
検索窓・フォームをデザインする時の13ポイント
こんにちは。デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブ集団、crage(くらげ)株式会社のデザインチームのナンシーです。
crage社内には、デザインを作りながら確認するためのUIチェックリストが存在します。
各案件によって柔軟に対応するため、いつでもこのリストを正しいとはせず、あくまで指針として用意しています。
今回は、「検索窓・フォーム」のチェックリストから13ポイントに絞ってご紹介します。 ※2023年5月29日更新
なお、テキストフィールドに関するチェックリストはこちら。
✅ 前提確認
やりたいことは検索?絞り込み?並び替え?どれに当てはまるか
まずは、やりたいことの確認をしましょう。
開発との関係者と要件を調整することも多い機能だからこそ、まずここを明確に。
ここで問題になるのが、「検索」と「絞り込み」の違いです。
もしかすると、結果、同じようなことを実施することになるかもしれませんが、ユーザーの感覚値として、
検索:Search。膨大なデータの中から、1つのデータを探すような体験
絞り込み:Filter。膨大なデータの中から、あるデータ群を探すような体験
といった印象になることを認識しておきましょう。
場合によって、この概念により「検索結果は新規ウィンドウで」「絞り込み結果は同一画面で」など、検索・絞り込みを行った後の挙動を考慮する必要が出てきます。
迷ったら、いろんなサービスの「検索」と「絞り込み」のラベルやUIの違いを確認してみましょう。
参考:
絞り込みと検索 | Trello | アトラシアン サポート
検索とフィルターの違いって何ですか? | WingArc1st
検索と抽出の思考モデルの違い – まとまりのないブログ
ユーザーにマッチしやすい情報をデフォルトで表示させることは可能か
検索は何のために行うのかというと、ユーザー自身が、ユーザーにマッチする情報を得るためです。
目的を鑑みると、事前にマッチしそうな情報を出してあげるのがより良いですよね。
具体例は下記。
・求人情報のサービスで、自分が検索しているエリアの都道府県情報が自動的に表示されている
・天気の情報で、現在地の天気が表示されている
・地図アプリで現在地近くのニュースが表示される
なお、特定のエリア、ユーザーが出入りした時に、紐づく情報を自動で取得できるようになる機能をジオフェンシングといいます。

検索ボタンは表示しているか
PCならEnterKeyで、モバイルなら各モバイルデバイスのキーボードUIから検索実行ができるかもしれません。
ただし、「検索」ボタンがあることで、
・検索機能であること
・検索実行まであと1ステップ存在すること
が明確になります。
とくにモバイルのみのデザインの場合、「検索ボタン」を省略してしまうことも多いですが、基本的には検索ボタンは用意するようにしましょう。
✅ 検索窓(フリーワード形式)
検索には「クリア」が入っているか
クリア:入力項目の情報をクリアにすること
です。忘れずに。
前提、テキストフィールドにインプットした内容は、ユーザーが削除しようとするまで、消してはいけません。なぜなら、「勝手に消えてしまっている」は、ユーザーにとって想定外の動きだからです。
その上で、ユーザーが「消したい」と思ったときに、なるべく手間が省けるようにしよう、という考え方を持ってください。

フリーワードにはオートコンプリート・サジェストを入れることを検討しているか
まず、言葉の意味ですが、各機能は以下のようなものを指しています。
オートコンプリート:ユーザー自身が過去に行ったキーワードから候補を出す機能
サジェスト:タイミングや頻度、検索されているボリュームによって、候補を出す機能
なにをサジェストさせたいかは、開発サイドと要会話です。
世の中にはいろんなAPIがあるので、デザイナー1人いろいろ悩む前に、開発の方にどんなことができそうか先に相談・確認すると、仕様検討もスムーズだと思います。

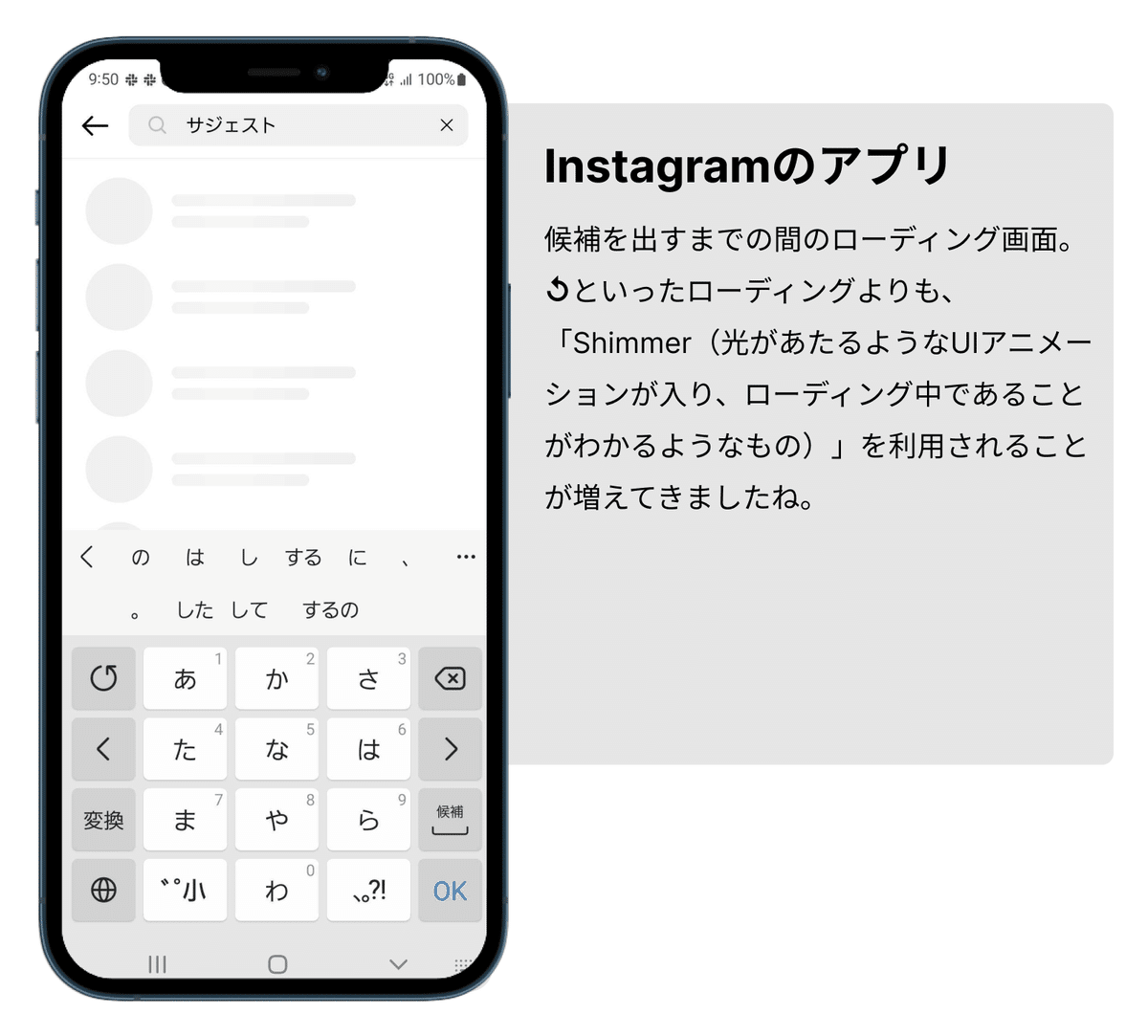
サジェスト表示をさせる際のローディング用デザインを作成しているか
サジェスト表示のためにローディングが走る場合は、そのステートのデザインも忘れずに。
また、検索結果のhit数を出して上げることで、ユーザーが検索結果に行き着く前に、ユーザー自身で検索の調整を行うこともできますよね。

ユーザーが検索しそうな情報を選択肢として表示することは可能か
自分が探したい情報にたどり着くために、そもそもどのような条件で検索すればよいか、迷うこともあります。「アレアレ…アレを調べたいのだけど、なんて検索したらいいのだろう。。」といった経験はどなたもあるかなと思います。
そんなユーザーのサポートとなるように、選択肢を表示してあげよう。

✅ 検索フォーム
ある程度絞り込んでの検索は可能か(Tab・セグメンテッドコントロール・カテゴリ分け)
検索結果がユーザーにとって有益な情報になり得たり、ユーザーがより辿り着きたい情報にたどり着きやすかったりする確率が高そうですよね。
選択肢は3~5つくらいがよいと思います。ユーザーが迷わないレベルの選択肢にすることは意識してください。

ダイアログ形式の検索(Modal Search)の場合「キャンセル」が入っているか
キャンセル:検索自体を取りやめること
です。忘れずに。
「場所」「時間」「カテゴリ」など、複数の検索時期を一気に検索するようなUIで、かつ、ダイアログのように、画面全体を覆うような検索パネルの場合、「キャンセル」ボタンは必ず必要です。
なぜなら、一画面前に戻りたい、とユーザーが考えた時、検索したくないのに検索するか、リロードするか、という選択になってしまうからです。
「クリア」や「キャンセル」をデザインし忘れていることは、一度セルフユーザビリティテストをやってみると、すぐに気がつけます。なぜなら「使いやすいかどうか」の以前に「使えない」からです。
逆に、テストしてみないと忘れがちになる盲点となるポイントだったりします。
プレビューで、実機で、プロトタイプで確認する癖はつけておくようにしましょう。

✅ モバイル特有のポイント
できるだけテキストフィールドは表示する
「🔍(虫眼鏡のアイコン)」のボタンのみ表示し、押下するとテキストフィールドが表示されるようなUIを見かけます。
このデザインもメリットは、モバイルデバイスなどにおいて、狭い領域であっても検索機能を入れ込むことができることです。
一方、デメリットもあります。以下も理解しておきましょう。
・ユーザーが検索するまでのアクションが1つ増える(テキストフィールドを表示させる分)
・ユーザーが検索機能があることを気が付きづらくなる(テキストフィールは検索のシグニファイアになっていると考えています)
デメリットを理解した上で、「🔍(虫眼鏡のアイコン)」のボタンのみ表示することを検討する場合は、ボタン押下後、自動でテキストフィールドにフォーカスがあたり、インプット内容に適したキーボードが表示されるような工夫をするようにしましょう。
キーボードが表示されることを考慮しているか
モバイルデバイスの場合、画面下部からキーボードが表示されることを考慮しないと、利用しづらい検索になります。
デザインするタイミングで、キーボードが入っている状態考慮するようにしましょう。
✅ 検索結果
検索結果ページでは関連度が高い順に表示できているか
マーケティング観点ももちろん考慮すべきです。ですが、最初に考えたいのは「ユーザーにとって何が表示されたら便利なのか」です。
表示ロジックを検討は難しいとは思いますが、設計に丸投げせず、「どういう状態の検索結果がユーザーにとって魅力的なのか」をまず考えましょう。そして、その「魅力を作る要素」を整理しておくと、開発に相談もしやすくなるはずです。
例)求人サイト
1.ユーザーにとっての魅力的な求人の仮設:やりたいことができて、お給料が高い求人
2.魅力的な求人の要素:ユーザーの希望業務と求人の業務が一致している、お給料が高い
3.考えられるロジック:業務のマッチ度合いでソート → おなじ優先順位の求人の中でお給料が高い順にソート
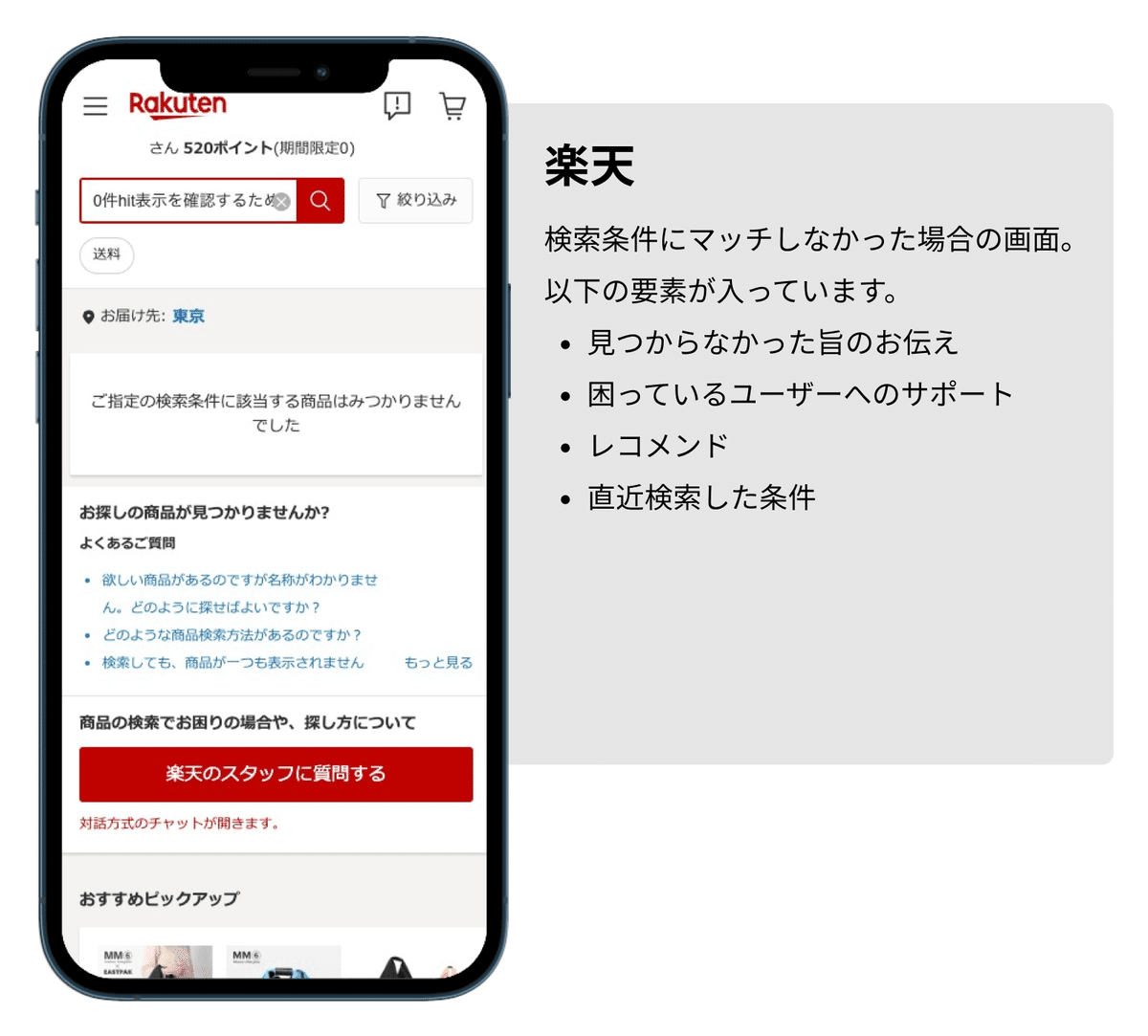
検索結果が0件だったときのユーザーをフォローできているか
本来は、検索結果が0件にならないように、検索設計しましょう。
なぜなら、「マッチする情報がありませんでした」というのは、「ガッカリ体験」だからです。
それでも0件になってしまったユーザーは、「何かを強い思いで探している」ことを考えてください。
以下は楽天の例ですが、各サービスにより、0件になってしまうユーザーが「本当に困っていること」はまちまちです。
「本当に困っていること」をサポートできる情報が0件画面にあれば、「ガッカリ体験」ではなくなるはずです。

📝 参考記事や本
🔖 他のデザインチェックリストはマガジンから
crageのメンバーになりませんか?
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
デザインチームのページはこちらから
