
Adobe FireflyとRunway Gen-2でアニメをつくる! - Blog 2023/12/13
今回は、オンラインイベントのレポートです。
Adobe FireflyとRunway Gen-2を使って、簡単なアニメを制作しました。
イベントは1時間しかないため、完成したムービーは「7秒」です。
ただ、素材が何もない状態で、キャラクター画像と背景画像の生成、ビデオ生成をしています。この短い時間で制作できたのは驚きです。
※キャラクターの声は、AI音声合成エンジンを使用しています。
1. Adobe Fireflyでキャラクターを生成する
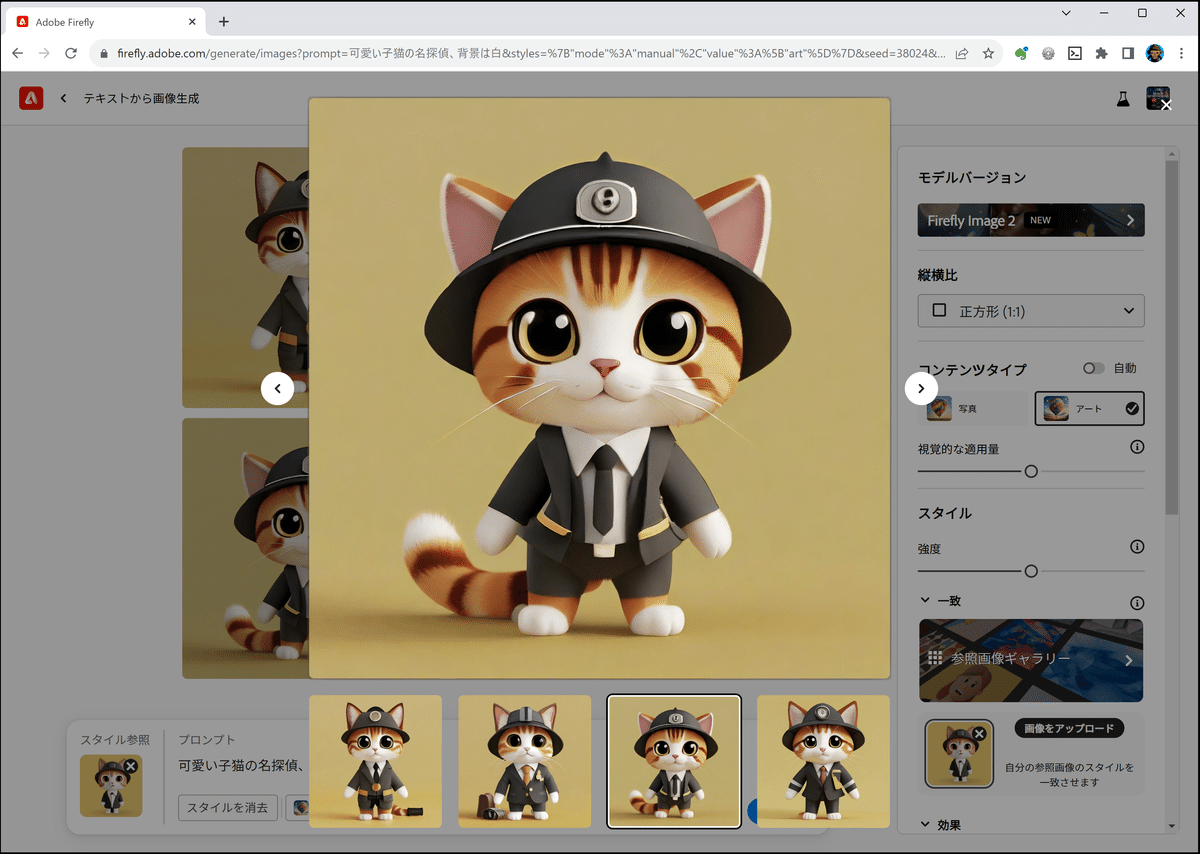
まず最初にキャラクターを決めます。今回は猫の可愛いキャラクターを3Dスタイルでデザインしたいと思います。
コンテンツタイプ:アート
視覚的な適用量:デフォルト(中央値)
プロンプト:
可愛い子猫の名探偵、背景は白

参照画像ギャラリーから3Dの画像を選択して、生成します。

ベースキャラクターとして使用する生成画像を決定し、右クリック、メニューから「スタイル参照として使用」を実行して生成します。


キャラクターとして使用する生成画像を決定して、ダウンロードします。
参考:

2. Photoshopでグリーンバック処理後、Runway Gen-2でビデオ生成する
Photoshopで比率を16:9(3641 x 2048)に変更して、背景を除去します。

背景をグリーンにして、PNG画像を書き出します。

Runway Gen-2にアップロードしてビデオ生成していきます。
以下は、Motion Brushを使ってキャラクターを塗りつぶし、「Proximity (z-axis)」パラメーターを「10」にしています。
※Proximityは、手前・奥に移動させるパラメーターです。

プロンプト:
happy smile

ビデオ生成しながら、使用可能なものをダウンロードしていきます。

3. Adobe Fireflyで背景イメージを生成する
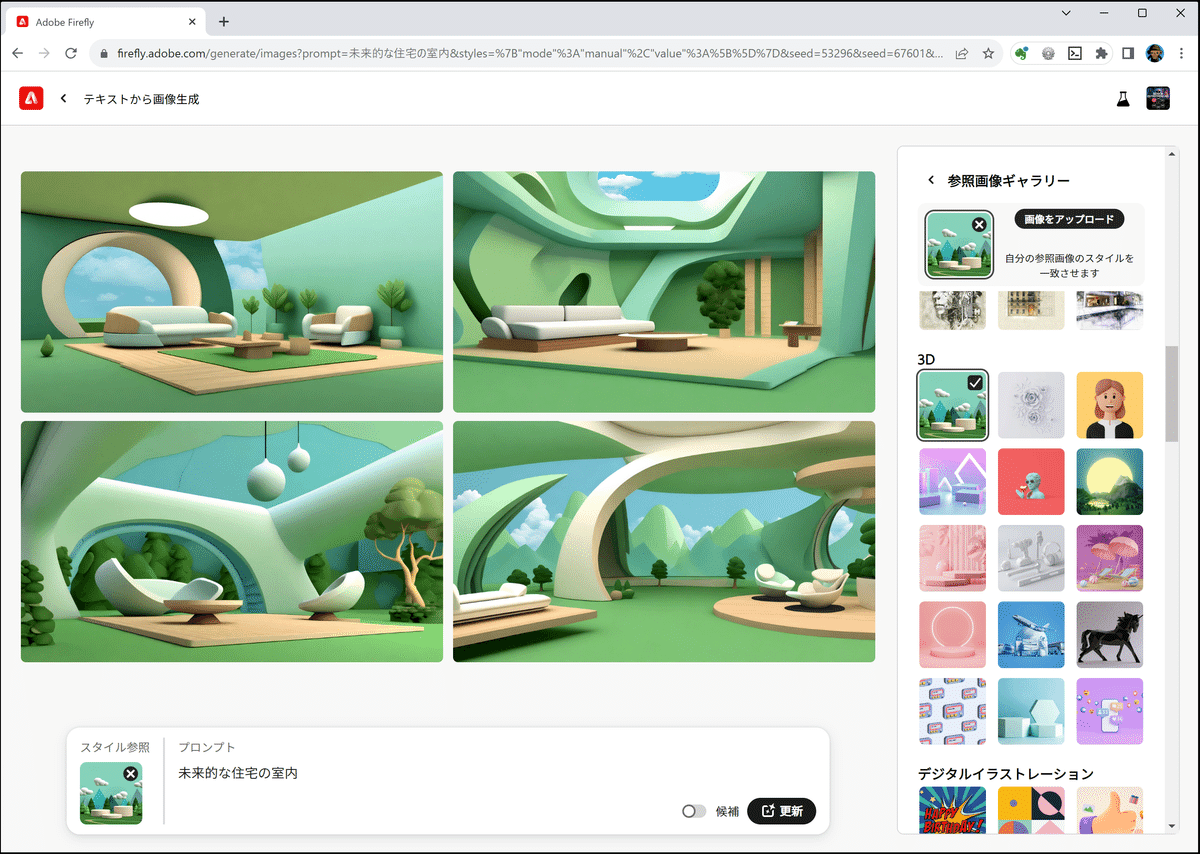
背景イメージを作成します。キャラクターとテイストを合わせるため、参照画像ギャラリーの3Dカテゴリーからリファレンスを選択します。
コンテンツタイプ:アート
視覚的な適用量:デフォルト(中央値)
プロンプト:
未来的な住宅の室内

参照画像ギャラリーから以下の「3D」画像を選択して、生成します。


背景として使用する生成画像を決定して、ダウンロードします。
参考:

4. 音声を作成してAfter Effectsで編集する
キャラクターの声は、AI音声合成エンジン「VOICEPEAK 商用可能 6ナレーターセット」を使用しました。
VOICEPEAKは、Dreamtonics社のAI音声合成エンジン「Syllaflow」を搭載していて、人の声と区別がつかないレベルで音声読み上げが可能です。

生成したキャラクターと背景のビデオ、音声を素材にして、After Effectsで編集します。

完成したムービーです。
7秒しかないですが、まったく素材がない状態でここまで表現できるようになりました。制作時間は、1時間くらいです。
※音楽のみAdobe Stockのライセンスを取得しています。キャラクターの声は、前述したとおりAI音声合成エンジンを使用しています。
再生時間:7秒
制作時間:60分
Music: Dear Mister Tambourine (Adobe Stock #331463143)
「動画生成AIの可能性」マガジンをフォローしておくと、最近記事・最新情報の通知が届きます。
更新日:2023年12月13日(水)/公開日:2023年12月13日(水)
