
007 バナーを作ろう! -文字を配置しよう-
ヘッダー画像:UnsplashのJason Leungが撮影した写真
1.文字を配置する前に背景に置いた画像をロックしましょう
※次の作業で文字ツールで画像のパス内をクリックした時にパス内文字ツールになってしまうことがあるので…
といっても今は分からなくてもOKです!
やっといた方が後々面倒を防ぐ事ができるのでやっておきましょう!
忘れてしまった人は「005 バナーを作ろう! -枠をつけよう-」の最後の方を見てね。

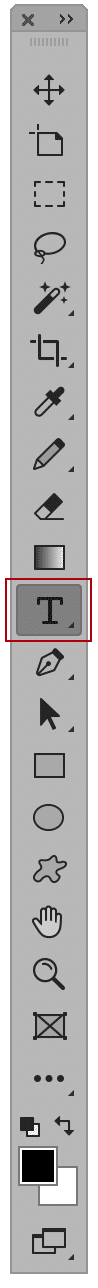
2.文字ツールを選択して、画面内でクリック
(1)文字ツールをクリック

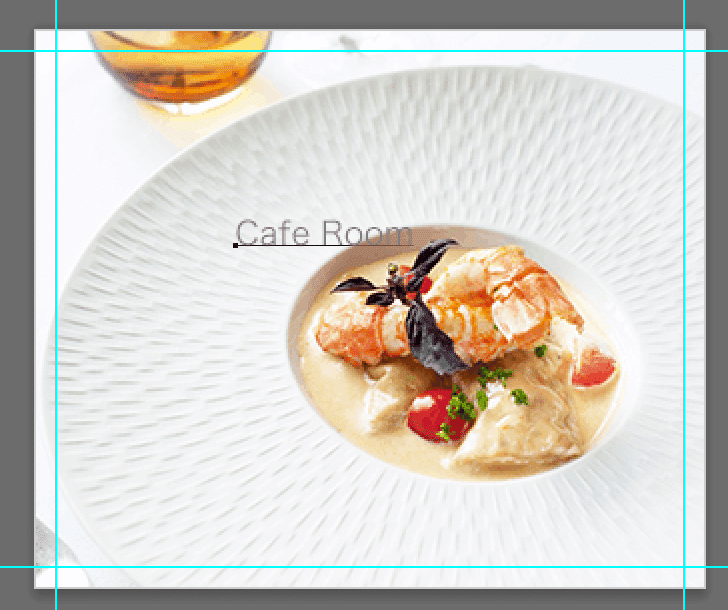
(2)画像内でクリック

英語のダミーテキストってこれが定番らしい
使った事ないけど…
2.文字を入力
(1)まずは入力

フォントはみんな違います 今は気にしないで!
※選択が解除されてしまっていたら文字ツールで(そのまま)文字のところをクリックするとまた選択できますよ。
(2)いい具合の位置に移動しましょう
移動ツールにしてから(大事!!)適当な位置にドラッグして位置を決めてみて!

背景と被ってみにくいけど、今はOK
(3)他の文字も入れてみましょう
あとは下の文字も入れてそれぞれ位置も適当にやっておきましょう
-kichijoji
カフェ・ルーム 吉祥寺
2022年 12⺼1日(木)OPEN!
クーポンをGET!

まだ細かいことは気にしない!
次回は「クーポンをGET!」のボタンを作るよ
