
【Davinci Resolve 17】Fusion講座#2-1|テキストを作る:エディットページでテキストを調整する
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-1|テキストを作る:エディットページでテキストを調整する方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
1 エディットページでテキストを調整する
① テキスト+を使用する
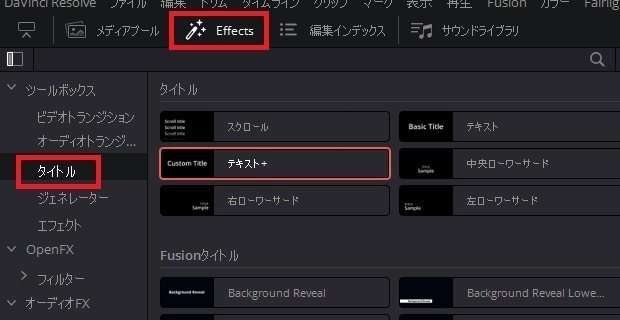
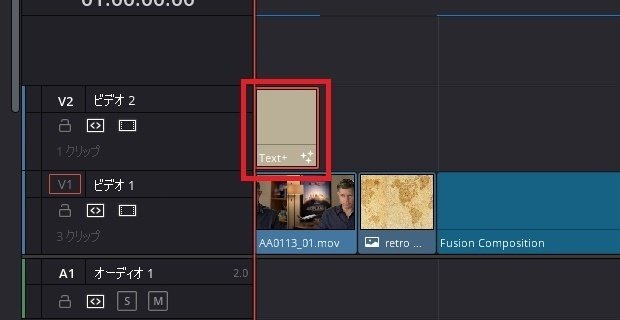
Fusionページに入る前に、エディットページでEffectsのツールボックスから「タイトル」⇒「テキスト+」をタイムラインに挿入します。


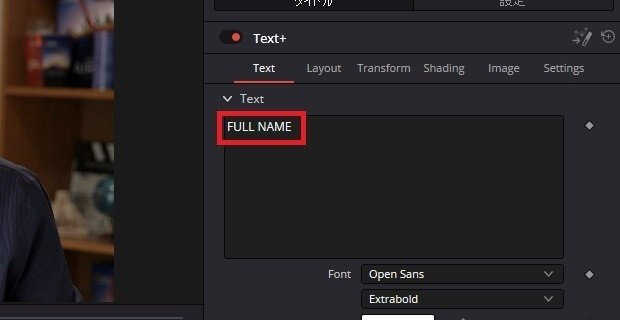
これから作るテキストはテンプレートとして何度も使えるようにする目的があります。エディットページのインスペクタからTextボックスにFULL NAMEと入力しておきます。

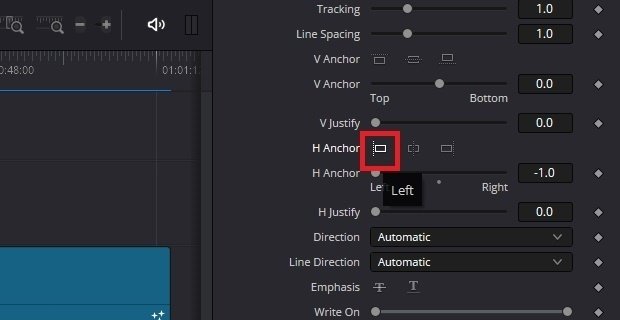
テキストのインスペクタのH Anchorのアイコンを左揃えにします。

② 文字を移動する
文字を移動するにはLayoutのCenterの値を変更します。今回はLower Third、画面の左下に位置するように配置します。


③ 文字にグラデーションを付ける
文字に色を付けるにはShadingから色を変えます。ShadingのPropertiesのTypeをSolidからGradientに変更すると、文字にグラデーションをつけることができます。


Shaging Gradientの帯の下にある△マークを選択し、カラーを選択します。もう一方の△マーク選択し、もう一方のカラーも選択します。

グラデーションからは追加や移動することもできます。追加するには帯の追加したい位置をクリックすると新しく△マークが追加されます。逆に削除したい場合は、△マークをドラッグ&ドロップで上の方に飛ばします。


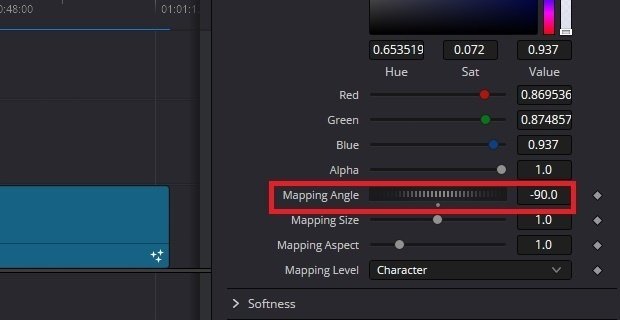
③ グラデーションの角度とレベル
グラデーションの角度は【Mapping Angle】で変更します。もし縦のグラデーションにする場合はこの値を-90もしくは90に変更します。


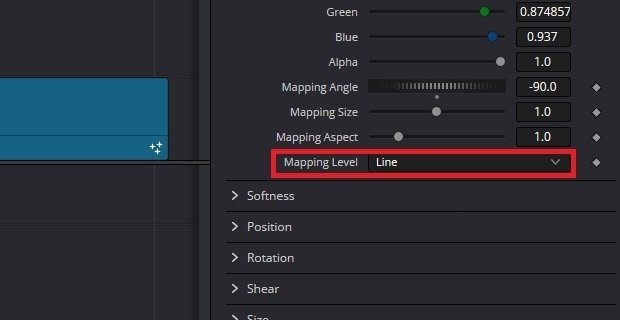
【Maping Level】が【Character】になっている場合は、文字の1文字1文字に独立してグラデーションがかかります。ここではテキストの全体にグラデーションをかけたいので【Line】を選択します。



エディットページでの下準備が終わりましたら、Fusionページで編集を行います。
▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
