
【Davinci Resolve 17】Fusion講座#2-9|テキストを作る:テンプレート化してエディットページで使えるようにする(Macro)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-9|テキストを作る:テンプレート化してエディットページで使えるようにする方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
① Macroを作る
Fusionで作った内容をエディットページでテンプレートで使えるようにする方法があります。これにはMacroを使います。
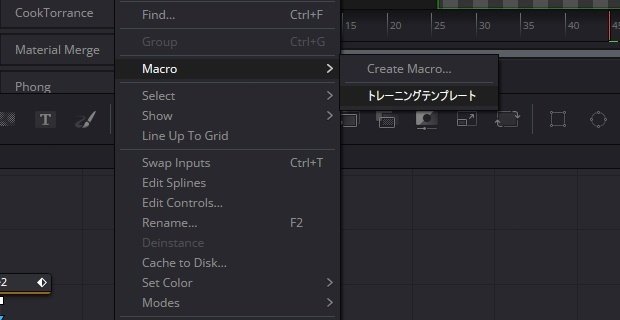
Macroを使うには、作成したノードすべてを選択します。右クリックからMacro⇒Create Macroを選択します。

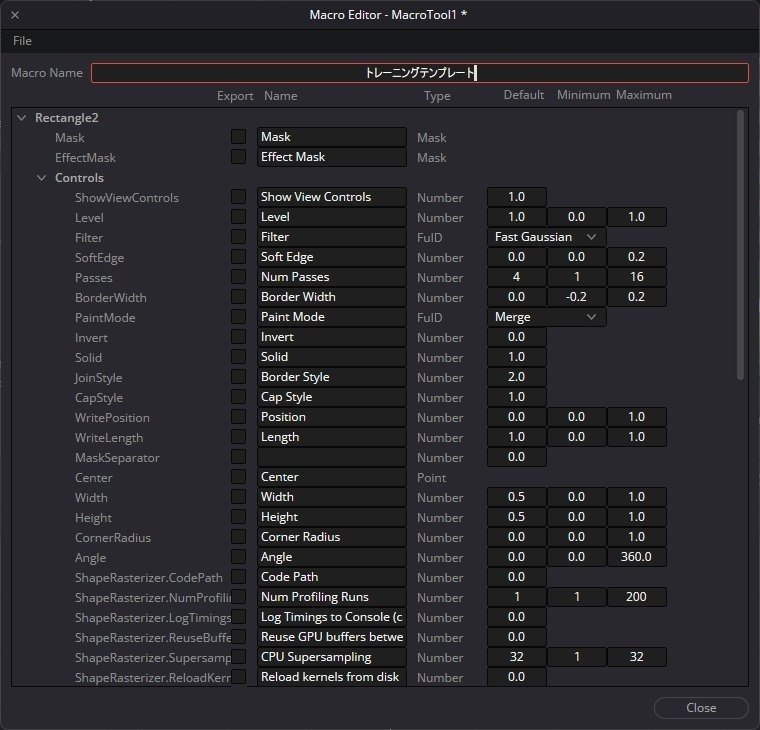
ダイアログボックスが開きますので、名前を付けます。

② 特定のパラメーターだけを表示する
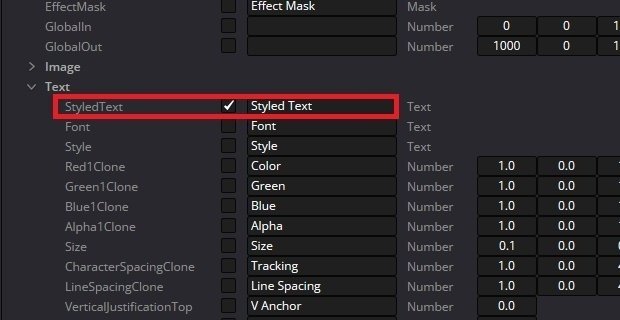
特定のパラメーターだけを表示されるようにするには、ノードを選び表示するパラメーターの項目にチェックを入れます。テキストを変えるのであれば、TextのStyle Textの項目にチェックを入れます。

パラメーターにチェックを入れ終えたら、Closeを押すとダイアログボックスが開きますので、Macroを保存するのでYesをクリックします。

③ エディットページで使えるように保存する
デフォルトではMacrosフォルダに保存するように指定されますが、直前のFusionフォルダから、Templatesフォルダ⇒Editフォルダに移動します。
今回はTitlesのエフェクトを作成しましたので、その中のTitlesフォルダに保存します。
注意
Templatesフォルダから、Editフォルダ以下のフォルダは新規作成する必要があるかもしれません。バージョンによるのかもしれませんが、初期設定ではTemplatesのフォルダが空の状態でした。
Templatesフォルダではなく、デフォルトで設定されているMacrosに保存した場合は、Fusionページで右クリックからMacroとして呼び出せるように設定されているようです。
タイトル以外のMacroを想定した場合、Editページで使用できるようにするため、FusionフォルダのTemplatesフォルダにEditフォルダを作成し、その直下に更にEffects、Generators、Titles、Transitionsフォルダを作成したうえで、それぞれMacroを分類するとよいのかもしれません。
試してはいないですが、Transitionsフォルダ、Titlesフォルダ、Generatorsフォルダ、Effectsフォルダに分類されたMacroは、それぞれビデオトランジションのFusionトランジション、タイトルのFusionタイトル、ジェネレーターのFusionジェネレーター、エフェクトのFusionエフェクトで使えるようになると思われます。
無料で配布されているFusionトランジションなどもあるみたいですので、興味がありましたら検索してみてください。

エディットページで作成したMacroを使えるようにするためには再起動する必要があります。
④ Macroの順番を決める
Macroを作成するときに、ノードを選択する順番によって上から順番に項目が並ぶようになります。
⑤ エディットページで使用する
エディットページで作成したMacroを使うにはツールボックスのタイトルから作成したMacroを選びます。

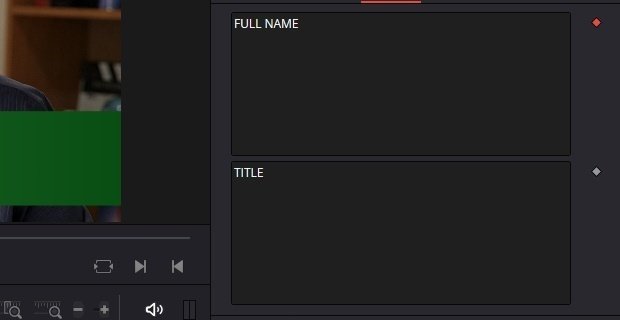
インスペクタのパラメーターはMacroを作成した際にチェックを入れた項目のみが表示されています。テキストボックスからテキストを書き換えることでテンプレートとして使用することができるようになりました。

▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
