
【Davinci Resolve 17】Fusion講座#2-6|テキストを作る:開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-6|テキストを作る:開始タイミングが違うアニメーションを作る方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
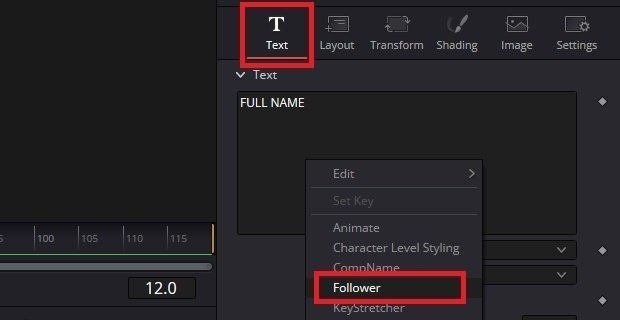
① Followerを使って一文字毎にアニメーションをつける
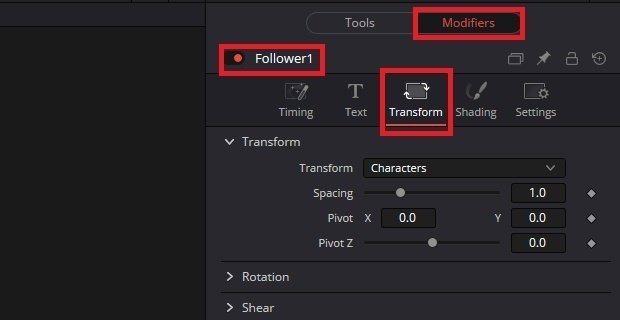
Text+のテキストボックスを右クリックし、Followerをクリックします。Modifierを選択し、Transformのアイコンをクリックします。


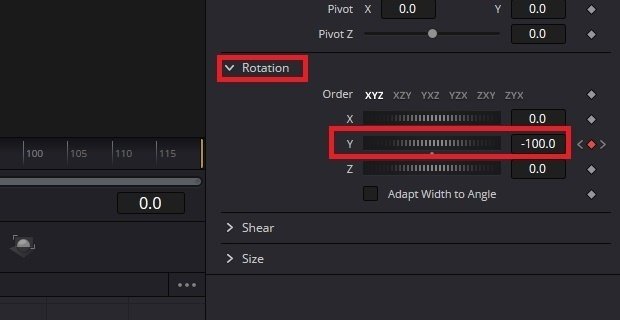
② Followerを使って文字を回転させる
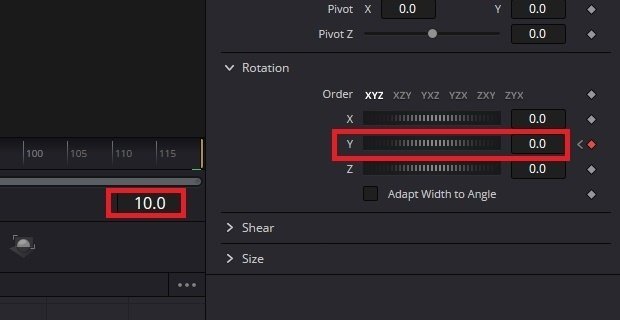
0フレーム目のRotationのYにキーフレームを打ち、値をここでは-100にします。10フレーム移動し、Yの値を0にします。

下の丸い点をクリックすると初期値の0になります。これにより各文字毎に回転が与えられたアニメーションを作ることができます。


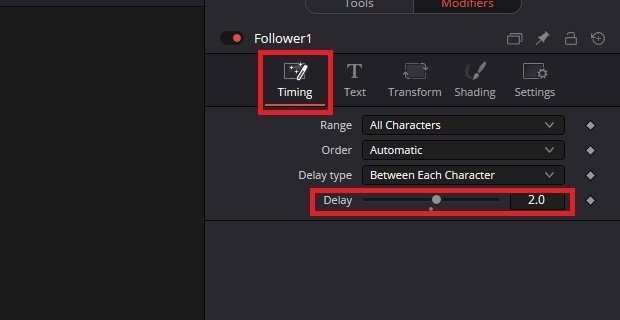
③ Followerを使ってタイミングをつける
Timingのアイコンをクリックし、Delayの値を2にします。これにより、2フレーム遅れて文字を順次回転させることができます。


④ Followerを使って透明度に変化をつける
Shadingのアイコンをクリックし、0フレーム目のOpacityの値を0に変更し、10フレーム移動して、Opacityの値を1に戻します。こうすることによって文字がスピンしながら現れるアニメーションになります。


▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
