭載されるのか注目していました。
ベクターデータの生成は、デザイン業界に与える影響が大きいので3月から報告会や勉強会等で意見交換を続けていきましたが、今日実際に触ってみて、想像以上の衝撃を受けました。
新しいAdobe Illustrator
— Creative.Edge (@commonstyle) October 10, 2023
イラレの生成AI(ベクターデータの生成)
今年最大の衝撃かもしれない....
イラレの歴史上、最も革新的だと思う#AdobeMAX #AdobeFirefly #Illustrator #イラレ pic.twitter.com/gc10Q3iKcK
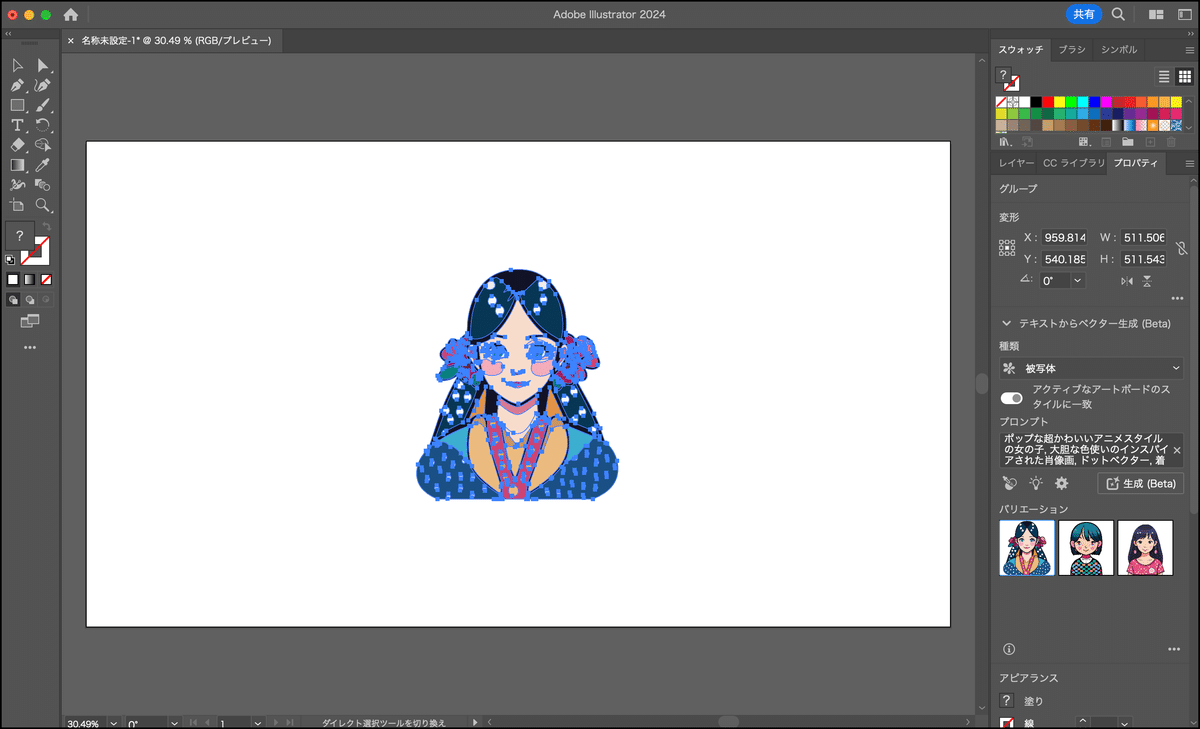
テキストからベクター生成 (Beta)
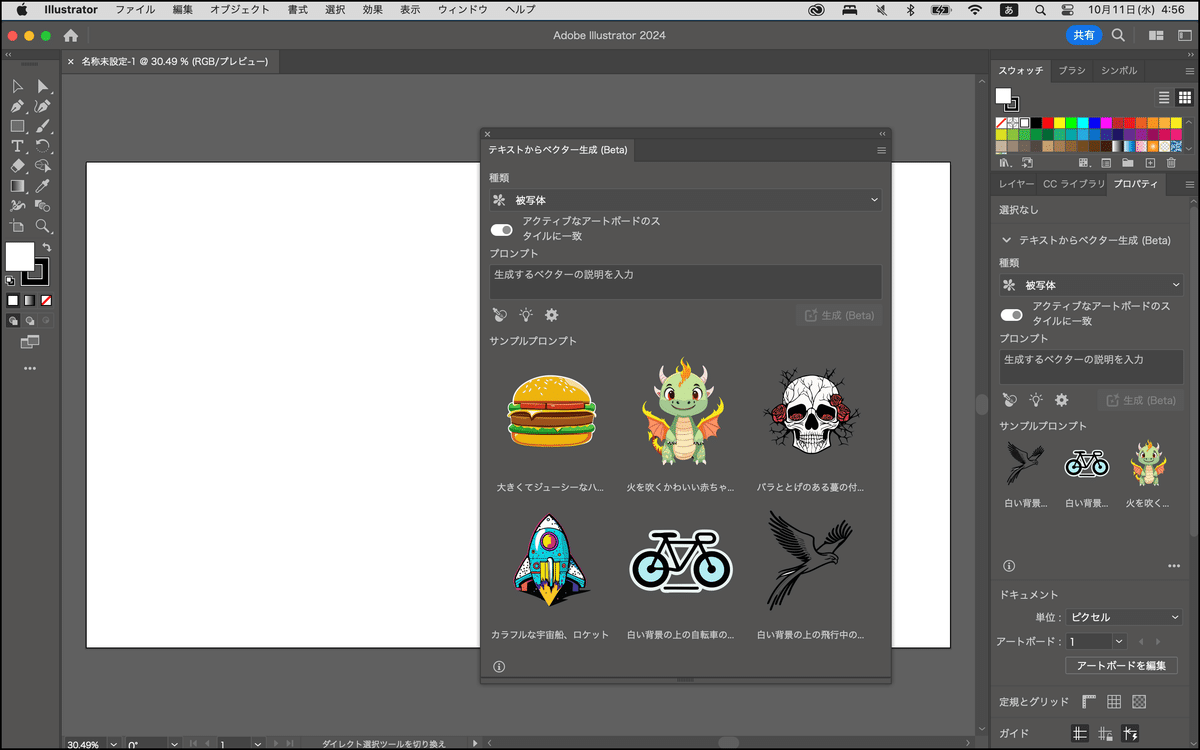
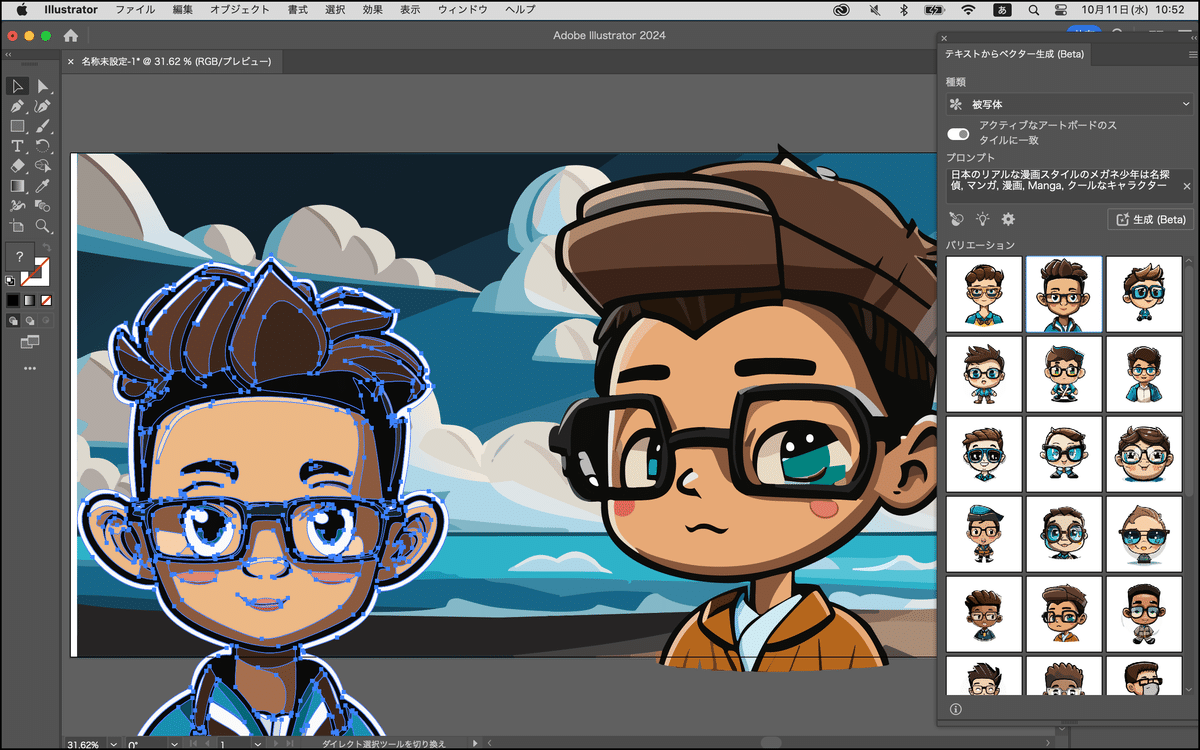
プロパティパネルに「テキストからベクター生成 (Beta)」が表示されています。「テキストからベクター生成 (Beta)」パネルもあります。

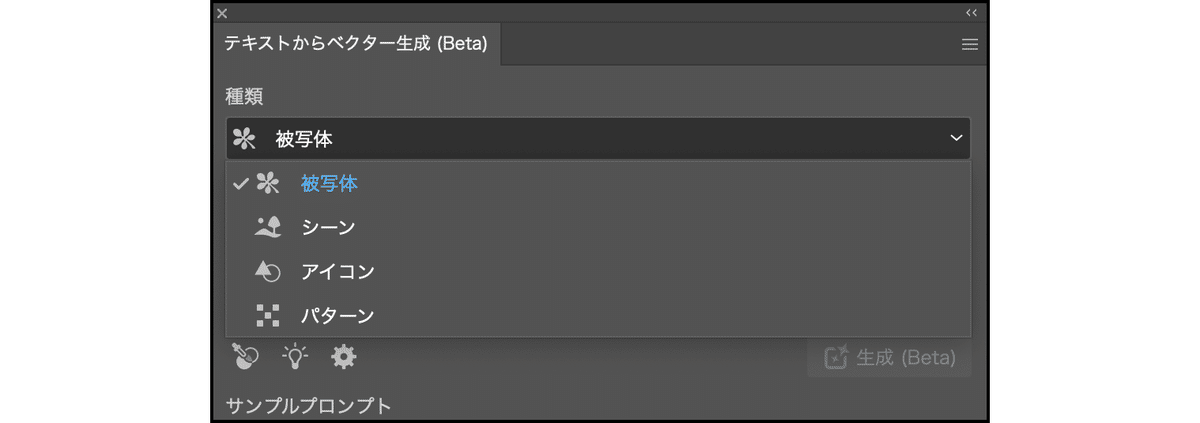
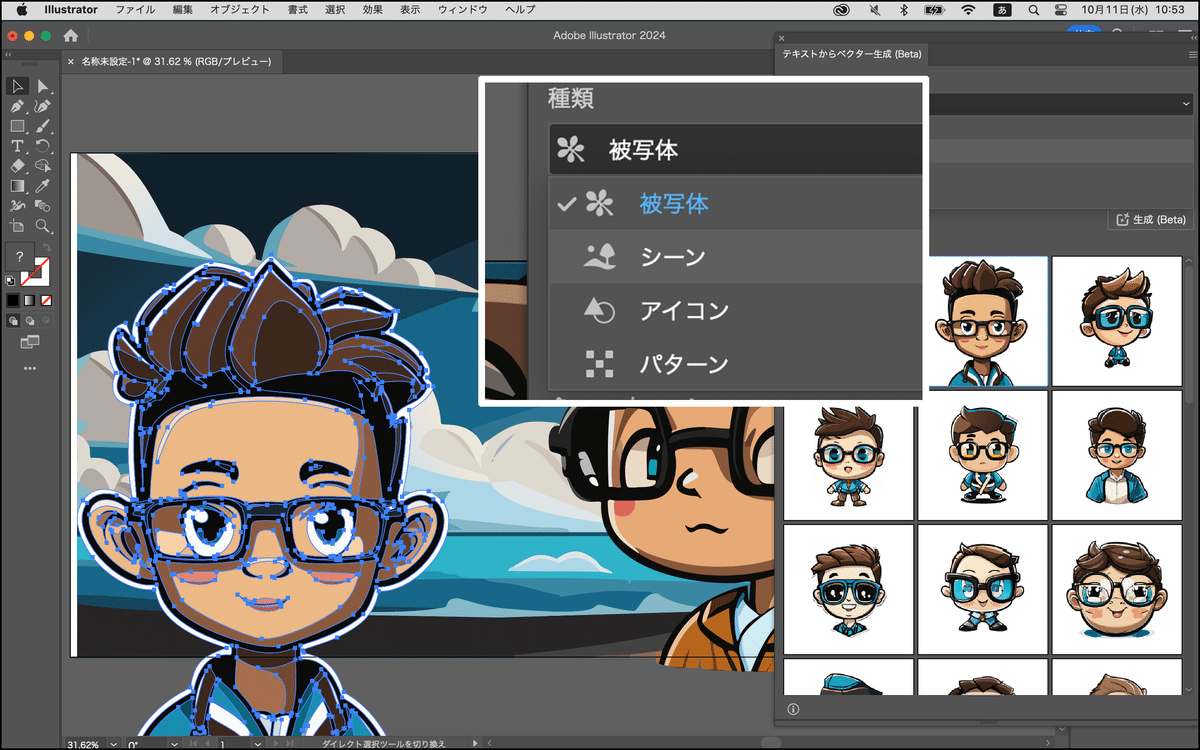
生成できるベクターグラフィックの種類は「被写体」「シーン」「アイコン」「パターン」の4つです。

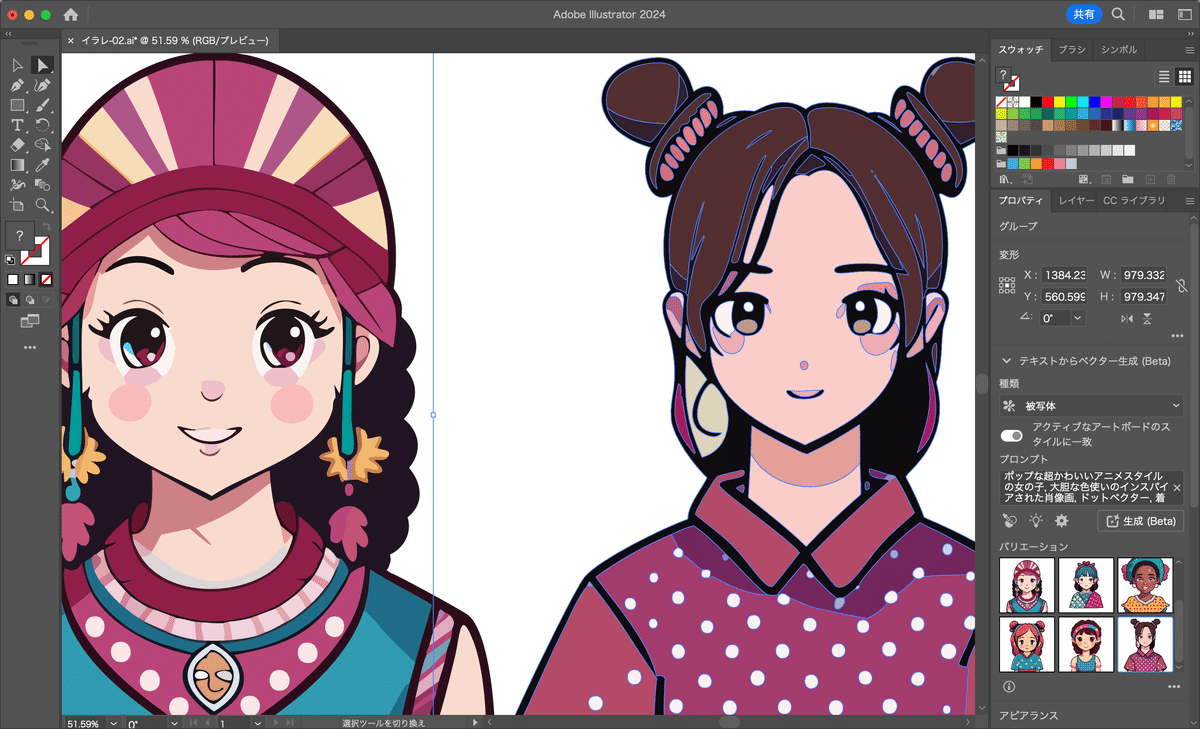
プロンプト:
ポップな超かわいいアニメスタイルの女の子, 大胆な色使いのインスパイアされた肖像画, ドットベクター, 着色, フラットな背景
プロンプトを入力して「生成」をクリックするだけで、ベクターグラフィックが生成されます。

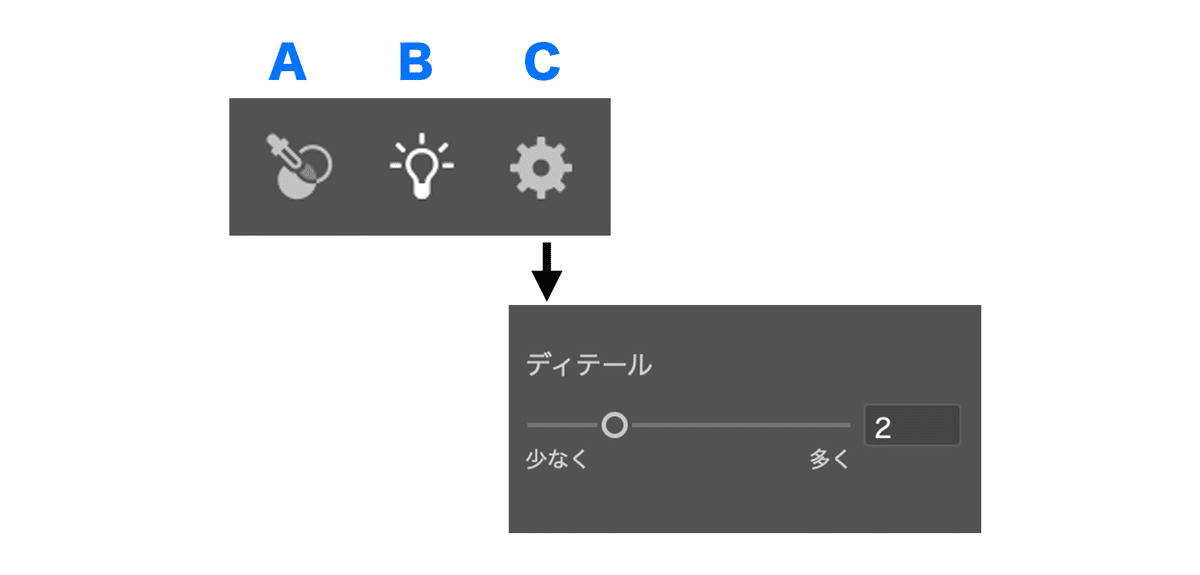
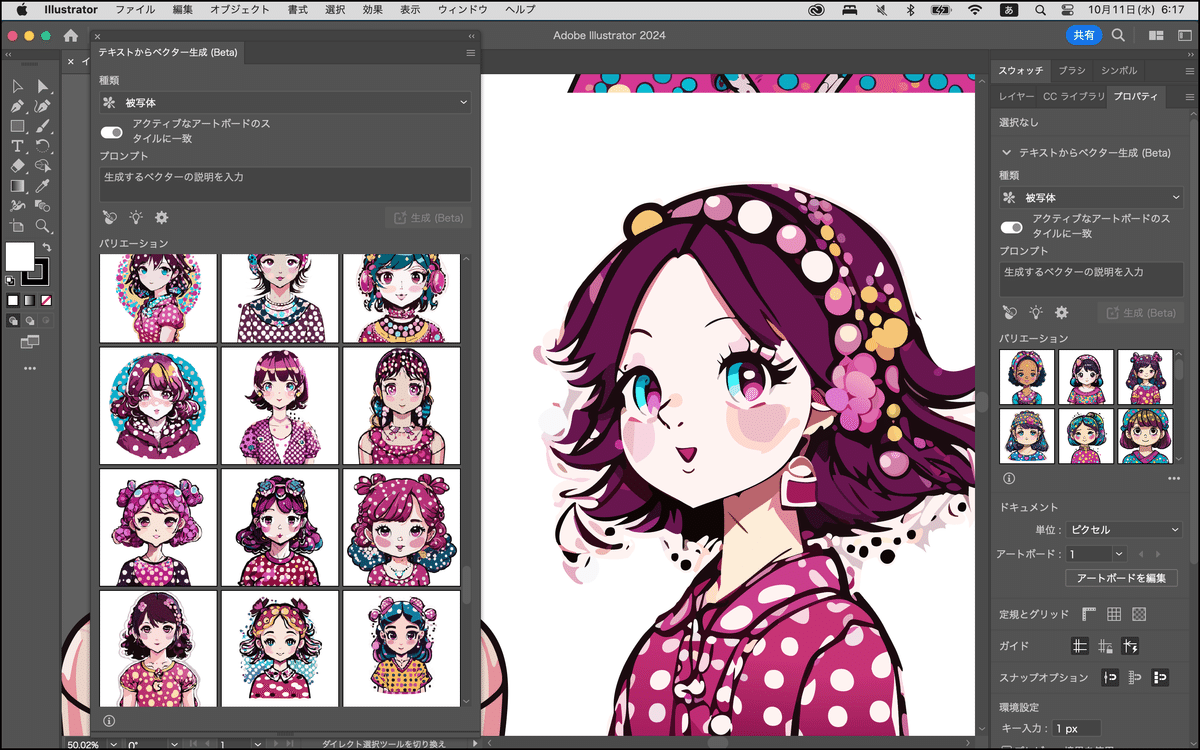
生成パネルのオプション:
A:スタイルピッカー(スタイルを抽出できる)
B:サンプルプロンプトを表示(現在は6種類だが今後増えていく)
C:ディテールの設定(0〜5の数値)

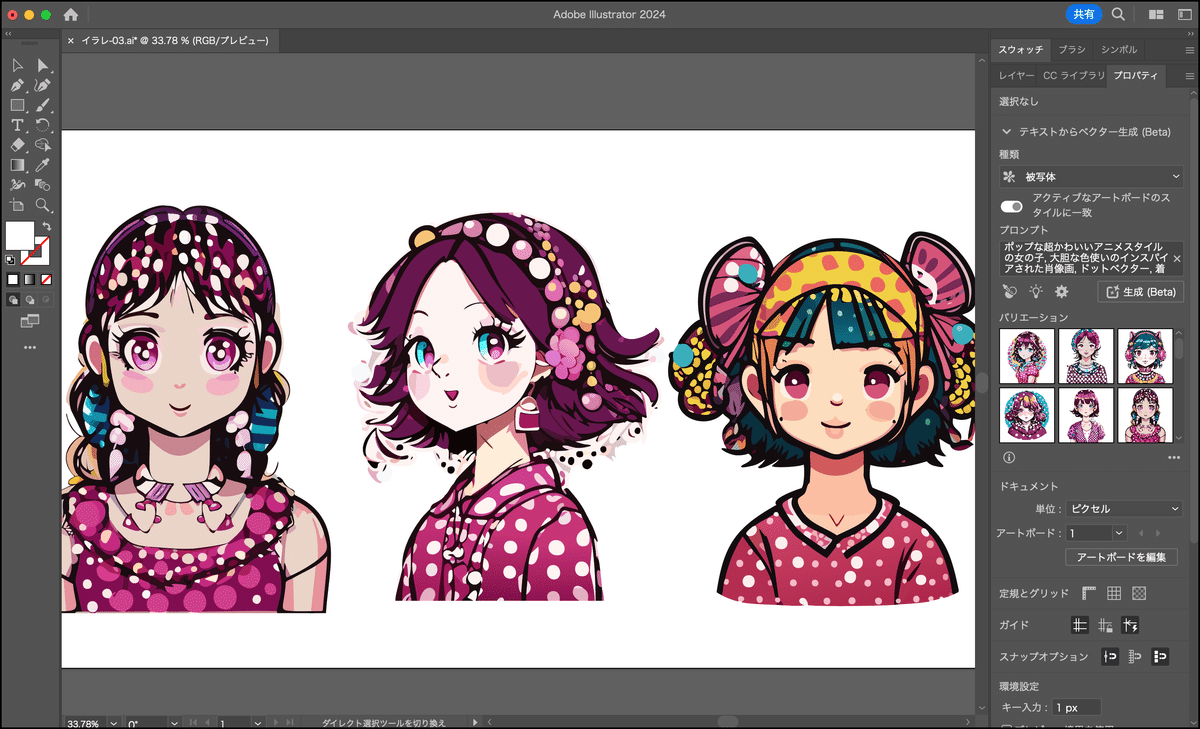
ベクターデータの生成は、イラレの36年の歴史で最も革新的なことだと思います。テキストを入力するだけでベクター形式のグラフィックが無限に生成できるようになったので、非デザイナーのユーザーがかなり増えるのではないでしょうか。
有料ユーザーも11月から生成AIの使用にクレジット制限が適用されます。
生成クレジットが無くなると生成速度は低下しますが、生成できなくなるわけではありません(※無料ユーザーはクレジットを使い切ると次月まで使用できなくなります)。
コンプリートプランのユーザーは毎月1000クレジット提供されますので十分だと思いますが、ヘビーユーザーの方は追加購入を覚悟した方がよいかもしれませんね。

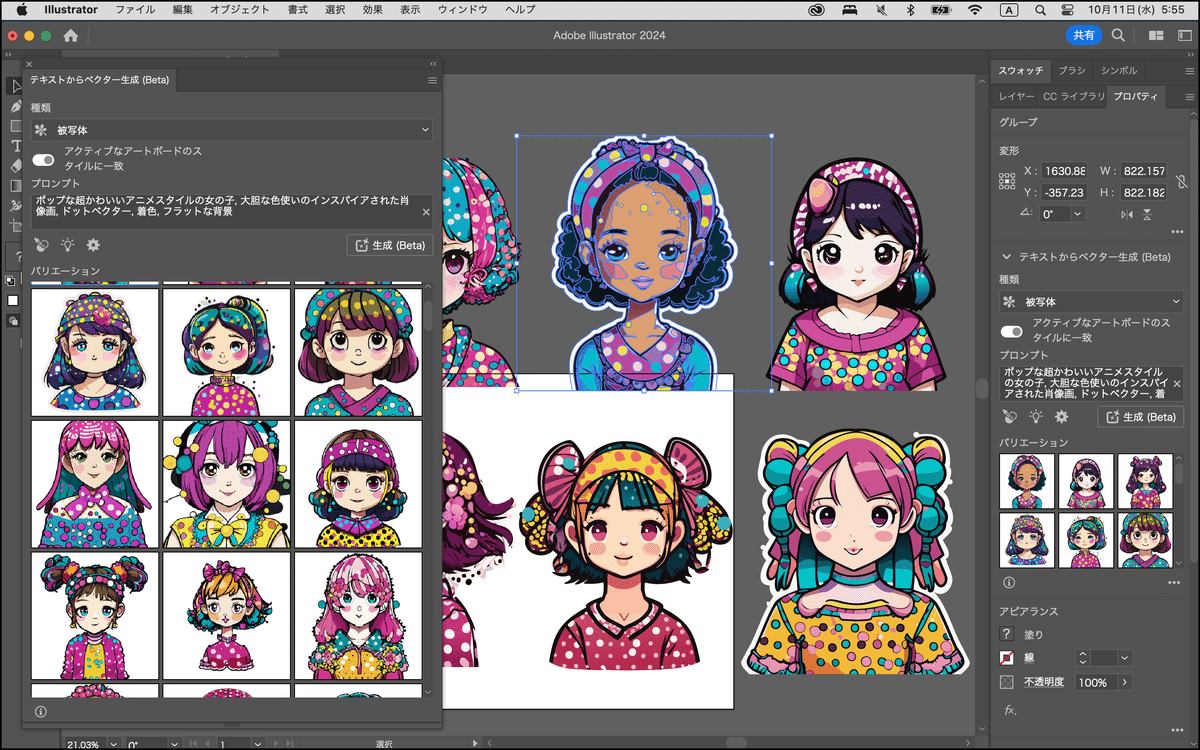
1ファイルに生成できる数ですが、Photoshopの場合は60個目で生成ボタンがグレーアウト。イラレは制限されていない?のか、以下のファイルは126個が生成されています。
保存したAIファイルのサイズは、10.8MBでした。このファイルに生成したすべてのベクターグラフィック(およびプロンプト)が含まれています。
AIファイルのダウンロード:
text-to-vector-sample.zip(15.1MB)
138個の生成データ(+プロンプト)が含まれています
ベータ版は制限なし?? 延々と生成ボタンをクリックできる….

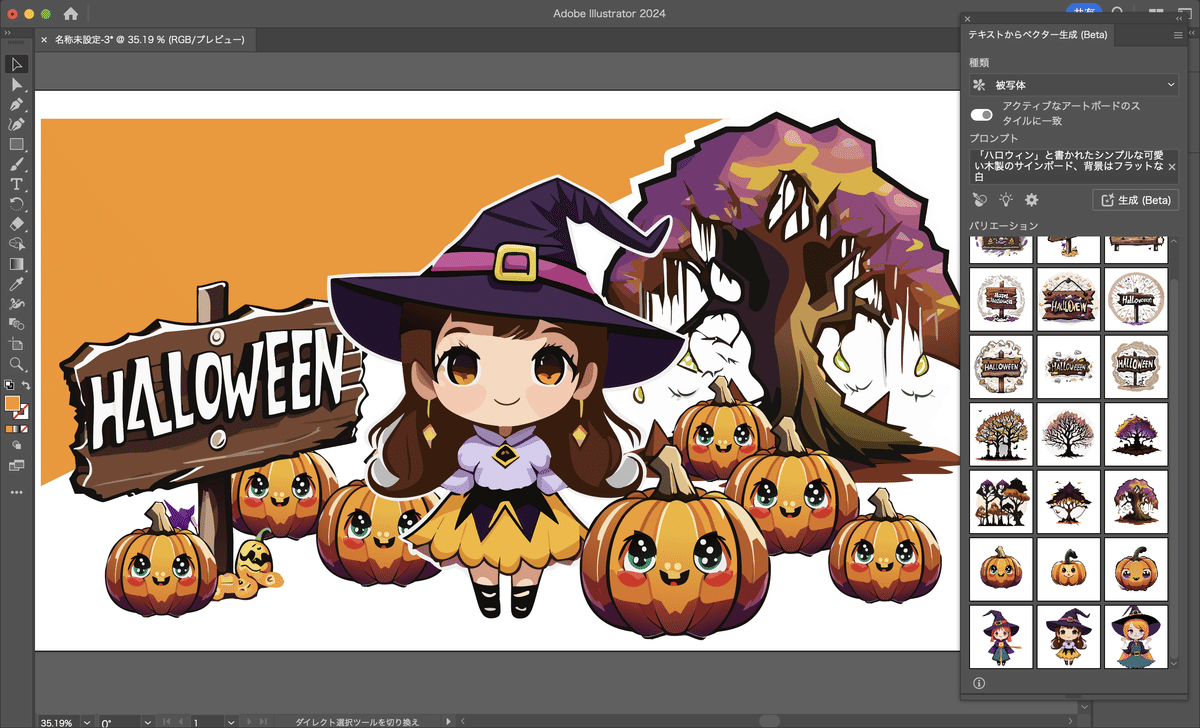
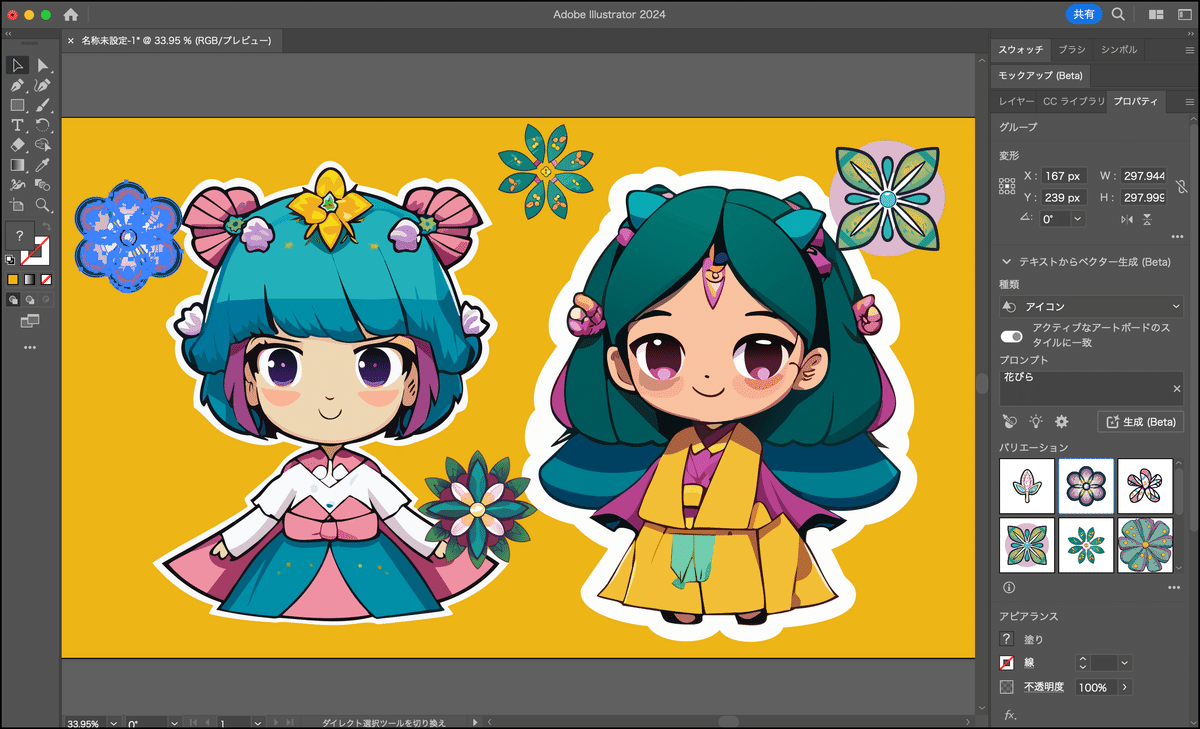
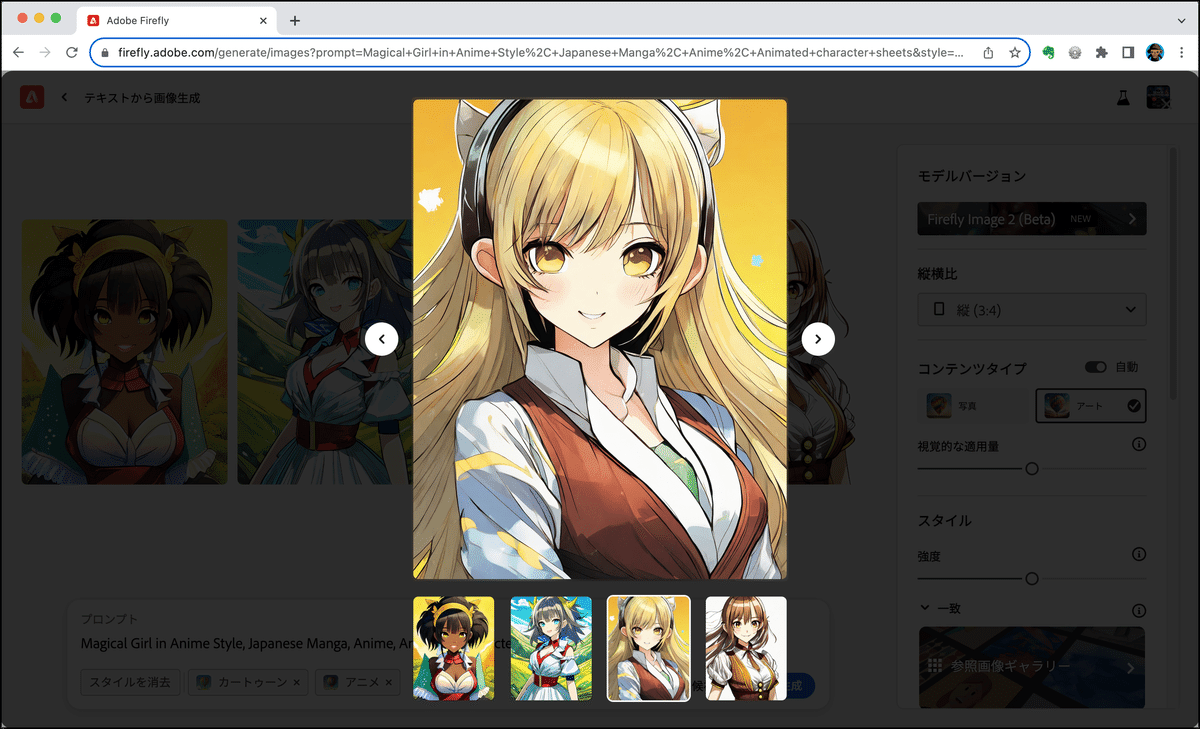
このイメージは、キャラクターを「被写体」、背景を「シーン」で生成しています。
「シーン」はプロンプトの内容によってクオリティがかなり変わります。すごい雑に表現することがあるので、傾向を検証した方がよさそう。


プロンプト:
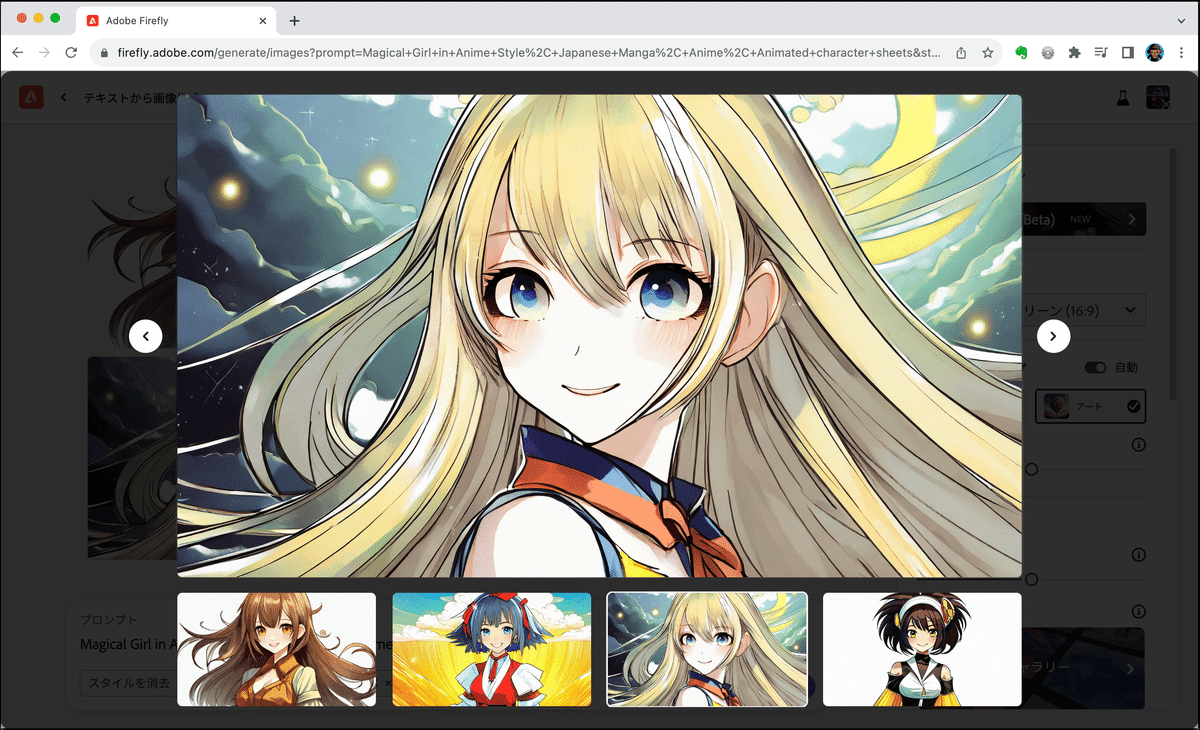
Magical Girl in Anime Style, Japanese Manga, Anime, Animated character sheets

イラレの生成AIを使ったアートワークの動画(58秒):
まだベータ機能なので、今後の調整で3次ベジェの精度はさらに向上していくと思います。
現時点で詳細な評価は控えておきます。Fireflyもベータ版から正式版になって大幅に表現力が向上しましたので。

デザインの現場では、Photoshopの生成AIよりインパクトありますね。
生成される3次ベジェはまだ荒削りなところがありますが、ユーザーのフィードバックやAIの追加トレーニング等で精度は向上して行きますので、期待して良いと思います。
パンドラの箱を開けてしまったか
画像生成AIの中で最もデザイン業界に影響を与えると言われていたのが「Text to Vector Graphic(ベクターデータの生成)」です。
関連記事:
AdobeやMicrosoftは生成AIを「Copilot(副操縦士)」と定義し、人間の代替ではないことを強調しています。
以下の記事のとおり、既存ツールに取って代わるものでもないと記されています。
よくある質問と回答
(Adobe Illustrator 公式ページ「シンプルなテキストプロンプトを使用してすばやくベクターグラフィックを生成」)
https://helpx.adobe.com/jp/illustrator/using/text-to-vector-graphic.html
テキストからベクター生成 (Beta) は、Illustrator の既存のツールに取って代わりますか?
テキストからベクター生成 (Beta) は、Illustrator の既存のツールを補完するための生成 AI 機能です。
一方で、この機能が今後、さらに進化していくことも予告されています。
よくある質問
(テキストからベクター生成 - ベクター生成AI - Adobe Illustrator)
https://www.adobe.com/jp/products/illustrator/text-to-vector-graphic.html
Illustratorのテキストからベクター生成とはどのようなものですか?
テキストからベクター生成は、Adobe Fireflyの生成AIの技術を利用した画期的な新機能であり、Illustratorユーザーは、簡単なテキストプロンプトを使用してすべて編集可能なベクターグラフィックを作成できます。これは、テキストからベクター生成の最初のバージョンです。今後、コミュニティからのフィードバックを反映して進化し続けます。
この機能は、Adobe Illustratorを使ったことがない非デザイナーの方々にとって魅力的なツールであることは間違いないでしょう。
難易度の高い3次ベジェ曲線の制御を習得していない人でも、ベクターグラフィックを描画(生成)できるようになってしまったので、まずコンシューマーレベルの案件で活用されるはずです。
まだ、プロの要求を満たしたデータにはなっていませんが、生成AIの技術進化は速いのでラフイメージやプロトタイプ制作では十分使える機能になっていくでしょう。
今後、Adobe以外の企業も同等のツールをリリースすると思います。
時代の趨勢なのか…. それとも…
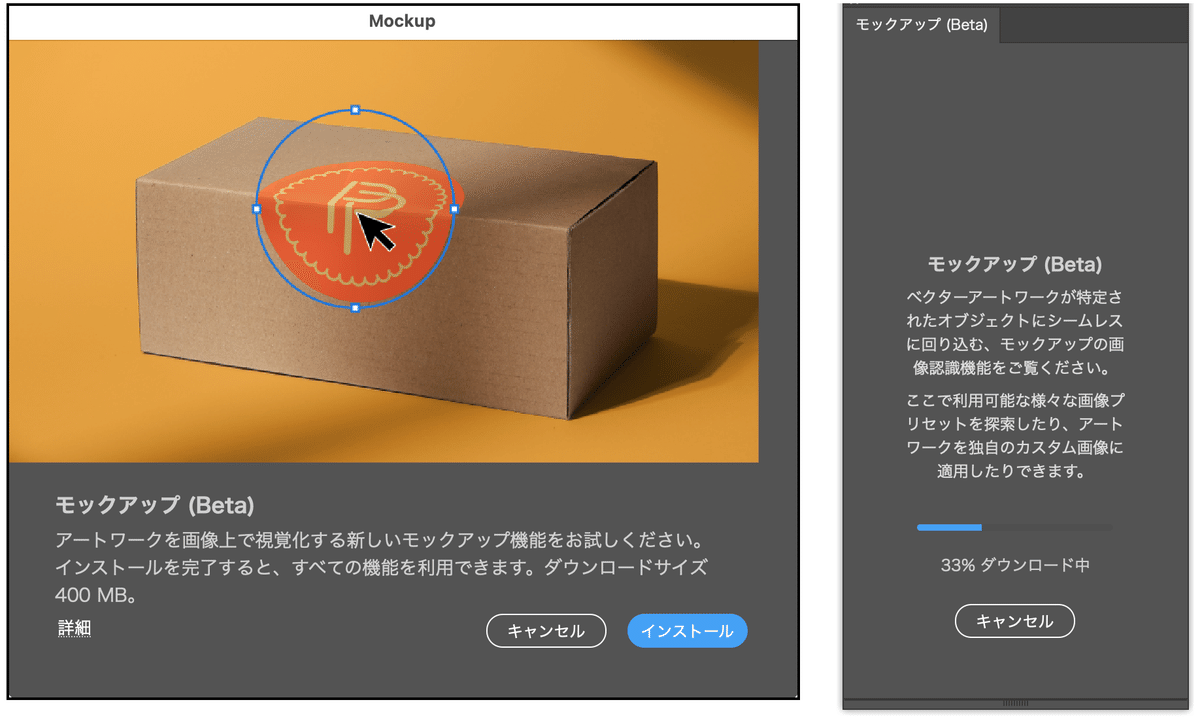
モックアップ (ベータ) 機能
こちらもまだベータ機能ですが、Photoshopの「消点(旧バニシングポイント)」と同等の効果を得られます。

モックアップ (ベータ) 機能の動画(52秒):
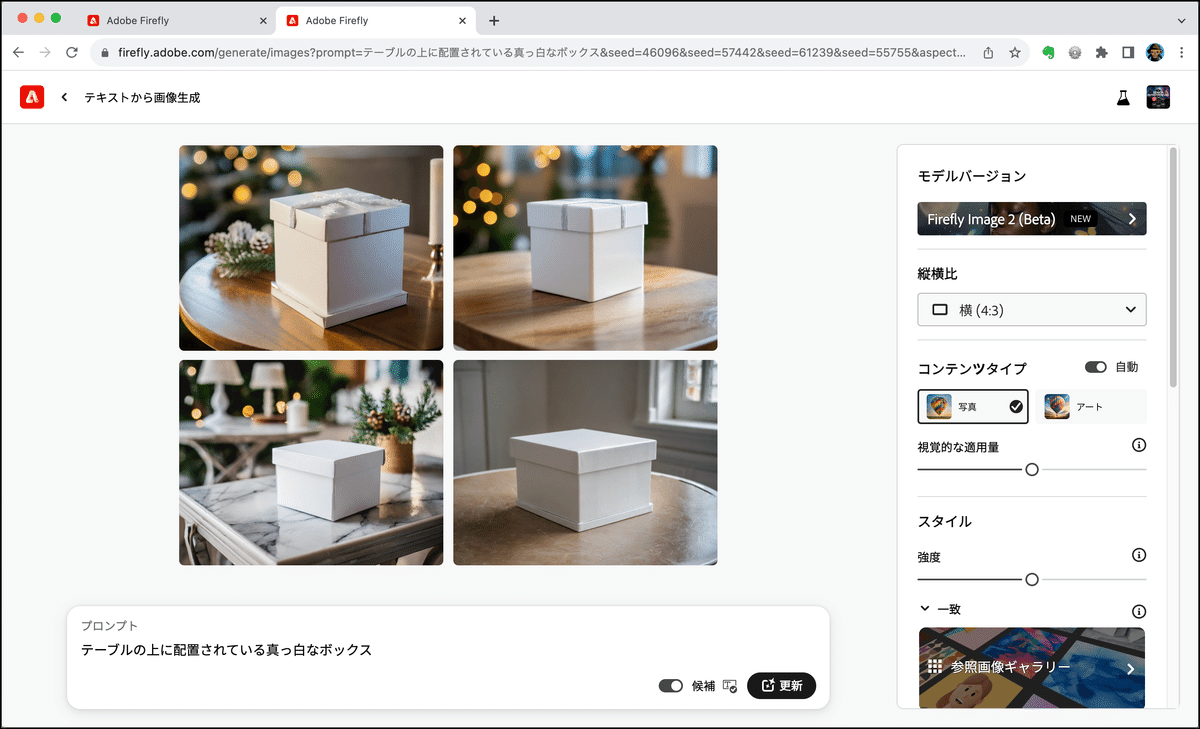
Adobe Fireflyで白いボックスを生成してダウンロード
イラレの新規ドキュメントに配置
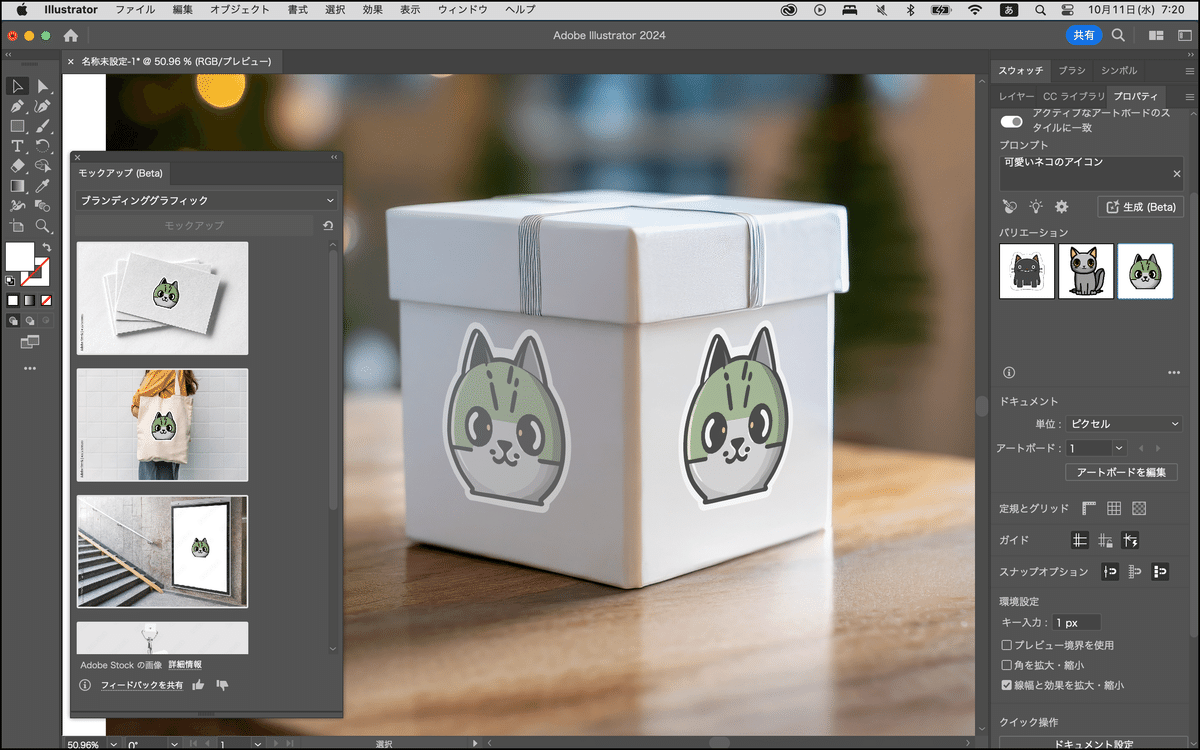
イラレの生成AIでネコのアイコン(ベクターグラフィック)を生成
ボックスの画像とネコのベクターを選択して、モックアップ (ベータ)のパネルで「モックアップ」をクリック
ボックスにネコのベクターグラフィックが貼り付くので、マウスで位置やサイズを変更する

モックアップ (ベータ) 機能の動画(38秒):
面を認識しているので、こんな無茶なことをやっても貼りつきます。
Photoshopの「消点 (旧Vanishing Point)」でも、これは無理ですね。
モックアップ (ベータ) を使用するには、データをダウンロードする必要があります。400MBあります。

参考:
Create realistic art mockups
AM8:00現在、まだ日本語に翻訳されていません
Adobe Fireflyの新しいAIモデル
ここはイラレの検証ページなので、Fireflyは別のページを作成しますが、新しいAIモデルが使えるようになったので、少しだけ掲載しておきます。
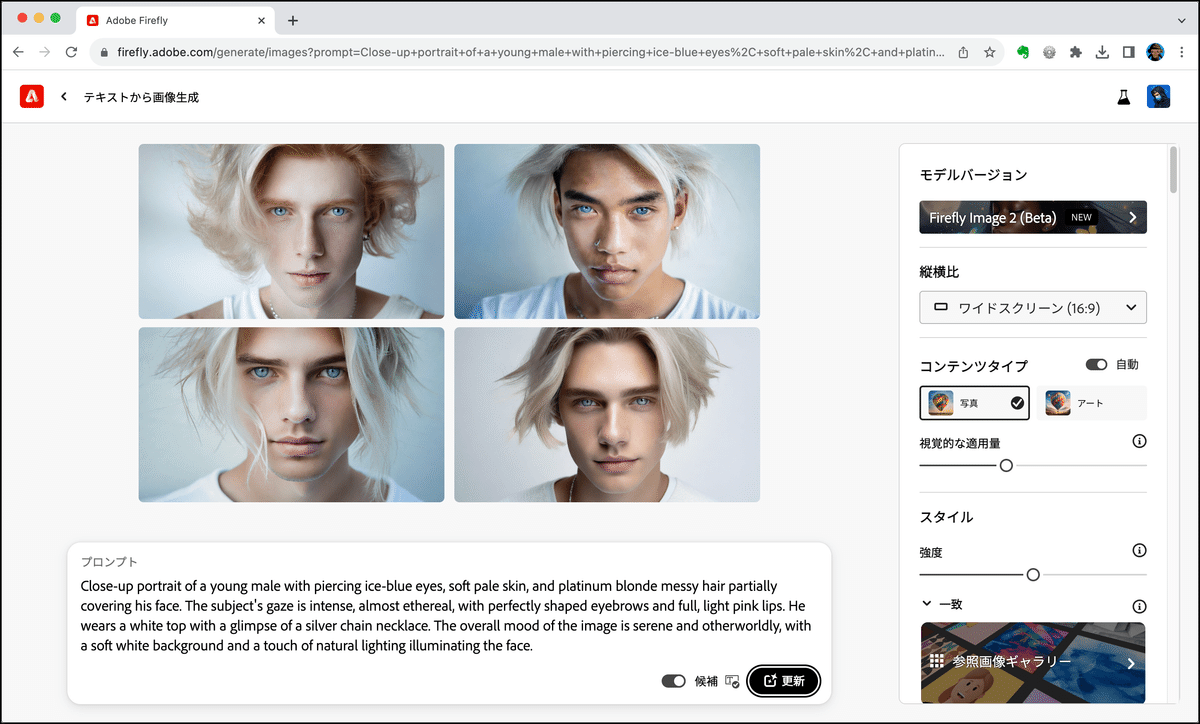
Firefly Image 2 (Beta) が使用可能になりました。
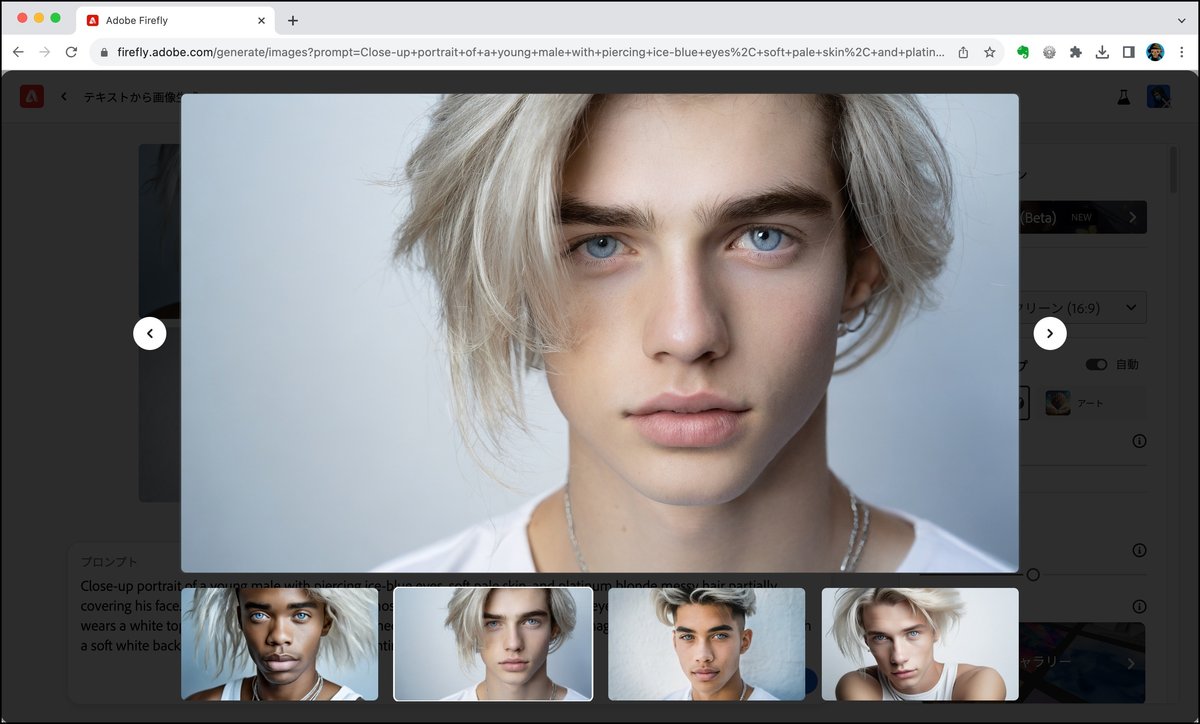
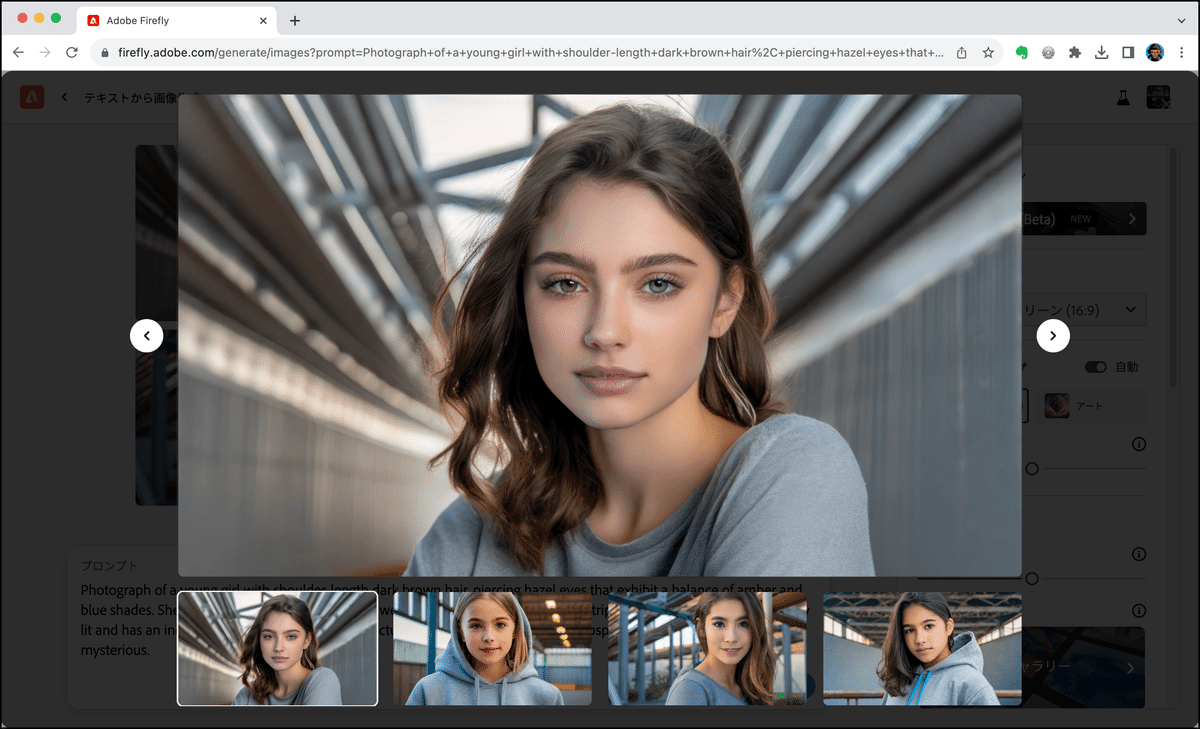
以下の生成画像をご覧ください。表現力が大幅に向上しています。まだベータなので、今後さらに向上する可能性があります。

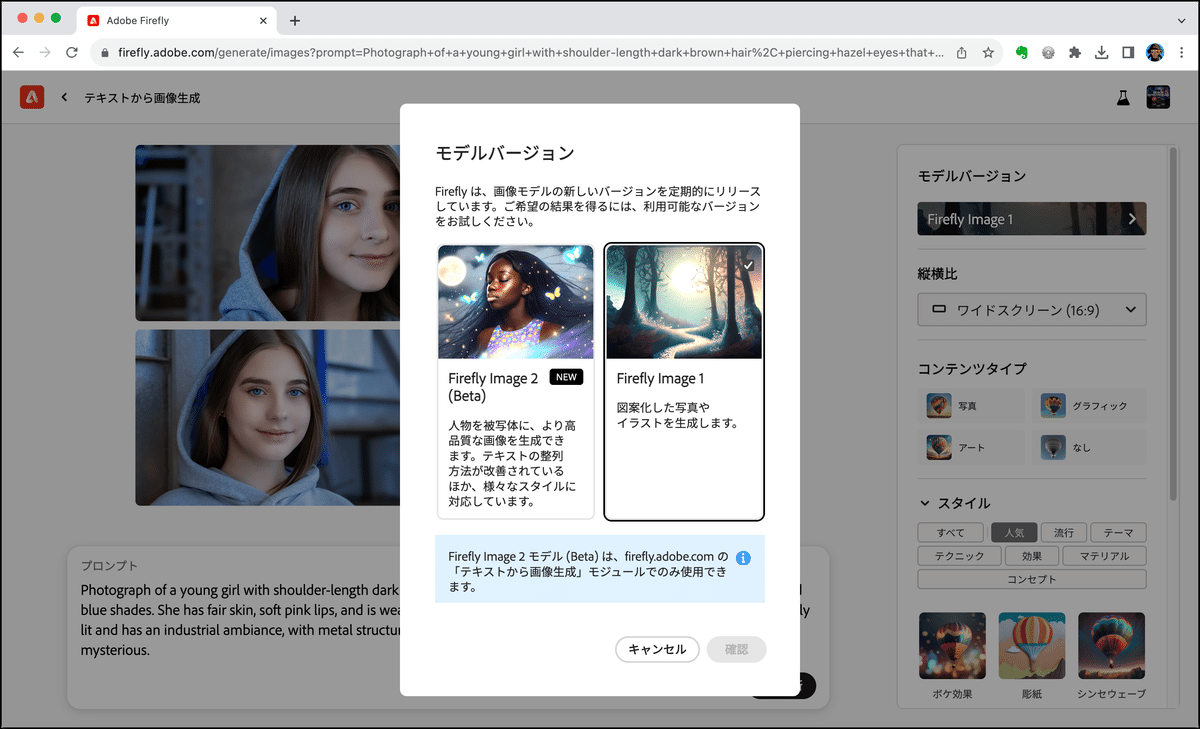
AIモデルの切り替えは、右上の「モデルバージョン」をクリックします。
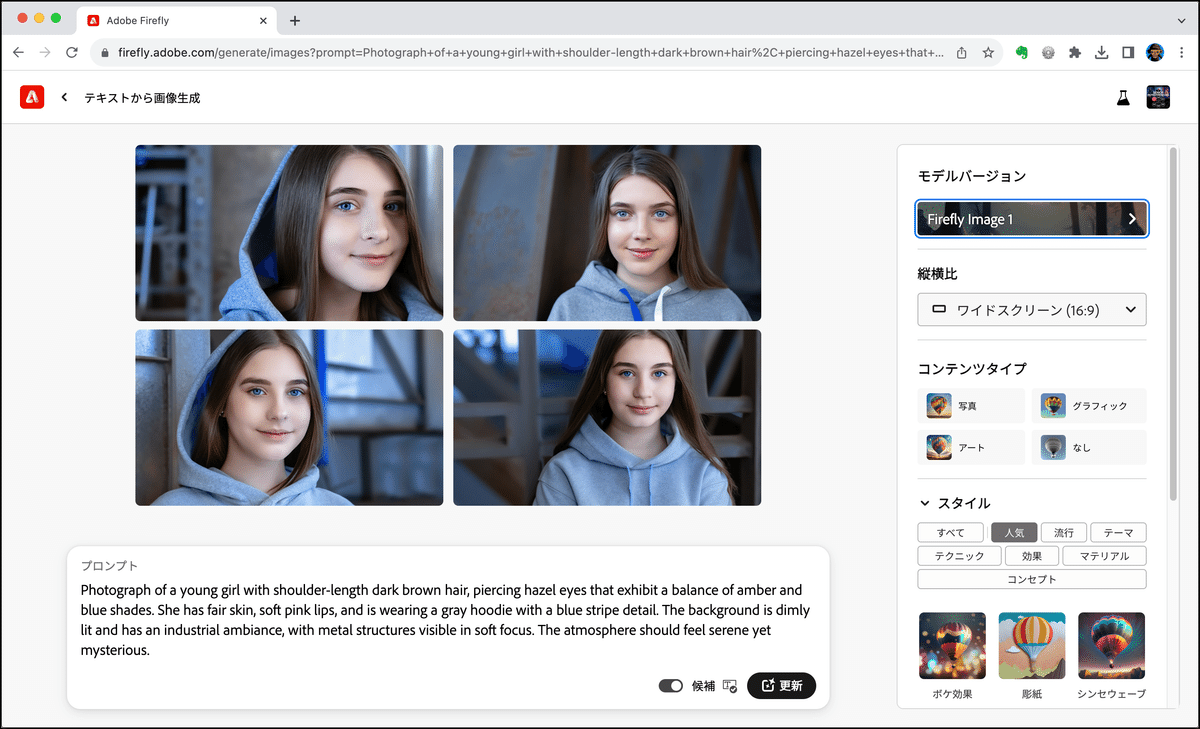
以下は、今までのAIモデル「Firefly Image 1」で生成された画像です。

モデルバージョンを「Firefly Image 2 (Beta)」に切り替えます。
まだベータ版です。


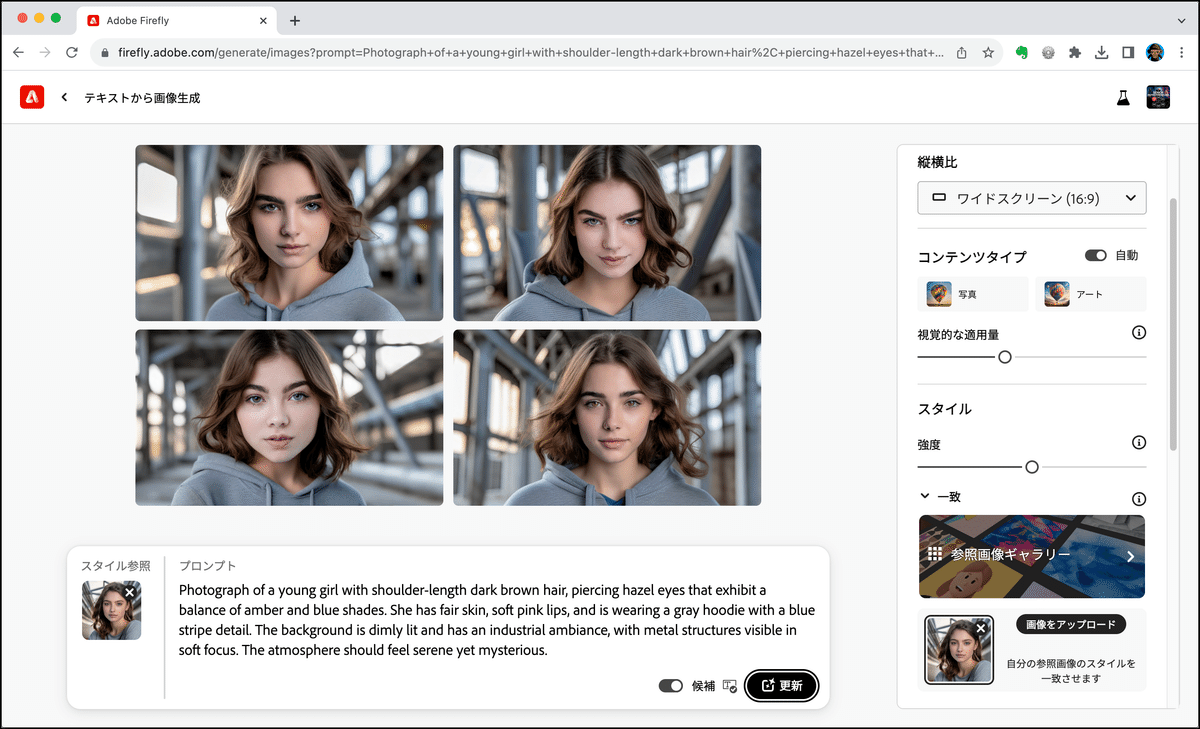
スタイル参照および視覚的な適用量を調整して、スタイルに一貫性を持たせることが可能です。

Fireflyの標準スタイルもアップデートされ、「アニメ」などが追加されましたので、アニメスタイルのイラストも生成できるようになりました。今まで日本のマンガ・アニメスタイルの画像は生成できなかったのですが、新モデルで表現可能になりました。


リファレンス設定のUIが変更され、右側のパネルに統合されています。出来ることが増えて、初心者にはちょっと難しくなったかも。

更新日:2023年10月11日(水)/公開日:2023年10月11日(水)
