
006 バナーを作ろう! -ガイドを引こう-
ヘッダー画像:UnsplashのMarkus Spiskeが撮影した写真
オブジェクトを揃えたり、余白を作ったり、目安として使ったり、何かと使うことの多いPhotoshopのガイド。
バナーを作る時にも必要なので覚えちゃいましょう。
簡単です。
※ガイドは画像データとは別なので画像を作成したり印刷するときは無視されます。
Step01 数値を指定してガイドを引いてみましょう。
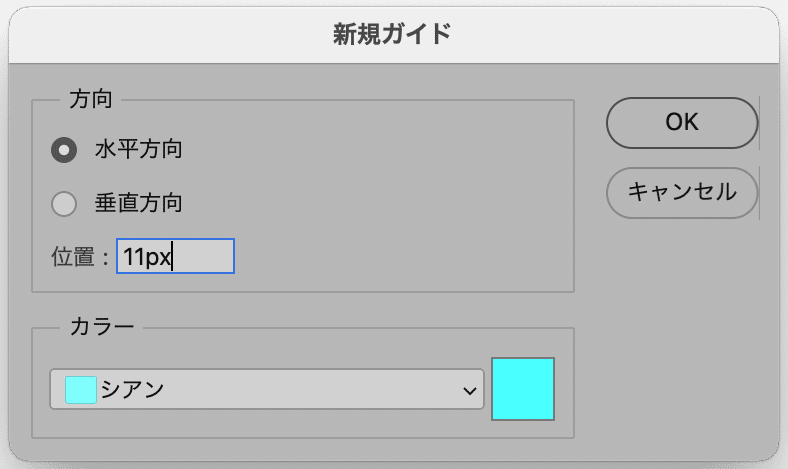
枠線から10px入った位置から文字やボタンを配置したいので、枠線1px分を足した11pxの位置に上下左右ガイドを引きたいと思います。
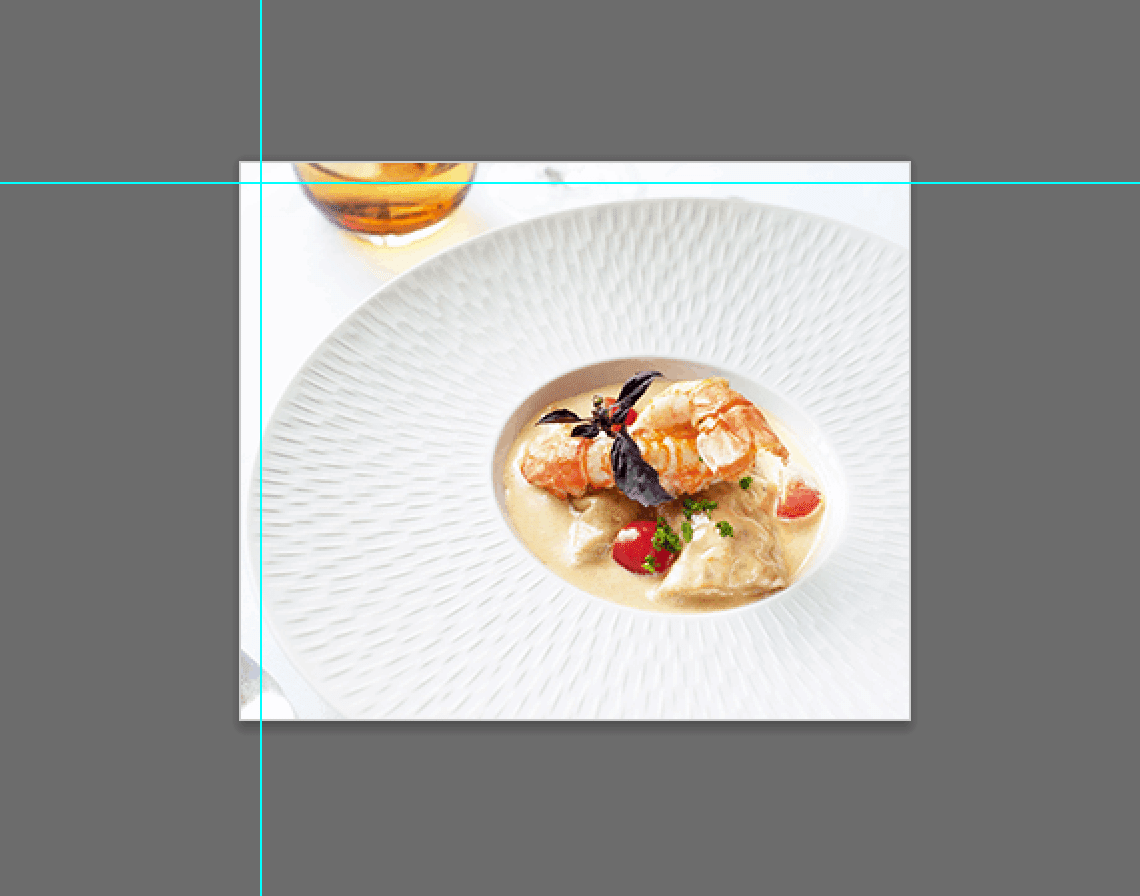
1.まずは上にガイドを引きます



2.次は左にガイドを引きます

表示→ガイド→新規ガイド

pxって面倒だから入れなくても大丈夫みたいです

Step02 正方形を作ってガイドを引いてみましょう。
右と下も数値で計算すれば当然引けますが、ちょっと面倒…
ガイドは選択したオブジェクトに吸い寄せられるので、そいつを利用してガイドを引こうって魂胆です。
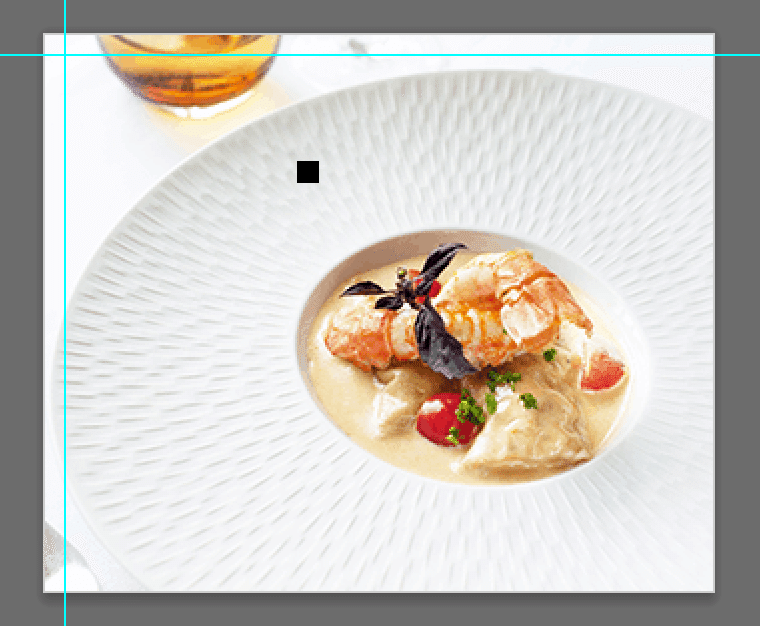
1.タテヨコ11pxの正方形を作ります。
塗りは何色でも大丈夫。線は無い方がわかりやすいかも。
正方形の作り方がやり方がわからない人は下のリンクからStep01とStep02の記事を見てね

豆知識
四角を作ったら違うツールに持ち変えないとクリックする度にダイアログが出てきちゃうので、移動ツール(十字架)に持ち替えて関係ないところをクリックすると選択も解除されて次の作業に移りやすくなります。
Photoshopを長くやっているとクセになって無意識でやっちゃいます。
2.四角を右上に持っていきます
四角を移動ツールで選択
選択範囲→全てを選択(ショートカットキーは⌘+A これよく使う)
整列パネルの右と上を押す
選択範囲→選択を解除(ショートカットキーは⌘+D これよく使う)
やり方がわからない方は下のリンクからStep03の記事を見てね

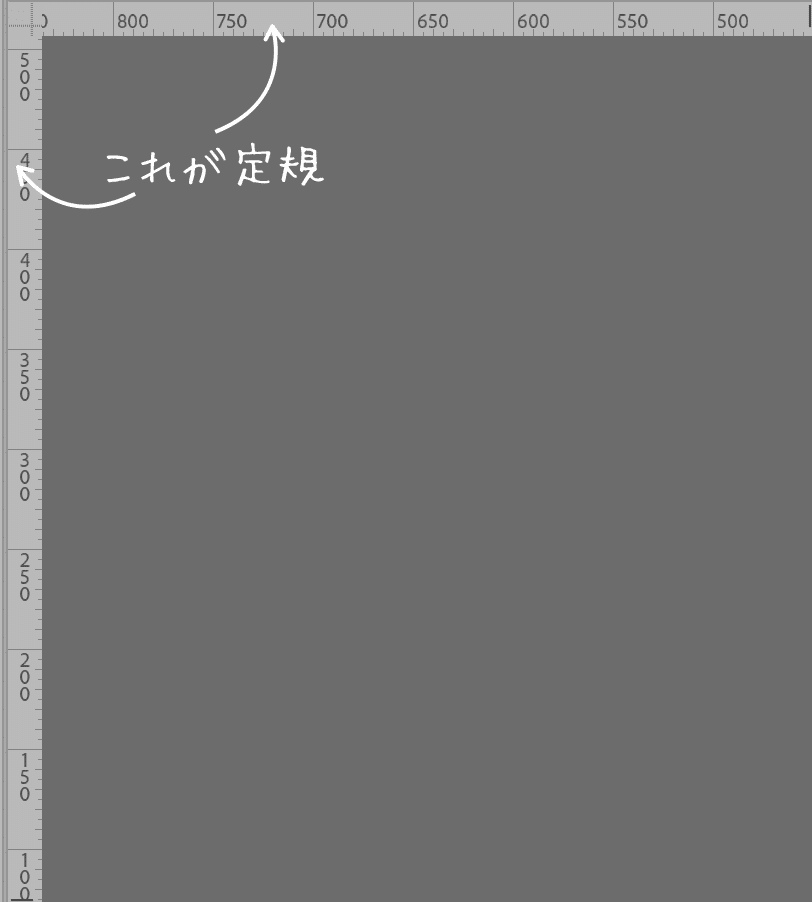
2.定規を表示させます

ルーラーのRですかね

3.定規のところからガイドを出して右のガイドを引きます
まずは先ほど作った四角を移動ツールで選択します。
縦(左ね)定規のところにマウスポインターを持って行って、クリック&ドラック
ゆっくりと四角に近づける…と
スッと四角によって行きません?行きますよね??
寄ってったらタイミングよく離してね。
自動的に止まることはないので。

4.同様の手順で下のガイドを引きます
四角を移動ツールで選択
選択範囲→全てを選択(ショートカットキーは⌘+A これよく使う)
整列パネルの下を押す
選択範囲→選択を解除(ショートカットキーは⌘+D これよく使う)
横(上ね)定規からゆっくりと四角に近づける
四角はもう使わないのでDeleteキーで削除
5.完成!

次回は文字を配置するよ
