
3-4 初めてのWEB開発
まず
WEB画面のイメージをつかみましょう
Chromeの開発者ツールで遊ぶ
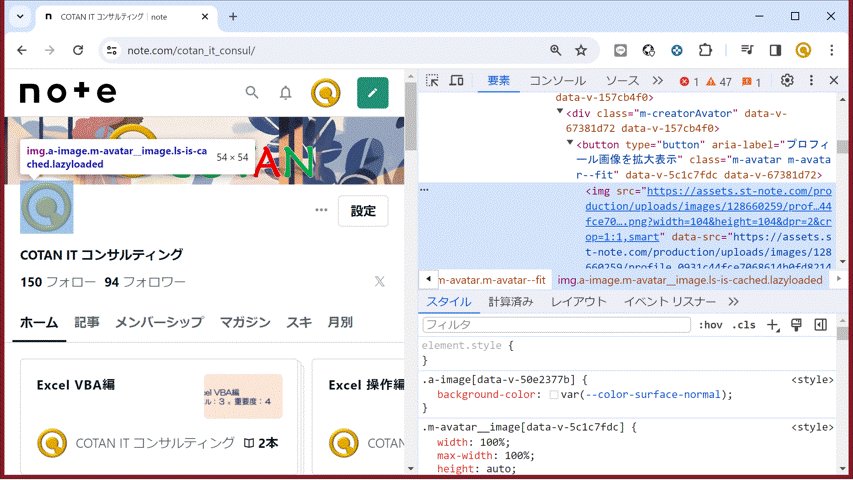
Chromeの開発者ツールを起動
画面の例えば下のページ(https://note.com/cotan_it_consul/)のロゴマークの上で右クリックし
「検証」をクリックします。

HTMLとCSS情報を表示
すると右側にページのHTMLとCSSなどの情報が表示され
適当なところへマウスを運ぶとその要素が選択されます。

下半分はCSSという要素の大きさや位置、色などを指定する命令が表示されます。
たとえば、このロゴマークの大きさを指定してる「width」を変えてみましょう。
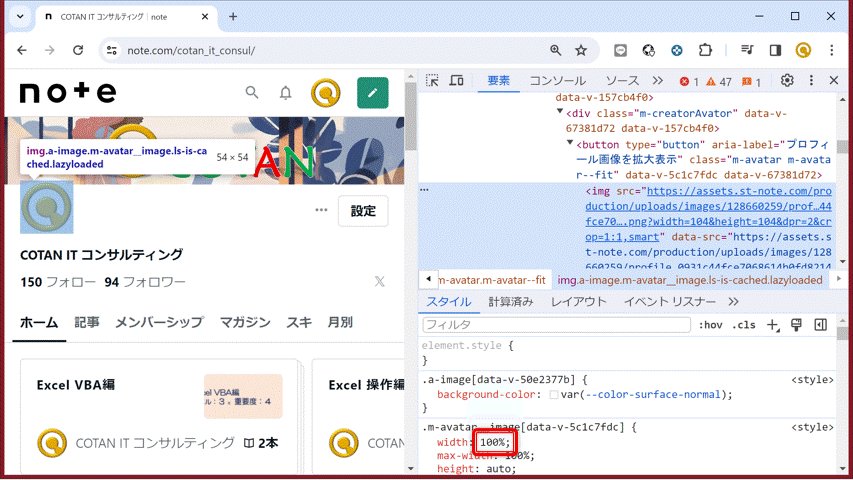
要素の変更
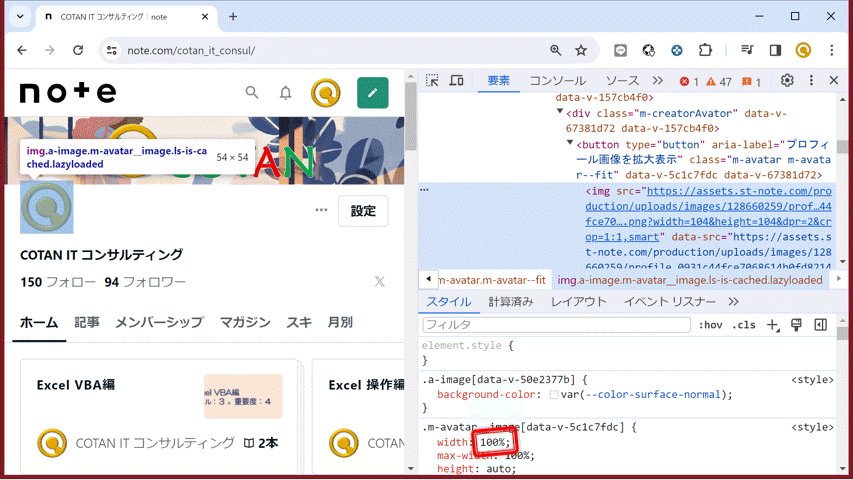
「width」の右側の「100%」をクリックして選択状態にしたまま
矢印キー(↓)を押下してみましょう。
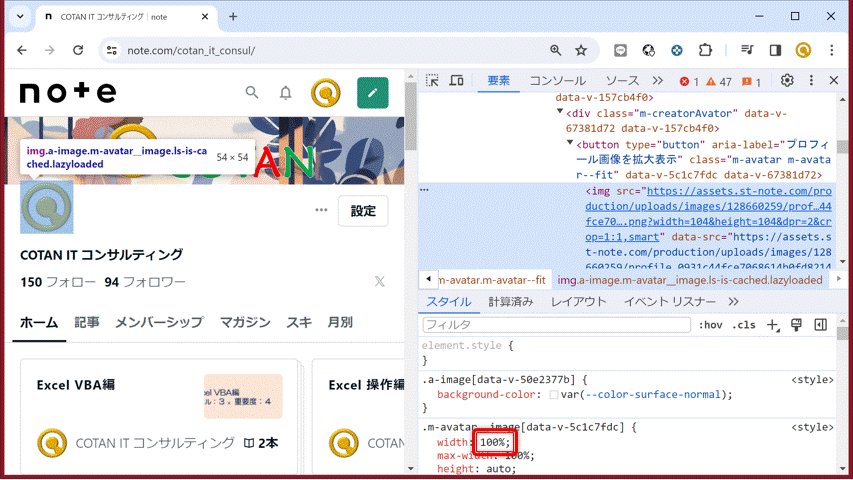
徐々に数値が小さくなってゆくと同時に
ロゴマークの大きさが小さくなってゆきます。

WEBページの基本構成
このようにWEBページの基本的なところは
HTML(画面の右上の部分)と
CSS(画面の右下の部分)で構成されます。
色んなページでどんな感じか遊んでみてください。
今後、これらの要素について詳しく解説してゆきますが
それは、またのお楽しみということで・・
