
【Davinci Resolve 17】Fusion講座#2-8|テキストを作る:ツール、クリップのバージョンを作る
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-8|テキストを作る:ツール、クリップのバージョンを作る方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
8 ツール、クリップのバージョンを作る
① ツールのバージョンを作る
様々なバージョンを作りたい場合、まずはインスペクタのVersionsのアイコンをクリックします。そうするとVersionが1から6までの数字が表示されます。

Versionの2番を選択し、カラーなどを変えます。これにより、Versionの1番に元々のカラーが、2番には新しく作ったカラーが保存されます。



② クリップのバージョンを作る
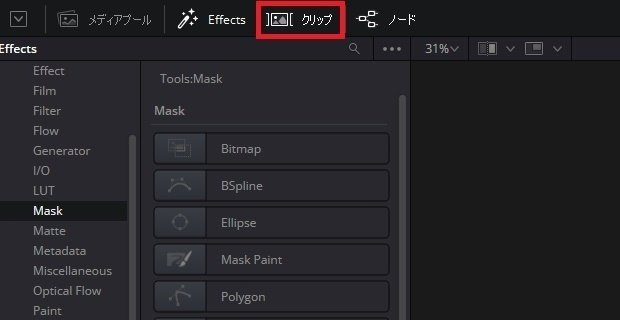
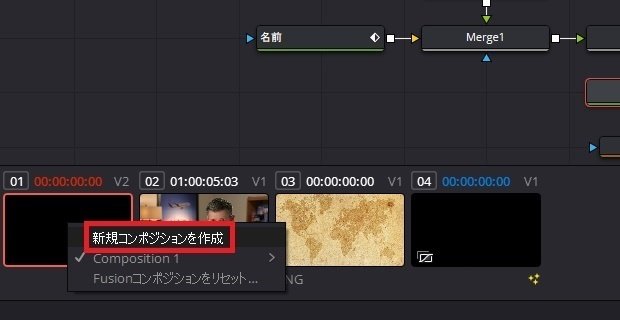
ツールではなく、クリップ全体を保存するには、まずクリップのアイコンをクリックし、保存したいクリップを選び、右クリックから、新規コンポジションを作成をクリックします。


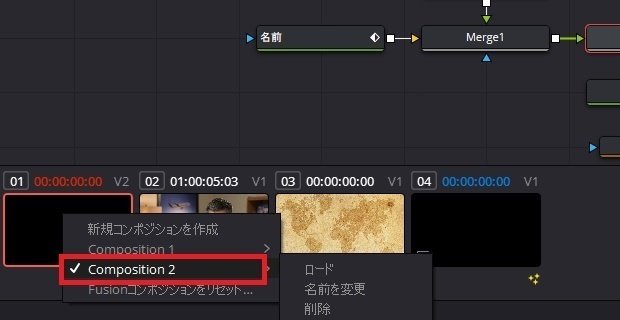
もう一度クリップを右クリックするとComposition 1とComposition 2と二つのコンポジションが作成されているのがわかります。

Compositionには「組み立て、組織、合成物」などの意味になります。「作文、作曲」などの意味でも使われています。
③ 新規コンポジションにエフェクトをつける
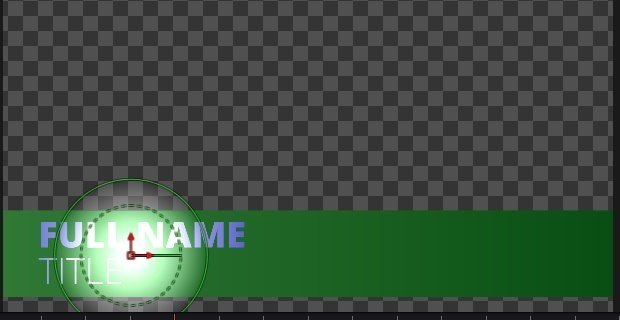
二つ目のコンポジションを選び、Merge2ツールが選択された状態で、EffectsのTools⇒Effect⇒Hot Spotをクリックします。

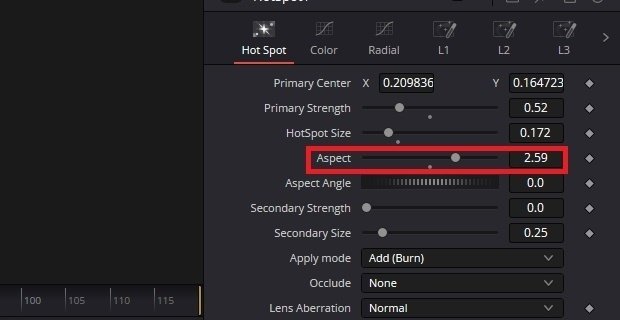
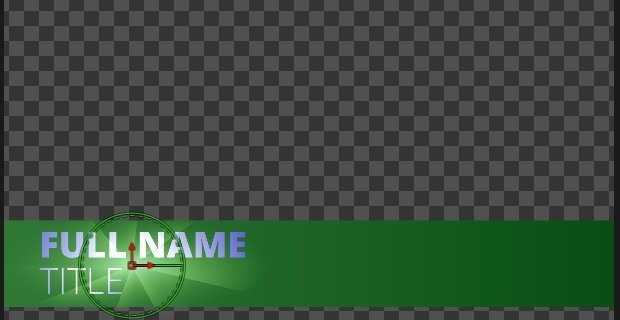
文字の部分にHot Spotを移動し、HotSpot Sizeを縮小し、Primary Strengthの値を小さくして白飛びしない程度に抑えます。



Aspectの値を上げてより広範囲にエフェクトがかかるようにします。


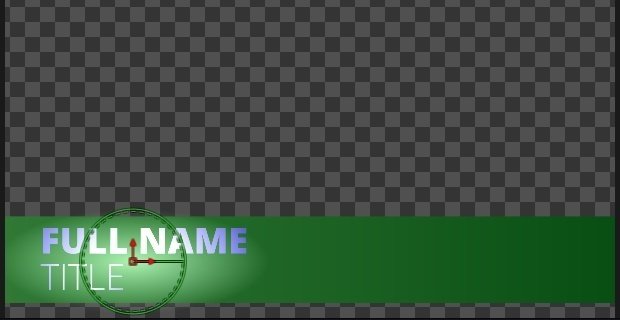
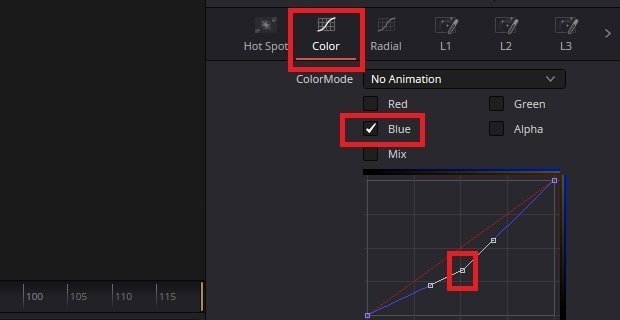
Colorのアイコンをクリックし、Blueのみにチェックを入れ、グラフを下に移動するとHot Spotが黄色くなります。

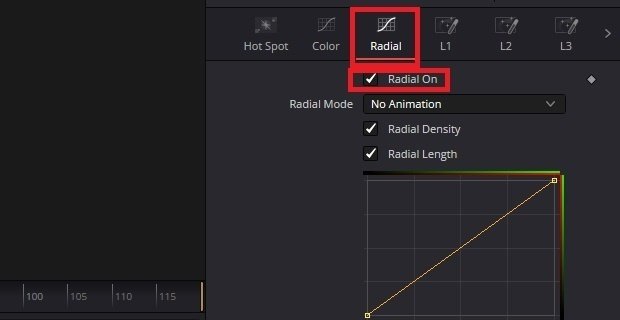
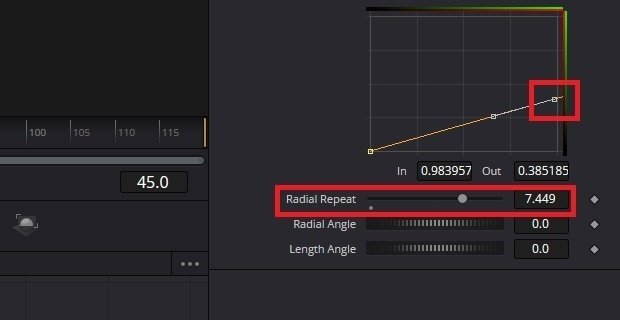
Radialのアイコンをクリックし、Radial Onにチェックを入れ、Radial Repeatの値を上げてやると、光が分割されたエフェクトがかかります。



グラフのカーブを落とすとより穏やかになります。

④ コンポジションをロードする
前に作った別バージョンのコンポジションを使いたい場合は、クリップを右クリックし、Composition 1をロードすると、元のバージョンに戻すことができます。

▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
