
【Davinci Resolve 17】Fusion講座#2-7|テキストを作る:キーフレームを微調整する(キーフレームセクション)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-7|テキストを作る:キーフレームを微調整する方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
7 キーフレームを微調整する(キーフレームセクション)
① アニメーションの微調整を行う方法
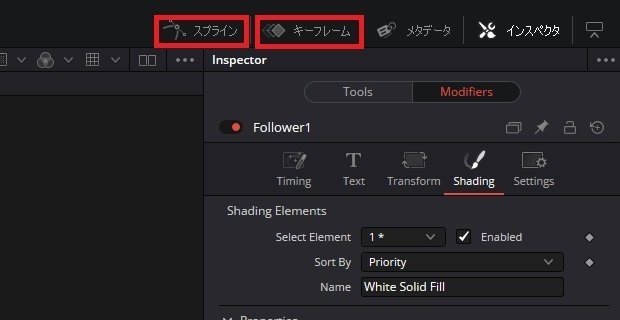
アニメーションの微調整を行う方法は、スプラインツールを使う方法とキーフレームを打つ方法があります。厳密な調整を行いたい場合はスプラインツールを、簡単な微調整を行いたい場合はキーフレームを使うとよいと思います。

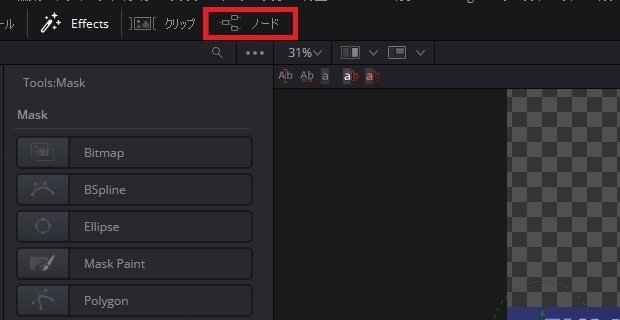
キーフレームを使って微調整する場合、キーフレームのアイコンをクリックし、ノードセクションが不要な場合は、ノードをクリックし、ノードセクションを外してキーフレームセクションを拡大します。

キーフレームが見にくい場合はZoom To Fitのアイコンをクリックし、キーフレームのタイムスケールをフィットさせます。


② アニメーションが付けられたキーフレームを表示する
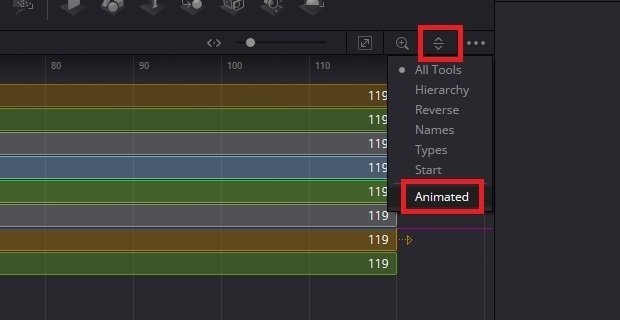
キーフレームではすべてのノードが表示されていますので、右上のアイコンをクリックし、そこからAnimatedを選択するとアニメーションが付けられたノードのキーフレームのみが表示されます。

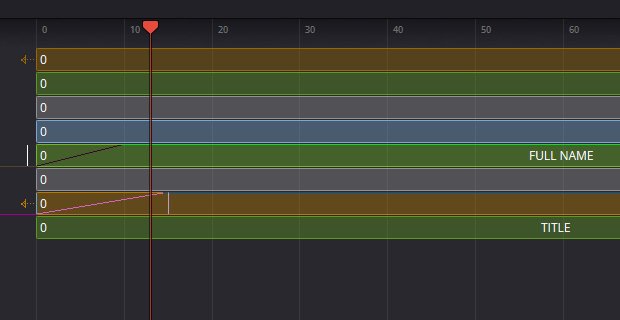
左側の名前の左にあるアイコンをクリックすると、ノード内に格納されているアニメーションのついたキーフレームが表示されます。

③ キーフレームを移動する
キーフレームを移動するには、キーフレームを選択、もしくは範囲選択することで、個別ないし複数のキーフレームを移動することができます。

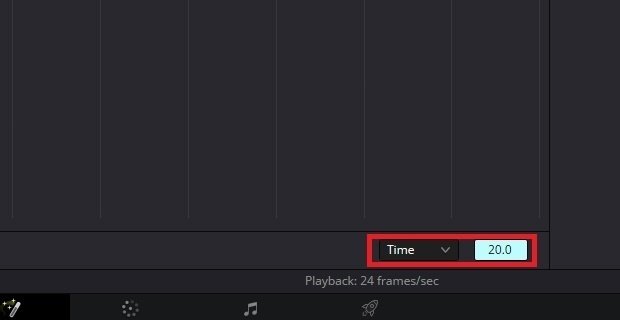
右下の水色の背景の数字がフレーム数になります。

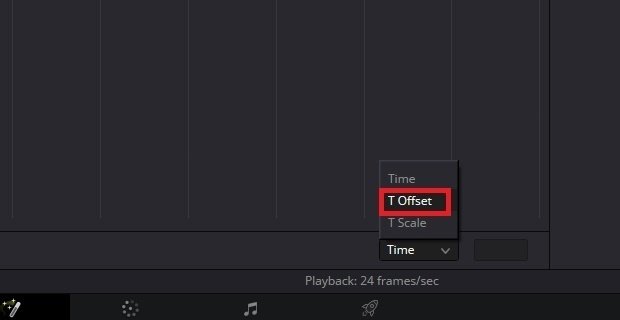
他の方法として、キーフレームを選択したのちに、右下にあるデフォルトでTimeとなっているものをT Offsetに切り替えて、右側のピンクの背景のところに移動したいフレーム数を入力すると、そのフレーム数分移動することができます。


④ アニメーションに緩急をつける
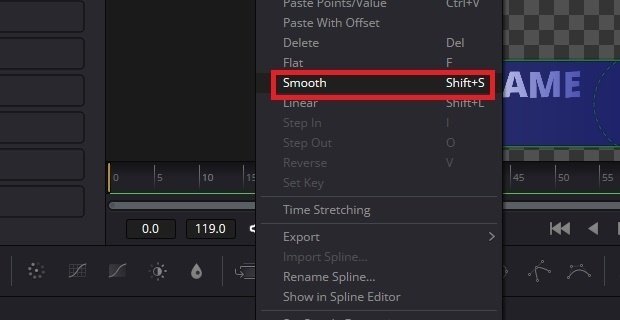
直線的なアニメーションに緩急をつけるには、キーフレームを選択し、右クリック、Smoothを選択すると、イーズイン・イーズアウトをつけることができます。



▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
