
デザインど素人がPhotoshopを3週間勉強してみた
「カッコイイZINE(自分で作る雑誌)を作ってみたい!」
そうふと思い立ち、いや、前々から思っていたのだけれどなかなか行動に移せないまま〇年、ようやくデザインを勉強してみることにしたこの春。
デザインと言えば色々ある。例えばWebデザイン。
私は制作の方のHTML/CSSやJavaScriptはちょこっとだけ触ったことがあるが、バナー(というんだろうか)などの画像の方はさっぱりだった。
雑誌やパンフレットなど紙媒体を主とするDTPデザインは1年前にCanvaで会報風のものを作ったことがあるぐらい。
どうせ勉強するなら、何か形あるスキルとして習得したい。
という訳で、デザイナー必須スキルと言えば画像編集ソフト「Adobe Photoshop」だろうと、ソフトのサブスクリプションを購入してみた。
Photoshopは確か中学生の頃に美術の授業でポスターを作った記憶があるが、それ以来。
ほとんどゼロの状態から独学で何かを作るには果てしない道のりだと感じた(Photoshopでできること音すぎ!)ため、とあるYouTubeにお世話になった。
それが「Mappy Photo」さんだ。
Mappy PhotoではAdobe公認のPhotoshop解説動画を提供しており、初心者でも絶対理解できるような丁寧さが魅力。
「あ~!それそれ!それを知りたかった!」って何度も叫んだ。
このMappy Photo内の「手を動かしながら学ぼう」シリーズから順に、3日坊主になりながらも夜な夜なPhotoshopと対峙し続けた。




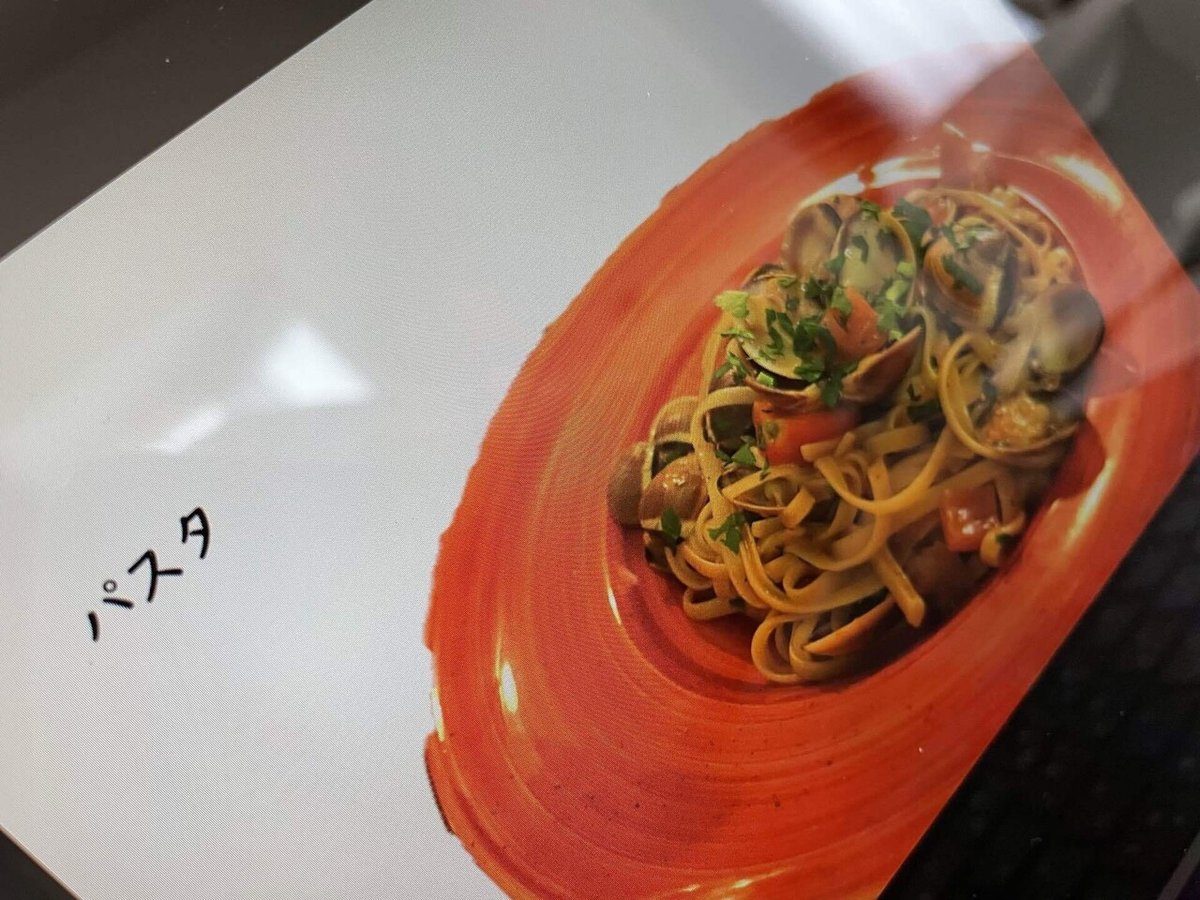
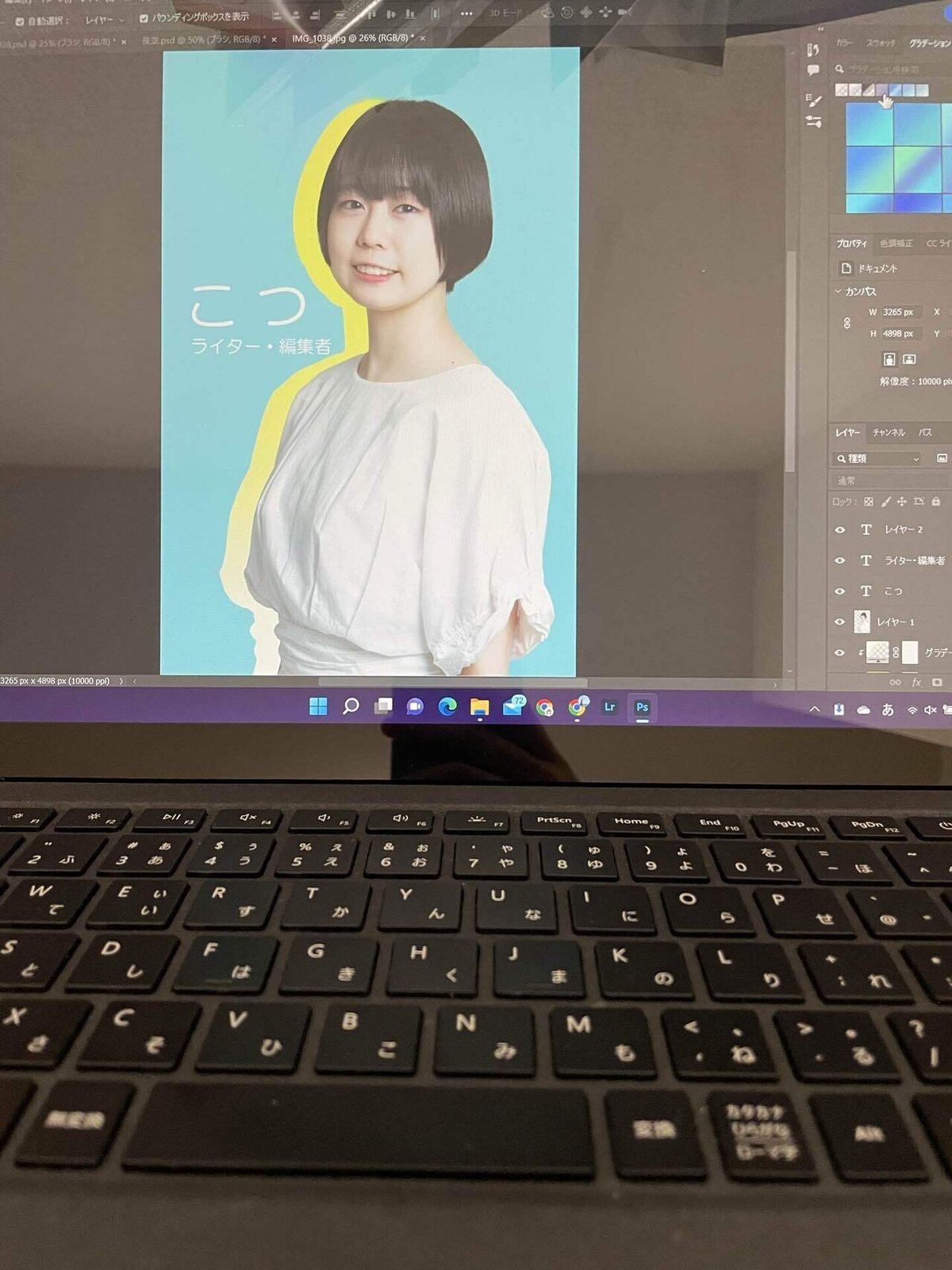
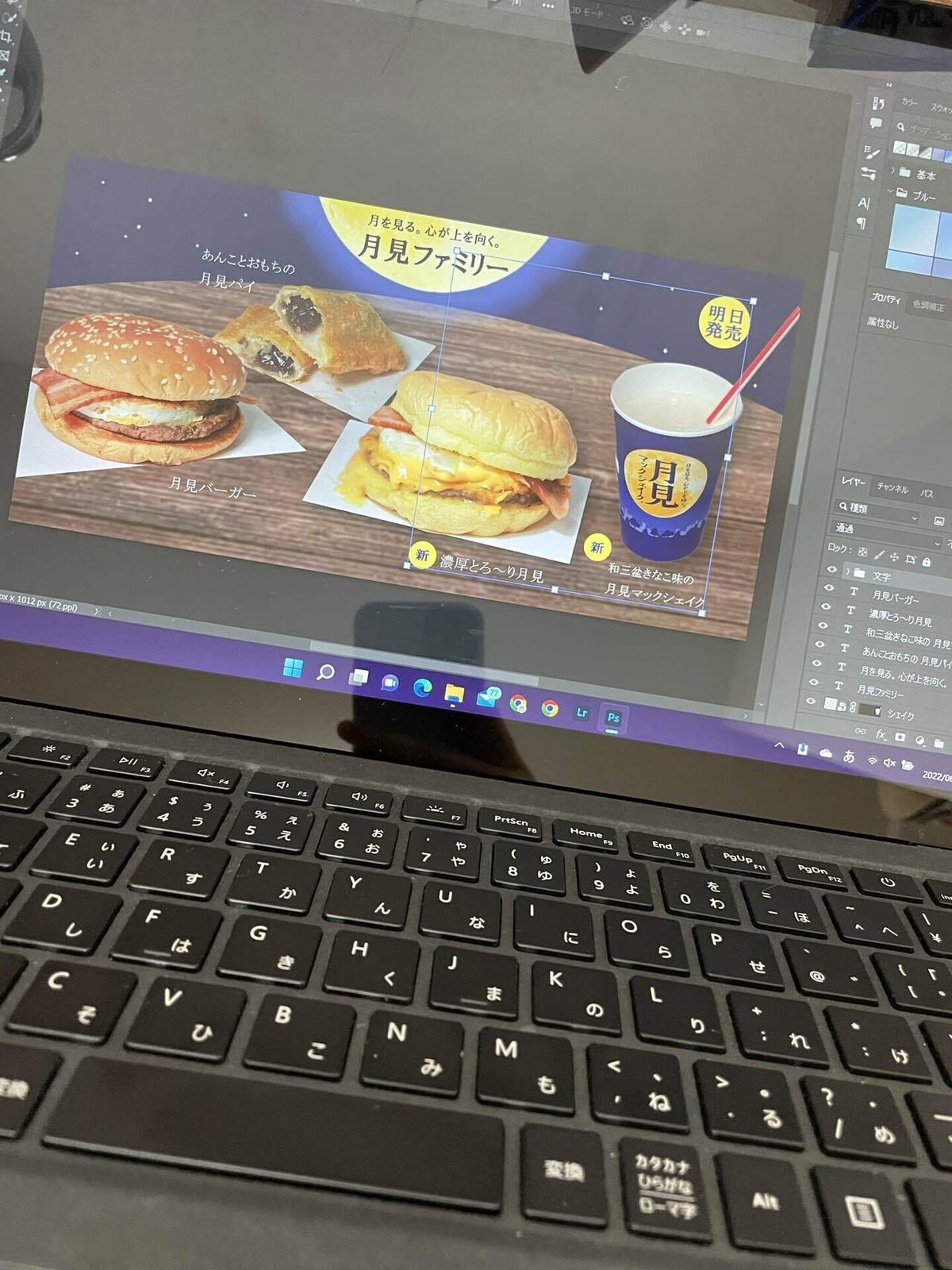
お分かりいただけますか?
パスタからの成長!
3週間の記録と書いたものの、サボりまくったから実質10時間ぐらいかな…。(少なっ)
プログラミング研修を受けさせてもらっていた時はHTML/CSS、JavaScript、PHP、Laravel、データベース合わせて3ヶ月で500時間ぐらいだったな。
それでウェブの模擬チーム開発をやっと最後にできた程度だから、Photoshopももっともっと濃密にやっていかないとスキルとしては身につかないのだと実感した。
とにかく楽しいと思えるし、作りたいものもあるので手を動かすのみ!
独学派には「Mappy Photo」オススメ。
また、オススメの教材(本やYouTube、Udemy、スクールなど)あれば教えてください!
header photo ちまさん
いいなと思ったら応援しよう!

