
リデザインをさらにリデザインしてみた【プロフィールUI編】
こんにちは、わたるです。
私が参加しているコミュニティ「BONO」のコンテンツであるUIビジュアル入門をやってみました。
UIビジュアル入門は、既存のデザインを使いやすいUIにリデザインするという趣旨のコンテンツです。
流れとしては、「お題確認」→「解説(やり方)を見る」→「リデザイン実践」→「解答を見る」→「作成したUIをさらにリデザイン」となっています。
この中でも特に「作成したUIをさらにリデザイン」することが大事だと思っているので、こちらに焦点を絞って進めていきます。
1. リデザイン1回目
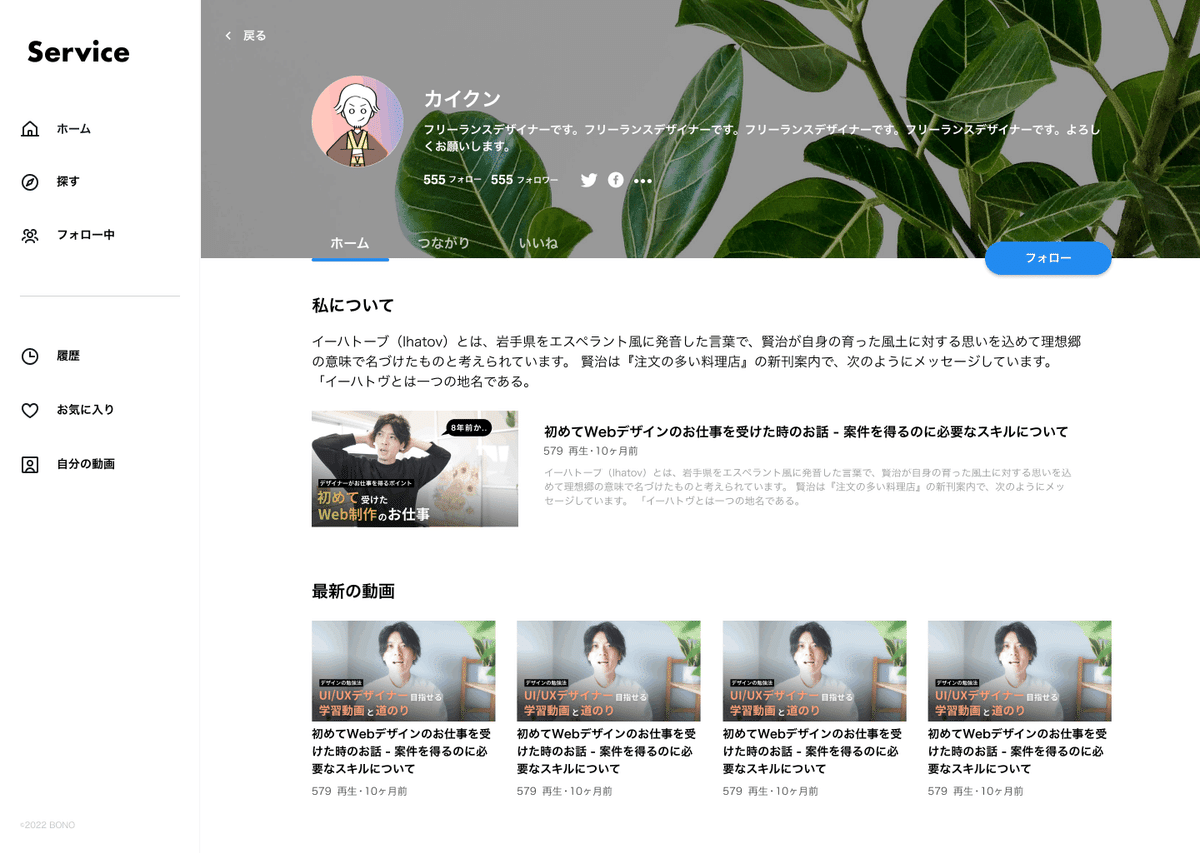
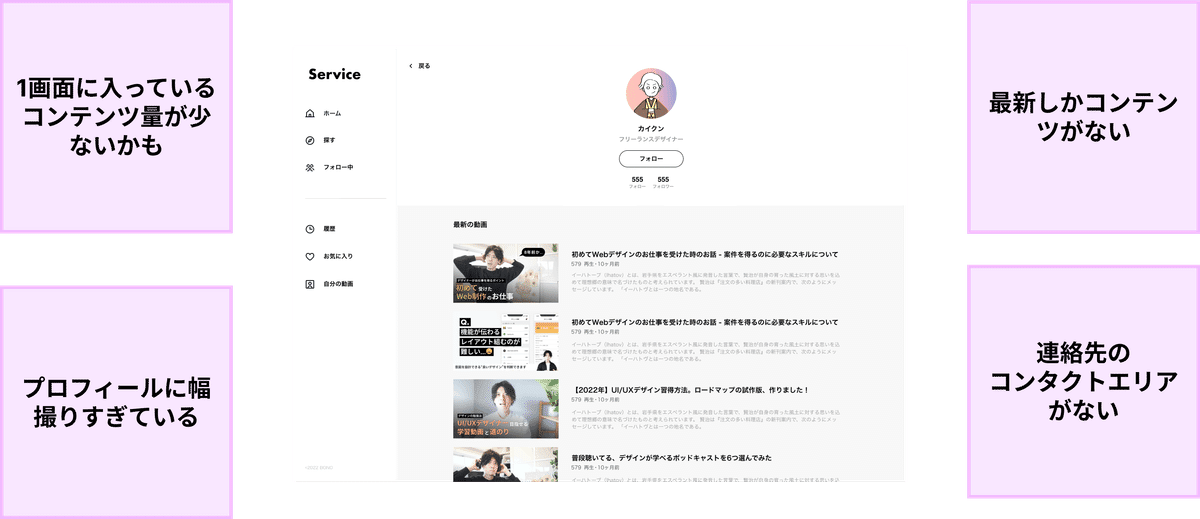
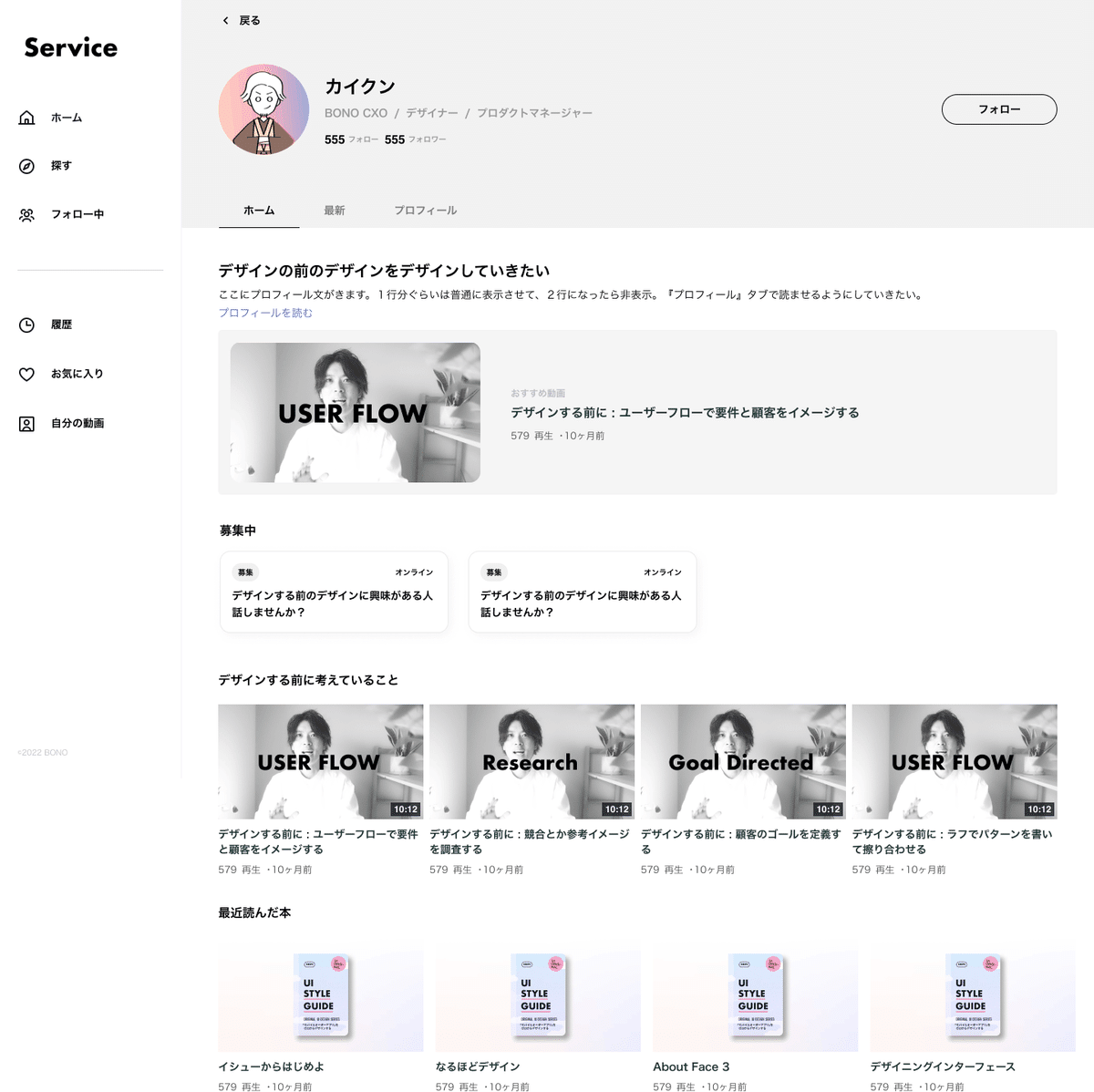
早速ですが、私がリデザイン(1回目)したUIはこちら。


リデザイン前と比較してどうでしょうか?
個人的にオシャレさは少しUPした気がしますが、お題に沿ったデザインが完璧にできたかと言われると「う〜ん」な気がします。
解答を見て修正を加えていきましょう。
2. 解答を見てみる
カイさんが実際に作成したUIの解説を見ながらポイントをまとめていきます。見た目からでなく”コンセプト”からアイデアを出すことが大事です。

2-1. 利用シーンを定義する
利用シーンを定義することで思想を可視化しやすく、興味を持った人と繋がれます。

「例えばこんな人!」で喋れるのは重要で、具体的には「あ、この人、こういう思考性や興味があるんだな」がわかるようなページです。
今回は「Youtube」「note」「Wantedly」を参考にしましたが、イメージに近いなと感じたサイトはWantedlyだったので、こちらをベースに作成しました。
2-2. 構造をデザインする
どんなページが良いかラフやプロトタイピングを使って模索するフェーズです。参考サイトを探し出し、今のレイアウトと比較してダメなところを抽出します。

ラフを作成し、見当がついたら具体を考えていきます。この時点で色は極力つけず、考える部分はレイアウトのみに絞って整えることが大事です。

この時点で引っかかるところがあればコメントを残し、最終フェーズで調整します。
2-3. 装飾をデザインする
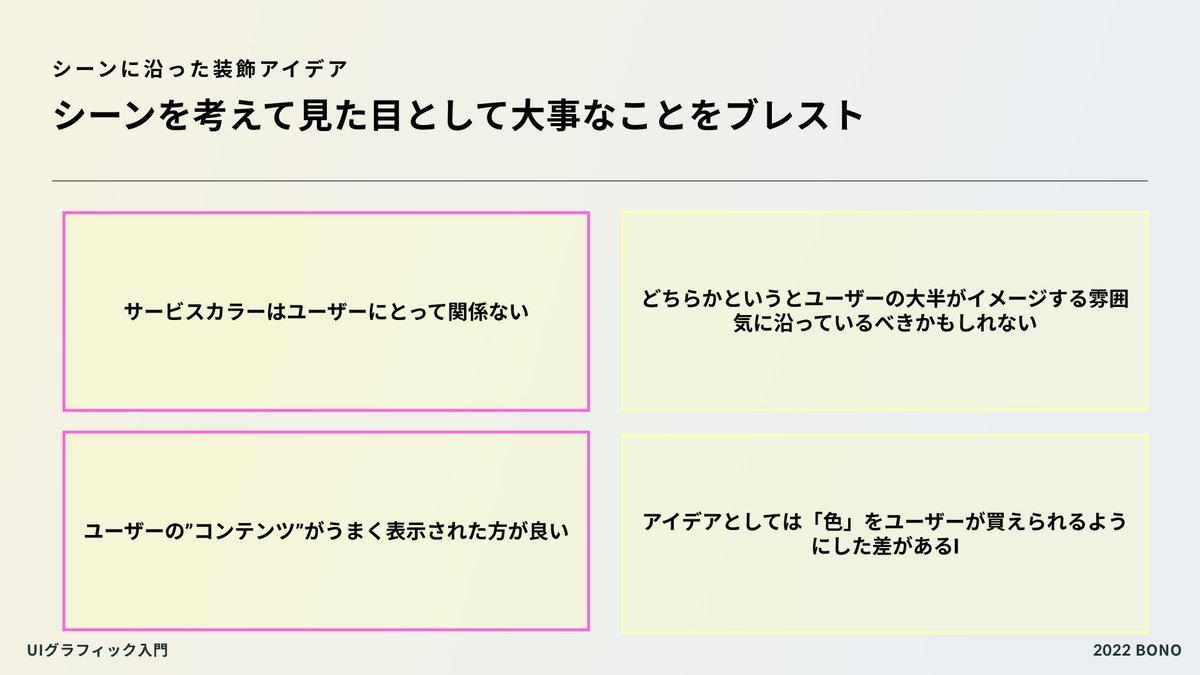
シーンを考えて見た目として大事なことをブレストして、参考をもとに反映していきます。
・ブレスト
ブレインストーミング(brainstorming)の略で、複数の参加者が自由にディスカッションを行い、アイデアをどんどん出していくことで、新しい考え方や解決策を出していく手法のこと

サービスは基本的に”コンテンツ”が中心=個性と考えるのが大事です。見た目やUIで個性を出そうとしがちですが、それはサービスの個性であってユーザーファーストで設計する必要があります。
具体的には、ユーザーのアイコンやプロフィール文、動画の概要などです。UIでユーザーをコントロールして邪魔をしないアプローチが大切です。
※インスタグラムもこの思想らしいです。
2-4. ポイントまとめ
ユースケースを具体的に定義しないとアイデアが出せない。
見た目からアイデアを出すのではなく、コンセプトからアイデアを出す。
誰が、いつ、どこで、どうしてそのサイトを使うのか明確にする。
ユーザー個性が透けて見えるコンテンツがメインになるレイアウトにする。
どんな方向性にするのか参考を厳選して真似をすることで自分の狙った表現にする。
3. リデザインのリデザイン
というわけで、リデザインしたUIを改めてリデザインしました。コンセプトや思想はサンプルと同じなので、現況のデザインのダメなところを抽出します。

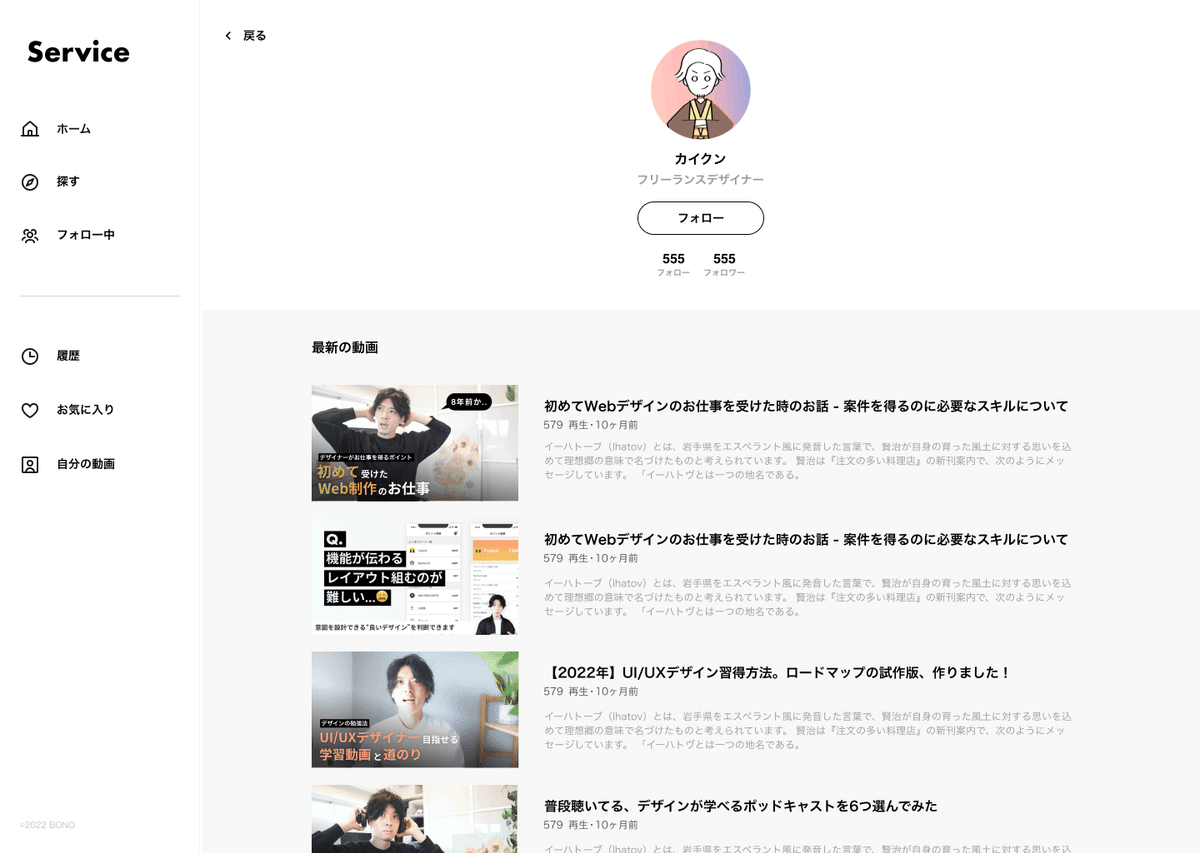
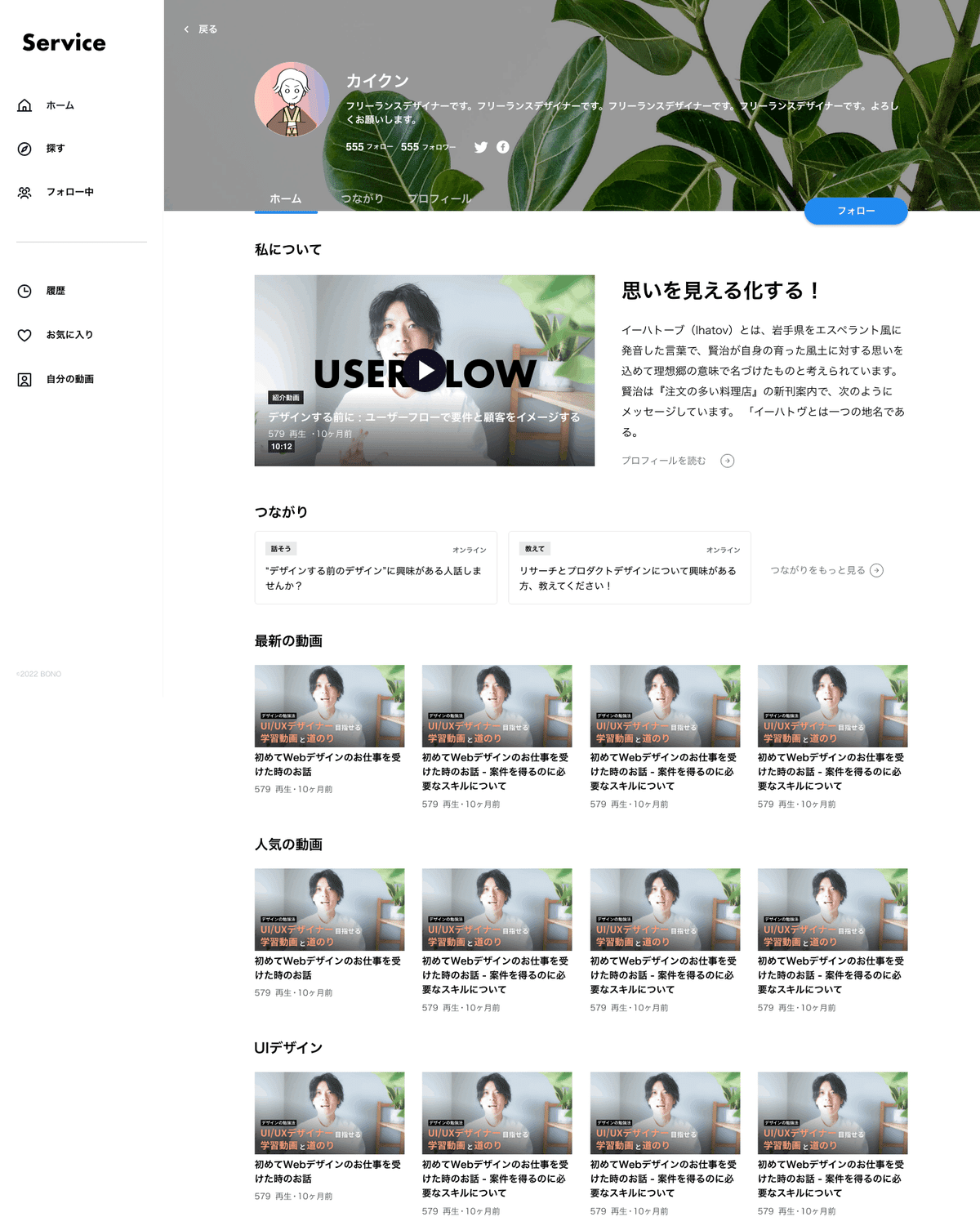
そしてリデザインのリデザインがこちら。

最終的にサンプルの解答とほぼ同じデザインになってしまいました。変更点は以下のとおり。
プロフィール文を動画の右側に
プロフィール動画を大きく見せる
ユーザーとつながりが持てるセクションの追加
解答を見てからだとわかりますが、明らかにトップの動画のサイズが小さいですよね。この辺りはYouTubeを参考にしたのですが、コンセプトが違うのでもっと深くレイアウトを考えるべきでした。
また、ヘッダー画像があることでシンプルさに欠けていますが、ヘッダーをつけるかどうかで個性が現れるのでそこはユーザー次第かな?違うか。
ユーザーとのつながりの部分は元々設計していなかったので、サンプルのまま追加しました。
4. まとめ
今回は「リデザイン」→「解答を見る」→「さらにリデザイン」という流れで作成したため、自分がリデザインした内容のどこが不足しているのか理解することができました。
ユーザー分析が甘かったために本来必要であろう機能が入っていなかったり、大きく見せるべき要素が小さくなっていたりして、ユーザーが使いたいと思えるデザインではなかったですね。
「サービスは基本的に”コンテンツ”が中心=個性と考えるのが大事です。見た目やUIで個性を出そうとしがちですが、それはサービスの個性であってユーザーファーストで設計する必要があります。」
個人的にこの考え方に「なるほど」と感じたんですが、皆さんはどうでしょうか?
自分の作りたいものを作るのではなく、ユーザーが使いたいものを作ってこそ真価が発揮されると思いました。
この辺りはもっと書籍を読むなどして知識を増やしていこうと思います。
