
【Davinci Resolve 17】Fusion講座#2-2|テキストを作る:文字のフチ、シャドウ、背景をつける
こんにちは。いつもお越しくださる方も、初めての方もご訪問ありがとうございます。
今回はDavinci Resolve 17のFusion講座 #2-2|テキストを作る:文字のフチ、シャドウ、背景をつける方法についてまとめます。素材として【Davinci Resolve & ATEM チュートリアルビデオ集】様の動画を使わせていただきます。
長時間の動画になりますので、分割して一つの記事に対して紹介する操作方法は少なめにしたいと思います。
目次
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
#2:テキストを作る
2 文字のフチ、シャドウ、背景をつける
日本では文字に縁をつけることが一般的ですので、Fusionページに移動する前に、文字の縁取りについてまとめて紹介します。
① 文字にフチをつける
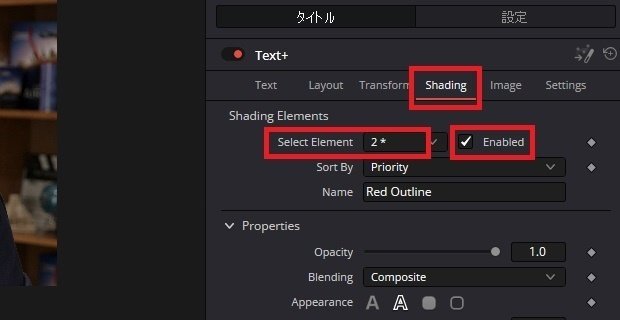
文字にフチをつけるには【Shading】のShading ElementsのSelect Elementの2番を選択し、Enabledにチェックを入れます。

Select Elementにはあらかじめプリセットが用意されており、2番はRed Outlineになっています。
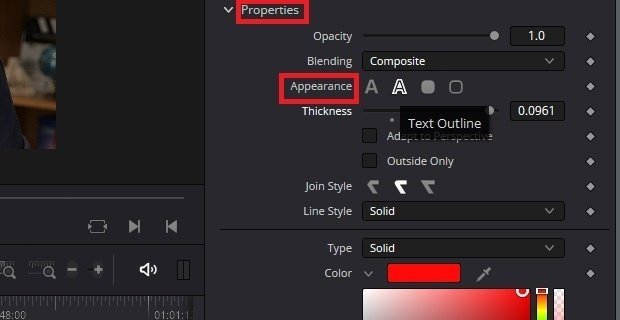
フチの太さはPropertiesのThicknessの値を上げます。カラーを変える事もできますし、グラデーションをかけることもできます。

Softnessの数値を上げるとぼかすこともできまし、Glowの値を上げることで、発光させることもできます。


② 文字のシャドウをフチに変更する
Select Elementの3番のプリセットはBlack Shadowになっています。3番のプリセットのPositionは通常とはことなりずれていますので、もしシャドウではなく、フチをもう一つつけたい場合などは、AppearanceをText Outlineに変更し、Positionの位置を修正します。またSoftnessもついていますのでそれも修正してなくします。



③ 文字の背景
4番のプリセットには背景のBlue Borderがついています。プリセットでは文字毎に背景がついています。Levelを使ってTextなどに変更すると、文章全体に背景が入ります。



縦横の幅はExtend Horizontal、Extend Verticalで調整し、Roundで背景に丸みをつけることもできます。


④ 更にShadingを加える
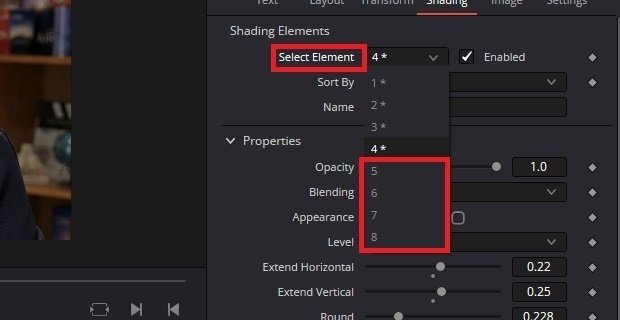
ShadingのElement5からElement8はプリセットが入っていません。これらのElementは1番と同じ内容が入っており、レイヤーが背後にあるため、数値を変更しても、前のレイヤーに隠れて見えない場合があります。

▶#1:エンドクレジットを作る
▼#2:テキストを作る
1 エディットページでテキストを調整する
2 文字のフチ、シャドウ、背景をつける
3 新しい文字を追加する(Text+ツール)
4 背景をつける(Backgroundツール)
5 テキストを少しずつ表示する(Rectangleツール)
6 開始タイミングが違うアニメーションを作る(Text+ツール|Follower)
7 キーフレームを微調整する(キーフレームセクション)
8 ツール、クリップのバージョンを作る
9 テンプレート化してエディットページで使えるようにする(Macro)
▶#3:モーショングラフィックスを作る
最後に
最後までお付き合いいただきありがとうございました。もし記事を読んで面白かったなと思った方はスキをクリックしていただけますと励みになります。
今度も引き続き読んでみたいなと感じましたらフォローも是非お願いします。何かご感想・ご要望などありましたら気軽にコメントお願いいたします。
今回はここまでになります。それではまたのご訪問をお待ちしております。
