
【Davinci Resolve 17】入門編:エディットページの使い方#6-1|トリムツールを使って編集する:トリム編集のためのレイアウトを作る
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #6:トリムツールを使って編集する(エディットページ):トリム編集のためのレイアウトを作る方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 トリム編集のためのレイアウトを作る
2 ノーマル選択モードによるトリム
3 リップルトリム
4 ナッジショートカットによるリップルトリム
5 ロールトリムとスナップ機能
6 スリップとスライド
7 エディットページとカットページのトリム機能の違い
#6:トリムツールを使って編集する
1 トリム編集のためのレイアウトを作る
① タイムラインを読み込む
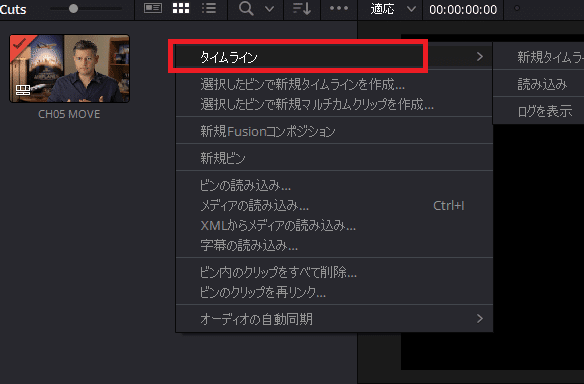
プロジェクトではなく、タイムラインを単体で読み込みたい場合、まずメディアプールのタイムラインの入ったビンを右クリックします。
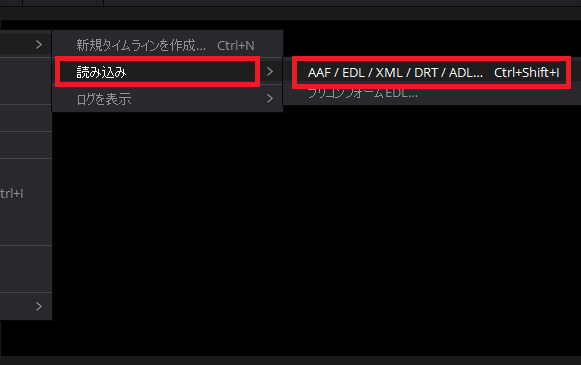
次に「タイムライン」⇒「読み込み」⇒【AF/EDL/XML/DRT/ADL…】をクリックします。


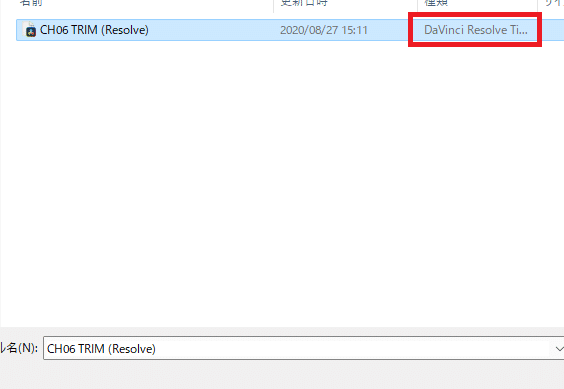
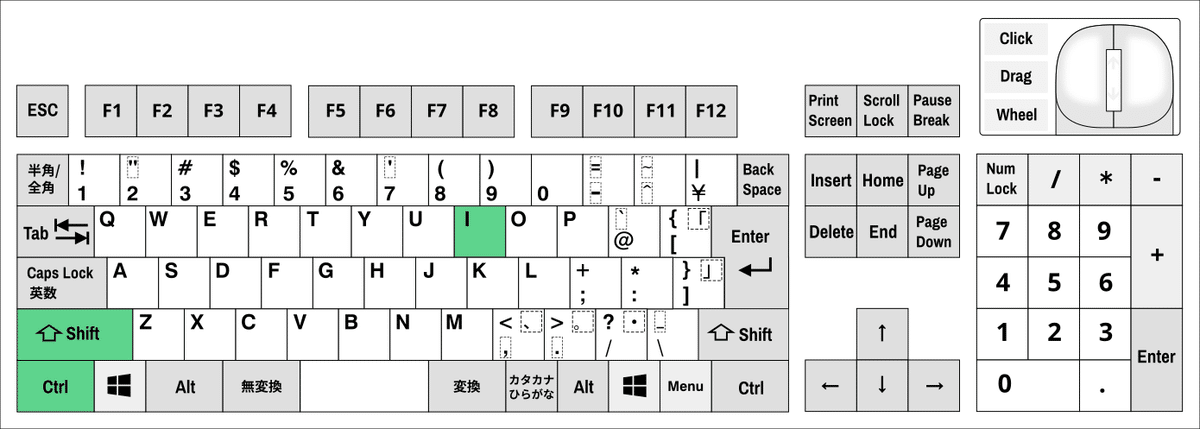
フォルダからタイムライン(DRT[Davinci Resolve Timeline])を読み込みます。(ショートカットキーはCtrl + Shift + I)


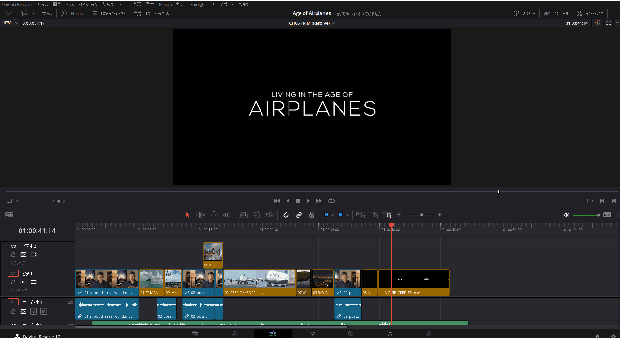
② レイアウトを変更する
トリム編集をする時、メディアプール、ソースビューアをもう使用しない場合などがあります。
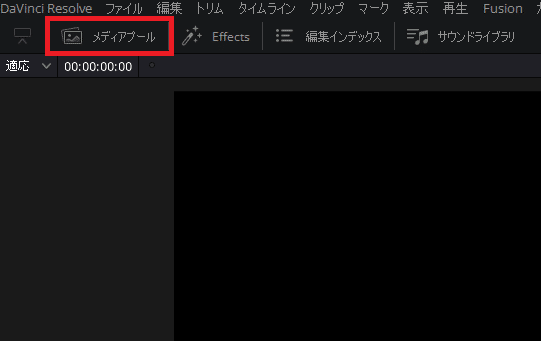
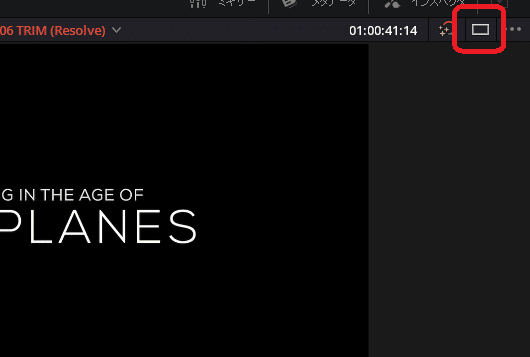
メディアプールをオフにし、ビューアをシングルビューアにすると、見やすいレイアウトにすることができます。


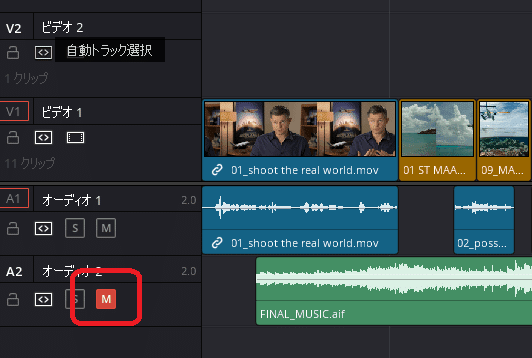
トラックの左にある四角く囲まれた【M】はミュートです。
編集しないBGMなどをミュートにしたい場合は、この【M】をクリックして音が聞こえないようにすることもできます。


③ レイアウトの保存
今回作ったレイアウトを再び使用したいことがあるかもしれません。Davinci Resolveではレイアウトを保存する機能もあります。
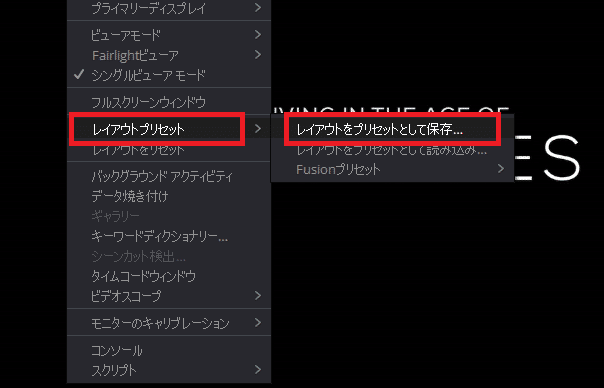
レイアウトを保存するには、メニューの「ワークスペース」から「レイアウトプリセット」⇒【レイアウトをプリセットとして保存】をクリックします。
プリセット名を入力してOKを選択します。

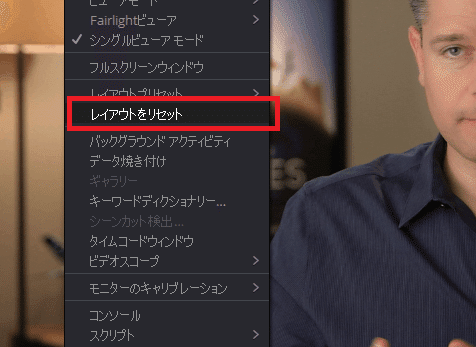
デフォルトに戻すには、「ワークスペース」⇒【レイアウトをリセット】を選択すると標準のワークスペースに戻ります。

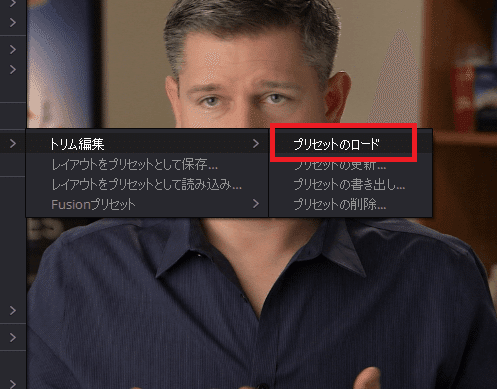
再び保存したレイアウトを使用したい場合は、「ワークスペース」⇒【レイアウトプリセット】からプリセット名を【プリセットのロード】を選びます。

カットページと違い、エディットページではレイアウトを作ることができます。
いくつか作業しやすいレイアウトを作ると便利かもしれません。
▶#5:素材を削除・分割・移動する
▼#6:トリムツールを使って編集する
1 トリム編集のためのレイアウトを作る
2 ノーマル選択モードによるトリム
3 リップルトリム
4 ナッジショートカットによるリップルトリム
5 ロールトリムとスナップ機能
6 スリップとスライド
7 エディットページとカットページのトリム機能の違い
▶#7:エフェクトや速度変更を加える
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
