
【Davinci Resolve 17】入門編:エディットページの使い方#7-7|エフェクトや速度変更を加える:レンダーキャッシュ
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #7:エフェクトや速度変更を加える(エディットページ):レンダーキャッシュについてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 トランジション
2 Resolve FX
3 属性のコピーペースト
4 調整クリップ
5 キーフレームを使用したアニメーション
6 速度変更やスローモーション
7 レンダーキャッシュ
#7:エフェクトや速度変更を加える
7 レンダーキャッシュ
① キャッシュ
リタイムカーブに変更したときに、上部に青い線が表示されるようになりました。はじめ赤い線だったものが青い線になるとスムーズにビューアに映像が表示されるようになります。
重いエフェクトをかけると、新しいファイルが作られ、キャッシュが生成されるためです。
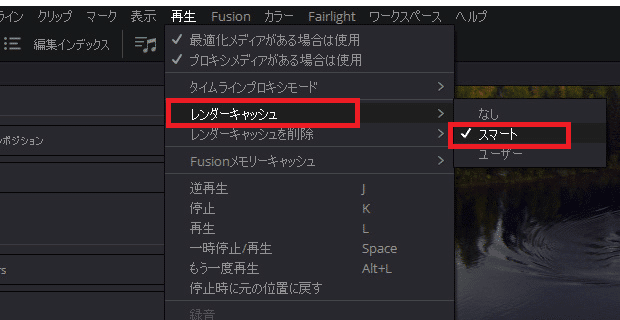
メニューの「再生」⇒「レンダーキャッシュ」⇒【スマート】を選ぶと、レンダーキャッシュが自動的に生成されます。

【なし】にするとキャッシュは生成されません。
【ユーザー】を選ぶと、ユーザーがクリップを選択して自分でキャッシュする必要があります。
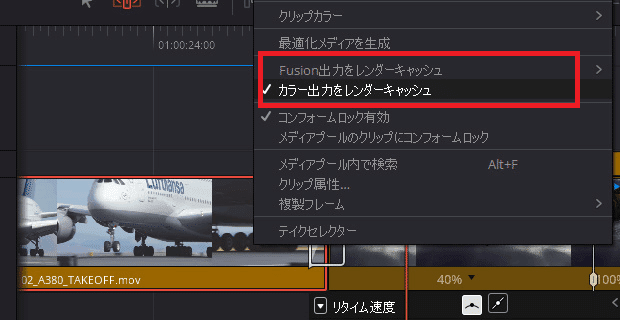
クリップを右クリックし、レンダーキャッシュを選択することでキャッシュが生成されます。

デフォルトではスマートに設定されているので、基本的にはこのままにしておくといいと思います。
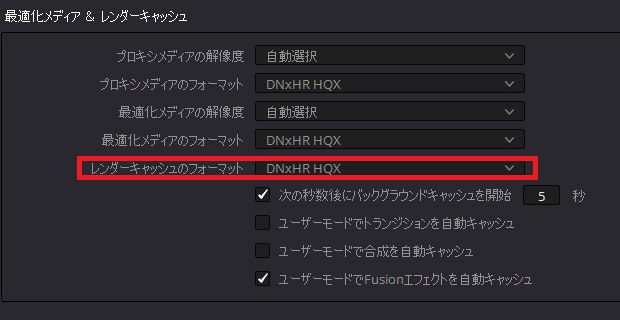
レンダーキャッシュのフォーマットは、「プロジェクト設定」⇒「マスター設定」⇒「最適化メディア&レンダーキャッシュ」⇒【レンダーキャッシュのフォーマット】で設定できます。

Macの場合はProRes、Winの場合はDNxHRがよいとされています。(バージョンによって使えないものもあります)
ただし高画質のものはファイルが重くなるので注意が必要になります。
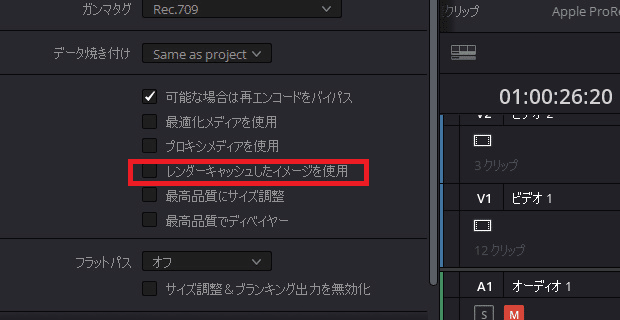
書き出しの際(デリバーページ)に、「カスタム」⇒「詳細設定」⇒【レンダーキャッシュしたイメージを使用】を選ばなければ、動画の書き出しには影響しません。

レンダ―キャッシュは基本的にはあくまでも編集作業時で使われるものです。
② キャッシュファイルの場所
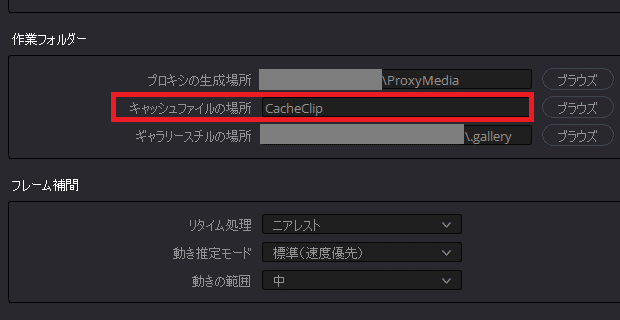
キャッシュファイルの位置は「プロジェクト設定」の【作業フォルダ】で確認できますが、一目しただけだと、どこにあるのか分かりません。

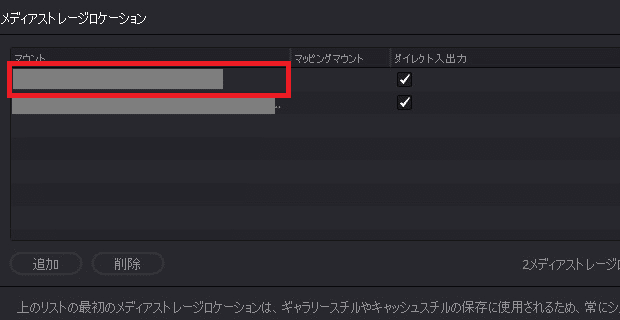
フォルダ名はCacheClipとなっています。このCacheClipは「環境設定」⇒「システム」⇒「メディアストレージ」の「メディアストレージロケーション」の最上部にあるマウント内に生成されています。

プロジェクトを作成すると少しずつレンダーキャッシュがハードディスクを圧迫してきます。
不必要なプロジェクトなどは削除したり、別のハードなどに移すなどの作業が必要となります。
また作業フォルダで別のハードなどに設定するとそちらに保存されるので、必要に応じて「メディアストレージロケーション」もしくは「作業フォルダ」のどちらかを変更することが必要になります。
③ レンダーキャッシュの削除
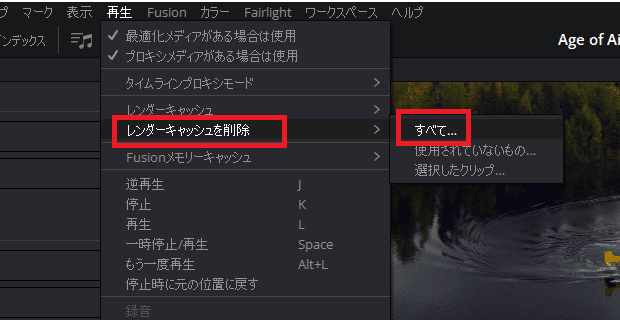
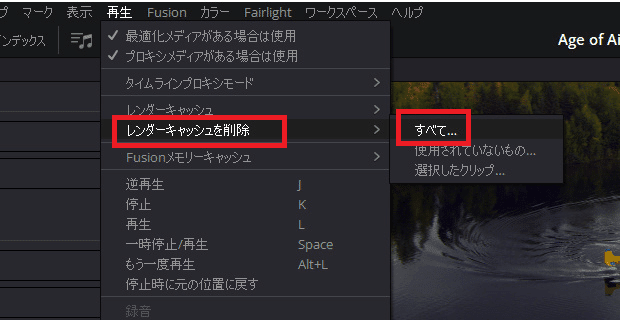
「再生」⇒「レンダーキャッシュを削除」⇒【すべて】を選択すると、プロジェクト内のレンダーキャッシュを削除することができます。これにより不必要なレンダーキャッシュが削除され、再び、必要なレンダーキャッシュだけが生成されていきます。

④ すべてのプロジェクトのレンダ―キャッシュの削除
1つのプロジェクトではなく、すべてのプロジェクトのレンダーキャッシュを削除するには、直接エクスプローラーからCacheClip内のすべてのフォルダを削除する必要があります。
⑤ メディアオフラインから復旧する
ただし、直接エクスプローラーからキャッシュを削除すると、プロジェクトでレンダーキャッシュが「メディアオフライン」になってしまいます。
再びレンダーキャッシュを作成するには、「再生」⇒「レンダーキャッシュを削除」⇒【すべて】を選択すると、一度すべてのレンダーキャッシュを削除する手続きを行ってから、自動的に新しいレンダーキャッシュを作成します。

馴れるまでは覚える必要はないかもしれませんが、データが圧迫してきた時には確認が必要であります。
▶#6:トリムツールを使って編集する
▼#7:エフェクトや速度変更を加える
1 トランジション
2 Resolve FX
3 属性のコピーペースト
4 調整クリップ
5 キーフレームを使用したアニメーション
6 速度変更やスローモーション
7 レンダーキャッシュ
▶#8:効果音の追加と音量の調整
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
