
オブジェクト指向UIでデザインしてみた【レベル10. 営業支援アプリ】
「オブジェクト指向UIデザイン」にあるワークアウト(レベル10. スマートフォン用の営業支援アプリケーション)をやってみました。
進め方
現行のUIから業務の概要をリバースエンジニアリングし、メインオブジェクトを抽出して、アプリケーションの基本的な構成を考え直します。
その上で、特定の顧客を探してメッセージ送信するというタスクに必要な操作の流れをプロトタイプ化します。

ヒント
・名詞と動詞が混在しているタスクとオブジェクトの関係をわかりやすくする。
オブジェクトの抽出
現行の画面内で用いられている名詞を拾い集めました。
抽出したオブジェクトは「訪問予定」「案件」「顧客」「営業資料」「企業」です。
この中の顧客と企業の関係性がやや曖昧なので、顧客を「企業」と「人」に分けて考えました。
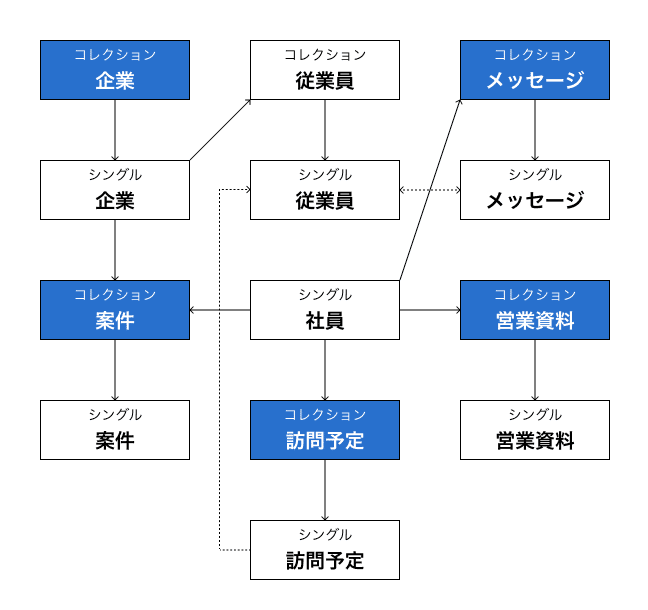
クラス図の作成
抽出したオブジェクトをもとにクラス図を作成しました。

社員というオブジェクトは出てきていませんが、関係性を整理する上で必要だったので追加しています。このアプリを使うユーザーのことです。
企業と人に分けましたが、クラス名が人だとわかりにくいので「従業員」に変更しています。
ビューとナビゲーションの作成

構造がやや複雑ですが、基本的に社員シングルから派生しています。どの情報にもアクセスしやすいよう、ナビゲーションは主要なオブジェクトである青塗りの5つを設定しました。
現行は顧客から企業か人を選択する流れでしたが、企業を選んだ後に、その企業に属する人を選択する流れにしました。
本書では企業一覧と人一覧を明確に分けてましたが、現実的に考えてどこの会社の人かわからない人を一覧表示しても使われないのでは?と思いこのような流れにしています。
プロトタイプ
Appleから公式のFigmaファイル(Apple Design Resources)が提供されたので、こちらを使って作成してみました。
今回はユーザーが任意の顧客を探してメッセージを送信するまでのフローなので、企業〜メッセージまでしか作成していません。
直接メッセージ画面に遷移することもできますし、訪問予定から従業員を経由してメッセージ画面に遷移することもできます。
1つの企業を選択するとその企業の基本情報と社員のリストが表示され、人を1人選ぶとその人の詳細画面が表示されます。
詳細画面では、その人に対するアクションとしてメッセージボタンがあり、これを押すとメッセージ詳細の画面が表示されます。
余裕があればそれぞれのナビゲーションからの画面遷移も考えたいですね。
レベル11へ続きます。
