
【Davinci Resolve 17】入門編:エディットページの使い方#8-1|効果音の追加と音量の調整:タイムラインにマーカーを打つ
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17 #8:効果音の追加と音量の調整(エディットページ):タイムラインにマーカーを打つ方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 タイムラインにマーカーを打つ
2 ソースクリップにマーカーを打つ
3 効果音を入れる
4 音量のバランスを整える
#8:効果音の追加と音量の調整
1 タイムラインにマーカーを打つ
① エディットページとFairlightページの音声編集
Davinci ResolveはFairlightページという音声編集に特化したページがありますが、エディットページでもかなりの部分の音声編集をすることができます。
② クリップにマーカーを打つ
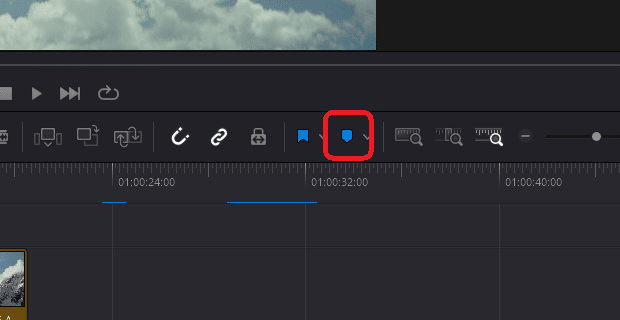
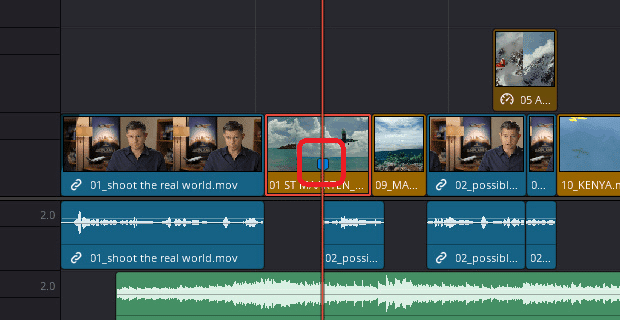
音声編集を行う前に、音声編集を行う場所にマーカーを打ちたいと思います。再生ヘッドの位置を合わせて、クリップを選んでマーカーを打ちたい場所で【マーカー】のアイコンをクリックします。クリックするとクリップにマーカーが打たれます。


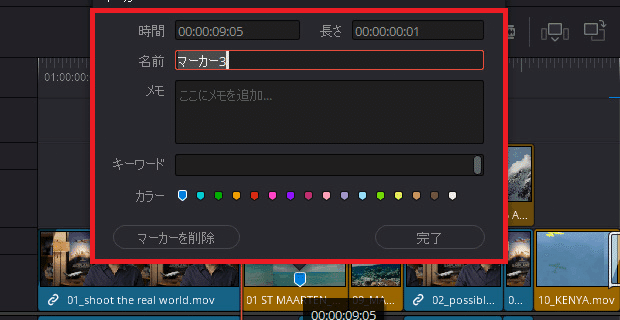
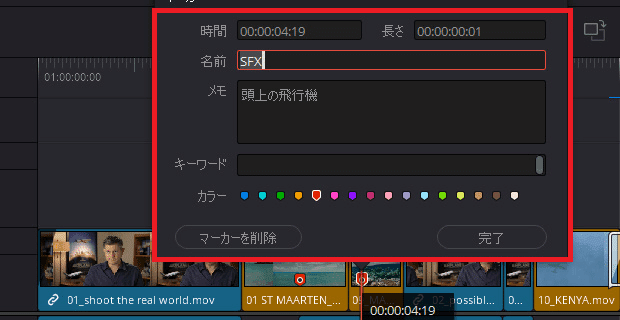
マーカーを更にダブルクリックすると、【マーカーダイアログ】が表示されます。

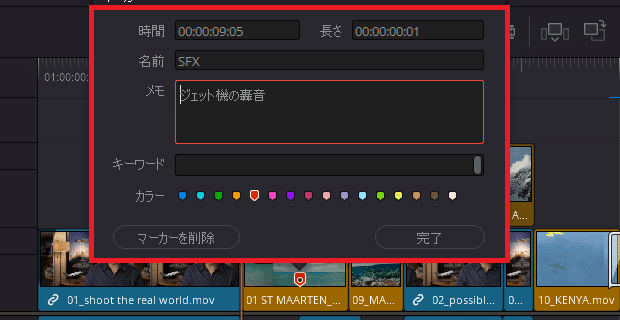
名前とメモ、マーカーのカラーを設定して「完了」をクリックします。

③ マーカーのカラーとマーカーのショートカットキー
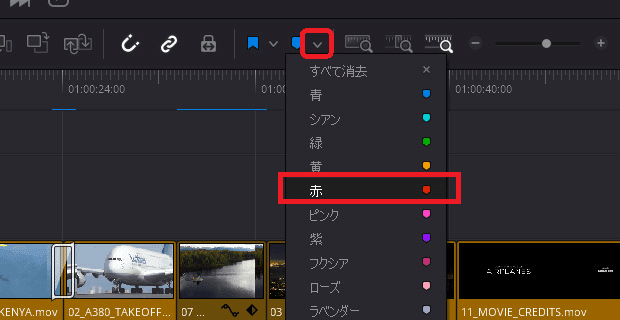
マーカーのカラーはデフォルトでは青になっていますが、変更することができます。マーカーのアイコンの右横にあるプルダウンのアイコンをクリックし、カラーを選択します。

同じようにクリップを選択し、マーカーを打ちたい場所でMキーを押すと、マーカーが打たれます。更にMキーをクリックするとマーカーダイアログが開きます。


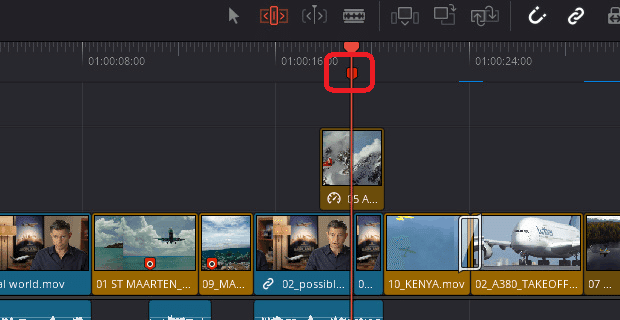
④ タイムラインにマーカーを打つ
マーカーはクリップ上に打つことができるのと同時にタイムライン自体にも打つことができます。再生ヘッド位置をマーカーを打ちたい場所に合わせた状態でクリップを選択していない場合、タイムラインにマーカーが打たれます。

クリップに打たれたマーカーは、クリップを移動するとマーカーも同時に移動します。
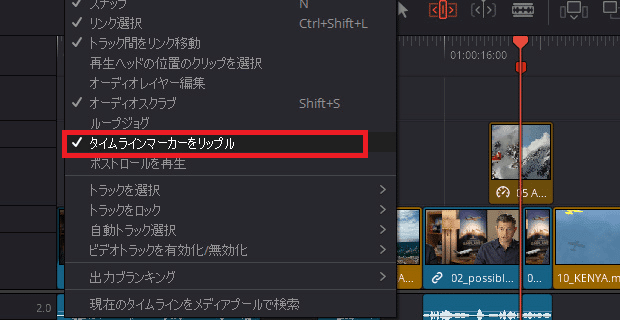
リップルをするとタイムラインマーカーも同時にリップルされますが、「タイムライン」⇒【タイムラインマーカーをリップル】のチェックを外すことで、リップルされないように設定を変えることもできます。

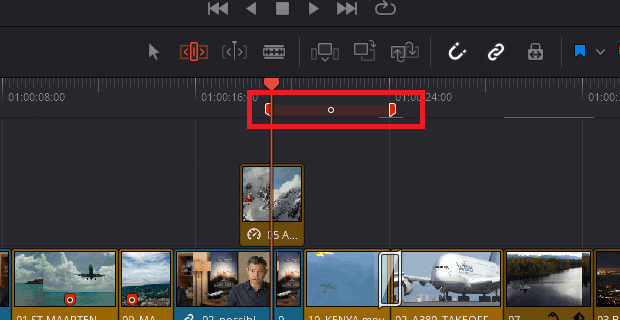
⑤ 範囲のあるマーカー
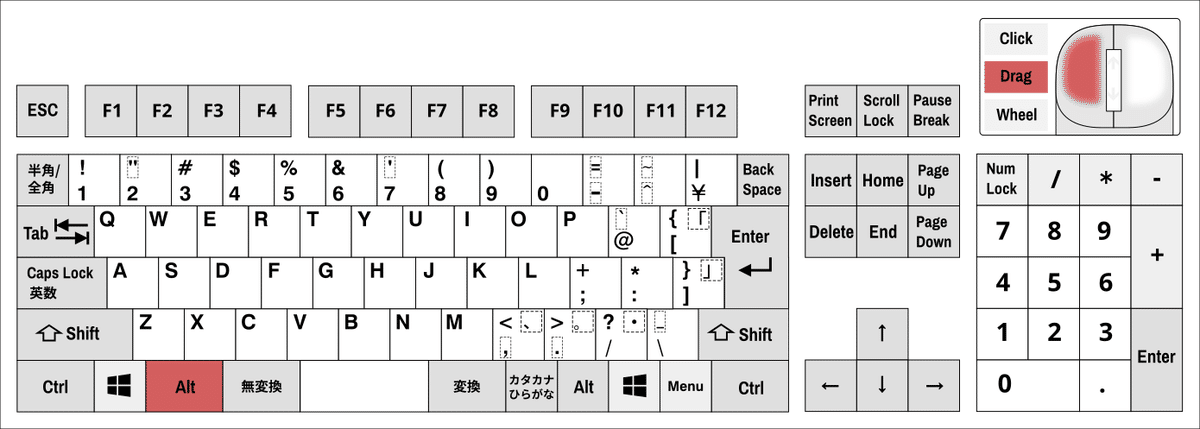
マーカーをクリックし、Altキーを押しながら左右に伸ばすと、マーカーに幅を持たせることができます。


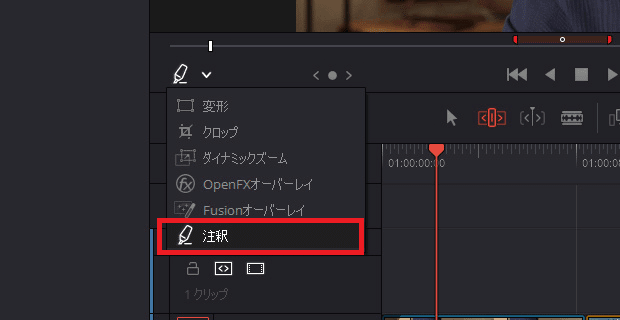
⑥ 注釈モード
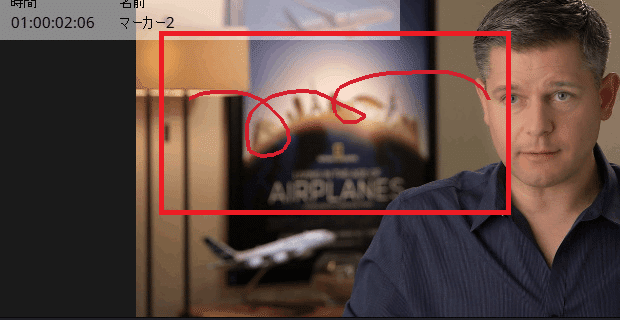
タイムラインビューアの左下のプルダウンのアイコンをクリックし、【注釈】をクリックするとタイムラインビューアが注釈モードになり、注釈を入れると自動でマーカーが打たれます。

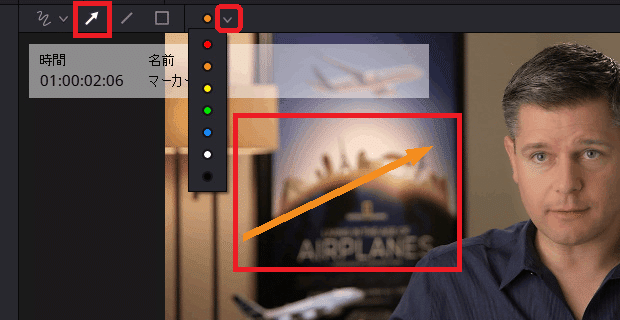
注釈は線を引いたり、矢印を加えたり、それぞれにカラーを指定することができます。


▶#7:エフェクトや速度変更を加える
▼#8:効果音の追加と音量の調整
1 タイムラインにマーカーを打つ
2 ソースクリップにマーカーを打つ
3 効果音を入れる
4 音量のバランスを整える
▶#9:カラーコレクションの基礎
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
