
オブジェクト指向UIでデザインしてみた【レベル8. 商品管理アプリ】
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル8. 商品管理アプリケーション)をやってみました。
進め方
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
作成したクラス図(本書だとオブジェクト)が本書と大きく違うとアプリとして成立しなくなる恐れがあるので、ステップごとに確認しながら進めていきます。
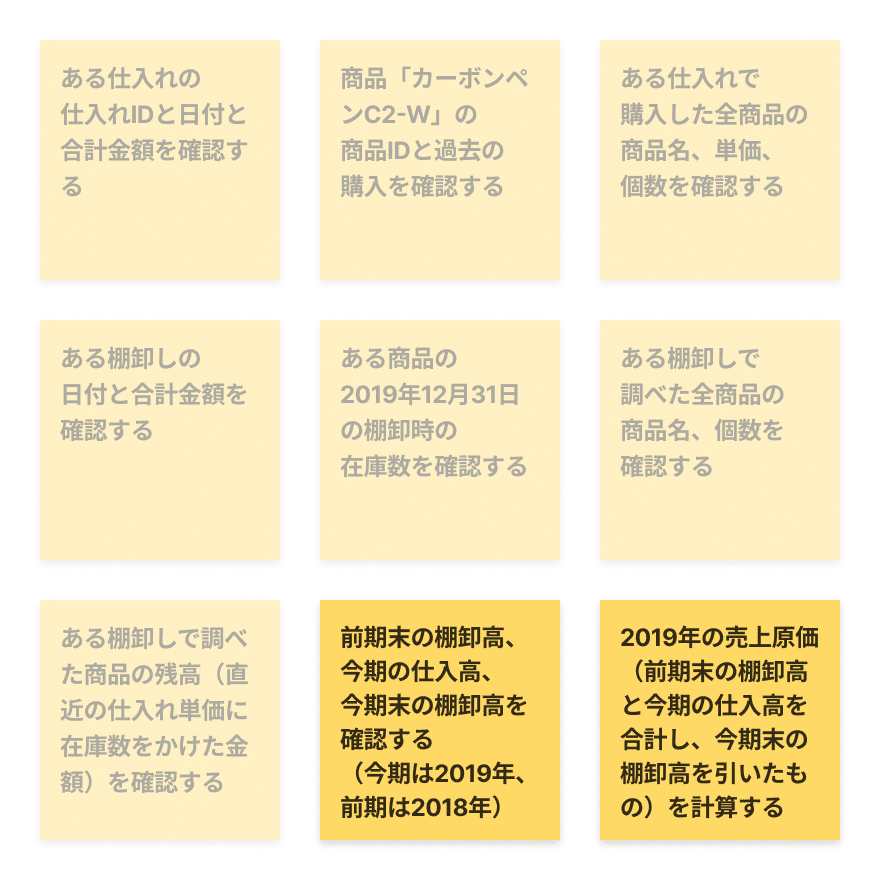
アプリケーションのタスク
前回の続きです。

ヒント
・暗黙的に存在するオブジェクトの抽出とアクションのオブジェクト化を理解する
・動詞として登場する「〜を計算する」を何らかの名詞に置き換え、プロパティとして定義する
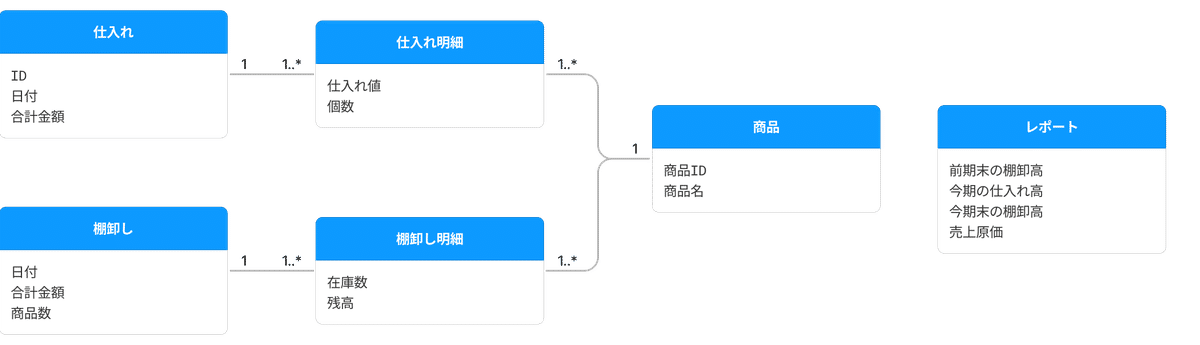
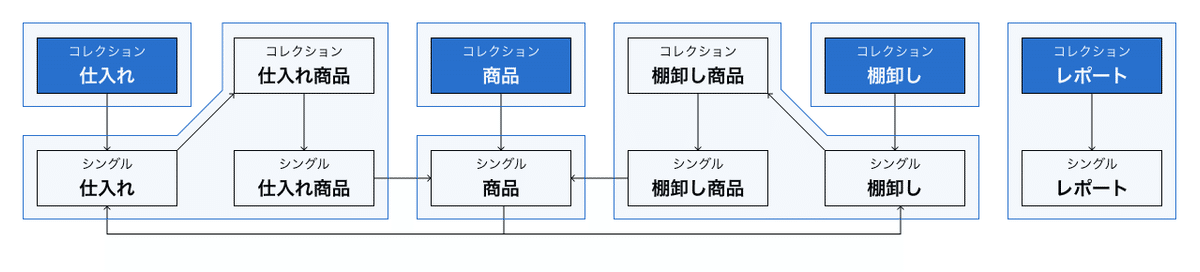
クラス図の作成

今回のメインオブジェクトとして新たに「レポート」を設定しています。
当初、このタスクから考えられるオブジェクトを既存のオブジェクトにつながるイメージが全然湧かず。
レポートをどこのクラスに紐づけるんだろう?となっていたのですが、そもそも紐づける必要がありませんでした。
そんなパターンもありなのか、と学びになりましたね。
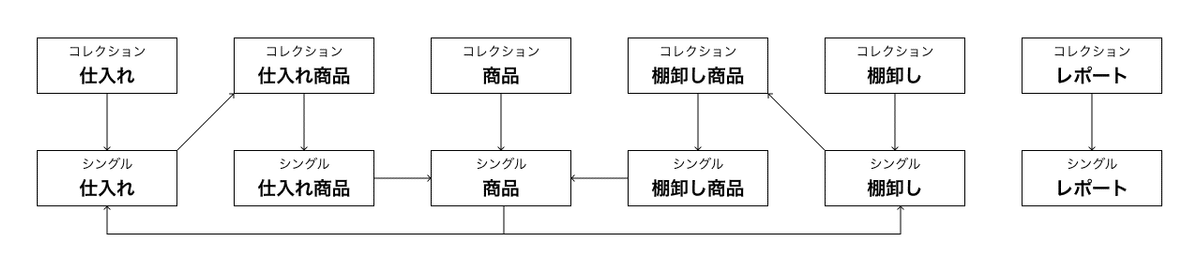
ビューの作成

レポートコレクションとレポートシングルを追加しました。他のビューとの関連はありません。
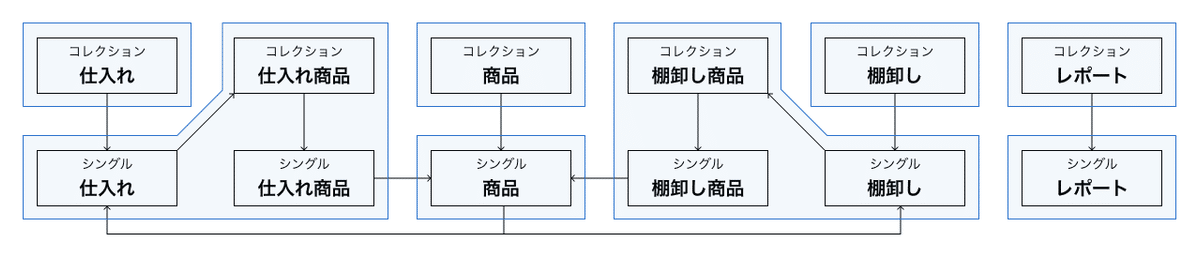
スクリーンの作成

レポートコレクションとレポートシングルのスクリーンを新たに設定しました。
ナビゲーションの作成

レポートコレクションを新たにナビゲーションとして設定しました。
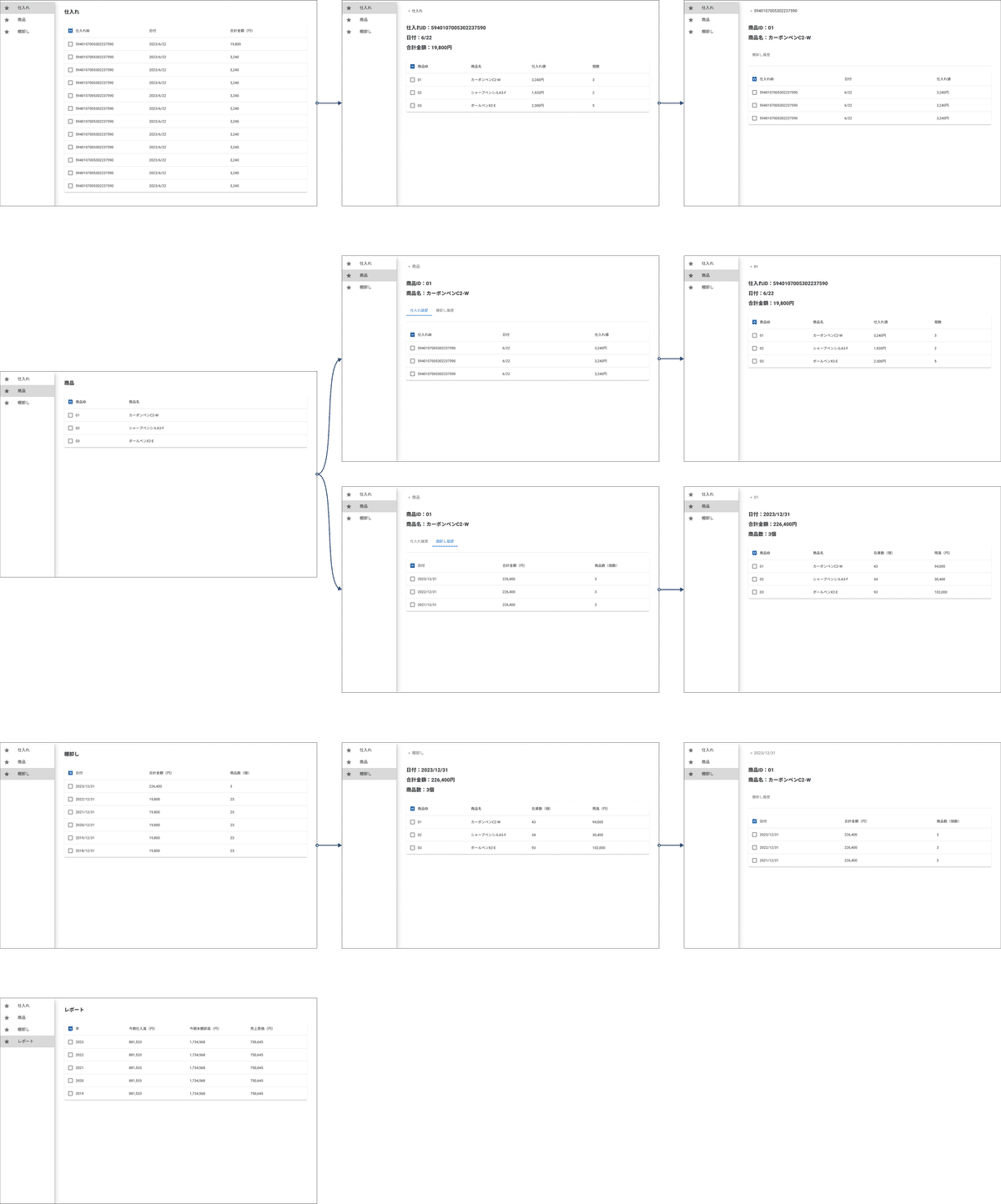
ワイヤーフレームの作成

コレクションとシングルを一つにすることで一覧性が上がり、前期棚卸高を表示する必要がなくなったので削除しました。(前期の行を見ればわかる)
まとめ
タスクから新たなオブジェクトを連想するのがやや難しかった印象です。オブジェクトは紐づくと思っていたので、どこのオブジェクトと紐づけるのかイメージが湧きませんでしたね。
今回のワークアウトはLevel.6 ~ 9まで段階的にデザインするため、レベル8の続きとしてレベル9へ進みます。
