
PhotoshopとIllustratorってどっちがいいの?
デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社でグラフィックデザイナーをしている fumi です。
今回は界隈でよく話に出る、「PhotoshopとIllustratorどっちがいいのか」についてお話ししたいと思います。

■PhotoshopとIllustratorの違い
PhotoshopとIllustratorはそもそもデータ形式が違います。
・Photoshop = ビットマップ
四角いピクセルの集合体、写真など色数が多いものに強い。
拡大、縮小すると画質が劣化してしまう。

・Illustrator = ベクター
点と線の座標で構成されていて、拡縮しても画像が劣化しない。
Photoshopに比べると色数の表現に劣る

データ形式が違うふたつのツールですが、それぞれどのように違ってどのように優れているのか、詳細はAdobe様が説明してくれているので、そちらを確認してもらうとして…
あくまで個人的に業務を行ううえでそれぞれが優れている点を挙げていきたいと思います。
■Photoshopのいいところ
・ブラシを使ったさまざまな表現
筆圧に合わせて色を塗り重ねたり、水彩やテクスチャなど、さまざまなブラシを使うことができます。

・レイヤースタイル
アウトラインの追加やエンボス加工、光彩やシャドウなど、さまざまな効果を使うことができます。

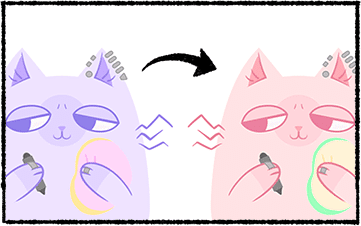
・色調補正
画像の色味を補正したり、別カラーへの変更を手軽に行えます。

■Illustratorのいいところ
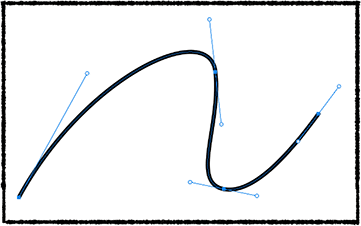
・ベジェ曲線のうつくしさ
拡縮しても劣化しないというだけでなく、操作に慣れればきれいな曲線をスムーズに引くことができます。

・オブジェクトの整理整頓
各オブジェクトの配置だけでなく、オブジェクトを構成するポイントも整理することができます。

■結論
それぞれが優れている点を簡単に挙げましたが、あくまで私が業務を行う範囲内で感じる一部分であり、他にもさまざまな機能や仕様が違うため、それぞれ活かせる機会が違っています。
つまり私の思う「PhotoshopとIllustratorどっちがいいのか」の答えは…
それぞれの良いとこ取りをして両方使えたら良いね

です。
「そんなことできれば苦労はしない」と思わるかもしれませんが、どちらか一方のツールに慣れ親しんでいるために「もう一方のツールは覚えなくていい」「自分にはできない」と割り切っているデザイナーが多いように感じます。
もちろん得意な領域を深めていくのも立派な武器ですが、広い領域を持っているのもデザイナーとして大きな強みになると私は考えています。
(UI系だとXD、figmaどちらもいけますは心強い)
たとえばロゴを作成する際に、
ラフ:Photoshopでざっくりラフを作成

清書:文字部分をIllustratorで作成、シェイプ化してPhotoshopで仕上げ


というような使い分けをして作成したりすることもあります。
もちろんどちらかのツールのみで仕上げることも可能ですが、個人的にはPhotoshopよりもIllustratorでパスを引いたほうが早くきれいに仕上がるのと、ポイントの位置を正確に合わせることができるのでそのようにしています。
このように同一の案件で使い分けることもできますし、単純にPhotoshopの案件、Illustratorの案件、どちらも請け負うことができるのも大きな利点です。
環境によって向き不向きはもちろんありますが、特に私のようなIT系でいろいろなものを描くことが多い人間は、さまざまなツールを覚えておいても損はないと思います。
ということで今回の記事はここまでになります。
上記に記載しましたように、弊社ではさまざまなグラフィック制作のご依頼をお待ちしております。
ご興味ございましたら、お気軽に下記お問い合わせからご連絡いただけますと幸いです。
また、私含め弊社にはさまざまなデザイナーが在籍しております。
ぜひ参加したいという方は、下記エントリーからお問い合わせをお待ちしております。
エントリーはこちらまで
【お知らせ】
crageのグラフィックデザイナー X(旧Twitter)もあります🌷
デザインのことやcrageのこと、日常のつぶやきも投稿する予定です。
よかったら見てみてくださいね。
