
リデザインをさらにリデザインしてみた【ホームUI編】
こんにちは、わたるです。
私が参加しているコミュニティ「BONO」のコンテンツであるUIビジュアル入門をやってみました。
UIビジュアル入門は、既存のデザインを使いやすいUIにリデザインするという趣旨のコンテンツです。
流れとしては、「お題確認」→「解説(やり方)を見る」→「リデザイン実践」→「解答を見る」→「作成したUIをさらにリデザイン」となっています。
この中でも特に「作成したUIをさらにリデザイン」することが大事だと思っているので、こちらに焦点を絞って進めていきます。
※リデザインをさらにリデザインしてみた【プロフィールUI編】の続きです。
1. リデザイン1回目
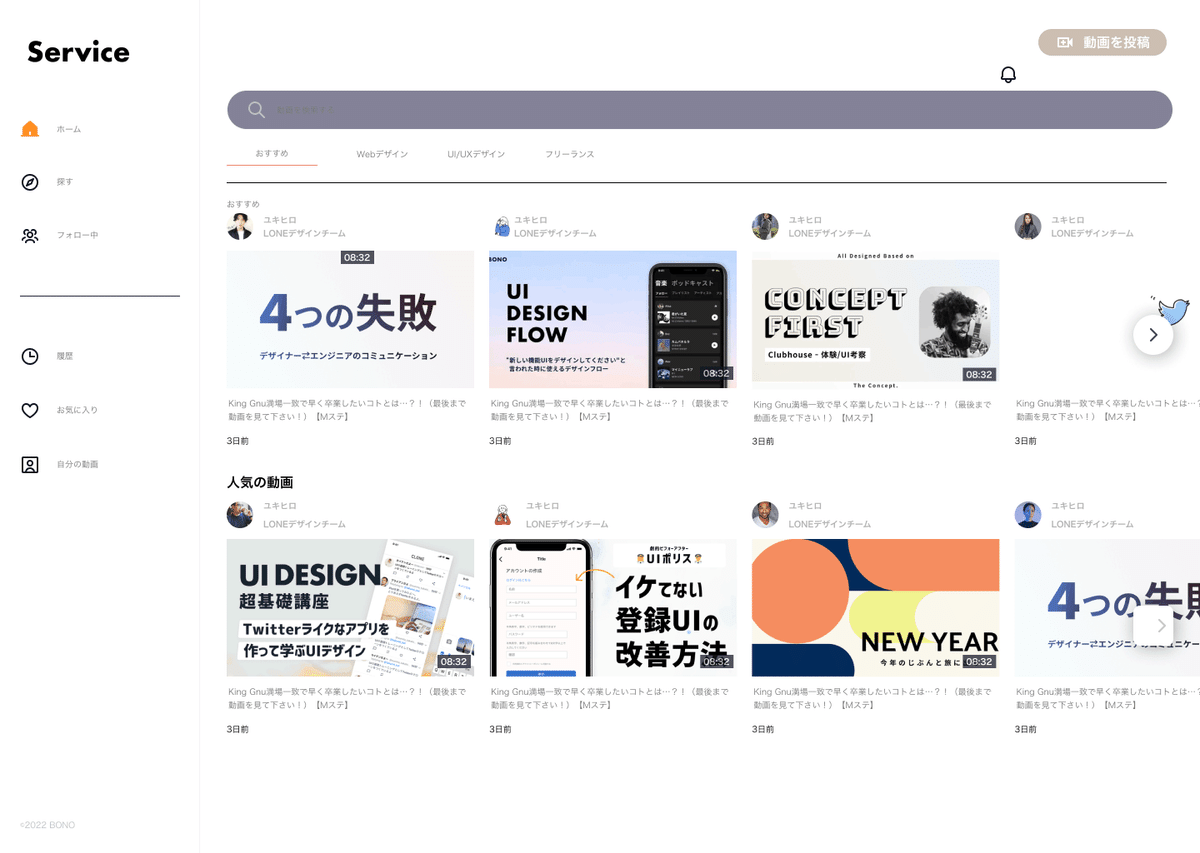
今回リデザインするUIがこちら。

リデザイン前は素人目に見てもかなり崩れたデザインだなと感じますね。特にヘッダーのレイアウト崩れとフォントサイズ、色の統一感のなさが見て取れます。
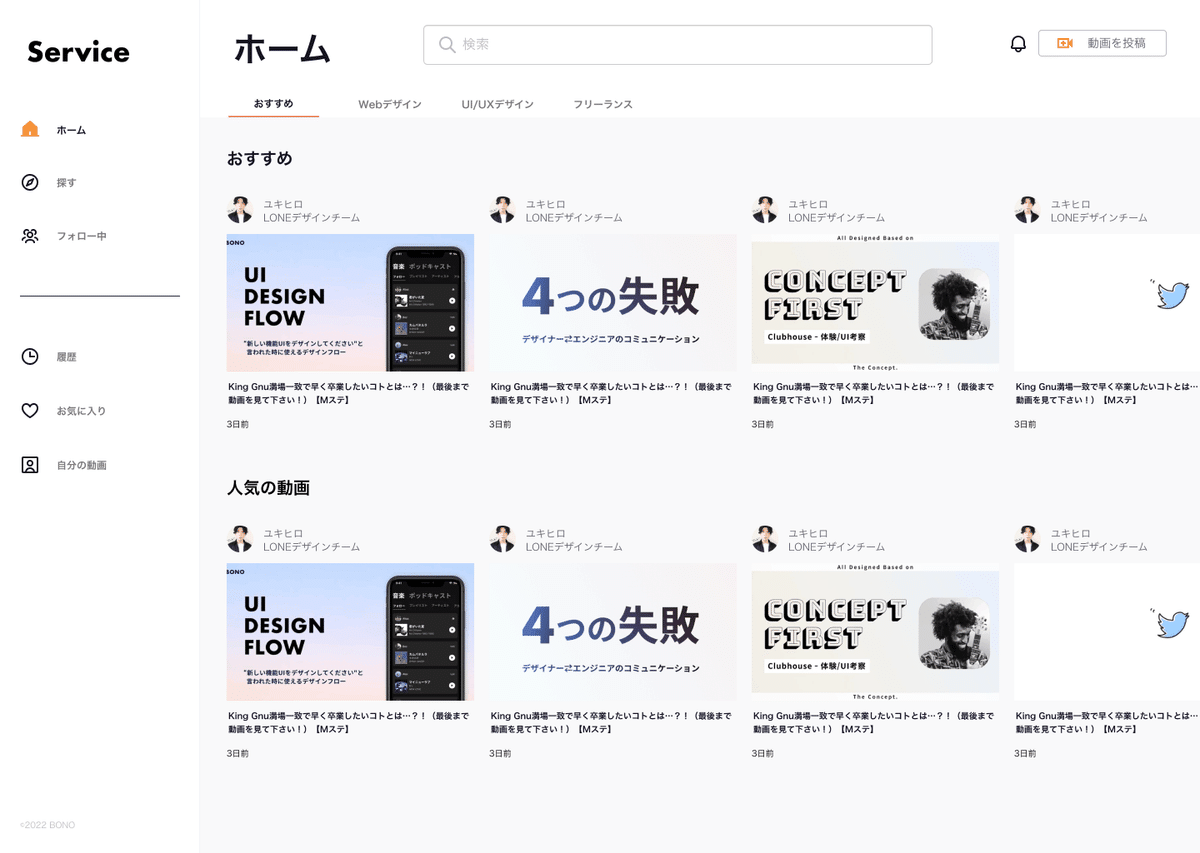
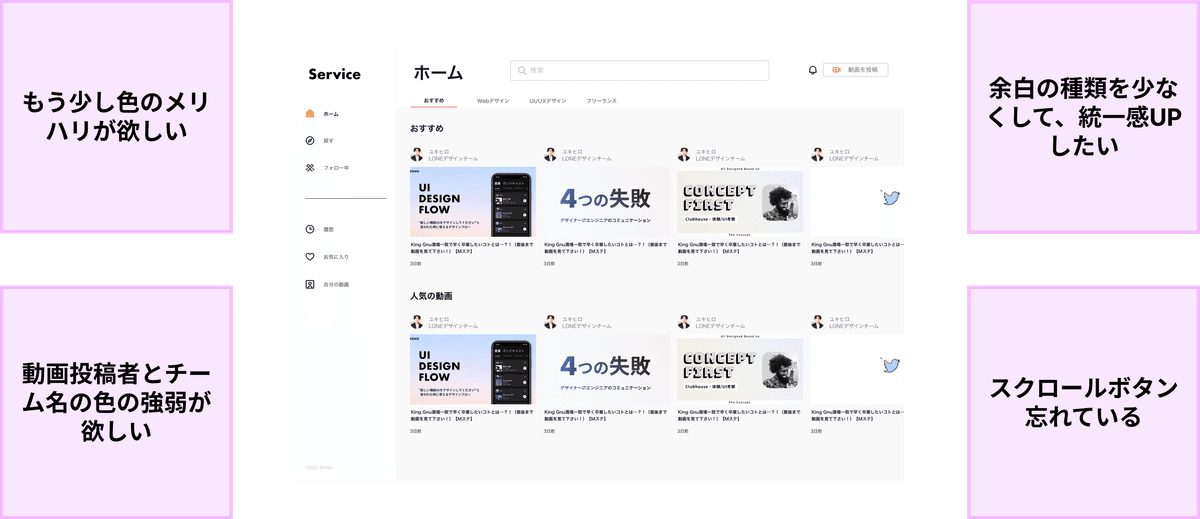
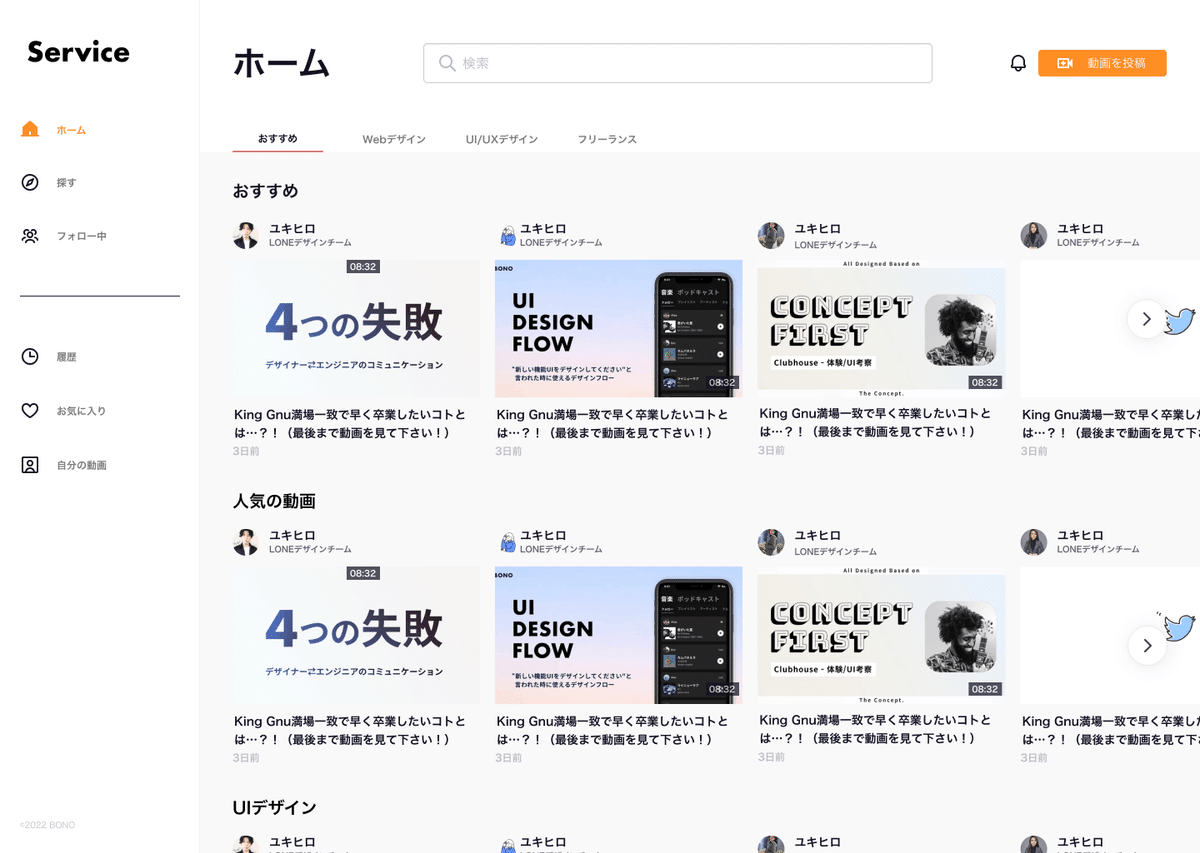
そして私がリデザイン(1回目)したUIはこちら。

リデザイン前と比較してどうでしょうか?
ヘッダーのレイアウト、フォントサイズ、色の調整を意識してリデザインしました。
構成自体にあまり問題点はない気がするのですが、もう少し色によるメリハリが欲しい気もします。
解答を見て修正を加えていきましょう。
2. 解答を見てみる
カイさんが実際に作成したUIの解説を見ながらポイントをまとめていきます。
- 考える流れ -
1. レイアウト
2. サイズ - フォント / 余白
3. 色
大きく3つの手順に分けられます。その中でも特にサイズと色が重要になってきます。
- 考えるポイント -
1. システムを使うとベースの表現がとても楽になる
2. ”構造を整理”して強弱=サイズや色を決めていく
この2つがシステムを使ってデザインを改善する大きなポイントです。システムを使うことで初心者でも間違いのないUIに持っていくことができます。
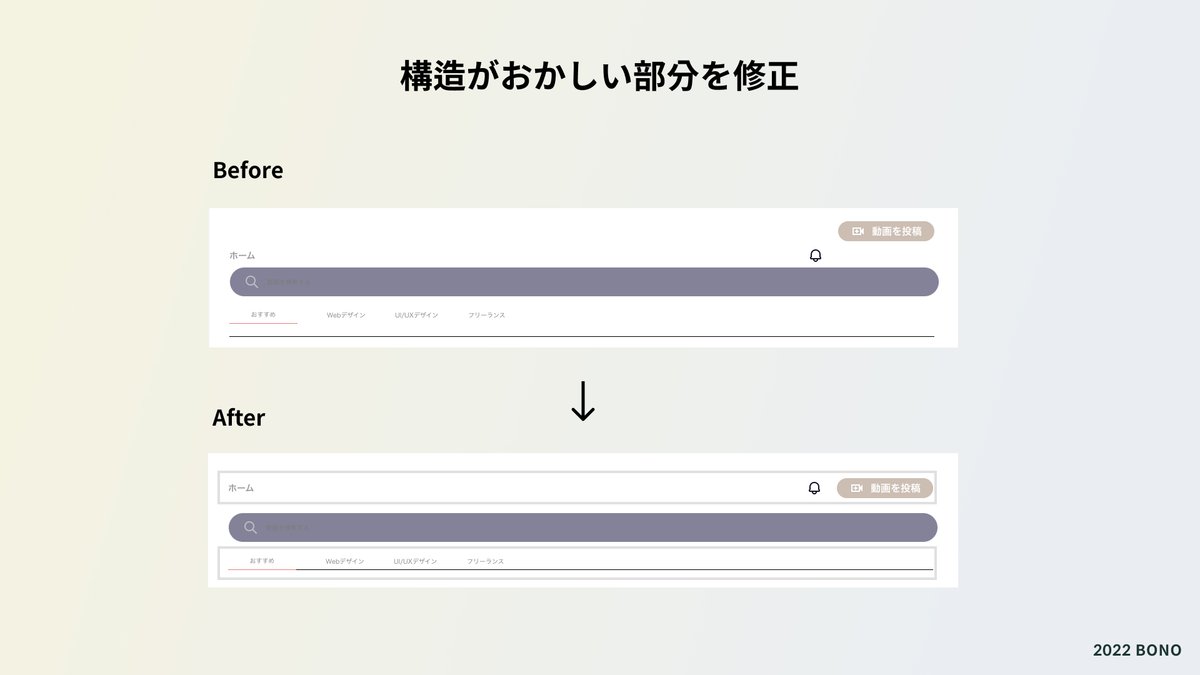
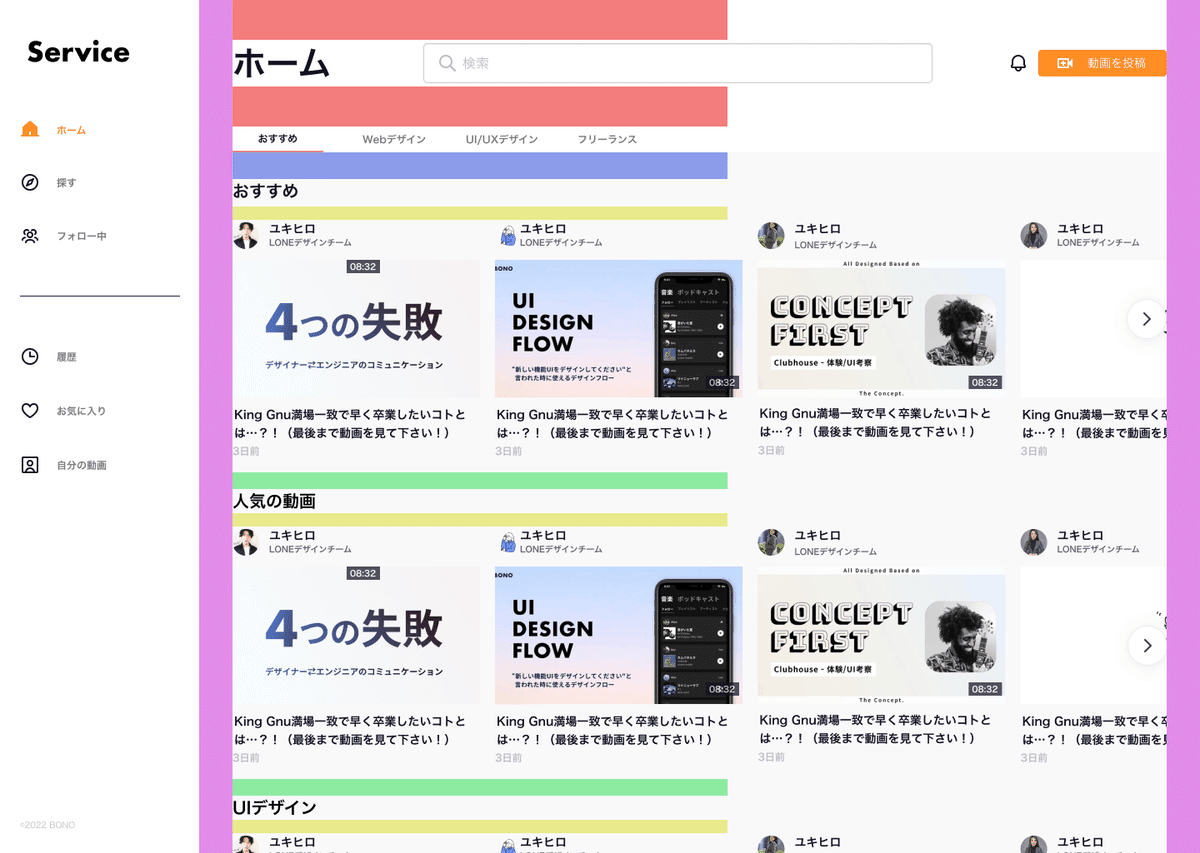
2-1. レイアウト
まずはヘッダーから考えてみます。基本的にブロックでUIは構成するので明らかにブロックから崩れている「動画を投稿」ボタンや「ホーム」、「通知アイコン」をまとめます。

以前の記事でTwitterとインスタのUIをトレースしてみたのですが、明らかにブロック単位で構成されていたことに気付いていたので、今回のお題はブロックを意識して作成することができました。
2-2. サイズ- フォント / 余白
次に、構造に沿ってサイズを調整していきます。
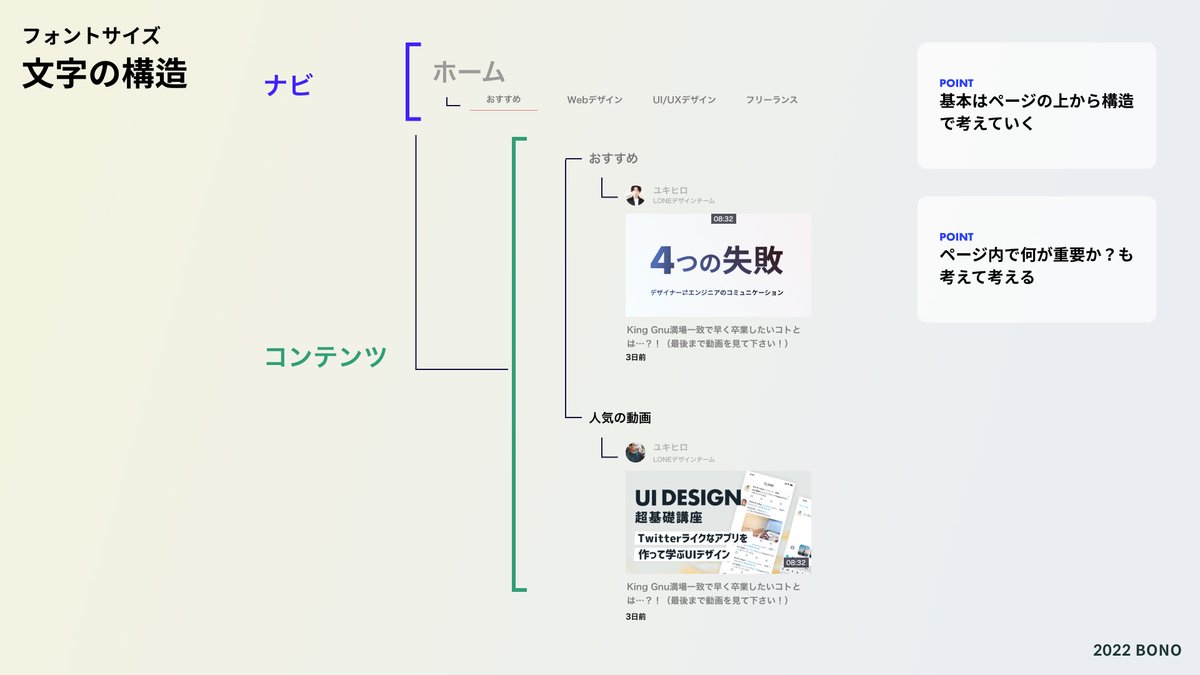
文字のサイズをコンポーネント化したとしても何をどこに使うのか迷ってしまうことがあるので、その場合は文字の構造を図面に表すと良いです。

親子/階層の関係を考えると強弱が見えやすくなり、パーツごとの優先度と関係性を捉えやすくなります。
何を目立たせるべきか構造を理解してサイズや色、余白を当てていくのがコツです。
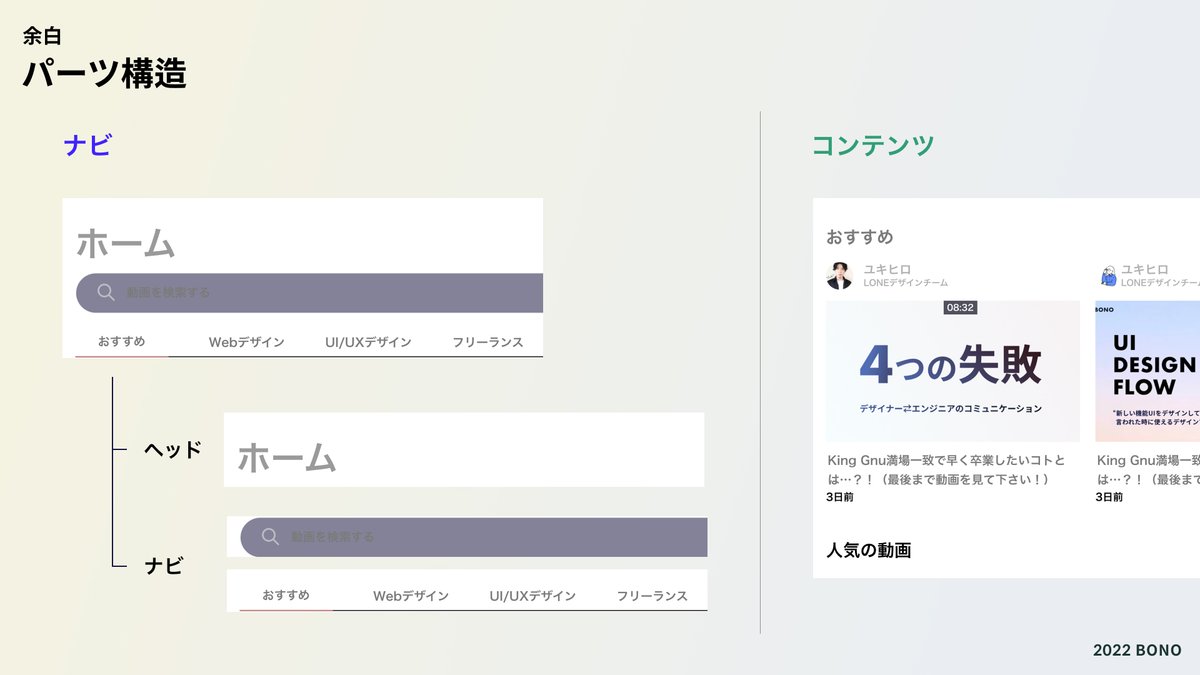
続いて余白についてです。

余白も考え方は一緒です。何が「親と子」の関係なのか、どういうブロックで分かれているのかを理解して組み立てていきます。
またポイントとして、余白の種類を少なくすることで、シンプルな構成にすることができます。
ちなみにTwitterとインスタの余白の種類については多くて4種類程度でした。
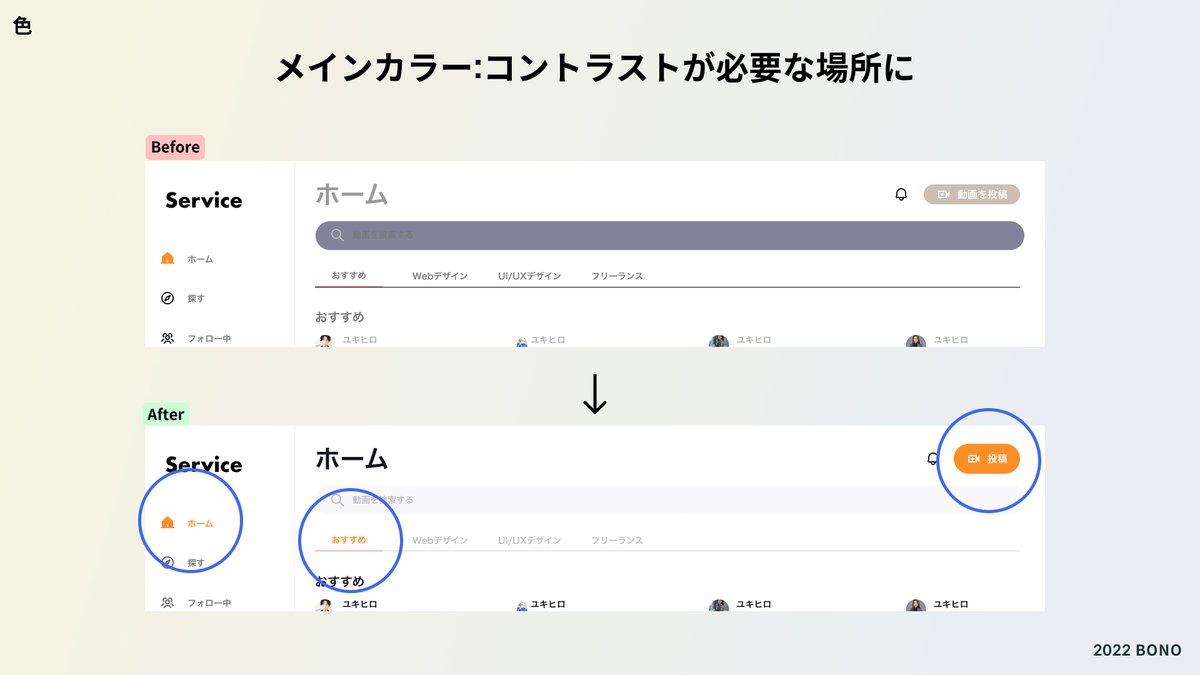
2-3. 色
最後に色を決めます。
コントラストが必要な箇所にメインカラーを設定します。具体的には「動画投稿」のアクション系のボタンや「ホーム」「おすすめ」などの状態を表す系のボタンです。

色で目立たせることで、オン・オフの切り替えだと認識しやすくなります。また、親と子で色の強弱を使い分けることでさらにわかりやすいUIになるのでオススメです。
3. リデザインのリデザイン
というわけで、リデザインしたUIを改めてリデザインしました。コンセプトや思想はサンプルと同じなので、現況のデザインのダメなところを抽出します。

そしてリデザインのリデザインがこちら。


かなり整ったデザインになったのではないでしょうか?
変更点は以下のとおりです。
余白に統一感を持たせる
「動画を投稿」ボタンに色を追加
テキストの親子構造を意識して色の強弱を変更
スクロールボタン追加
個人的にはボタンに色をつけることでメリハリがついてイメージがガラッと変わった気がします。
デザイン自体はサンプルと結構同じになりましたが、同じように修正を加えていけば自ずと似たものになるとは思います。
4. まとめ
このリデザインを通して一番実感したことは、「システムを使うとベースの表現がとてもラクっ!」ということですね。
今まではフォントサイズや色を都度考えたりしていましたが、コンポーネント化することでその手間が省け、作業時間が大きく減った気がします。
また、統一感が格段にアップして見ていて心地の良いデザインになった気もします。
ちなみに本業がエンジニアでプログラミングする際はコンポーネントを意識して実装しているのですが、デザインするとなるとその意識が薄れてしまいます。
もっとたくさんデザインしよう。
