
【Davinci Resolve 17】Fusion講座#2-3|テキストを作る:新しい文字を追加する(Text+ツール)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-3|テキストを作る:新しい文字を追加する方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
3 新しい文字を追加する(Text+ツール)
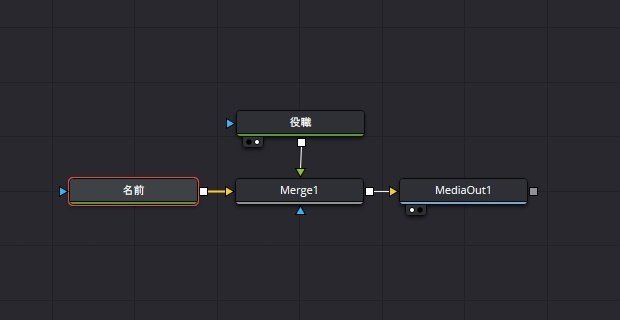
① テキスト+ツールをコピー&ペーストする
先に作ったテキストを元に別のテキストを挿入する場合は、コピーしたい元のテキストをCtrl+ Cでコピーし、元のテキストを選択した状態でCtrl + Vでペーストすると、Margeツールが挿入された状態でコピー&ペーストされます。


全く同じ状態で重なっていますので、テキストボックスの文字を変更し、InspectorのLayoutのCenterの位置を変更します。

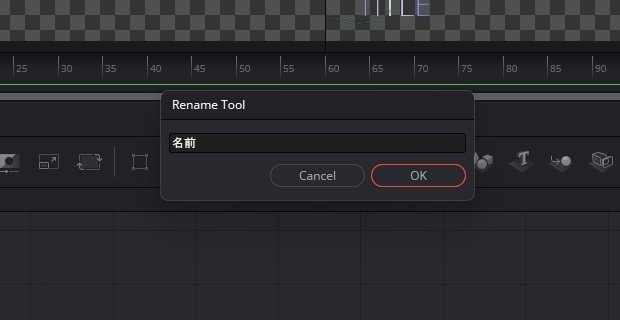
② ノードをリネームする
ノードの名前を変更するにはノードが選択された状態でF2キーを押すと、リネームすることができます。



▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
