PVSFのサイトをNext.js+microCMSで再構築した話
皆さんこんにちは。何回再構築するんだよって話ですが、今回またNext.jsでPVSFのサイトを再構築しました。
元々は素のhtmlで動いてたPVSFのサイトも Nuxt → Wordpress を経てNext.jsに。一年で3回更新してるのでガチで暇なんかお前って感じです。技術習得の練習台としてはPVSF重宝してるし、運営もプログラミングできるようになってきてからだいぶ楽にはなっているので、今後も規模感は変われど運営は継続できるかなと思っています。
さて、余談を挟んでしまいましたが、Next使ってみた感想は「ほぼNuxtやん」でした。おかげでとっつきやすかったし、Nuxtの時経験不足で苦戦したことがだいぶとんとんと進みました。まだ詰めの荒さはありますが、まあ後々詰めればいいだけの話です。
microCMS、どこ?
本サイトでのmiroCMS利用箇所は、「/page」「/blog」「/work」の3箇所。無料で使える数が3つまでなのでそこは辛いっすね。 ただシンプルさととっつきやすさはやっぱり強い。
ただ、blogとかそういう文字がある系のコンテンツはmicroCMS強いんですが、正直ここでいう「/work」過去の投稿作品のページは別に使う必要なかったなって感じがします。
なぜかというと「/release」投稿予定のご案内のページは、Googleスプレッドシートをjsonで取得して生成する形でうまく行っちゃったんですよね。こういう関数がいっぱいあるページはスプレッドシートの方がデータ管理もしやすいし、弱点の読み込みスピードもサーバーサイドレンダリングならサーバーでデータ作ってくれるので実使用には影響ないし。json形式でファイル作れさえすればなんでも扱えるのはNext.jsの便利なところですね。(なんでもそうか)
レスポンシブ対応
このサイトの表示パターンは基本3パターン
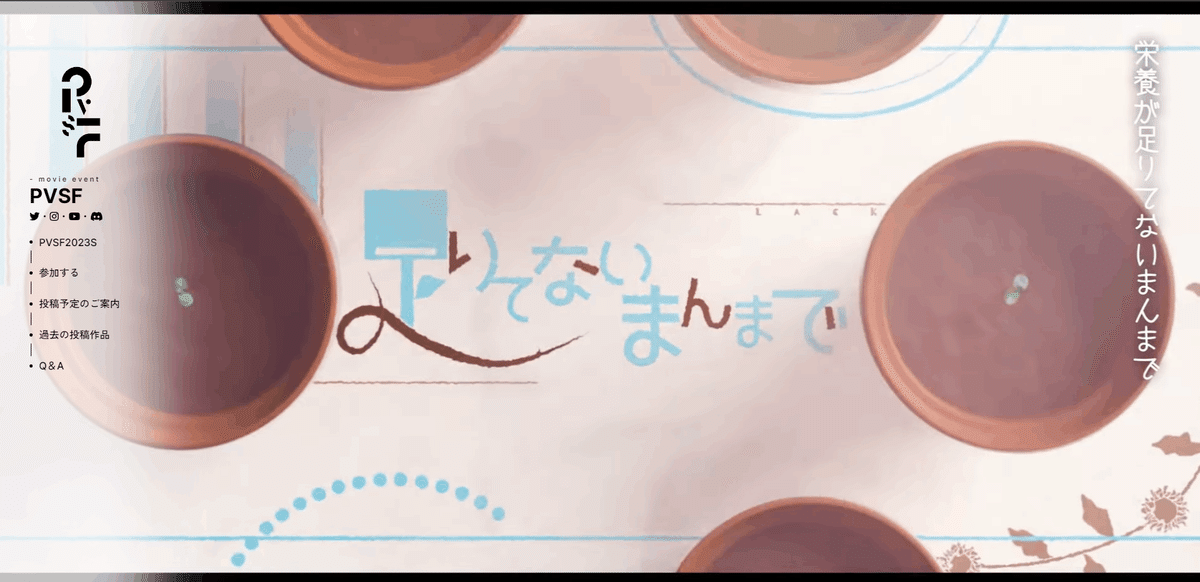
まず1はサイドメニュー

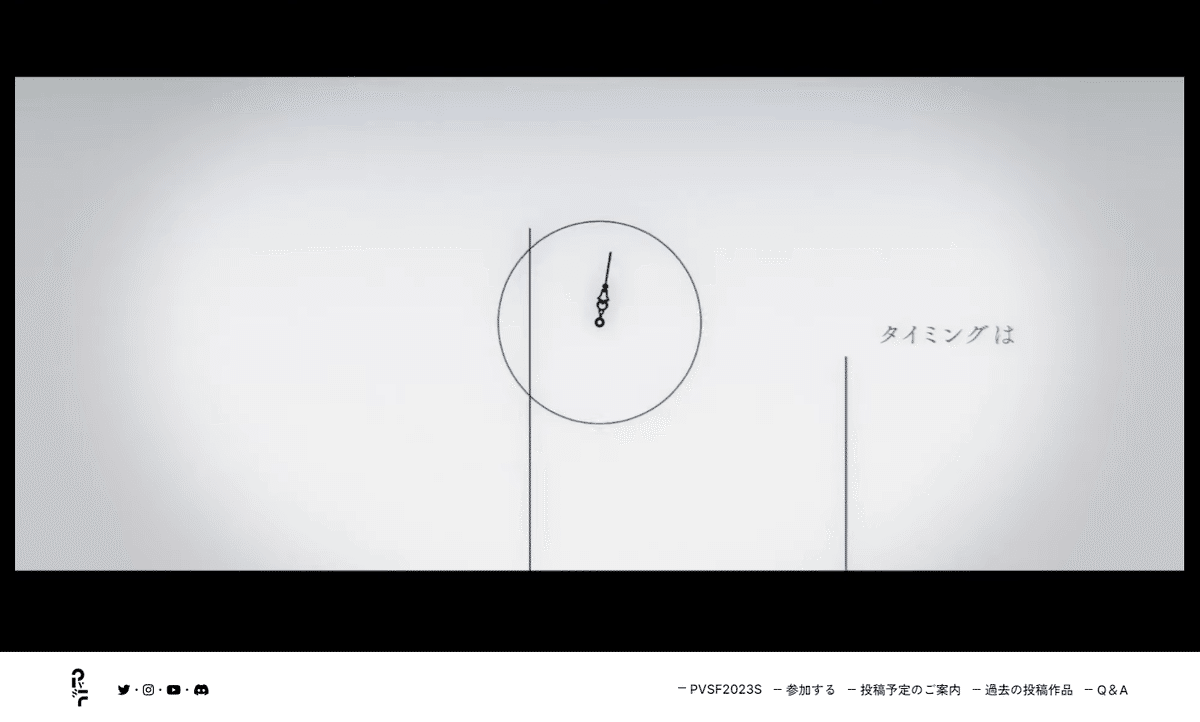
2は横長の上部メニューバー

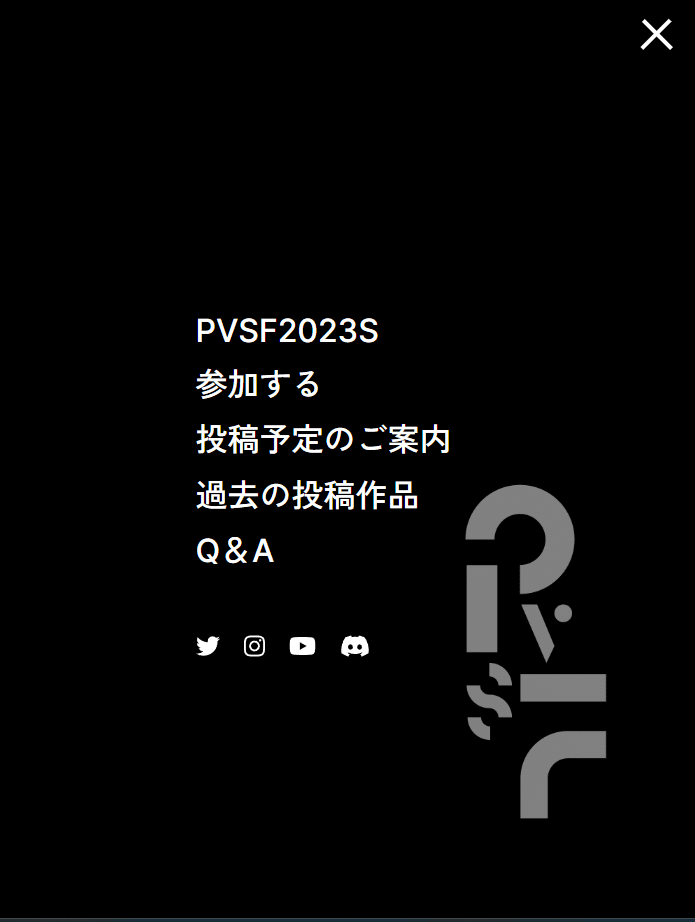
そして3は全画面型のハンバーガーメニューです。

どの画面サイズでも無駄なく使えるようなUI配置が実現してるかなーと思います。こちらも結構満足。
依頼ください
お金ないのでサイト制作の依頼受けてます。
1.5万円+ドメイン代から受けます。可能な限り要望には応えますのでぜひ
