
【Davinci Resolve 17】Fusion講座#3-1|モーショングラフィックスを作る:各ページの処理順番について》
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #3-1|モーショングラフィックスを作る:各ページの処理順番についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
#3:モーショングラフィックスを作る
1 各ページの処理順番について
① ページへの移動
ページに移動するショートカットキーは、メディアページがShift + 2、カットページがShift + 3、エディットページがShift + 4、FusionページがShift + 5、カラーページがShift + 6、FairlightページがShift + 7、デリバーページがShift + 8になります。
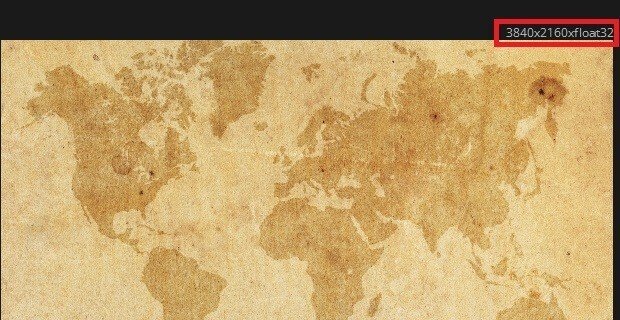
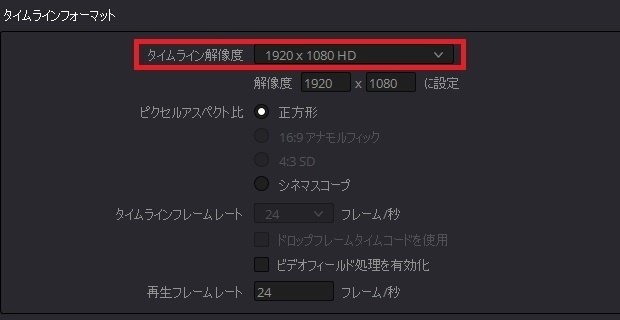
② ソースのサイズ
背景ソースの解像度が3840×2160で、プロジェクトのタイムライン解像度が1920×1080のHDサイズであったとしても、素材の背景をそのまま画面全体の背景として使用されます。


これは解像度の変更によって無駄なスケーリングなどをしないようにするために設計されているからです。
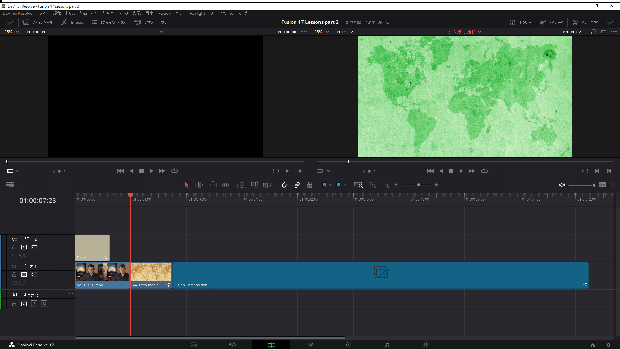
③ ページの順番
Davinci Resolveのビューアの結果には順番があります。第1にエディットページのソースビューア、第2にFusionページビューア、第3にカラーページビューア、第4にエディットページのタイムラインビューアの順番に配置されています。

カラーページで行ったカラーグレーディングはFusionページの後に配置されていますので、カラーページで行った変更はFusionページのビューアには反映されません。またエディットページで行ったエフェクトもFusionページでは反映されません。


一方、Fusionページで行った変更はカラーページのビューアおよびエディットページのタイムラインビューアにも反映されます。


この順番は画像を劣化させないためなどの理由があって設計されたものになっています。
④ エディットページの注意点
エディットページのソースビューアとタイムラインビューアは隣りあわせで配置されていますが、実際はその間に、1ステップ目のFusionページで行った編集と、2ステップ目のカラーページで行ったカラーグレーディングの結果が反映されていますので、実際は順番としては最も遠い配置になっています。

エディットページの右上にある「カラーグレードとFusionエフェクトをバイパス」というアイコンをクリックすると、カラーページとFusionページで行った結果を反映させるかさせないかを選択することができます。

同アイコンの右クリックから、カラーとFusionのどちらにチェックを入れることで一方だけの結果を反映させることもできます。

⑤ 下準備
背景の上にアルファチャンネルの入った素材を配置しTransformツールを使ったサイズを変更します。



▶#2:テキストを作る
▼#3:モーショングラフィックスを作る
1 各ページの処理順番について
2 キーフレームを追加してアニメーションをつける(Transformツール)
3 オブジェクトの向きをパスに沿って自動的に変える(Transformツール)
4 アルファチャンネルつきの素材をカラコレする際の注意点(Color Correctorツール)
5 パスに沿って点線を描く(Paintツール)
6 飛行機の動きと点線の描画を連動させる(Paintツール)
7 連動のタイミングを細かく調整する(Paintツール|Expression)
8 動きに緩急をつける(Splineセクション)
9 パラメーターをランダムに動かす(Resolve FXツール|Perturb)
10 モーションブラーを加える(Tranformツール)
▶#4:2つの映像を分割して合成する
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
