
アニクラのホームページを作った話
やったことと、やらなかったことをメインに。
デザインについての話は無し。
コーディングとか専門的な話はかなり少なめ。
趣味で作ってるホームページの制作日記って感じです。
アニクラ(おたみっくす!)のホームページ制作作業が一旦一段落したので、やったことややらなかったことをゆるっと書き出していこうかなと。
ゆるっと書いてるので、文体はかなり適当です~
スクリーンショットは一部開発環境のものもあるので、実際に使われているものとは違ったりするかも。
やったこと
ホームページはWordPressで作成。
0ベースでオリジナルのテーマを作ってあります。
WordPress以外にも選択肢はあったけど、無難な落とし所としてWordPressを採用するありがちパターン。
①基本的なSEO対策
サイトマップ、構造化データや各種メタタグ諸々導入済み。内部でできることは一通り実施してある(はず)。
Google Analyticsとかも、後述の設定ページで簡単に導入できるようにしてある。
ただ、検索順位はホームページのコンテンツの質や更新頻度、そもそもの需要諸々に依る部分が大きいので、「このテーマやシステム使えば検索順位高くなる!」ってのはそもそも無いかと思ってる。
たまにトップページのテキストとかをこっそり変えてたりもする。こういう表現の方が検索流入ありそうだな。みたいな感じで。
②専用入力フォームの作成

入力のし易さはまだ改善の余地があるので、暇なときにアップデート予定。
カスタムフィールド辺りの機能も自前で実装。
カスタムフィールドを作る系のプラグインは色々あるけれど、その為にわざわざプラグインを導入したくないので。
あと、プラグイン利用→よく理解していない社員が触る→直してくれと依頼が来る
って「知らんがな」案件を前職で何度も食らっていたのが大きいかも。
下手に触られて困る要素は最初から出さないに尽きる…😇

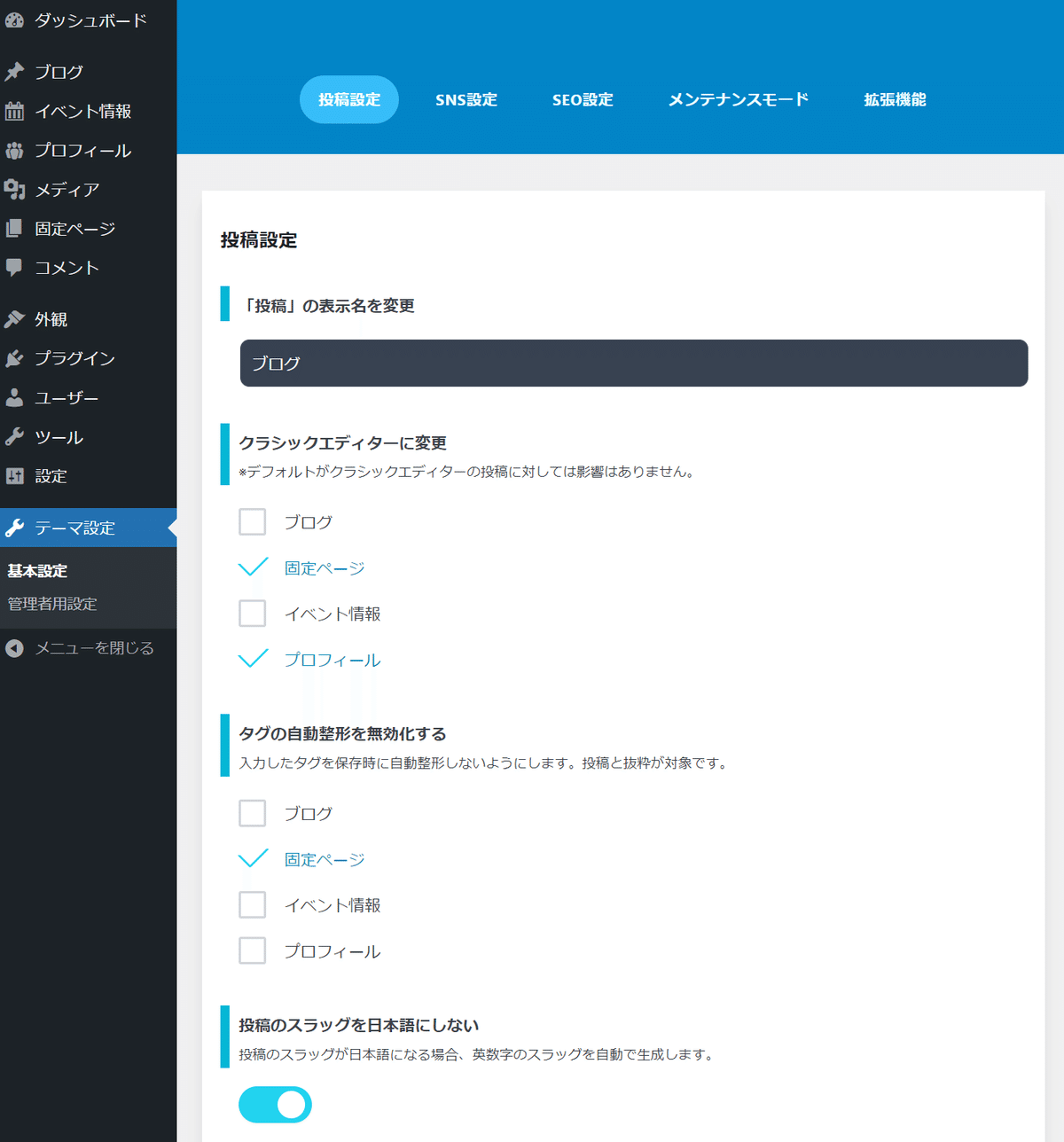
③設定ページ、投稿や操作の手助けとなる機能の作成

さっきの話とは逆で、触って大丈夫なものは露出させる。
わざわざ設定ページ作らずとも裏側で全部任意の設定にすることもできるし、そっちのが工数は少なく済むのだけど、
テーマにおいてできることを明確にしておきたいので作るようにしてる。
WordPressって、人によってはあれこれプラグイン入れてカオスになっているものもあるから、自分が作っている領域だけははっきりさせておきたい的な。
テーマ内でできることは極力分かるような形にして、プラグインの導入を適切に判断できる状態にしたい。って意図があったりします。
(結局WordPress特有の用語が増えて分かりづらい説もあるけど…😭)

プラグインインストールして設定するの面倒だし
メインで更新するのは基本的に自分になるけど、今後私が対応できなかったり所属を抜けたりした場合でも引き続き問題なく運用できることを意識して作っています。
結局の所、予め分かりやすく作っておいた方が後々色々楽だし。
作って売りっぱなし、アフターフォローしないのであれば無駄な工数になるけどね。
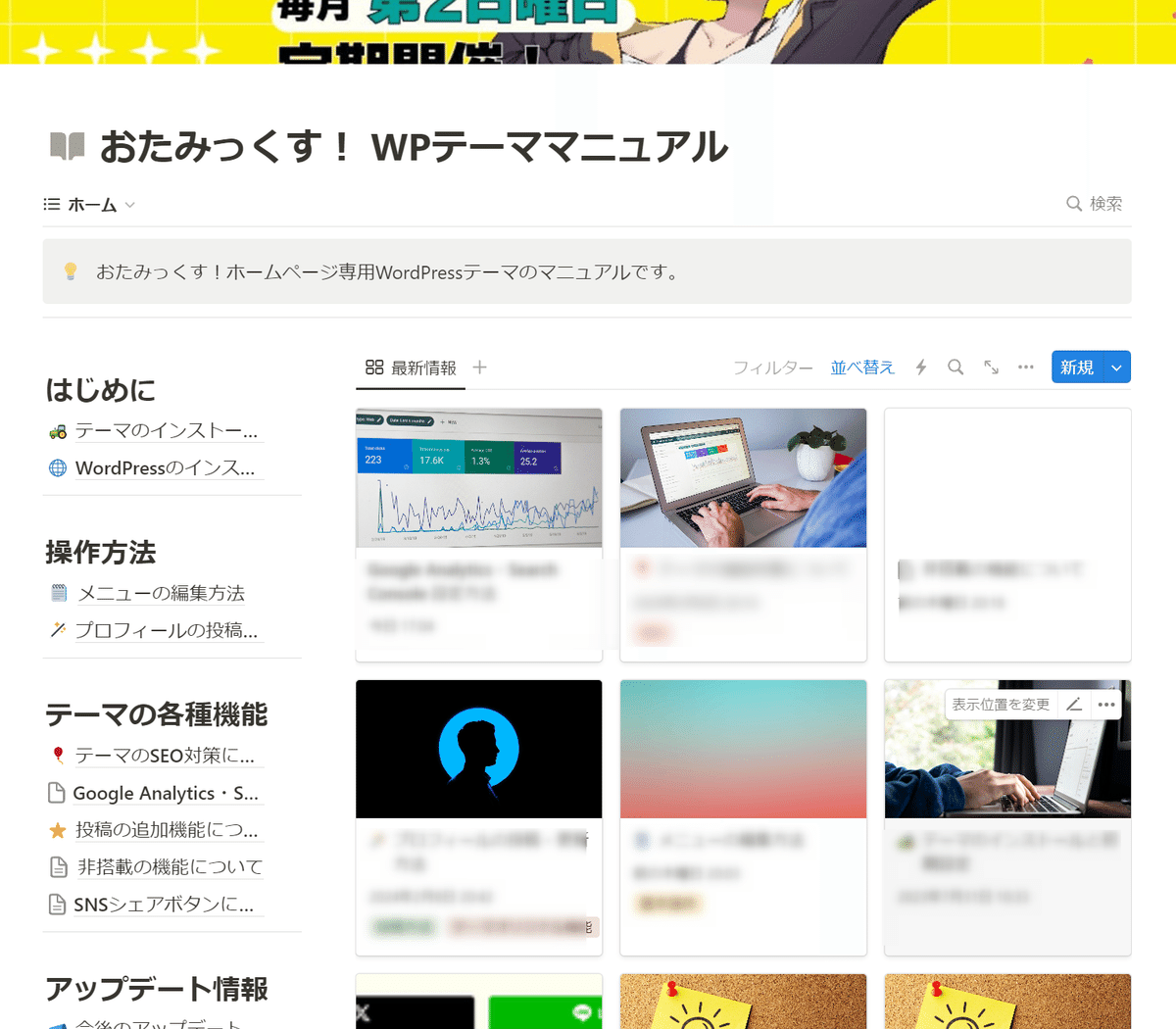
④操作・更新マニュアルの作成

最近はSNSが主流過ぎて【ブログ】自体が伝わらない
(知っているけどどういうものか分かってない)事が度々ある。
口頭で説明するだけとか、作って売りっぱなしはしたくないんですよね~
(趣味で作っているので"売って"はいないけど)
現状は簡単なマニュアルだけど、ブログの概念がある人なら最低限は扱えるんじゃないかな~🤔
個人的には、自分で作った機能や仕様の見直しも兼ねてたりもする。
やり忘れてることを見つけたり、いざ書こうとすると言語化が難しかったりのするのでアウトプット大事。
管理画面にチュートリアル機能を作るのも検討してた。
工数かかるから没にしたけど、またそれは別として趣味で作るかも。
やらなかったことについて
ざっくり以下の通り。
コメント機能実装
投稿者ページ実装
ウィジェット
プラグインの導入
コメントや投稿者ページはそもそも利用を想定していないので、最初から作っていません。作るとなるとその分工数かかっちゃうからね。
ウィジェットについては、投稿記事やコンテンツが多くなってきたら導入しようかな~って感じ。当面様子を見て考えようかなと。

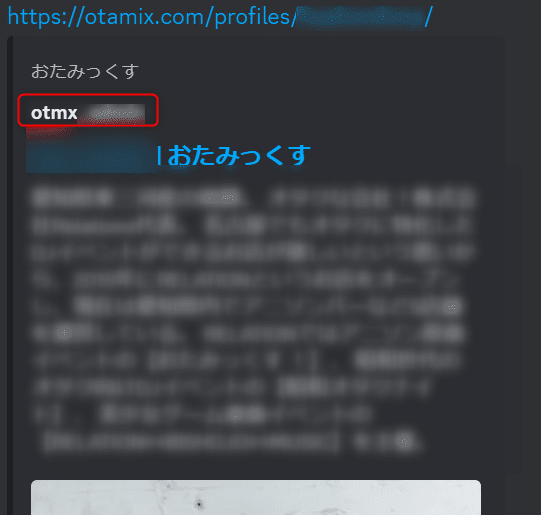
少し厄介だったのは、投稿者ページ諸々がデフォルトで自動生成されてしまう所。
WordPressでは
https://hoge.com/author/<ユーザーID> のようなページが作られていて、sitemap.xmlやoEmbedにも投稿者情報が含まれている。
(oEmbedはユーザーIDとユーザー名がバッチリ入ってるので、DiscordでURL共有したら出てきちゃう…😂)

アクセスするとヘッダーとフッターだけのページが出てくる
なんにせよ、意図的に公開していない情報が表に出ているのは気持ち悪いので、意図的に秘匿するようなコードを書いてあります。


やらなかったこと→プラグインの導入 とは、意図してプラグインを利用していないって意味で。
現時点で利用しているプラグインはWP Multibyte Patch (日本語に対応・最適化する)だけ。
問い合わせフォーム設置する場合は別途プラグインを使うか、使わないで実装するか検討するかな~って感じ。

必要を感じた機能については、簡単なものであれば極力テーマ内に含めてしまうようにしています。
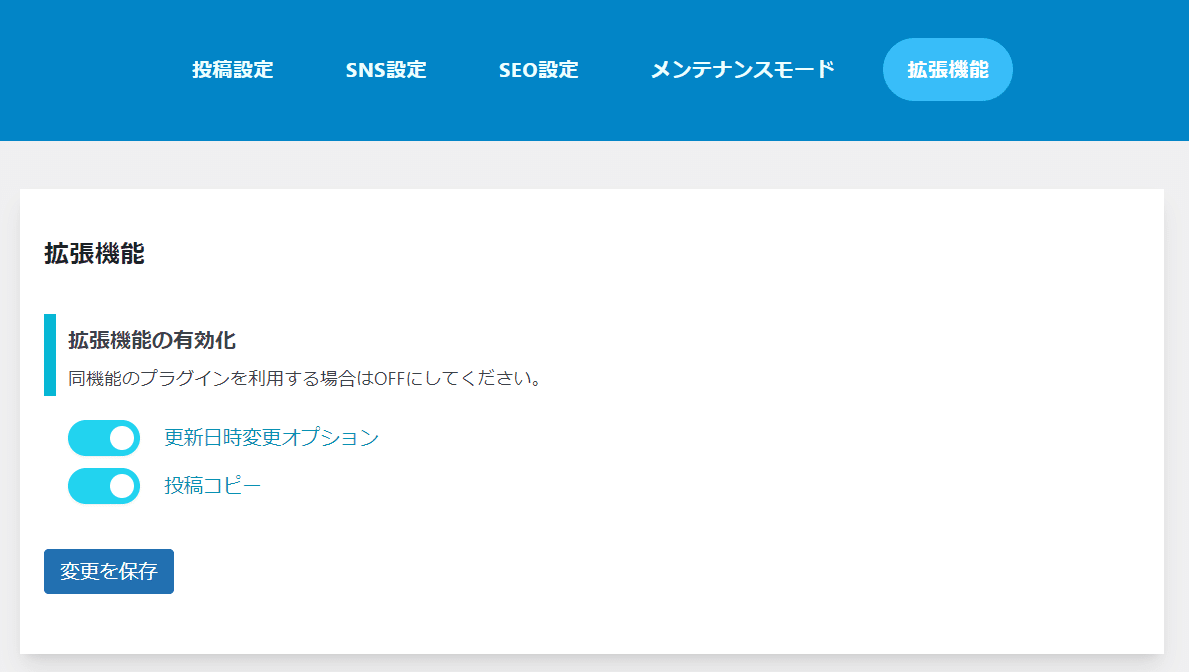
また、今後プラグインを利用するという選択をしたときに困らないよう、ON/OFFを切り替えられるようにしてあります。

SEO対策→テーマに搭載
カスタム投稿機能→テーマに搭載
クラシックエディター選択→テーマに搭載
メンテナンスモード(サイトへのアクセスを一時的に制限)→テーマに搭載
投稿複製機能→テーマに搭載
投稿日時編集機能→テーマに搭載
その他細かい機能→(略)
何故プラグイン使わないかっていうのは、ほぼほぼ趣味趣向。
プラグインが嫌いって訳ではない。
テーマ1つで一通り揃っているものを作る(プラグインありきのテーマを作りたくない)
自分が把握しきれていないものを導入したくない。
軽量化の観点からも余計なものは載せたくない。
等、面倒くさいこだわりがあったりするので。
できないから他に頼る。ではなく、自分でできるようにしたいマン。
もしくは、自分でやるにはコスパが悪いことを十分に把握した上で他に頼る。ってしたいんだよな~~~
わからないことを中途半端なままにするのが気持ち悪くて😇
これから追加しようかなってしてること
細かいデザインの調整したり、コンテンツ追加したりは引き続き実施。
写真も古いままだし😂
イベント自体も2024年で60回超えてるので、過去の情報も追加していきたいなと。
①問い合わせフォーム & Discord通知
現在イベントのメンバー間の連絡や情報共有はDiscordをメインに行っているので、問い合わせフォームを作るならそれを共有する機能も併せて導入しないとな~って感じ。
関係ないけど、TwitterのDMが届いたらDiscordに通知するようにもしておきたい。
②ギャラリーの掲載
どんな形で載せるかはまだ考え中。
せっかくカメラマンさんに色々撮って貰っているので、ちゃんと載せていきたい所存。
③タイムテーブルを良い感じに作る機能


他のイベントのツイバイ作るきっかけになったやつかも
今現在は告知用画像を載せてるだけなんだけど、やっぱりWEBに最適化させたいので。
専用入力フォームに情報入力するだけでデザイン済みのタイムテーブルが出せるように。
演者のプロフィールページも作っているので、タイムテーブルの名前をクリックで情報も表示させたりもできるよな~とか色々。
④セキュリティ強化諸々
ログインページURL変更したり等、追加のセキュリティ対策もやっておかないと。フォーム追加するなら尚更かな🤔
現状では個人情報の取り扱いがほぼ無いので、最低限だけで後回しにしてる。
あとがき
裏側の話する機会ってあんまり無いので、自己満足で楽しく書けました◎
