
【Davinci Resolve 17】Fusion講座#2-4|テキストを作る:背景をつける(Backgroundツール)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-4|テキストを作る:背景をつける方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
4 背景をつける(Backgroundツール)
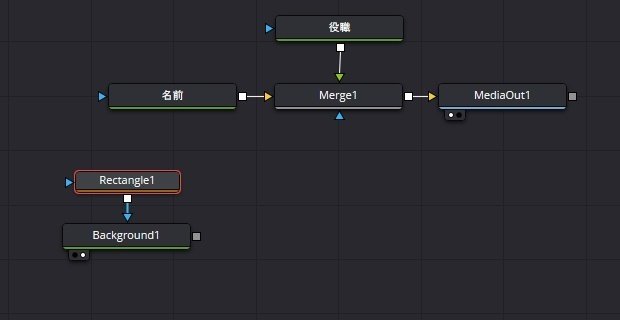
① Backgroundツールをつくる
ツールバーの一番左にあるBackgroundツールをノードに加えます。Backgroundツールのデフォルトの色は黒になっていますので、Colorの色を変更します。

② Backgroundの色にグラデーションをつける
BackgroundツールのTypeをSolid ColorからGradientに変更します。Gradientの帯の下にある△を選択し、色を指定します。グラデーションのカラー2色だけでなく、更に色を追加することもできます。



③ Backgroundツールをカットする
Backgroundツールの範囲を指定するためには、シェイプツール(マスクツール)のRectangleツールを使います。


Rectangleツールは現在Maskツールに位置付けられています。推測ですが、もともとShapeツールに位置付けられていたのではないかと思います。
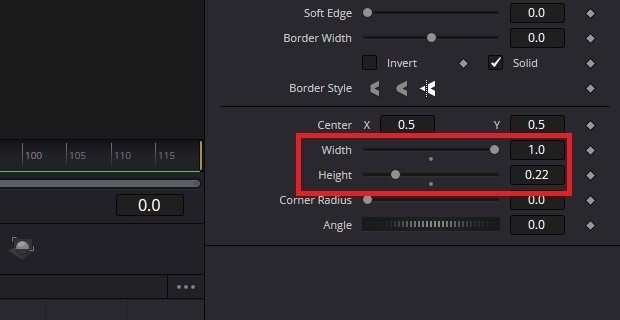
Rectangleツールを加えると、backgroundツールに範囲が指定されますので、WidthとHaightの値を調整して、大きさを指定します。


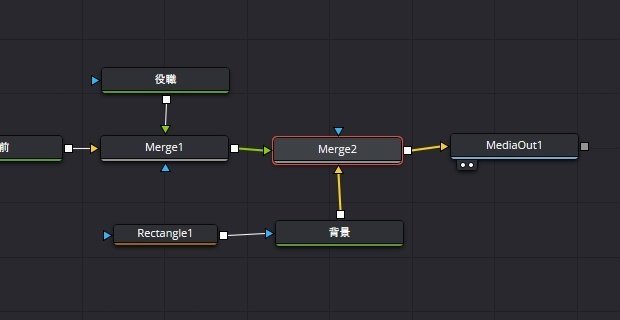
④ Backgroundツールをテキストツールと合成する
Backgroundツールで作った背景をテキストツールと合成するには、テキストツールを前景にする必要がありますので、テキストツールの出口をBackgroundツールの出口につなぎます。
そこで生成されたMargeツールをMediaOutの入り口につなぎます。

前景と後景を入れ替えるにはCtrl + Tで変更することができます。
RectangleツールのCenterの位置を下げて背景をテキストの下に移動します。


▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
