
【Davinci Resolve 17】入門編:エディットページの使い方#6-7|トリムツールを使って編集する:エディットページとカットページのトリム機能の違い
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #6:トリムツールを使って編集する(エディットページ):エディットページとカットページのトリム機能の違いについてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 トリム編集のためのレイアウトを作る
2 ノーマル選択モードによるトリム
3 リップルトリム
4 ナッジショートカットによるリップルトリム
5 ロールトリムとスナップ機能
6 スリップとスライド
7 エディットページとカットページのトリム機能の違い
#6:トリムツールを使って編集する
7 エディットページとカットページのトリム機能の違い
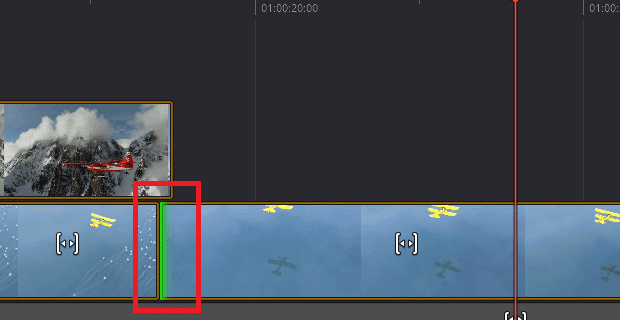
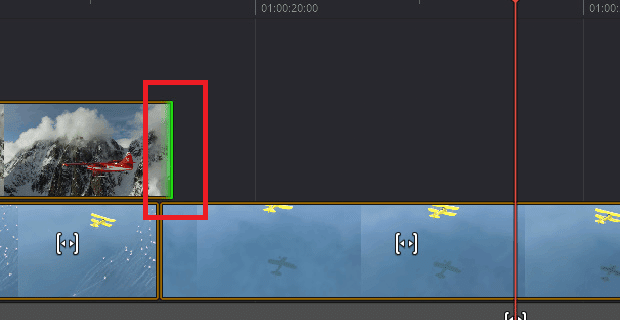
① カットページの編集点の特徴
カットページの1番目のトラックで編集点を左右に動かすと自動的にリップルを行います。

エディットページのトリムモードと同じ挙動
2番目以降のトラックはリップルを行わない設計になっています。

エディットページの選択モードと同じ挙動
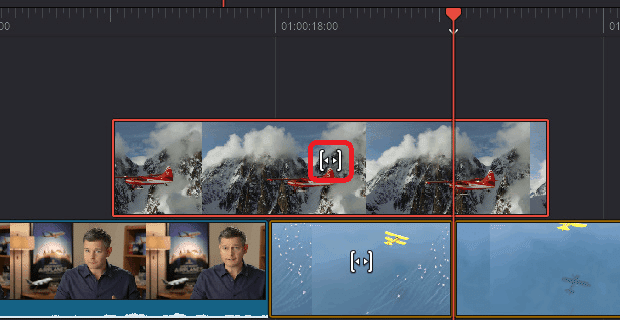
② カットページのスリップ・スライド・移動
復習になりますが、カットページでスリップを行う場合は、アイコンをドラッグして左右に動かします。

スライドはShiftを押しながらアイコンをドラッグして左右に動かします。
移動はアイコン以外の位置で左右に動かします。
▶#5:素材を削除・分割・移動する
▼#6:トリムツールを使って編集する
1 トリム編集のためのレイアウトを作る
2 ノーマル選択モードによるトリム
3 リップルトリム
4 ナッジショートカットによるリップルトリム
5 ロールトリムとスナップ機能
6 スリップとスライド
7 エディットページとカットページのトリム機能の違い
▶#7:エフェクトや速度変更を加える
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
