
「DailyUI SNSアプリ」をやってみた
こんにちは、わたるです。
今回は私が参加しているコミュニティ「BONO」のコンテンツである「DailyUI SNSアプリ」をやってみました。
SNSアプリ作成に特化したDailyUIのような感じですかね。画面ごとに解説があるため自分が作成したUIのダメなところや作成のコツを知ることができます。
本来は6日でやるところ、3日でやるかつnoteに記録するというスパルタでやってみました。
1. アカウント登録画面
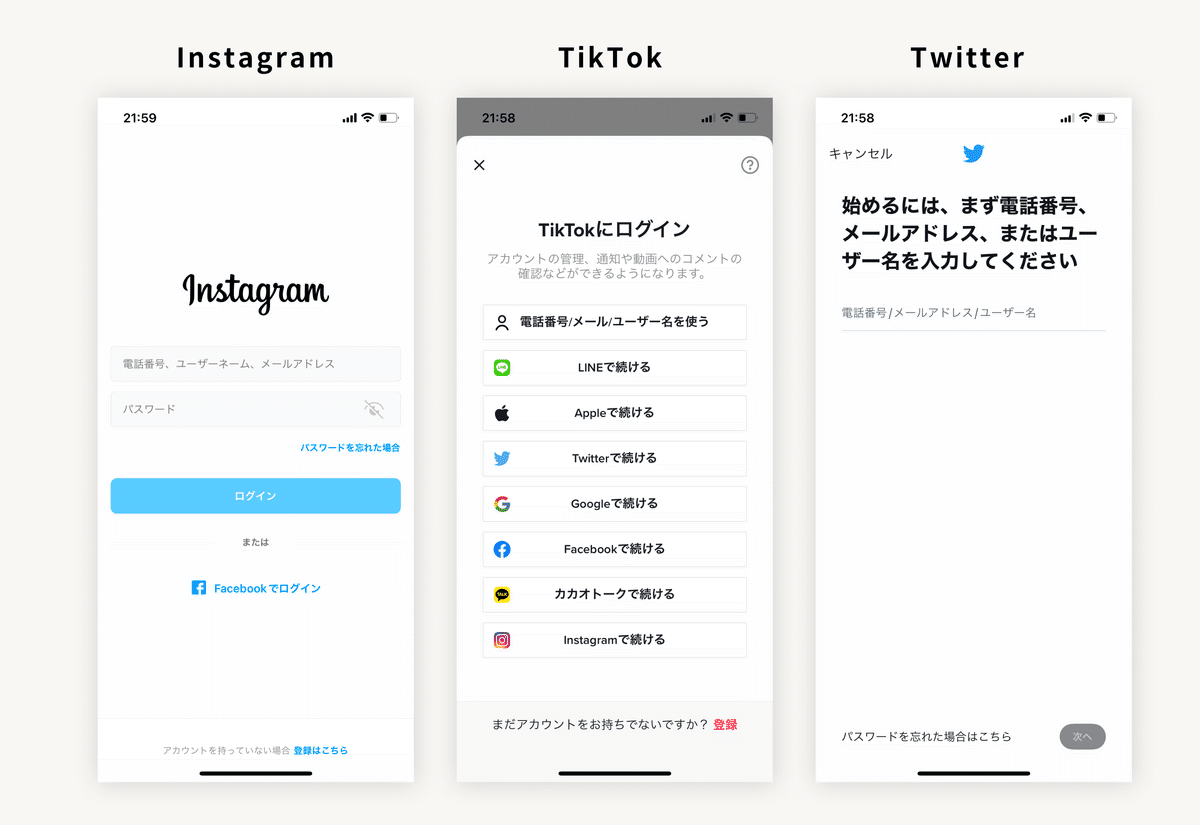
まず初めにアカウント登録画面の作成を行いました。作成にあたって「Airbnb」「TikTok」「Twitter」を参考に構成を考えました。

共通のコンテンツ
・サードパーティーログイン(GoogleやApple)
・メールアドレスor電話番号ログイン
・すでに登録してあるユーザーはログイン画面へ
・利用規約
UIはどのアプリも違いますが中身についてはほとんど変わりないと思います。強いて言うならInstagramだけGoogleやAppleログインができず、親会社のFacebookに限って登録できる点でしょうか。
ひとまず共通のコンテンツを用意するだけでアカウント登録画面に必要なコンテンツを揃えることができることがわかりました。
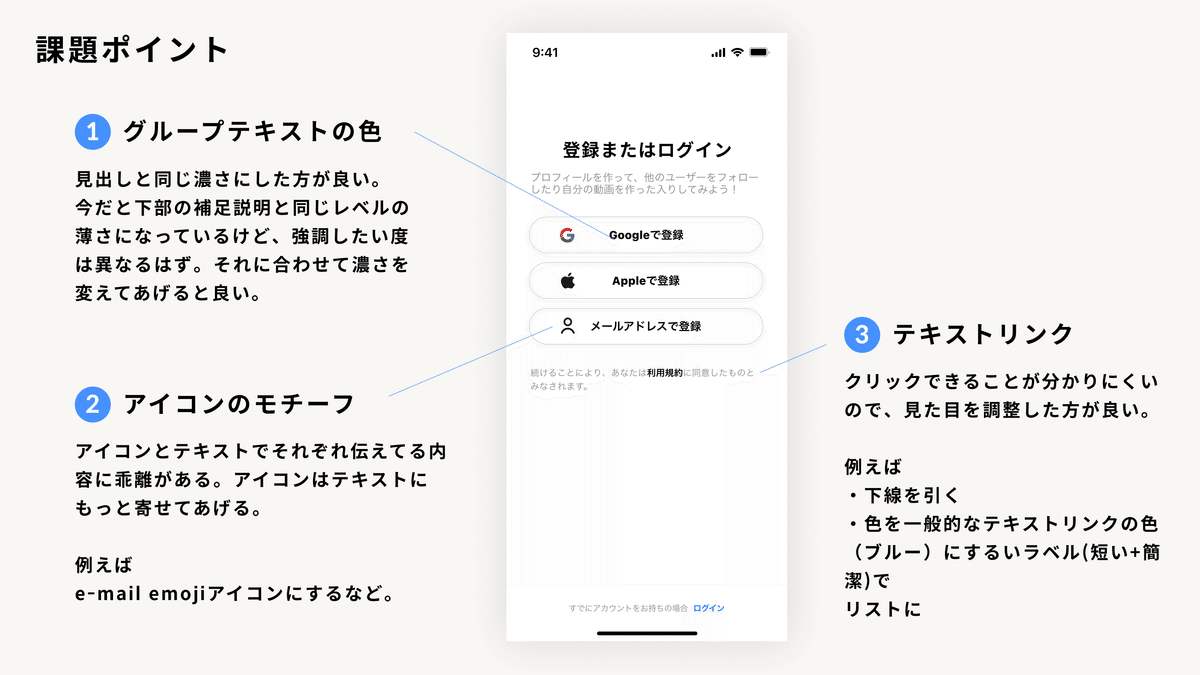
1-1. 作成したUIと課題ポイント
作成したUIはこちら。また現役のデザイナーさんにレビューもいただき改善ポイントを洗い出しました。

構成はTikTokをベースに、ボタンや色合いはTwitterをベースに作成しました。比較的シンプルで落ち着いたデザインにできた気がします。
アプリ名やロゴがあればアクセントとしてもっと良い印象を与えることができるのかもしれませんね。
1-2. 修正後のUI比較

リンクテキストに色がついたことによりメリハリがついた気がします。参考アプリの色をそのまま利用するのではなく、レイアウト構成によって少し変更を加えるのが良いみたいです。
2. ログイン画面作成
すでにユーザー登録している場合のログイン画面の作成を行います。今回参考にしたUIは「Instagram」「TikTok」「Twitter」です。

共通のコンテンツ
・サードパーティーログイン(GoogleやApple)
・登録済みの場合のログイン画面へ戻るボタン
・パスワードを忘れた場合のリンク
個人的にInstagramのUIのシンプルさが好きなのと、自分が作成したUIに合いそうなのでこちらをベースに作成します。
TikTokはサードパーティーログインがたくさんあって機能性はあるのですが少しごちゃついている感がありますね。
機能を増やしすぎてもあまり良くないのでしょうか。
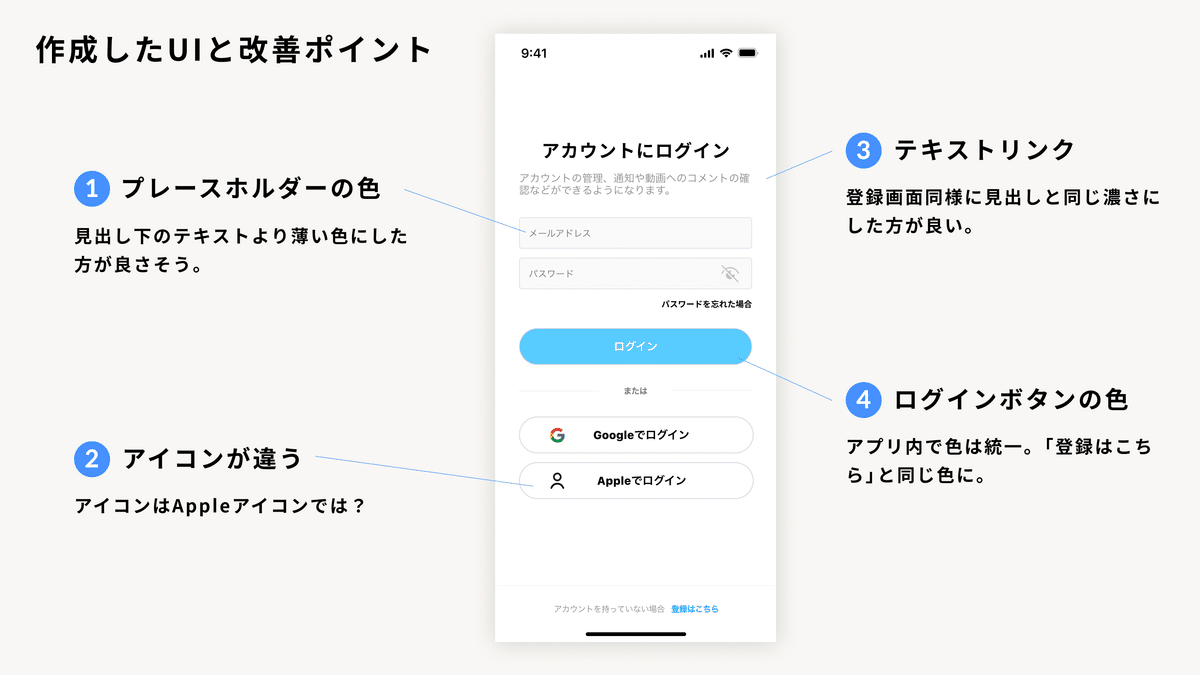
2-1. 作成したUIと改善ポイント
作成したUIと改善ポイントがこちら。

プレースホルダーの色がテキストと同じ色は確かにおかしいです。テキストカラーの強弱も意識して作成しないとダメですね。
また追加の改善ポイントとして、今はGoogleログインとAppleログインだけですが、もっとログイン手段が増えてきたらどうするのかも考える必要があります。
全体的に画面上部に移動してログインボタンのスペースを広く取るといいかもしれません。
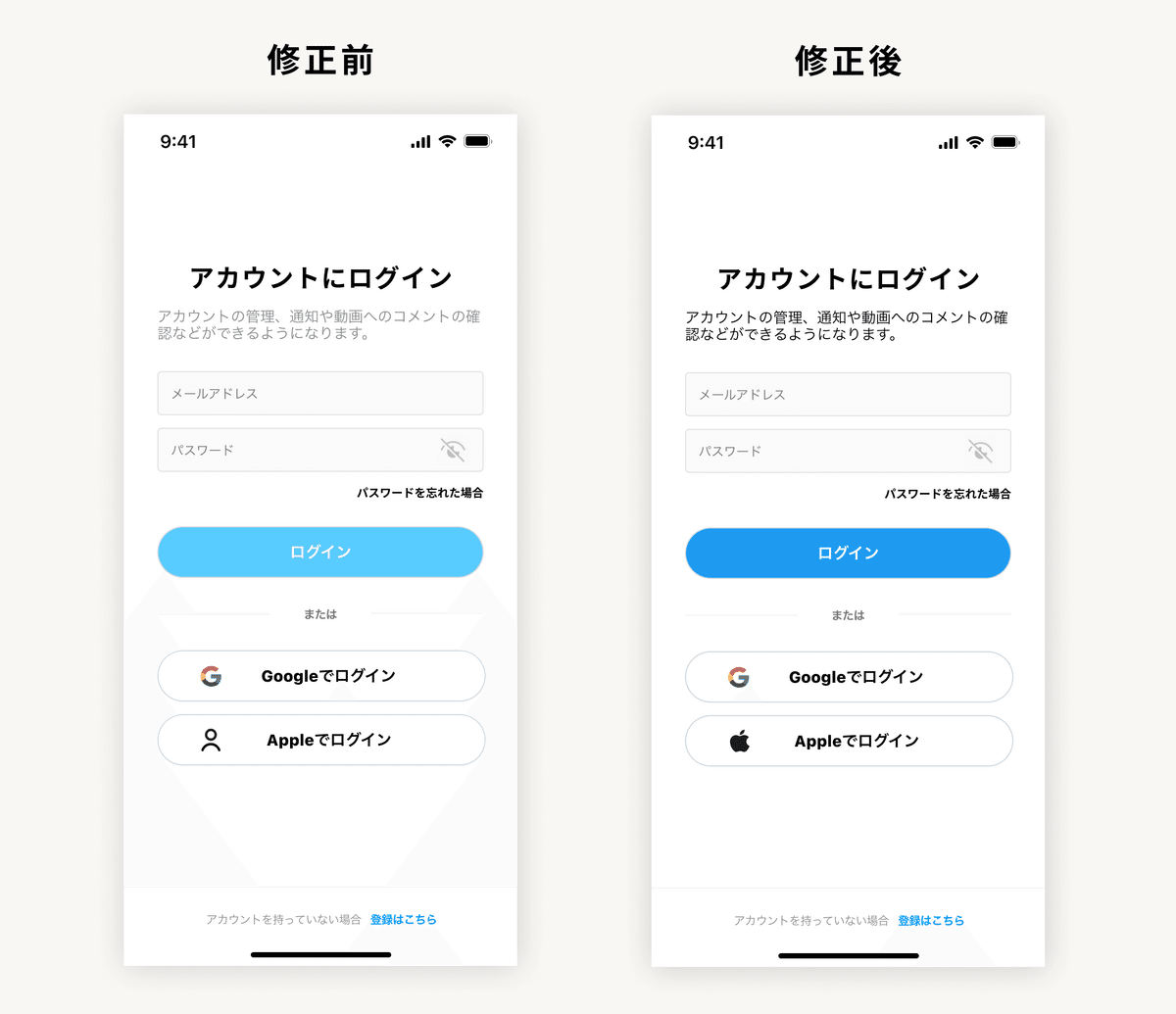
2-2. 修正後のUI比較

色の部分の変更点が多かったせいか印象がガラッと変わった気がします。修正前は和やかなイメージですが修正後はビジネスを感じさせるような落ち着いたイメージですね。
メリハリって大事。
3. 投稿フィードUIの作成
次に投稿フィードUIの作成を行いました。
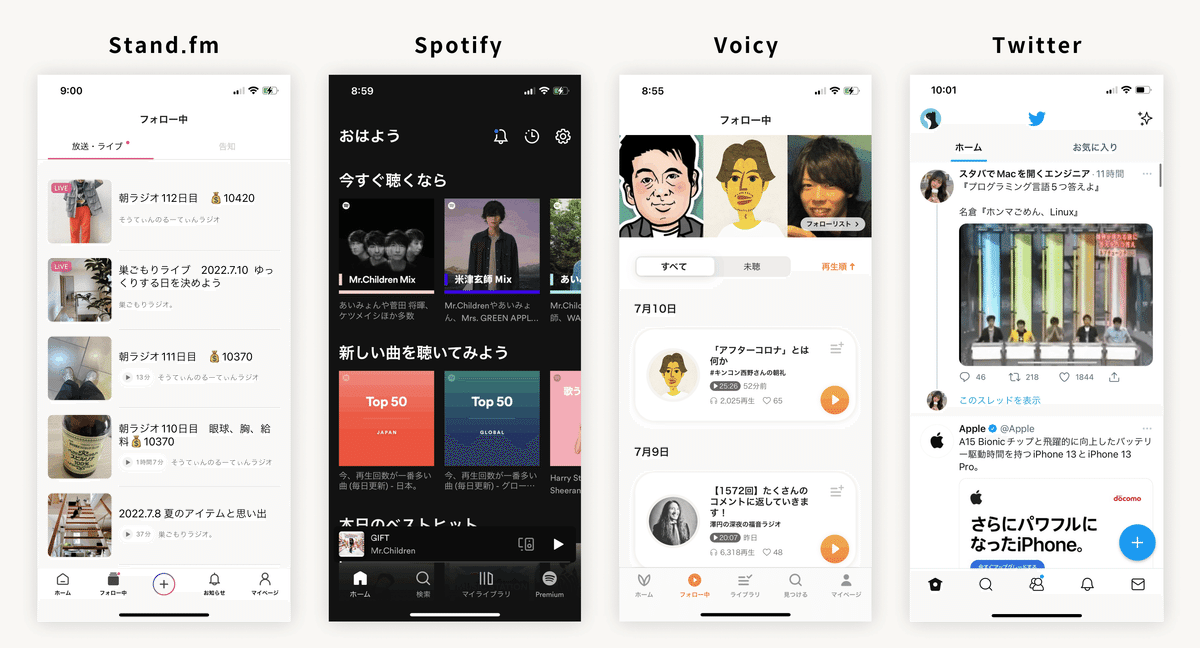
参考にしたUIは「Stand.fm」「Spotify」「Voicy」「Twitter」です。

共通のコンテンツ
・ボトムナビゲーション
・タップすると再生(Stand.fmとVoicy)
・音声×テキスト
TwitterなどのテキストベースのSNSと音声SNSを比較してみて「投稿のタイトル」があるかどうかがキーかなと感じました。
というのも、音声だと聞くまで内容がわからないのでタイトルを見てその音声を聞くかどうか判断するからです。
むしろタイトルがないとどんな内容の投稿なのかわからないためタップしないと思います。
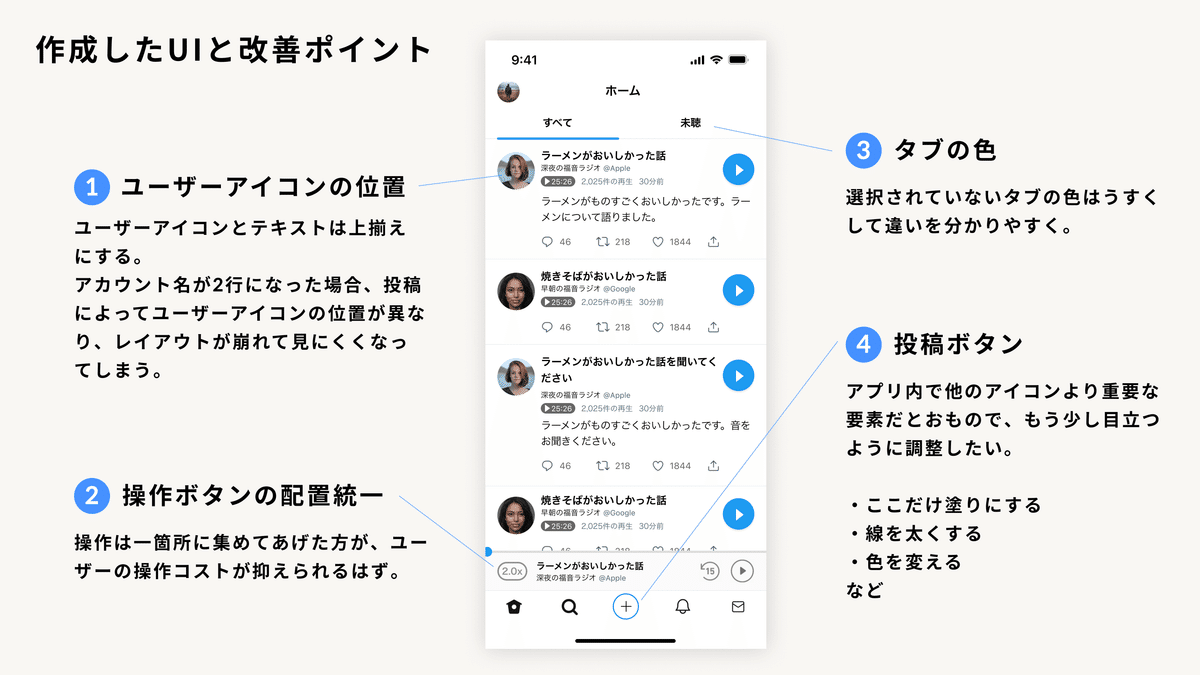
3-2. 作成したUIと改善ポイント
レイアウトTwitterベースの中身Voicyパターンで作成してみました。

投稿内のテキストについては任意なので追加の説明がしたい場合は記述する形をとっています。
再生ボタンが情報として浮いていて、どこのなんのためのボタンなのかわかりにくい気がします。
Voicyのようにカード型の投稿にする方がよかったかも?
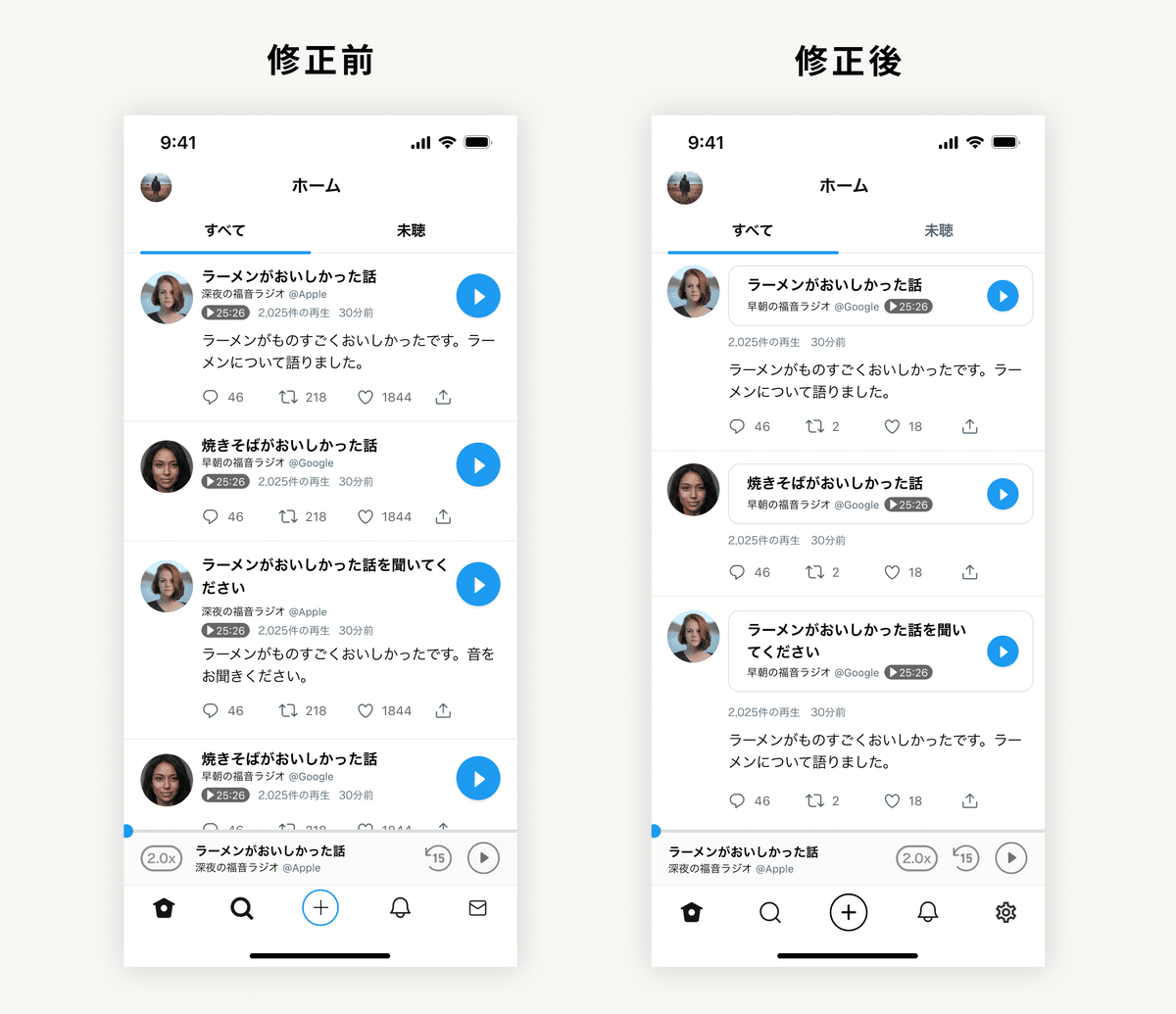
3-2. 修正後のUI比較

音声情報とテキスト情報を線で分けることによって使いやすさが向上しましたね。
「ここを押したら再生されるんだな」と直感的に理解できます。投稿ボタンも中塗りにすることで重要なボタン感が出たと思います。
4. 投稿の入力UIの作成
次に投稿の入力UIの作成です。録音時の画面だけでなく、「録音〜投稿」までの動線を作成します。
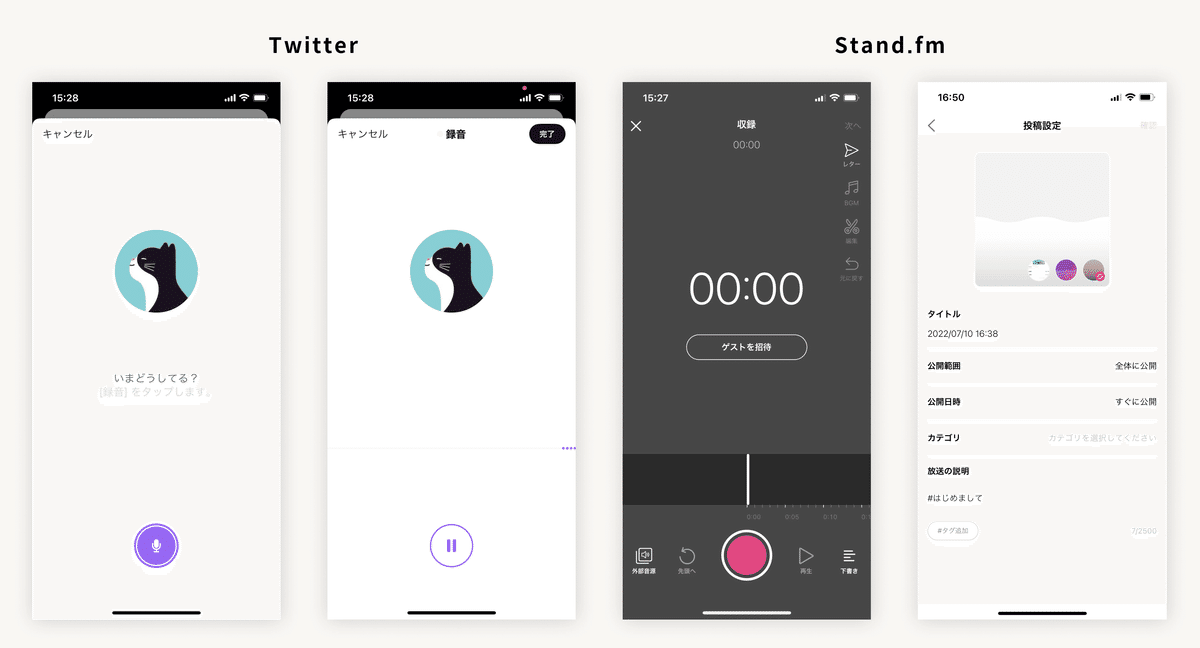
参考にしたUIは「Twitter」「Stand.fm」です。

共通のコンテンツ
・音声を添付できる
・文字を添付できる
・録音ボタン(一時停止機能も)
いくつか参考になるアプリを探しましたが、UIが大きく違っていてどこを参考にするのか難しかったです。
例えばTwitterはかなりシンプルですが、Stand.fmは結構機能が充実している印象でした。
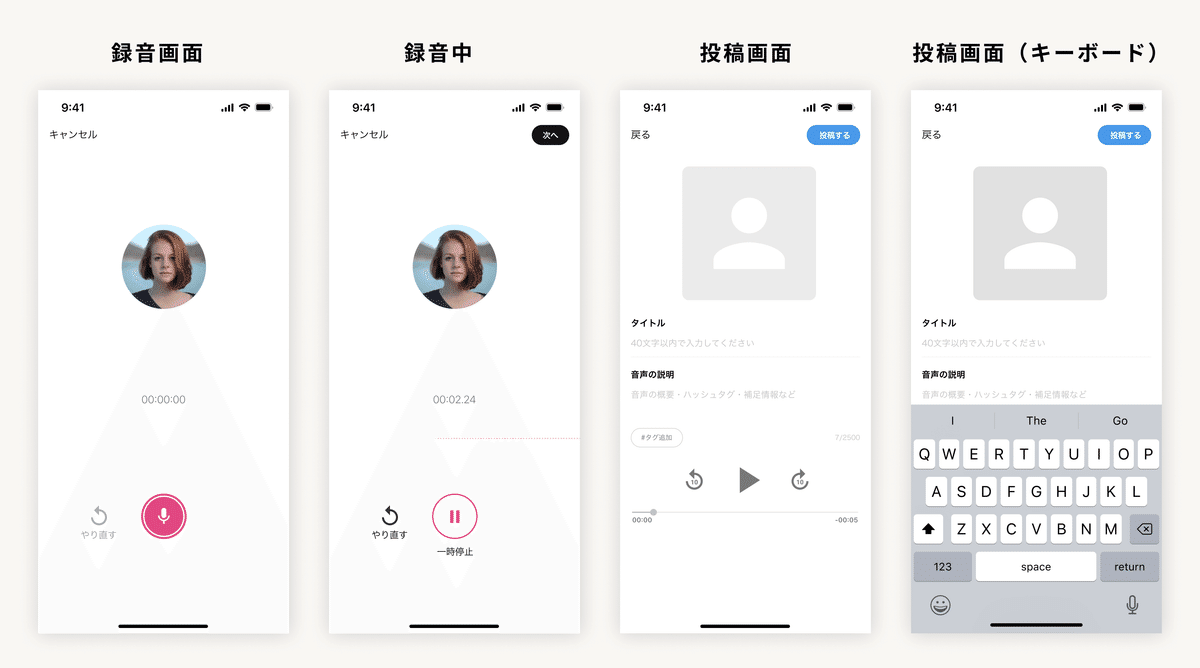
4-1. 作成したUI
今回作成するアプリはTwitterベースなので比較的Twitterを参考にしました。

個人的にTwitterの必要最小限の機能だけにとどめた超絶シンプルデザインが好きですね。
作成にあたってはTwitterの超絶シンプルさを残しつつ少し機能を追加している形にしました。
音声録音画面は「戻る」ボタンではなく「キャンセル」ボタンにしています。
階層上のレイヤーに配置していて、親子関係ではなく下からすり上がってくるイメージなのでこのようにしました。
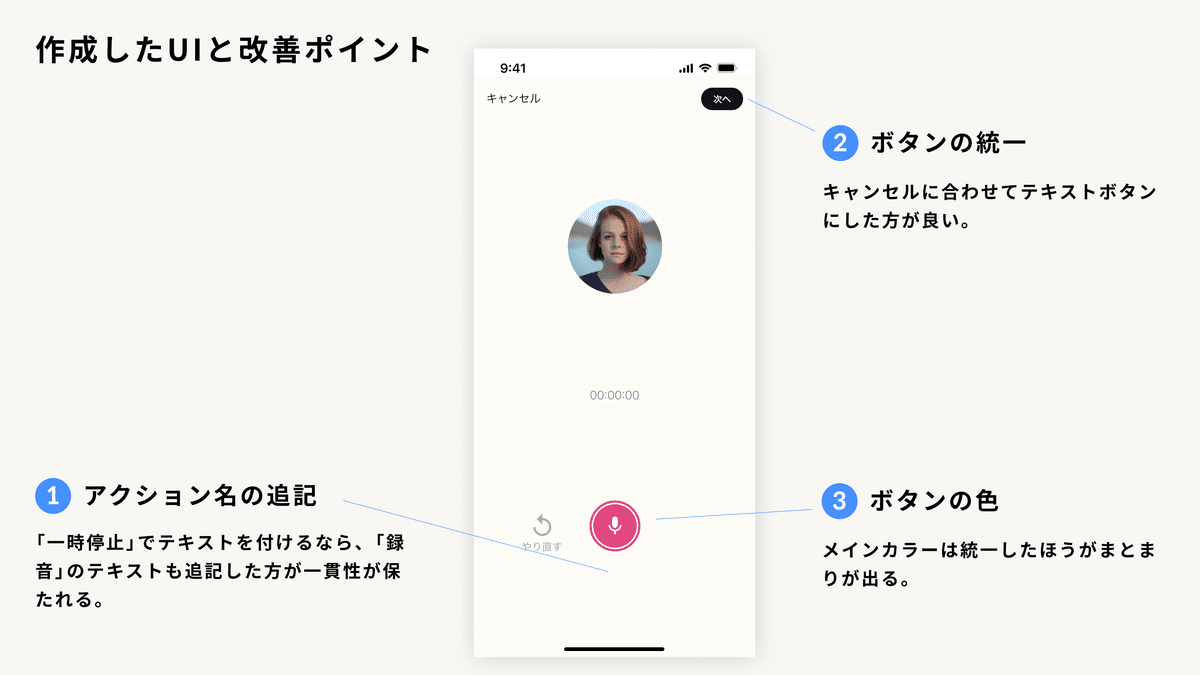
4-2. 改善ポイント


「次へ」ボタンだけ黒塗りなのが確かに違和感です。参考UIをそのまま持ってくるだけじゃダメですね。
「タグ追加」ボタンも参考UIから持ってきましたが存在が浮いている感がありますね。
作成しているとあまり感じないですが「言われてみると確かに」となる要素がたくさんあって勉強になります。
4-3. 修正後のUI比較

「録画ボタンといえば赤っぽい」と勝手に思い込んで赤系統にしたのですが、メインカラーとして統一することでまとまりが出ました。
あと、修正前だと投稿画像がプロフィール画像に見えるのでアイコンを変更したのと、あくまで任意画像なので画像のサイズを小さくして主張を小さくしました。
5. 投稿検索UIの作成
投稿検索UIを作成します。こちらも検索前、テキスト入力時、テキスト入力後の動線を考えて作成します。
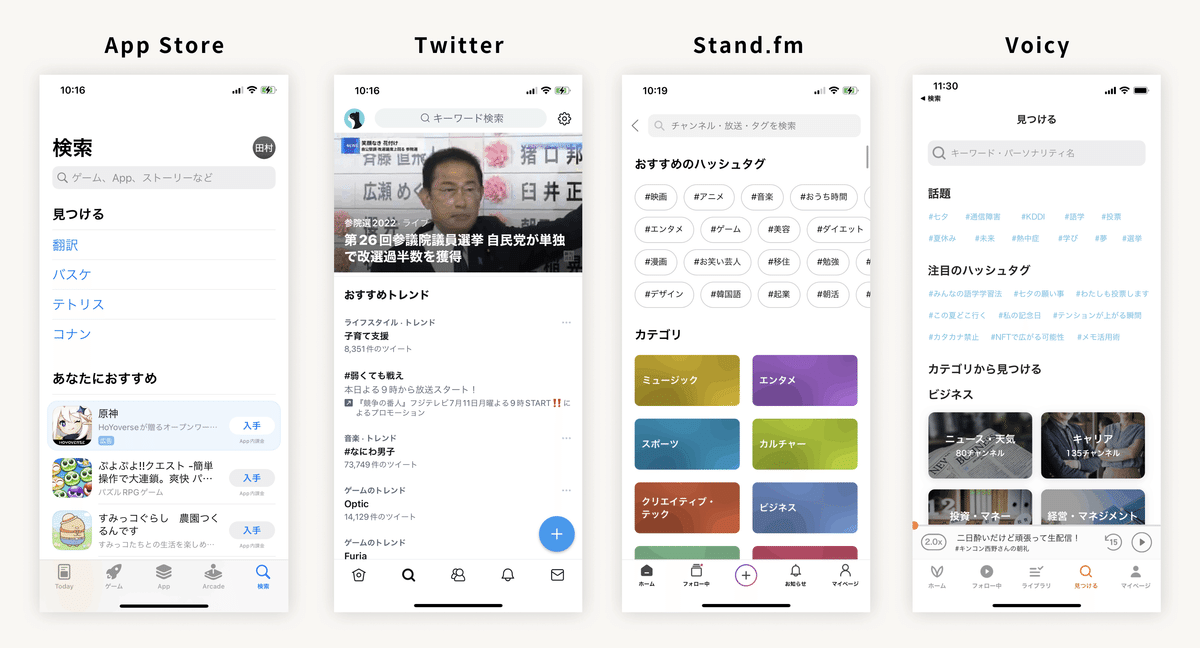
参考にしたUIは「App Store」「Twitter」「Stand.fm」「Voicy」です。

共通のコンテンツ
・検索フィールド
・おすすめ
・検索履歴
・ボトムナビゲーション
検索フィールドは全て画面上部に設置されて、その下については各アプリで個性が表れています。
Twitterであれば情報収集ユーザーが多いので「ニュース+広告」、App Storeはサービス全体を検索するので「履歴+おすすめ」といった感じです。
音声SNSで情報収集はあまりないため、Twitter以外のUIを参考にしたいと思います。
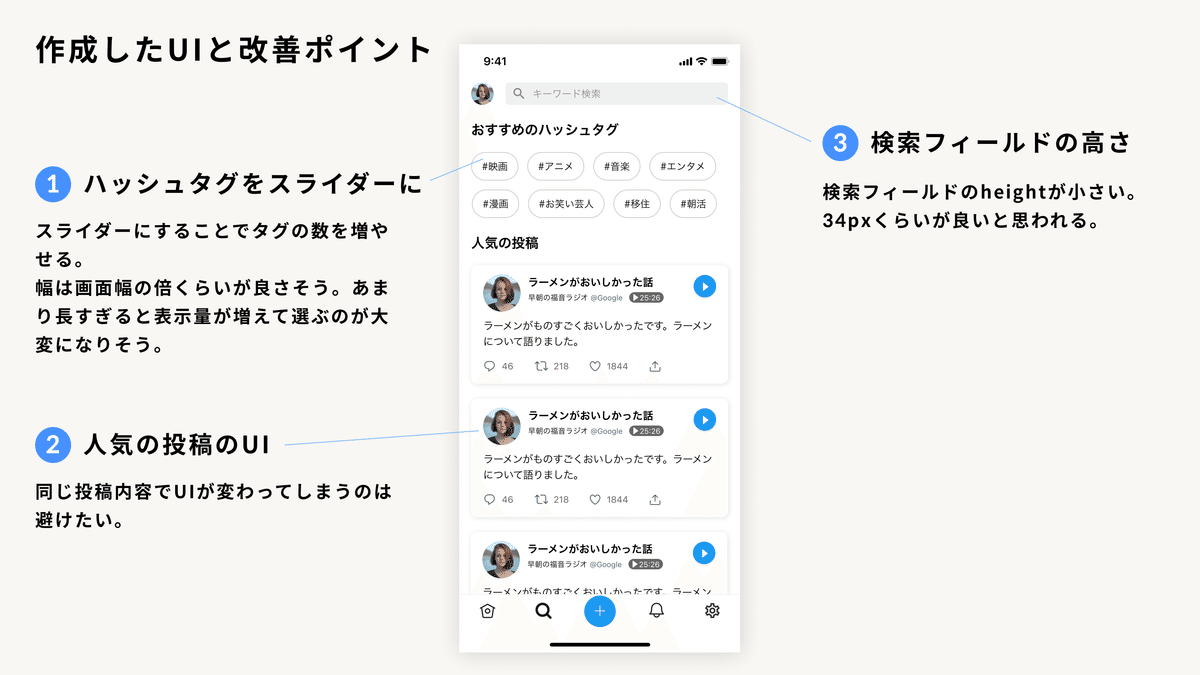
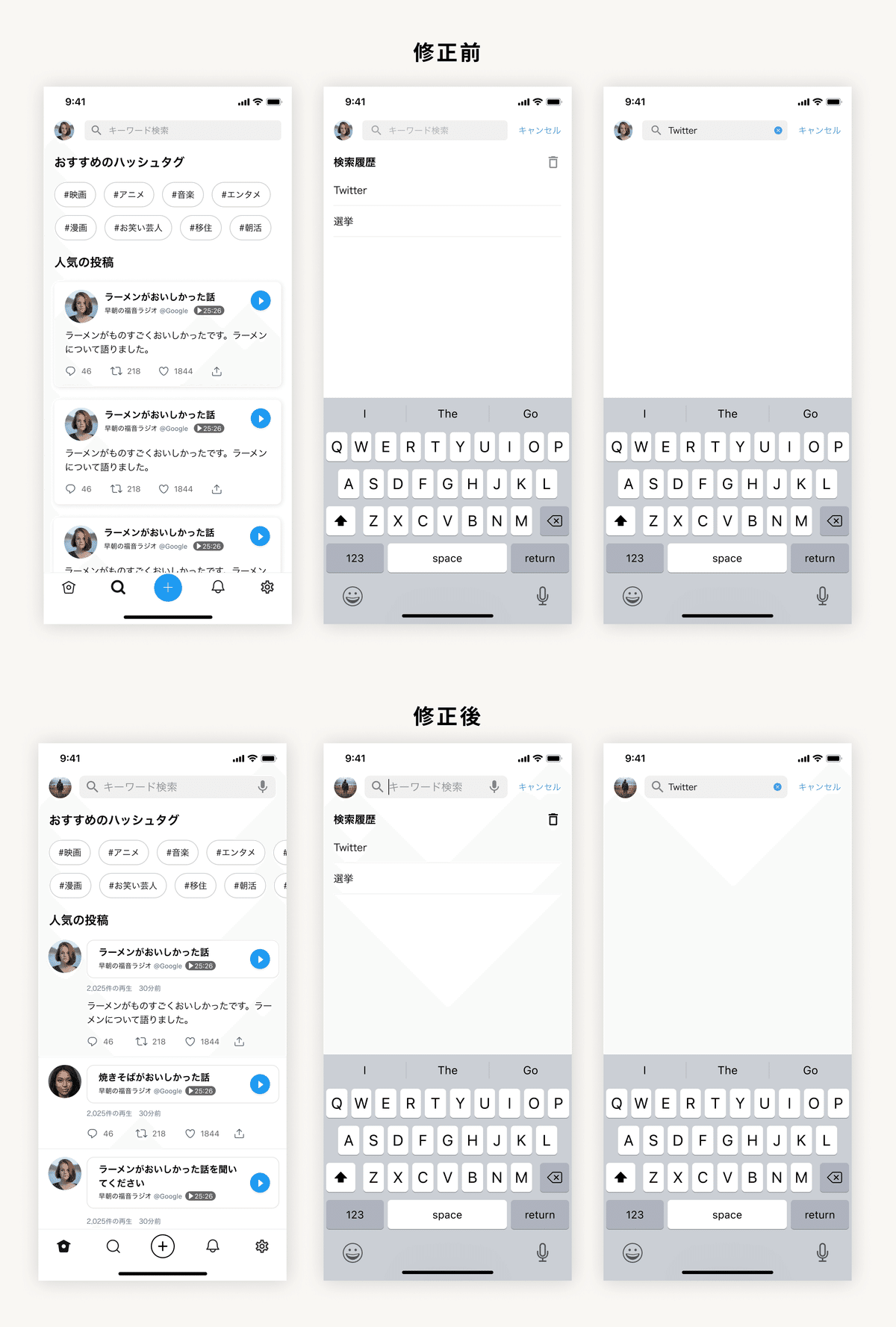
5-1. 作成したUI

検索ページの設計
・HIGを参考に
・おすすめのハッシュタグでサービス内の推しが見つかる
・人気の投稿でトレンドが見つかる
・カードUIで複数の情報を1つのまとまりとして表現
検索の基本的な挙動として「HIG」を参考に作成しました。テキストを入力すると「×」ボタンと「キャンセル」ボタンを表示するようにしています。
カードUIを取り入れましたが、基本的に並列のレイアウトは組まないことがポイントだそうです。
あと追加でおすすめのユーザーも載せると良かったかもしれませんね。
5-2. 改善ポイント


検索フィールドの高さはPC上の画面で見ると違和感はなかったのですが、スマホで見てみると確かに小さく感じました。
人気投稿UIは良かれと思ってカード型にしたのですが、元のUIから崩すのはあまり良くないですね。それなら元々カード型にすべき。
あとは細かい部分を少し修正しました。
5-3. 修正後のUI比較

大きな変更は人気の投稿のカード型をタイムラインと同じ表記にしたことです。比較してみるとタイムラインの方がUIとしては使いやすそうですね。
カードスタイルおしゃれ!とか思って安易に変えるべきではないと学べました。UIはセンスじゃない。
投稿ボタンの色も一緒に修正しておきました。
6. 通知画面UIの作成
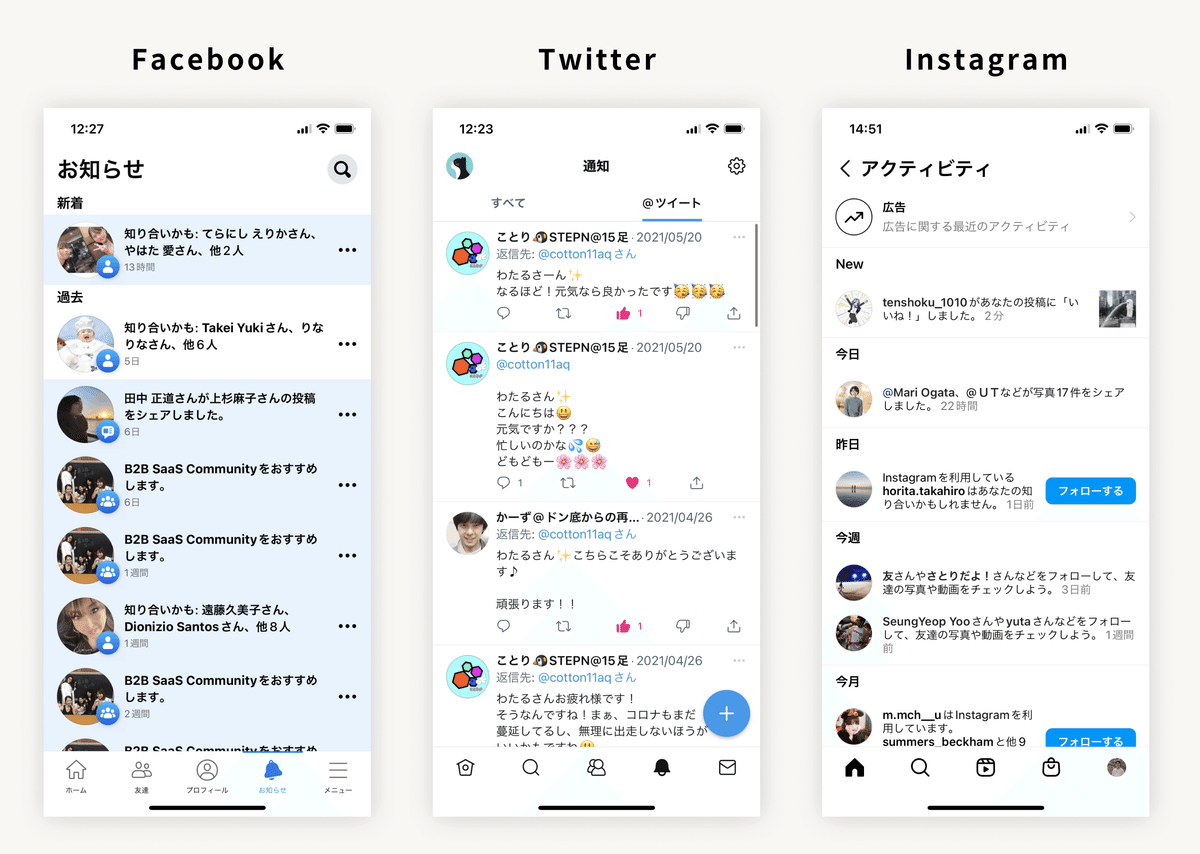
次に通知UIの作成です。参考にしたUIは「Facebook」「Twitter」「Stand.fm」です。

共通のコンテンツ
・「いいね」「フォロー」「コメント」の通知
・リスト形式で表示
・通知の時間表示
・対象ユーザーのアイコンと名前
通知UIは基本的にリストUIが使われていて「誰」が「何」をしたのか一目でわかるようになっています。
Twitterに関してはコメントの内容確認や「いいね」などのアクションが取れるようになっており、通知画面のみで完結するUIになっています。
6-1. 作成したUIと改善ポイント

「誰」が「何」のリアクションをしたのかわかりやすくアイコンをつけてみました。ただ、アイコンのサイズが小さくてリアクションの内容がわかりにくいにくいです。
ボトムナビのアイコンの位置も全体的に高いので少し下げてみます。
6-2. 修正後のUI比較

リアクションアイコンのサイズを大きくしたのですが、この画像だとわかりにくいですね 笑
あとはボトムナビゲーションのアイコンを少し調整して完了。
この画面は少し自信があったのですが、そこまで指摘されることはなくて安心しました。
7. 設定画面UIの作成
最後に設定画面UIの作成です。参考にしたUIは「Instagram」「Twitter」「iPhone」です。

共通のコンテンツ
・アイコン + 各種設定項目名
・タイトル
・リスト形式
設定画面UIも基本的にリストUIが使われていますね。TwitterやiPhone純正のようにグループで区切る方が見やすいかもしれません。
特にiPhone純正画面は背景色も変えているのでグループがすごく分かりやすいです。
ただこのアプリに導入するにはイメージが違いすぎる気がするのでInstagramとTwitterをベースに作成します。
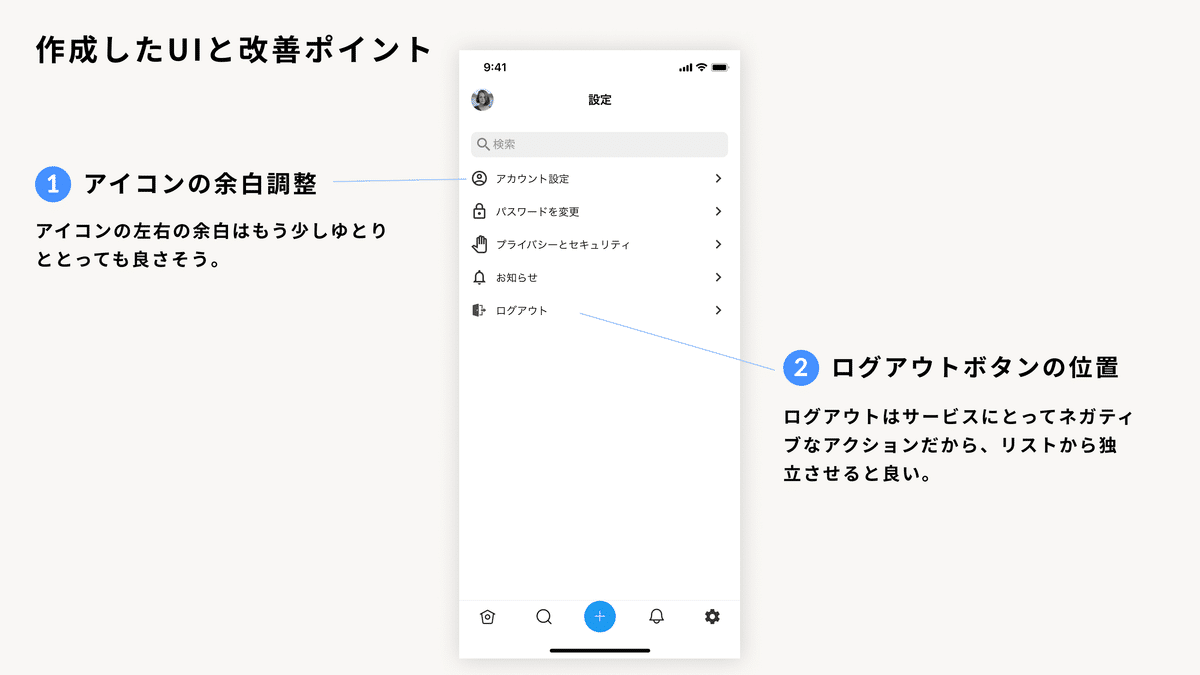
6-1. 作成したUIと改善ポイント

ほぼインスタのUIを真似したのですが、あまりしっくりきてないです。そのことをデザイナーさんに相談したら「カテゴリごとに分けるとみやすくなるかもよ?」とアドバイスをいただきました。
なるほど、てことはiPhone純正画面を参考に作るとよさそう。
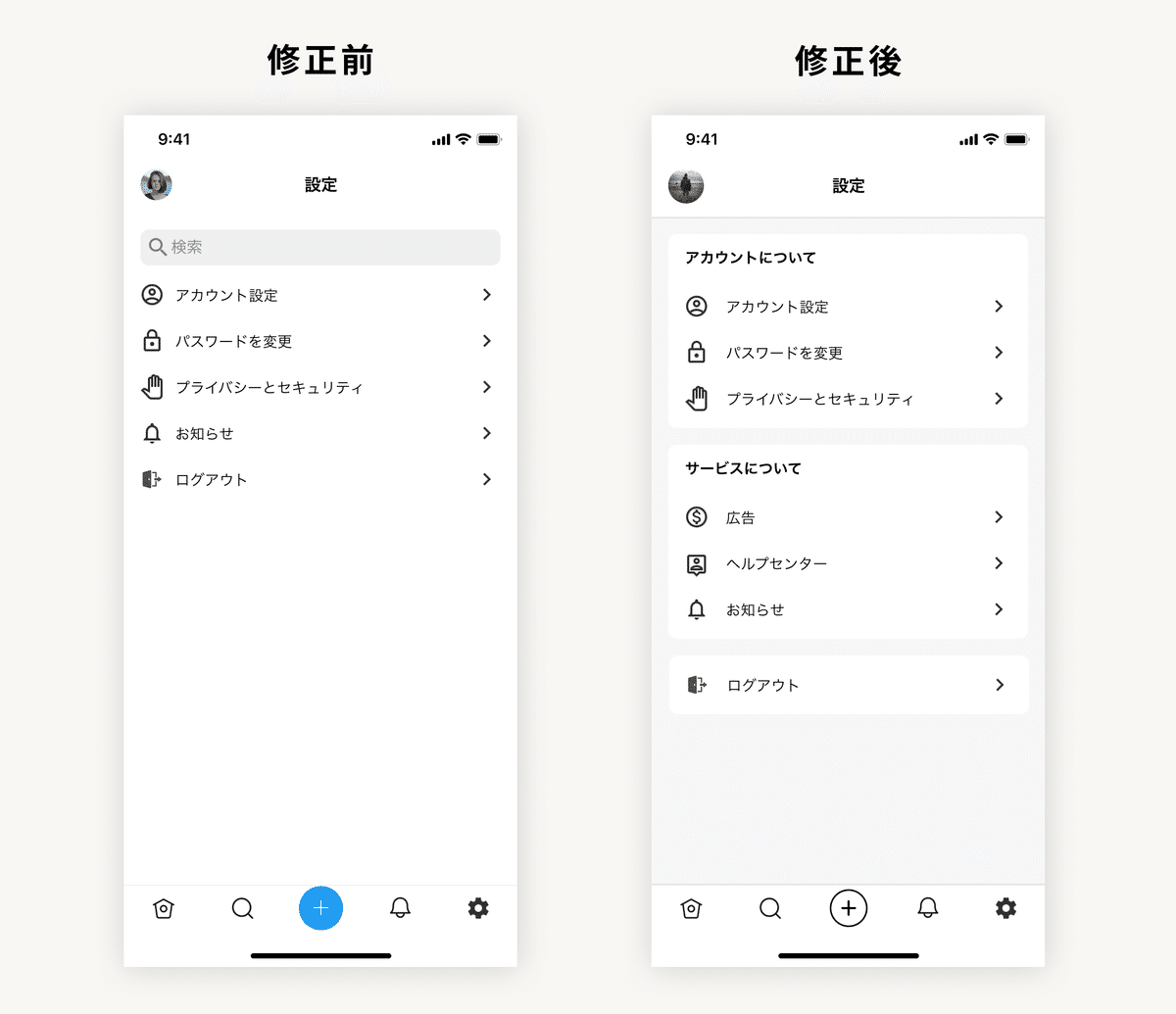
6-2. 修正後のUI比較

背景をグレーかつカテゴリに分けることで余白がついて窮屈感がなくなりました。
ログアウトボタンも独立させることで直感的にわかりやすくなりました。
今まで作ってきた中で一番納得のいくUIになった気がする。
まとめ
なんとか登録画面から設定画面まで作成することができました。全部で12画面しかないですが結構疲れました。
ありがたいことにレビューもいただいたので自分のUIのだめなところやいいところが知れて非常に勉強になりました。
またレビューをしてもらうことで少し実務に近い経験ができたかなと思います。
アプリを一通り作ることで画面ごとに共通して言えることや画面独自の機能の実装が必要になるなど学べることが多かったです。
音声SNS以外にも使える要素はたくさんあると思うので別のアプリを作る際はこの経験を活かせるようにします。
作成して思ったことまとめ
・音声は1日で何回も投稿するものではなく、多くても毎日1回投稿することが多いと思うので、日付単位で投稿を区切るのがいいと思った。
・実際にVoicyを使っていて日付単位で聞いたかどうか判断しているので投稿日時は必要な要素だと思う。
・Twitterは投稿内容が大事だが、音声は投稿タイトルが大事。ここで惹きつけられるか。
・音声に特化したSNSという位置付けで作成したが、画像も投稿できるようにしたのでTwitterとほぼ機能は変わりなくなった。それならTwitterで良いかも?
・エンジニア的な思考からか外枠から内枠へと順にUIを作っていく傾向があることに気づいた。
・プログラミングはタグで要素を囲んでいくため、外枠から考えていく必要があるが、デザインは要素を後からグループ化することができるため、あまり外から順に考えていく必要はない。
・プログラミングの手順のコツは外枠から作っていくことだが、デザインの手順のコツはどうなんだろう。
