
【Davinci Resolve 17】Fusion講座#3-7|モーショングラフィックスを作る:連動のタイミングを細かく調整する(Paintツール|Expression)
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #3-7|モーショングラフィックスを作る:連動のタイミングを細かく調整する方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
#3:モーショングラフィックスを作る
7 連動のタイミングを細かく調整する(Paintツール|Expression)
① コネクトを切り離す
点線を素材と同じタイミングではなく、前後させることができます。そのために、前回Connect ToでつないだPath1を切り離す必要があります。Remove Path1Displacementをクリックし、コネクトを外します。



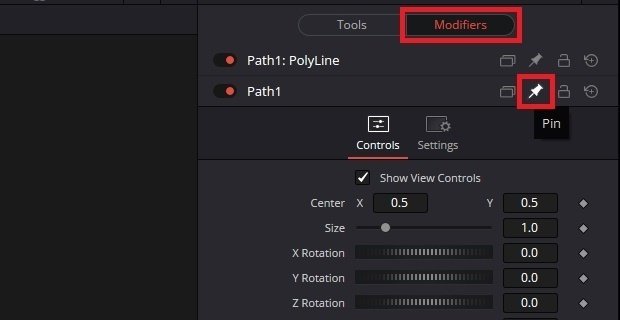
② Path1をピン止めする
TransformツールのインスペクターのPath1の右側にあるピンのアイコンをクリックして、ピン止めします。こうすることにより、Transformツール以外のノードでもPath1のModifiersが表示されるようになります。

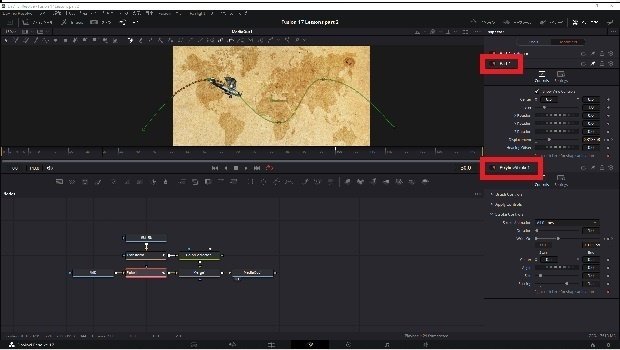
③ ExpressionでPath1とPolylinestrokeをつなぐ
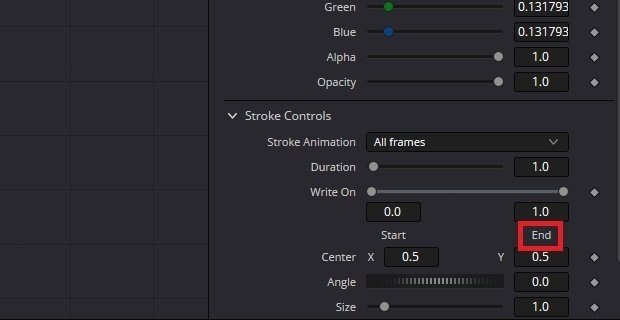
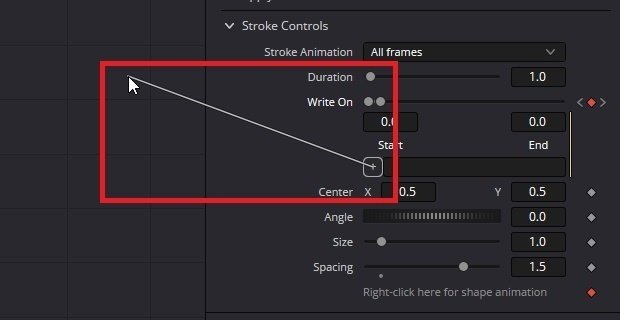
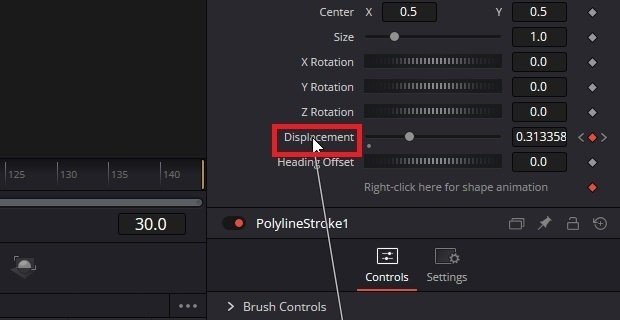
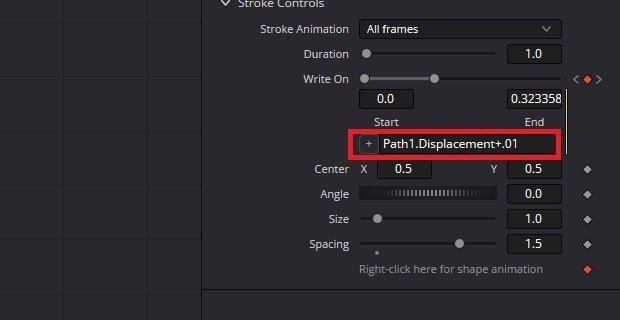
Paintツール不要なControlを閉じて、Write OnのEndのダイアログボックスとPath1のDisplacementが画面上に表示されるようにします。

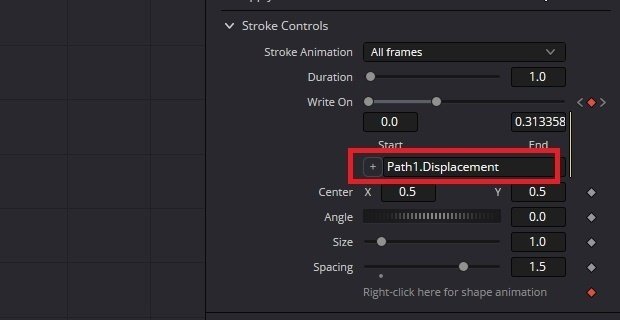
Endを右クリックし、Expressionをクリックします。クリックすると下に新しくダイアログボックスが開きます。右側に+のアイコンが表示されるので、+のアイコンをドラッグします。ドラッグすると+から線が伸びますので、それをPath1のDisplacementに繋ぎます。




これにより、ダイアログボックスにPath1.Displacementと表示されるようになります。

この時点までの操作は事実上前回の作業と同じ作業になります。ExprassionはConnect Toとは異なり、更に詳細な設定をすることができます。
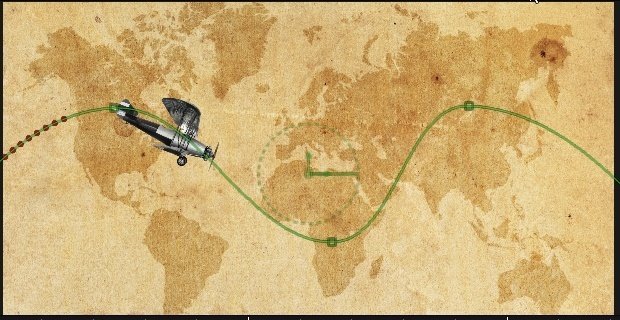
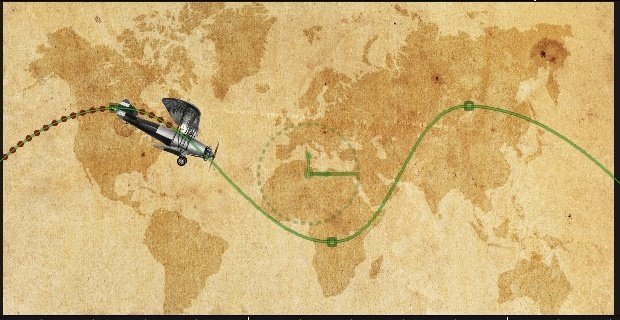
④ 点線を素材に先行させる
点線を素材に先行させるにはPath1.Displacementのあとに+.1と入力します。これによりPath1のDisplacementの値よりもEndの値が+0.1だけ大きくなります。


これとは反対に-.1と入力すると点線が素材から遅れてアニメーションされるようになります。

素材と点線との位置を正確に合致するように数値を調整することでより厳密なアニメーションを作ることができるようになります。


▶#2:テキストを作る
▼#3:モーショングラフィックスを作る
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
▶#4:2つの映像を分割して合成する
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
