
オブジェクト指向UIでデザインしてみた【レベル9. 商品管理アプリ】
UI/UXデザイナー必読書の「オブジェクト指向UIデザイン」にあるワークアウト(レベル9. 商品管理アプリケーション)をやってみました。
進め方
指示されたタスクをもとにして、オブジェクト指向UIをデザインします。
作成したクラス図(本書だとオブジェクト)が本書と大きく違うとアプリとして成立しなくなる恐れがあるので、ステップごとに確認しながら進めていきます。
アプリケーションのタスク
前回の続きです。

ヒント
・フィルタリングを通じてオブジェクトとプロパティの役割分担を理解する
・タスクから抽出した名詞をプロパティにするのか、メインオブジェクトにするのか定義する
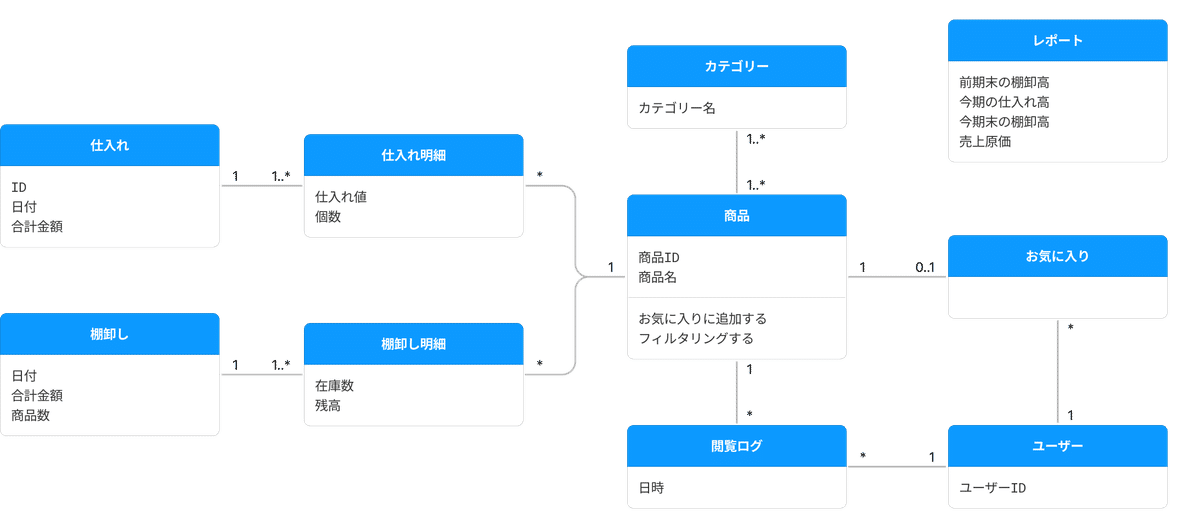
クラス図の作成

新たに「カテゴリー」「お気に入り」「閲覧ログ」「ユーザー」を設定しています。
急にユーザーが出てきましたね。ユーザーを出すならさすがにタスクに書いてほしい。と思いましたが、そこは暗黙的なオブジェクトとして捉えてほしい意図があるみたいです。
今回の場合、お気に入りを商品に直接結びつけたら、全ユーザーのお気に入りが同じになっちゃうのでNGです。
ビューとナビゲーション
ビューとナビゲーションについては変更はありません。
「お気に入り」「閲覧ログ」「カテゴリー」はフィルタリングの一つです。例えば、お気に入りであれば、お気に入りとして登録した商品をフィルタリングして初期表示しているだけになります。
「ユーザー」も現在想定されているタスクを表現するために必要なだけであり、ビューとして用意する必要はないです。
ただ、実用性を考えるとお気に入りや最近閲覧した商品という画面もあると嬉しいですね。
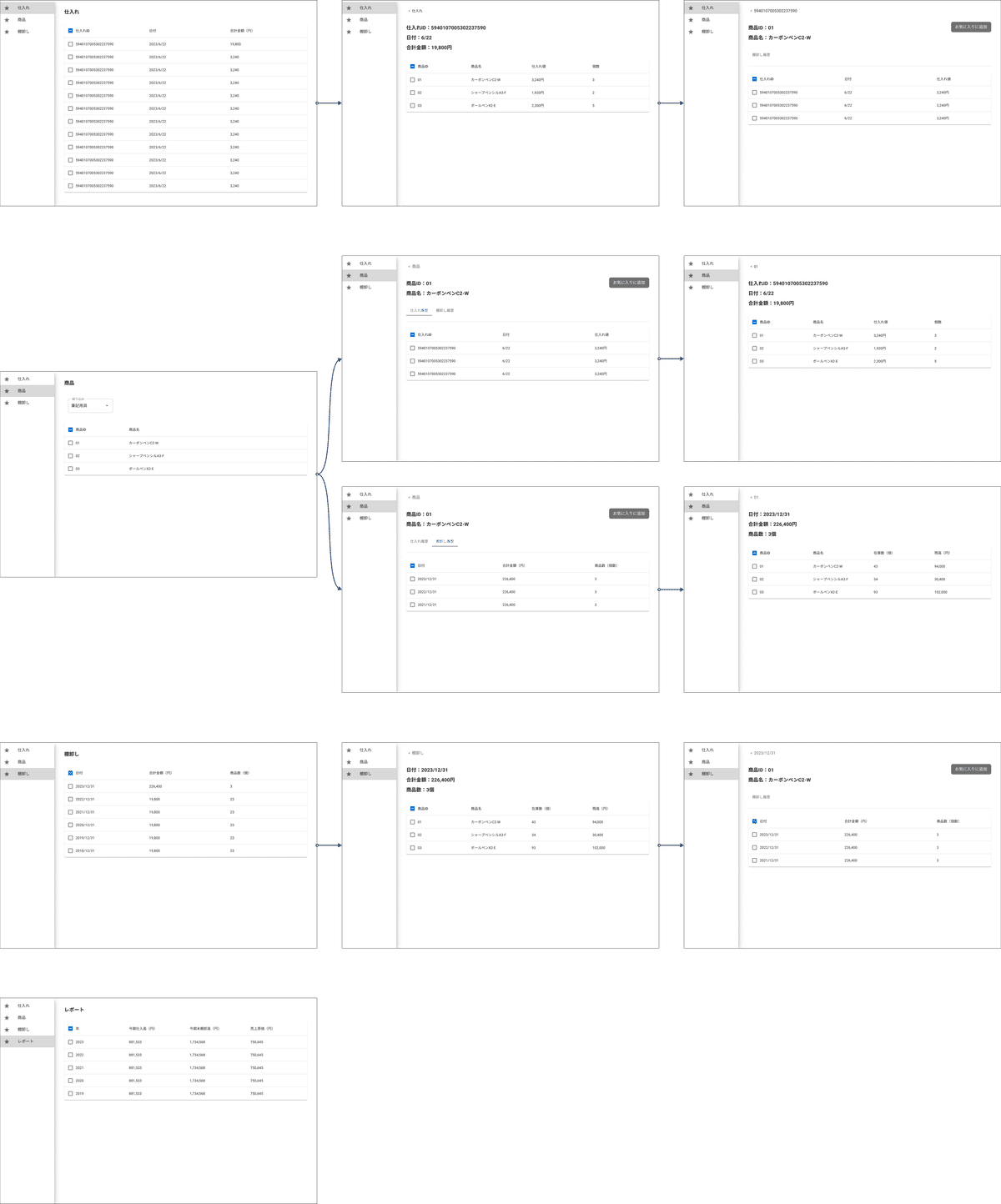
ワイヤーフレームの作成

ビューとしての変化は、商品一覧画面でフィルタリングできるようにしたことと、商品詳細画面に「お気に入りに追加」ボタンを配置したことです。
本来はフィルタリング後の画面やフィルタリング項目の画面も作ればよかったですね。
プロトタイプ
まとめ
レベル6〜9を通じて一つのアプリを完成させました。暗黙的なオブジェクトが多く、何をどう表現すべきなのか迷うことが多かったです。
また、オブジェクト同士の関連についても曖昧な部分があったので「UMLモデリングレッスン」という本を買って並行して勉強もしました。
なぜ商品明細が必要なのか、商品明細とはそもそも何なのか?あたりがこの本を読んで理解できました。
クラス図に特化しているので、クラス図をUIに落とし込む必要があるデザイナーにとっては非常に役立つのではないでしょうか。
まだ全て読み終わっていないですが、今年読んだ本の中では一番おすすめです。
レベル10へ続きます。
