
VSCodeをWindows10にインストールする
N番煎じですが自分用メモ
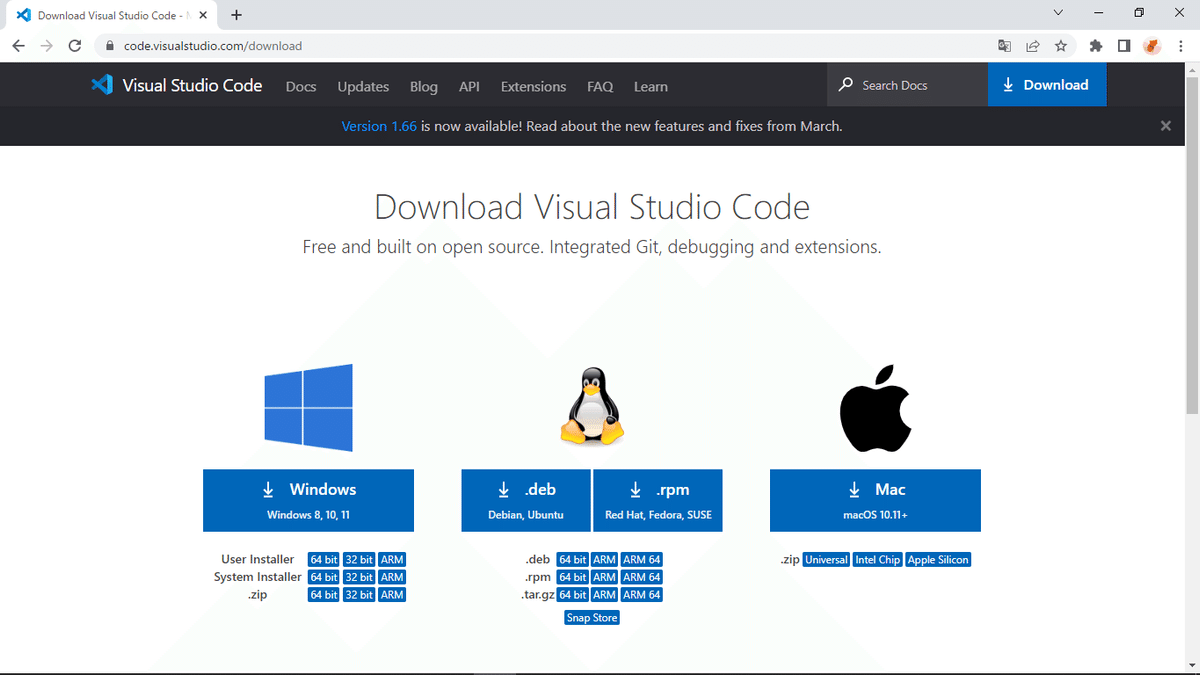
公式サイトからインストーラをダウンロード
googleでvscodeと検索すると一番上に出てくるところからダウンロードします。
今回は誰でも使えるようにするため、システムインストーラを選択します。

インストーラを管理者で起動
ダウンロードしたインストーラを右クリックから管理者で起動します。
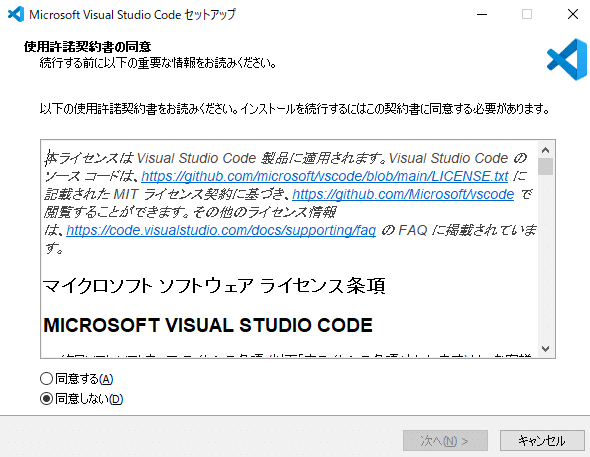
使用許諾契約書に同意する
よくある利用許諾が出てくるので、一応目を通したら同意するを選択して、次へをクリックします。

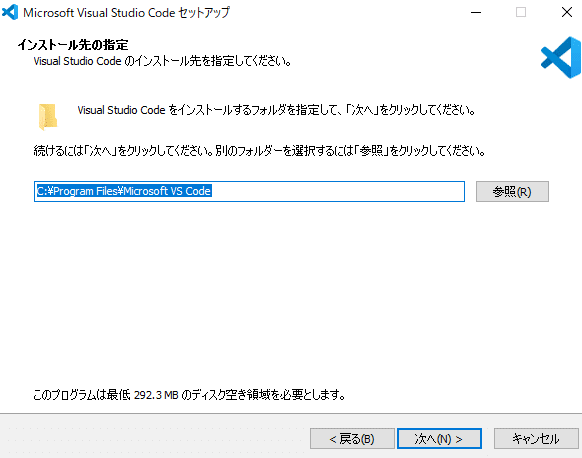
インストール先を設定
インストール先を指定します。
デフォルトが気に入らなければお好みの場所を指定しましょう。私は容量が余っているSDカードを選択しました。

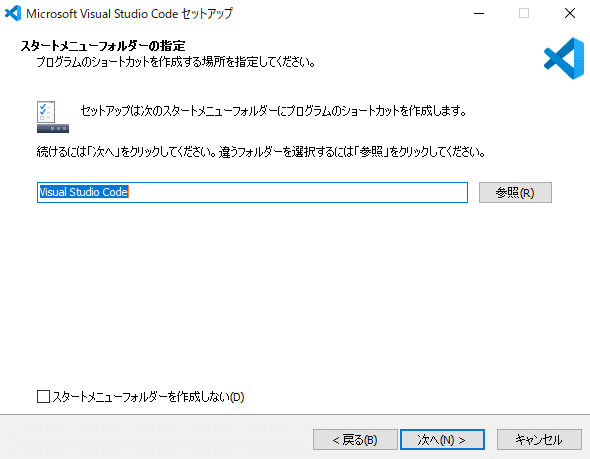
スタートメニューフォルダの設定
スタートメニューフォルダの設定ですが、特に変更する必要もないのでそのまま次へをクリック。

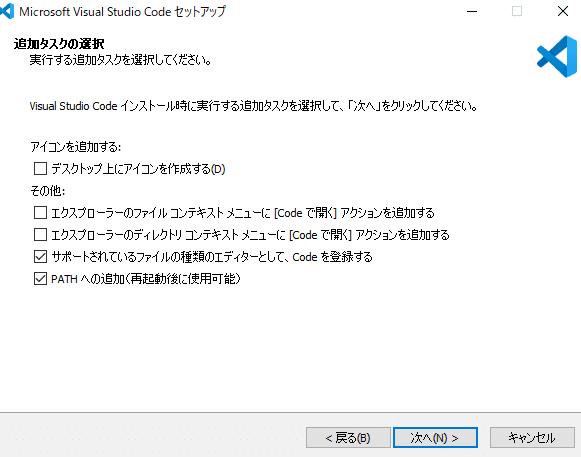
追加タスクの選択
追加タスクの選択です。
私はCLIでシミュレータ起動とかしたいので、PATHへの追加はチェックしたままにします。ほかのチェックも特に問題はないので、全部ONにしました。

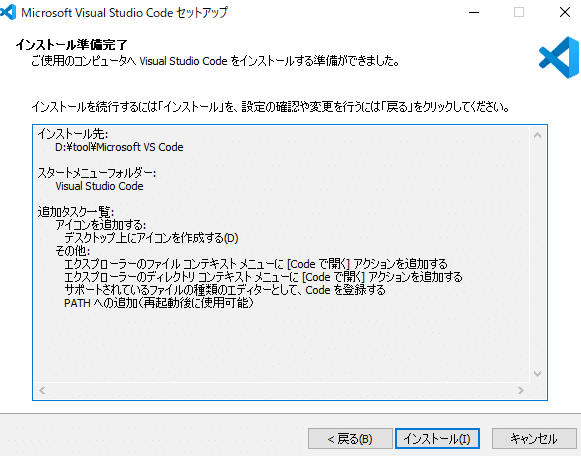
インストール準備完了→実行
今までのまとめが出てくるので、問題がなければインストールを実行します。

VSCode起動
無事インストールが完了すると起動するか確認してきますので、チェックを入れて起動します。

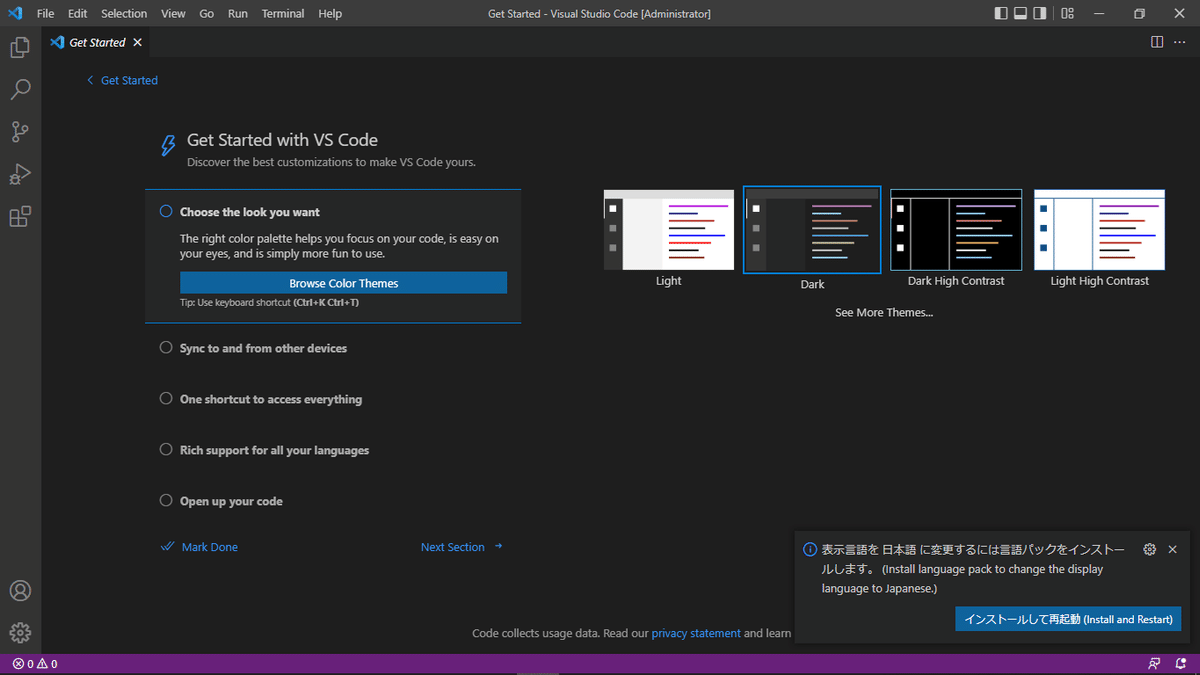
日本語化
起動直後は英語のみなので日本語化します。
プロキシとか特にない場合、右下に日本語拡張パックをインストールしますかと確認が来ますので、クリックしてインストール後、VSCodeを再起動します。

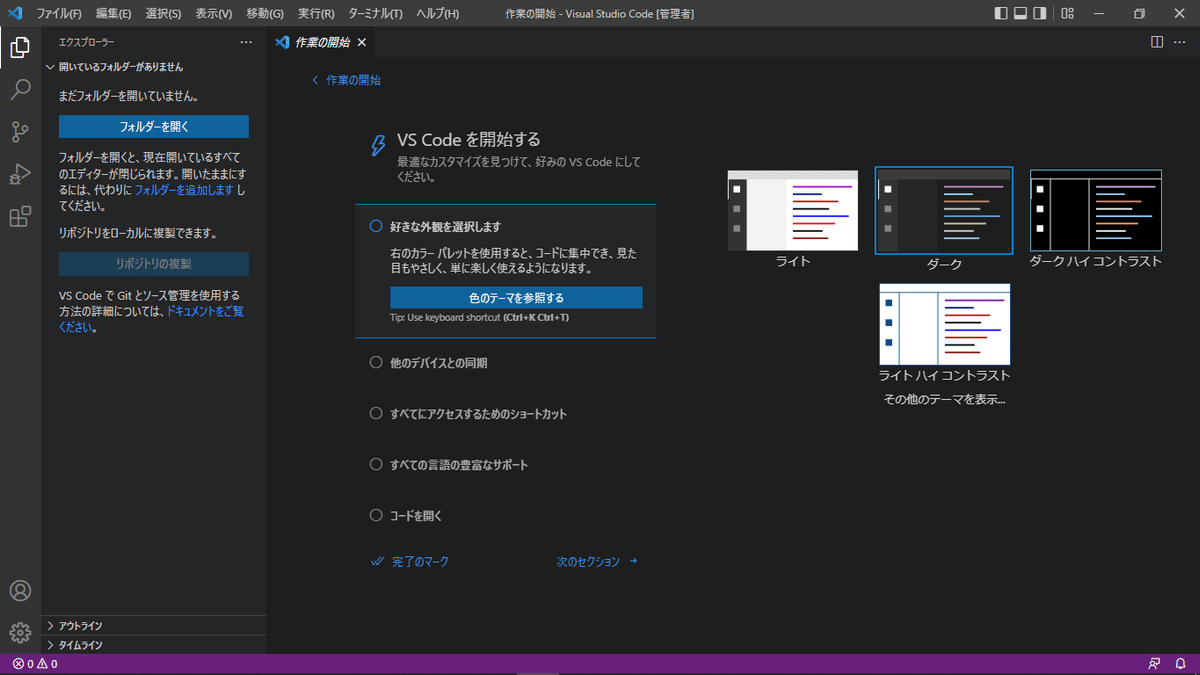
VSCode再起動後、無事に日本語化されました。

PATH設定はまだ反映されていませんので、PCを一度再起動すればインストール完了です。あとは各自の環境に合わせた拡張機能を入れていきましょう。
お疲れさまでした。
