
リデザインをさらにリデザインしてみた【動画詳細UI編】
こんにちは、わたるです。
私が参加しているコミュニティ「BONO」のコンテンツであるUIビジュアル入門をやってみました。
UIビジュアル入門は、既存のデザインを使いやすいUIにリデザインするという趣旨のコンテンツです。
流れとしては、「お題確認」→「解説(やり方)を見る」→「リデザイン実践」→「解答を見る」→「作成したUIをさらにリデザイン」となっています。
この中でも特に「作成したUIをさらにリデザイン」することが大事だと思っているので、こちらに焦点を絞って進めていきます。
※リデザインをさらにリデザインしてみた【ホームUI編】の続きです。
1. リデザイン1回目
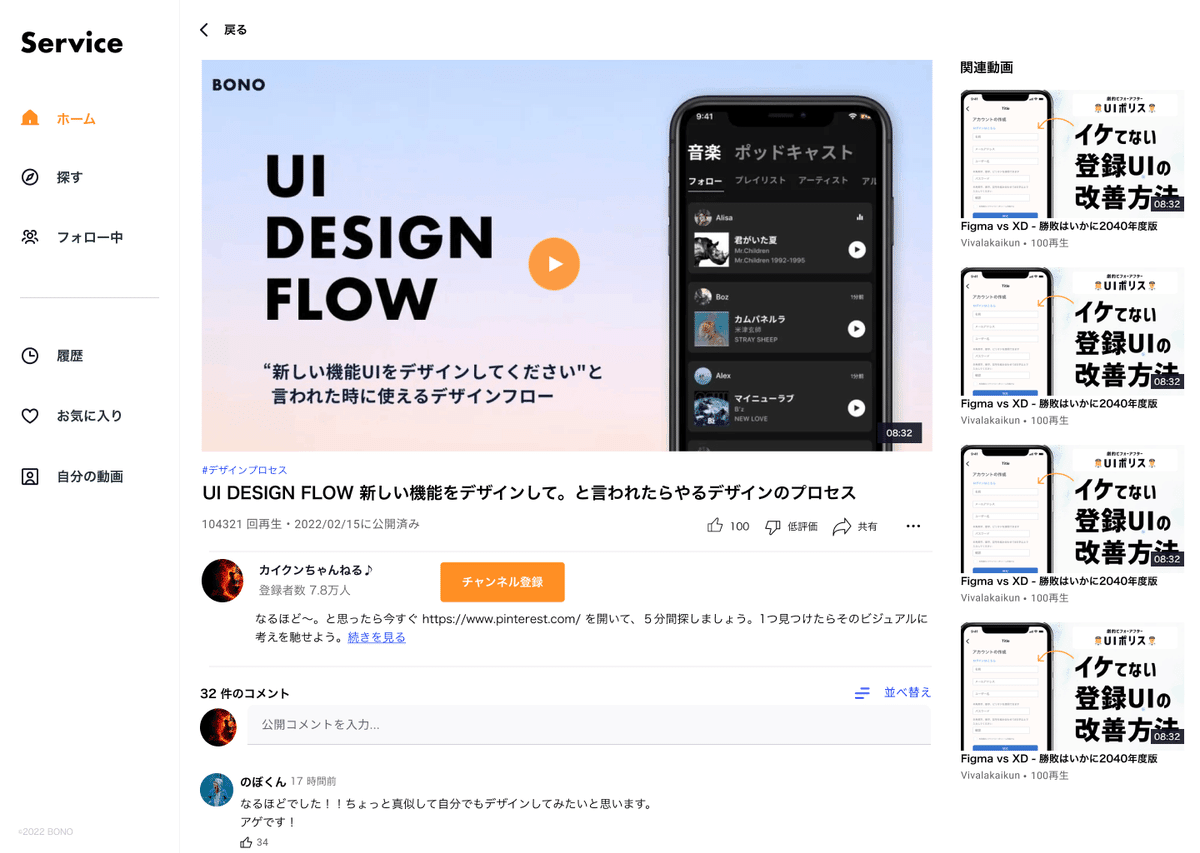
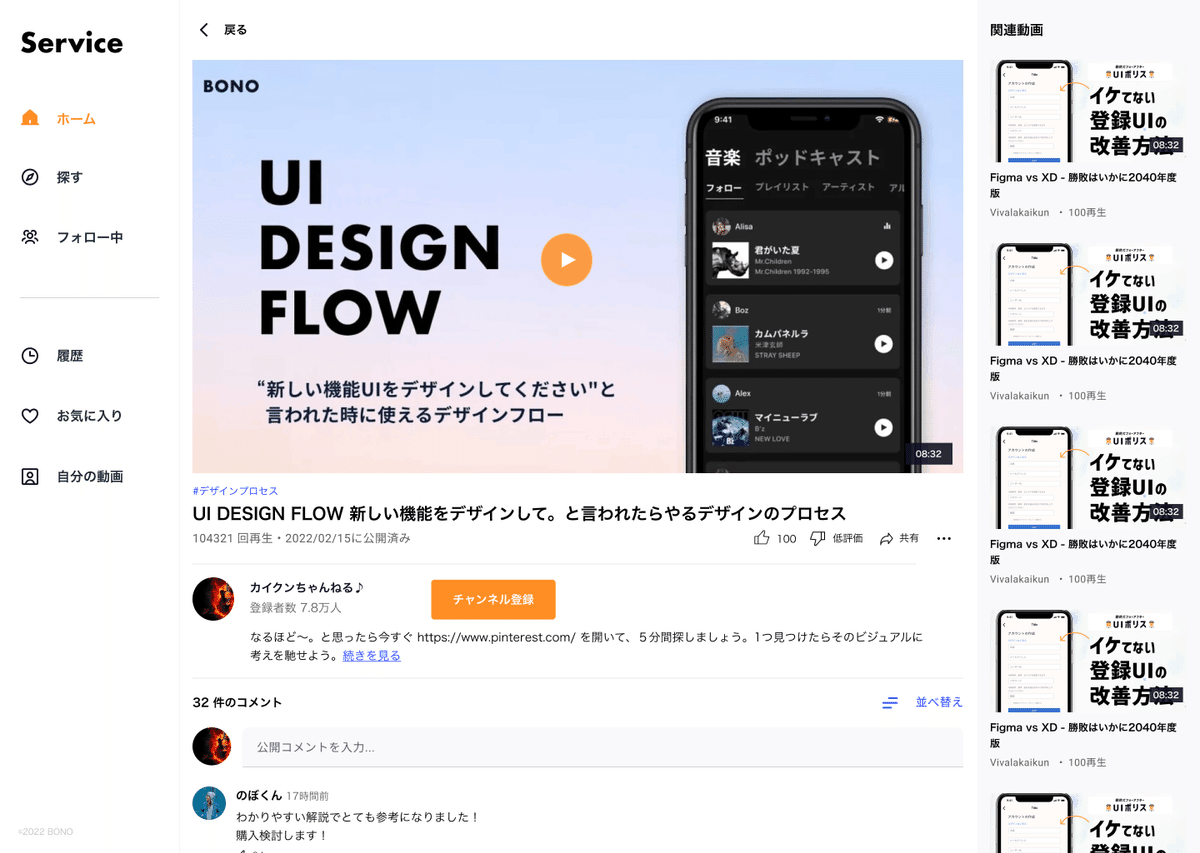
今回リデザインするUIがこちら。

崩れすぎて何が何だかよくわからなくなってますね 笑
パッと見た感じ関連動画との余白のなさや比率あたりがおかしいことがわかります。直し甲斐がありますね。
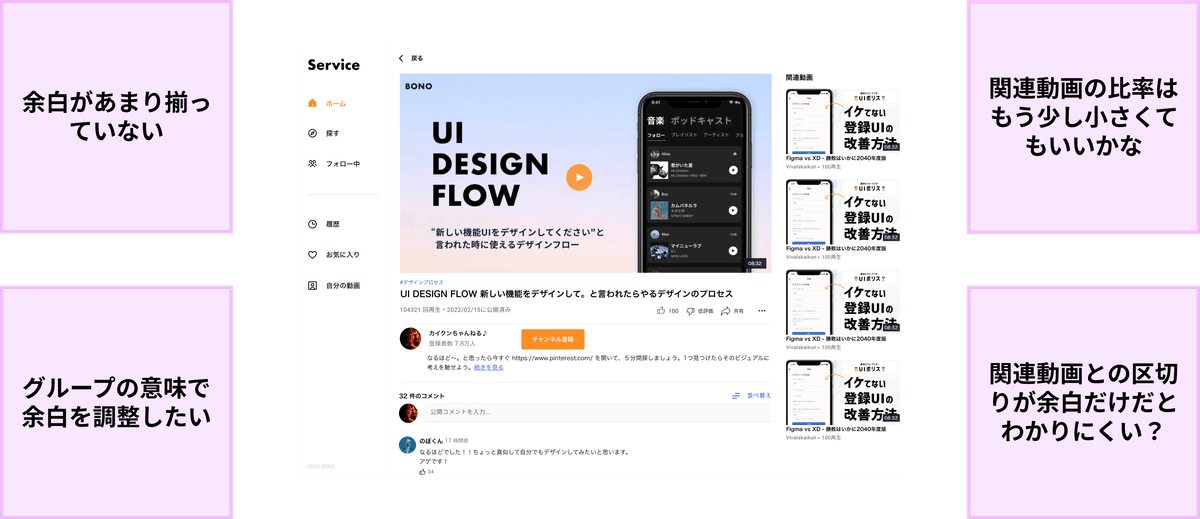
そして、私がリデザイン(1回目)したUIはこちら。

今回は比率やグリッドレイアウトを意識して修正を加えてみました。YouTubeを参考に修正して見たのですが、少し関連動画とのメリハリや比率がよろしくない気がします。
あと画像にしてみて気づきましたが、関連動画の画像とタイトルの余白が小さすぎますね。
noteに画像として貼り付けてみると違和感に感じるところが見えたので、一度Figma以外で確認すると自分で作ったUIを客観的に見れて新たな発見があるかもれません。
それでは解答を見て修正を加えていきましょう。
2. 解答を見てみる
カイさんが実際に作成したUIの解説を見ながらポイントをまとめていきます。
- 今回のポイント -
1. 意味とグループでレイアウトを決めていく
2. 余白のサイズは仲間かどうか、で考えていく
- 考える手順 -
1. 比率と強調
2. グループと余白
3. ボーダー
4. 意味と余白
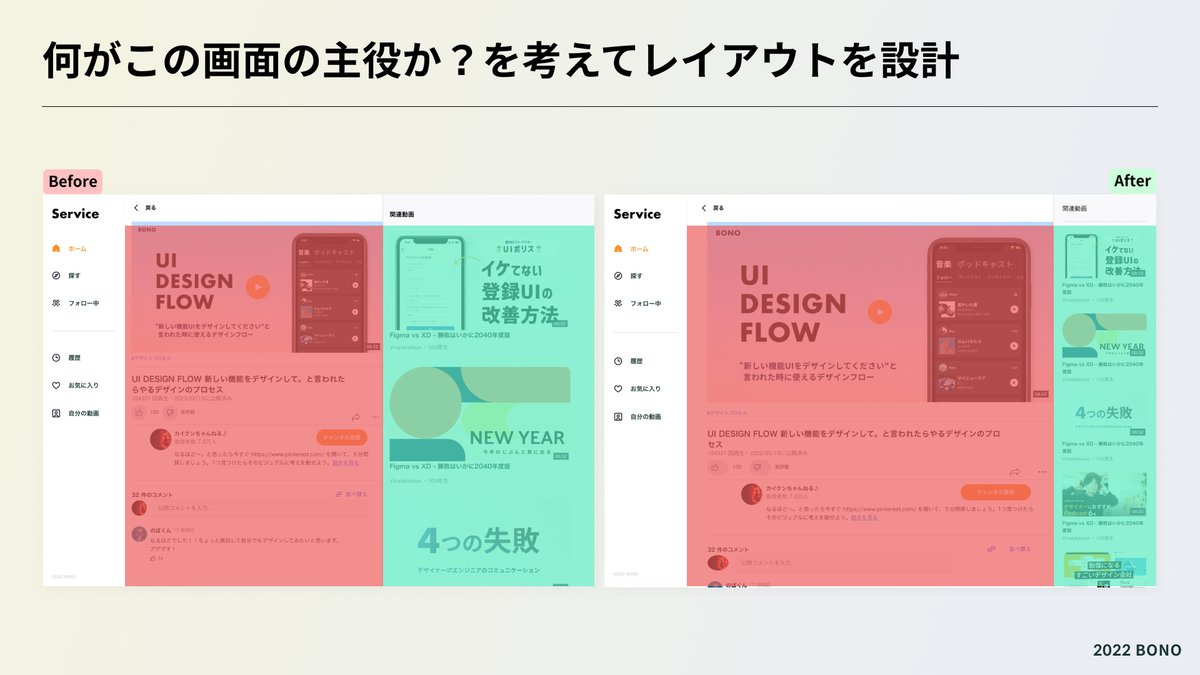
2-1. 比率と強調
何がこの画面の主役なのかを考えて比率を変更します。今回の例で言うと明らかに赤枠の範囲が主役なのでこちらの比率を大きくします。

私の場合はYouTubeを参考に「4:1」の割合で分解しました。
2-2. グループと余白
動画のタイトルやハッシュタグ、再生回数など、要素として同じ仲間のものを1つのブロックとしてまとめます。
また、グループが違ったとしても左右の余白を揃えることで目線が綺麗に動き、結果として違うグループだと認識しやすくなります。
2-3. ボーダー
必要ないボーダーは減らしたほうが良いです。ボーダーが多く線が太いとボーダーが情報として捉えられてしまうので、極力少なく、色の強さも弱くしましょう。
例えば背景の色が違っていたらそれがボーダーとしての役目を果たすので、色の変わり目にあえてボーダーを引く必要はありません。
ボーダーはどうしてもグループを区切りたいときに使うべきですが、余白でグループを区切ることができるなら削除することも可能です。
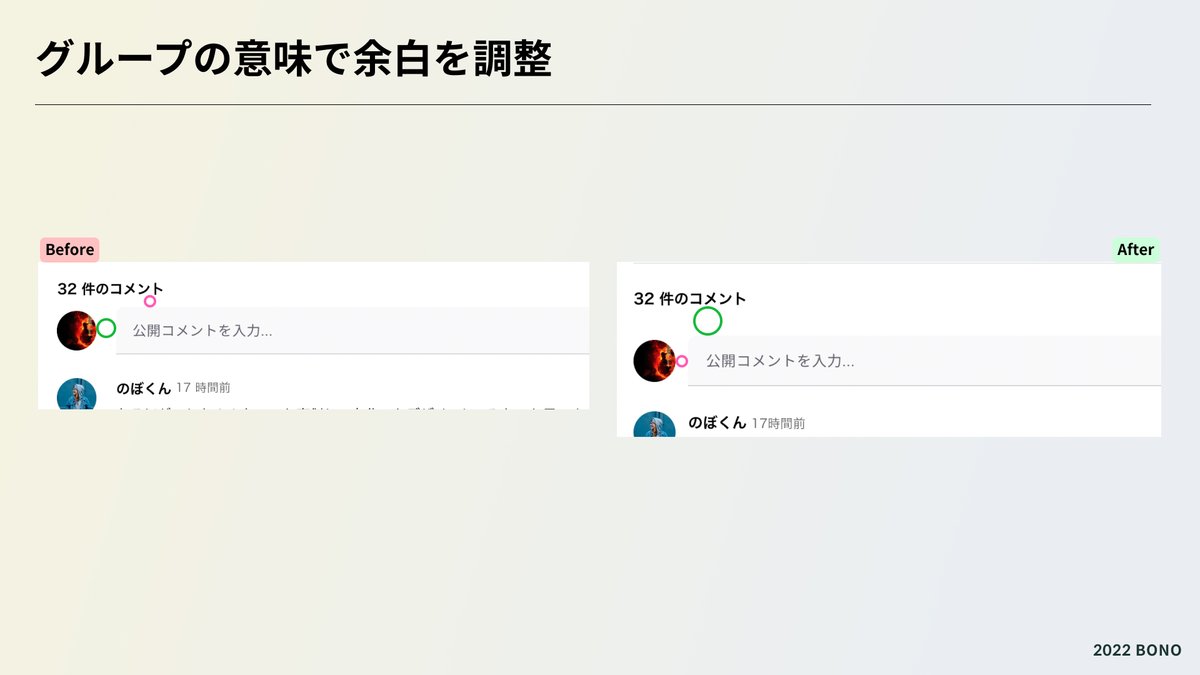
2-4. 意味と余白
グループの意味で余白を調整します。例えば、アイコンとコメントフォームの余白よりもラベルとコメントフォームの余白の方が狭いと「パッ」と見て同じグループだと感じてしまいます。

地味ではありますが、調整するかどうかで意味が変わってくるのでかなり大事な作業です。
3. リデザインのリデザイン
というわけで、リデザインしたUIを改めてリデザインしました。コンセプトや思想はサンプルと同じなので、現況のデザインのダメなところを抽出します。

全体的に余白を調整することで解決しそうな問題が多いですね。あとは関連動画の背景色を少し変えてメリハリをつけてみます。
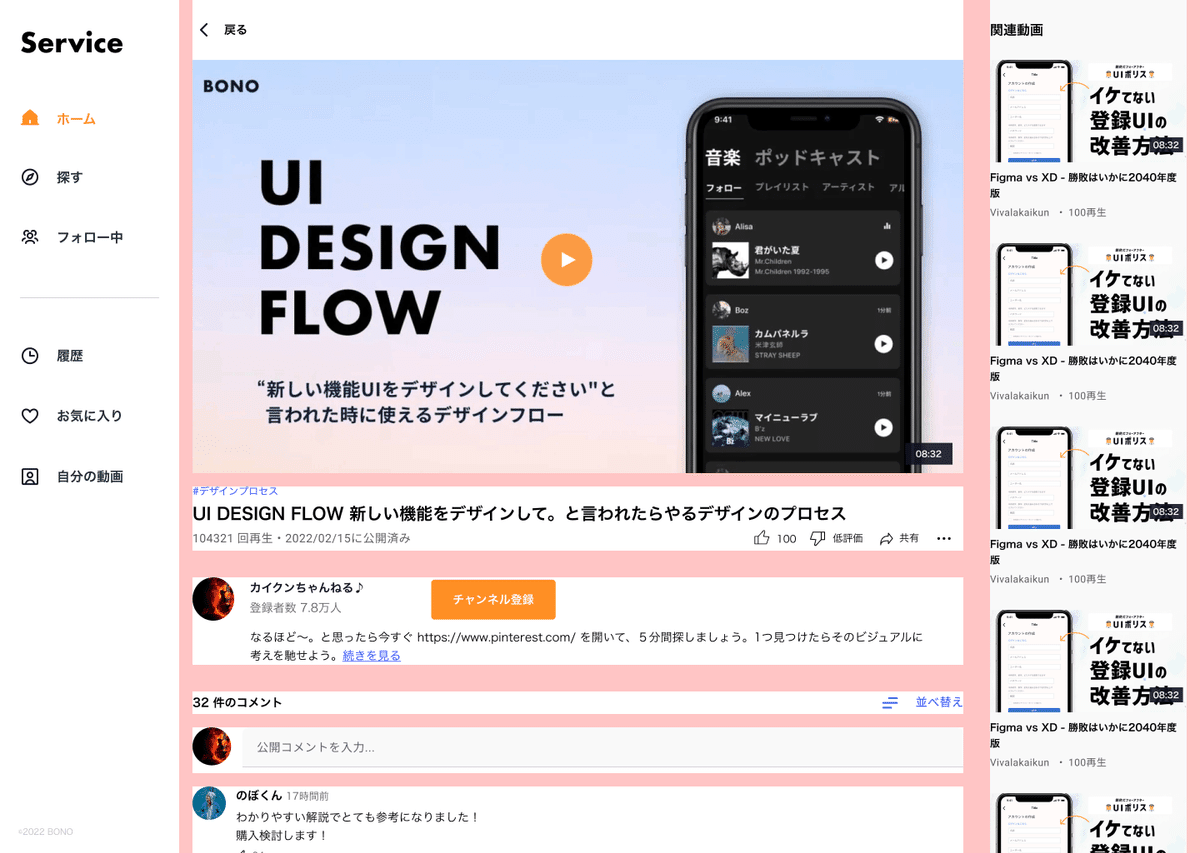
そしてリデザインのリデザインがこちら。


変更点は以下のとおりです。
余白を16pxで統一
関連動画に背景色を追加
その他微調整
今回は余白を16pxに統一して見ました。余白の種類が少ないとかなり統一感のあるデザインになる気がします。
また関連動画の背景色も変更したことでメインの動画とのメリハリがついて見やすくなりました。
4. まとめ
リデザインのリデザインは3回目ですが、毎回余白を適切に設定することの大切さを感じますね。
なんとなく余白のサイズを決めるのではなく、きちんと意味を持って余白サイズを決めることが使いやすいUIに大事な要素だと思いました。
また、ボーダーは薄くて細いパターンが多くて「そんなものか」くらいに考えていたのですが、実際は「ボーダーはあくまで区切りであって、ボーダー自体に意味を持たせてはいけない。(色の強弱等で)」という意味があることがわかりました。
なんとなくではなく、どのような意味があってそのUIが成り立っているのかをきちんと理解した上でこデザインしていこうと思います。
