
UI/UXデザイナーになって7ヶ月 これもデザイン⁉︎と驚いたこと
こんにちは!デザイン×エンジニアリング×ディレクションをベースに「新しい価値観」を創造するクリエイティブカンパニー、crage(くらげ)株式会社のUIUXデザイナー、ちーかまです!
UIUXデザイナーになって7ヶ月が経過しました!
その間に、デザイナーになる前は気づかなかったものに気づき、驚くような体験が何度もありました。
今回はその中でも特に驚いたことを紹介いたします!
UIUXデザイナーってこんな世界を見ているんだ!というのが少しでも伝われば嬉しいです👀👍
デザイナーの眼鏡
すごく感覚的な話をします。
デザイナーはデザインを学び始めるとき、今日からお前はデザイナーだ!いえっさ!という感じで、「デザイナーの眼鏡」をかけ始めます。(※自論)
名乗り始めたタイミングで一旦眼鏡をかけちゃいます。
その眼鏡をかけ始めたときは、熱いラーメンをふぅ〜とした直後くらいレンズが曇っています。
これがデザインに対する解像度だと思います。
そのくらい曇った眼鏡をかけながら仕事をしていると、日々少しずつ曇りが晴れてきて、今まで気にしていなかったことが見えるようになってきます。
そんなところ見てたの!?って声が聞こえてきましたか?
それは、たぶん私の声です。
この曇りは0%から100%に一気に晴れるものではなく、毎日を過ごすなかで経験したことや見たことによって、少しずつ晴れていきます。(※自論)
そして、出会ったものによって、曇りが晴れて見える景色も変化していくものだとも思います。その変化がとても待ち遠しい。
そんなわけで、特にUIデザイン領域が曇りがちの眼鏡をかけた私が、入社して曇りがはけて見えてきた世界に驚いたことをご紹介します。
文字もデザイン⁉
入社して早々、保存機能のデザインをしていたときとのこと。
「保存機能を利用できるのは会員のみなので、そのことを伝えるダイアログもデザインしてください」
「わかりましたー!そのダイアログに表示する文章はクライアントからもらえるのでしょうか?」
「文章はデザイナーが考えてください」
「・・・わかりました!!!(私や!!!!!!)」
え?文章もデザインなの?
しかもその文章の世界が奥深いのです。
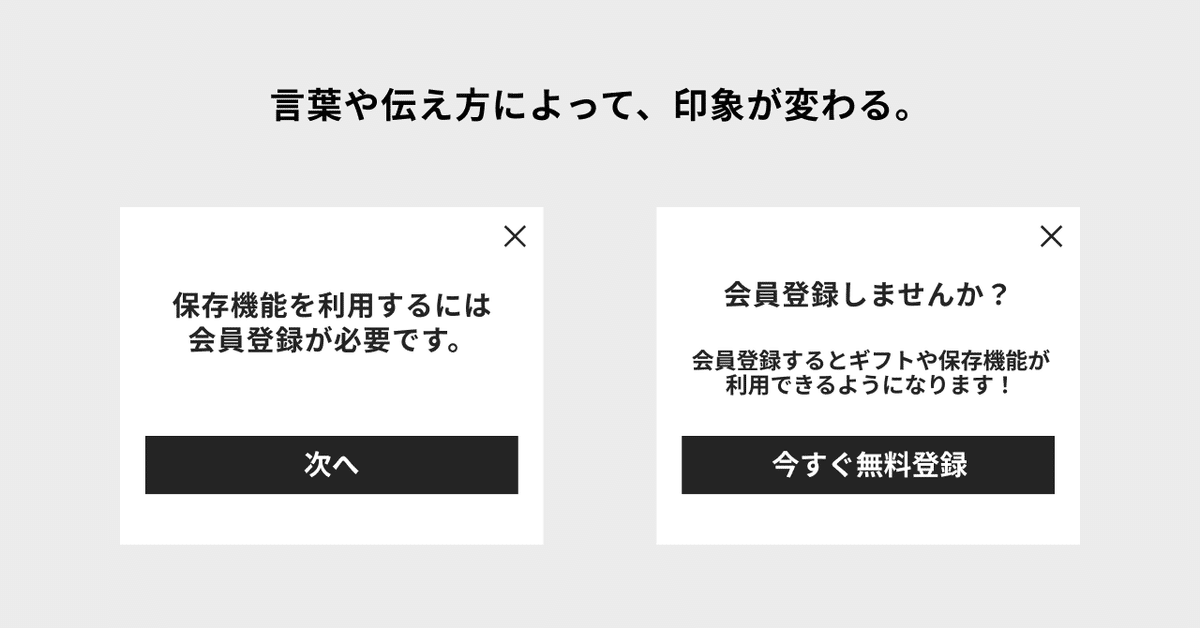
「保存機能を使えるのは会員のみなので、会員登録してください」という内容を伝えるにも、どういう言葉を使うか、どのような伝え方をするか、パターンがいくつもあり、それによって受ける印象が異なってくるのです。

デザインという概念のなかに言葉も含まれてるんや…
衝撃を受け、とりあえず散歩に行こうと思ってセブンにコーヒーを買いに行きました。
今度はそこで…
おいしいコーヒーが出来上がりました。
これもやん!!(ダブルパンチ🤛🤛)
こんなところにもデザインがあったとは!
「コーヒーを入れ終わりました。」ではなく、「おいしいコーヒーが出来上がりました。」だと温かみがあり、心地よく感じます。
今までなんとなく過ごしてた…そんな驚きを上司にシェアしたところ、専門用語で「UXライティング」ということを教えてくれました。
そこからの日々、言葉って奥深いよな〜と思いながら過ごしてます。
例えば、povoのシステムメンテナンス画面において、

システムのバグ修正などネガティブな原因の改善かもしれませんが、目的は「より良いアプリ体験を提供すること」!
それを表現していて、とてもいいなと思いました。
仕事においても伝えたい相手やシーンによって、表現を変えています。
例えば、「復元処理のダイアログに「処理に時間がかかる」旨の文言を追加したいです。以下の文言でも問題ないか、他にこんな文言はどうかなどご教示いただきたいです!」という相談をエンジニアさんからもらいました。
フォロー(購入)済みの場合、購入履歴を復元できます
※ 処理に時間がかかる場合があります
そのときの私の頭の中はというと
フォロー、課金、購入という言葉の中で1番伝わりやすい言葉はどれだろう?
処理に時間がかかるのは利用者にとってストレスだから、それをどう伝えれば怒りに繋がらないだろう?
検討の結果、1番利用者に伝わりやすい「課金」という言葉を使い、さらに「ご了承ください」という言葉を入れて丁寧に案内する文章を提案しました。
課金されている場合、購入履歴を復元できます。
処理に時間がかかる場合がありますのでご了承ください。

まだまだあります!
あるアプリの「もらったカードを貯めておける”カードコレクション”」という画面をデザインしているときに、「自分が持っているカードを表示するタブの名称」をどのようにするか検討していました。
コンテンツを正しく伝えるという目的で「持っているカード」という名称を考えましたが、淡々としている感がある…。
推している人から自分がカードをもらったときを想像すると、すごく嬉しくて、宝箱に大切に保管しといて時折覗く、みたいな気持ちになりそうだなと考えて、コレクションという言葉を使用して「マイコレクション」という名称にしました。

私はデザイナーです、といって、「あー言葉もデザインしてるんだね!」という反応にはなかなかならないですよね笑
しかしデザインという要素のなかに「言葉」は含まれていて、言葉によって印象が大きく変わります。
デザイナーの眼鏡をかけて、初めてそのことに気付くことができました。
ちなみに私は言葉をデザインするときに、以下の3つを特に意識しています!
正しく内容や機能が伝わるか
その言葉を受けて相手はどういう印象を受けるか
サービスの世界観にあった言葉か
プロダクトをデザインするとは
プロダクトデザインは1枚絵じゃないんやで
初めて白紙の状態からアプリをデザインしたときのこと。
要件を網羅するようにデザインしてから、上司の確認に出しました。
「ここをクリックするとどうなる?」
「ボタンをクリックするとどの画面に遷移する?」
「このエリアは追従させる?」
「ボタンを押したらトースト(画面にぴょっと出る通知)は表示する?」
なるほど…!平面の1枚絵を作ることが仕事じゃないぞ…
やりたいことを実現できる、動くプロダクトを作り上げることが使命だ…
そのことを身にしみて実感しました。
そして、デザインは画面だけじゃなく、音、挙動、振動、すべて含めてデザインなんやってこともガイドラインを読んで理解しました。(ガイドライン読んでて気づいたんかいってね笑)
それからは世の中のアプリを見るときに、それらの要素にも気付けるようになりました。
面白いなと思った最近のお気に入りはこちら。
東京都水道局の水滴のアニメーション
タップすると水しぶきが上がる!
東京水道局のアプリ
— sawa / swn.jp (@swn__jp) April 22, 2024
チェックボックスに水滴のアニメーションついてる pic.twitter.com/GdoeAoTnVu
Snapchatのローディングのアニメーション
リロードするとキャラクターがお顔を出す ←これ大好き!😳

リアルな世界だと香りや肌触りもデザインに含まれるようです。
体験できる全てですよね。
我々の暮らしのなかには、思っている以上にデザインが溶け込んでいることがわかってきました。
ちなみにプロフェッショナルとして尊敬している美容師さんが「美容師もその人に似合うヘアスタイルをデザインしてるんだよ」といっていて、あぁ、すきって思いました。
ヘアカットも自分をブランディングするための一つなんだなと思うようになりました。
さいごに
今回はUIUXデザインで驚いたことをシェアさせていただきました。
私もまだまだ曇っている眼鏡をかけていますが、昨日より今日、曇りが晴れて見える景色が変わると「こんな世界があったんや!」とうれしく、ワクワクした気持ちになります。
これから何を見て、どんな経験をして、どういう眼鏡をかけるのか。
これからの、デザイナー眼鏡をかけた人生の景色がとても楽しみです。
今回もお読みいただきありがとうございました。
crageでは現在メンバーになっていただける方を募集中です。
ご興味ある方はぜひエントリーください!
新たな才能、求めています。
\ デザイナーチームページもあります /
\ エントリーはこちらまで /
