
Illustratorのクリッピングマスクについてご紹介
デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社でグラフィックデザイナーをしている fumi です。
今までグラフィックデザインマガジンではペイントソフトのツールに関わる小技やテクニック、コツなどをご紹介してきました。
▼グラフィックデザインマガジン記事はこちら
今回はIllustratorのクリッピングマスクについてお話ししたいと思います。
マスクとはなにか、についてはあまり詳しく説明する必要はないかもしれませんが、簡単に言うと、オブジェクトを任意の形にトリミングして表示する方法ですね。
それではクリッピングマスクについての基礎的な部分を紹介をしていきます。
■オブジェクトの形状を保ったままトリミングできる
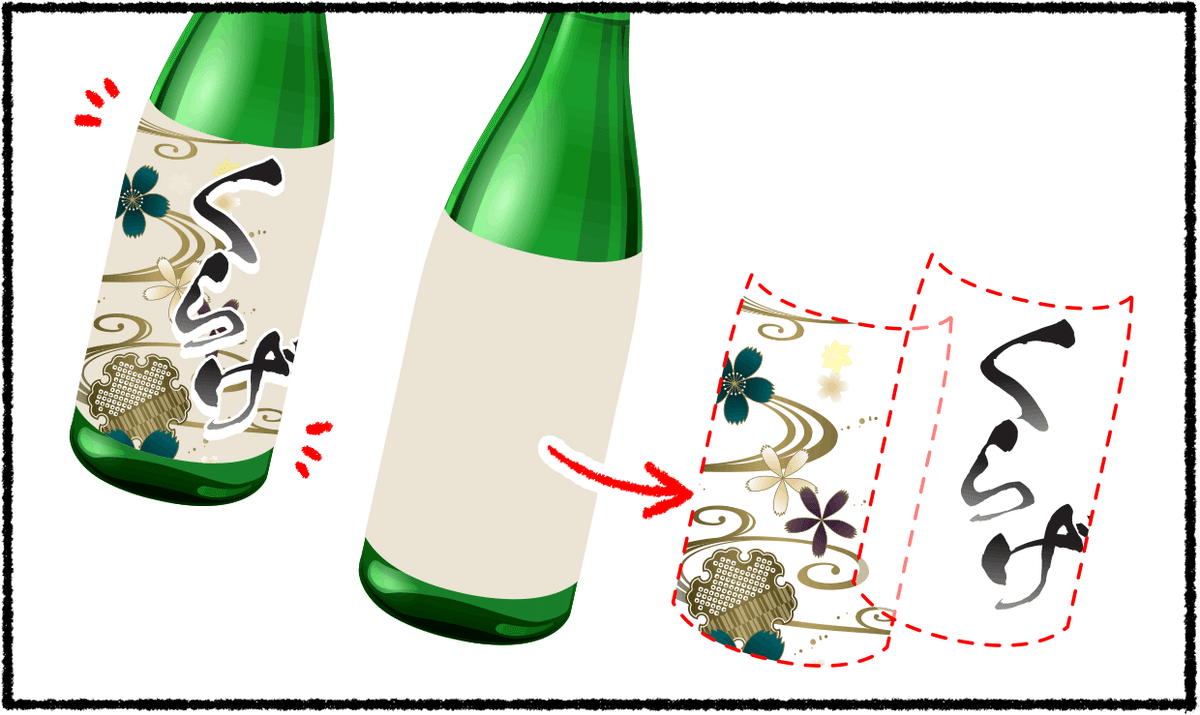
たとえば下記のようなビンのイラストのラベル部分に模様を入れたい場合、方法は2通りあります。

・パスファインダーでくり抜く

Illustratorにはパスファインダーというツールがあります。
このツールは簡単に言うと、指定したオブジェクトに沿って画像をトリミングしてくれる機能ですね。
トリミングの仕方はたくさんあるのですが、今回の場合はシェイプ同士が重なった部分のみをトリミングしてくれる機能を使っていきます。
そうすると

このようにラベルに沿って模様がトリミングされました。
これでOKかと思いきや、この方法にはひとつデメリットがあります。
それは模様のシェイプが切り取られてしまっているため、ラベルやビンに修正が入った際は、再度トリミングし直す必要があります。
さらに模様の元データを残していないと模様の作り直しから…ということもあります。
そこで便利なのがクリッピングマスクを使用する方法です。
・クリッピングマスクでトリミングする
クリッピングマスクを使用して同じように模様を入れた場合、見た目はまったく同じです。
違いとしては模様のシェイプが切り取られておらず、元データの状態を保ったまま表示されているという点です。
こうすることで、もしラベルやビン部分に修正が入り、マスク対象のパスが変形した場合でも、模様のオブジェクトはそのままなので影響を受けることがありません。

以上がクリッピングマスクの基本的な説明です。
最後に簡単な応用を紹介していきます。
■複合パスを使ってクリッピングマスクを使用する
クリッピングマスクは単体のパスに対して使用できますが、複数のパスでも複合パス化してしまえばクリッピングマスクとして使用できます。

左側は頭と触手それぞれにマスクをかけていっていますが、右側は体全体のパスを複合パスに変えてクリッピングマスクを使用しています。
このように複合パスにしてしまえば、複数のオブジェクトにひとつのテクスチャでトリミングすることが可能です。
あとはアウトライン化していないテキストにもクリッピングマスクは使えたりします。

以上がクリッピングマスクについてのご紹介でした。
✼••┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈┈••✼
クリッピングマスクはIllustratorの基本的な機能であり、多くの人が普段から使用している機能かと思います。
私も普段の業務では柄の切り抜きだけでなく、複雑な形の陰影や質感をつけるときなどにも使用しています。
そのうえで注意している点は、マスクしているオブジェクト(今回で言う和柄や宇宙画像)を大きいサイズのまま使用してIllustratorのデータの容量を圧迫したり、クリッピングマスクを安易に多用してしまいデータ構造が複雑化してしまったりする場合もあるので、気をつけて使用しています。
普段何気なく使っている機能かもしれませんが、見直してみると様々な発見がありますね。
今回も最後までお読みくださり、ありがとうございました。
【お知らせ】
crageのグラフィックデザイナー X(旧Twitter)もあります🌷
デザインのことやcrageのこと、日常のつぶやきも投稿する予定です。
よかったら見てみてくださいね。
また、crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザイナーチームページもあります。
エントリーはこちらまで
