
デザイナー交流会「Pixel Playground 2024 Summer」を開催しました!
こんにちは、コンセントの髙橋です。

6月21日にオンスクリーンデザイナー交流会「Pixel Playground 2024 Summer」を開催しました!
我々コンセントは運営としてこのイベントに携わっており、この記事では運営メンバーである私がイベント当日の様子を写真と共にお届けします🥳
Pixel Playgroundってなに?
Pixel Playground は「デジタル領域を中心としたオンスクリーンデザイナーが、自社内に限らない情報の共有やゆるいコミュニティやコネクションをつくる」ことを目的としたデザイナー交流会です。
セミナーのような一方通行な情報提供ではなく、参加者同士が日々の仕事やデザイン活動についてアレコレ話ができるようなフォーラム形式の対話の場を設計しています。

3回目である今回は、STUDIOさんのオフィスをお借りしました!
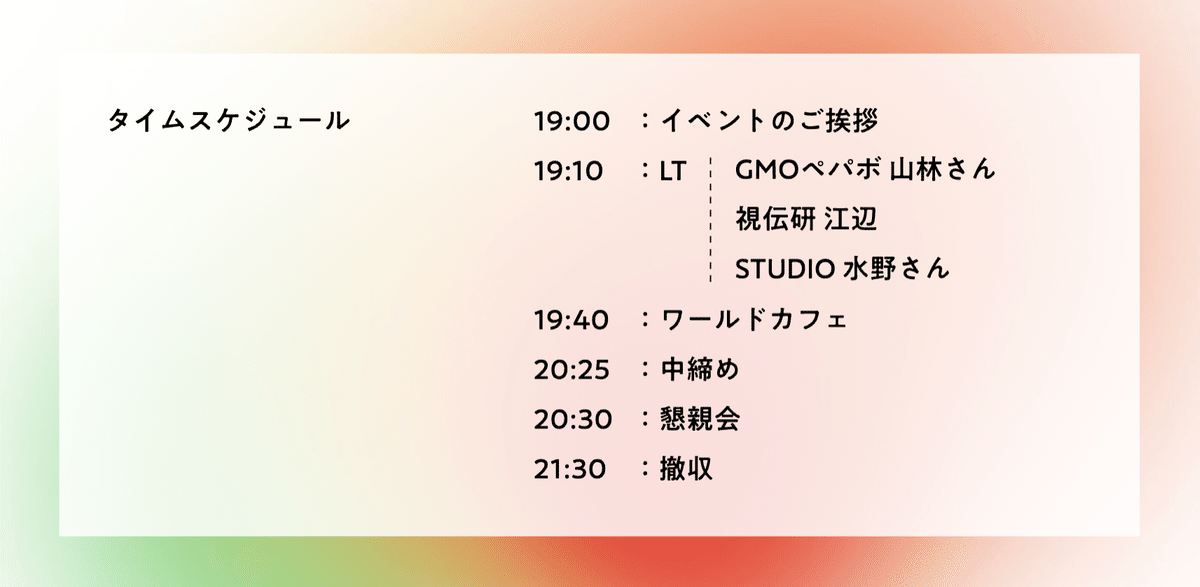
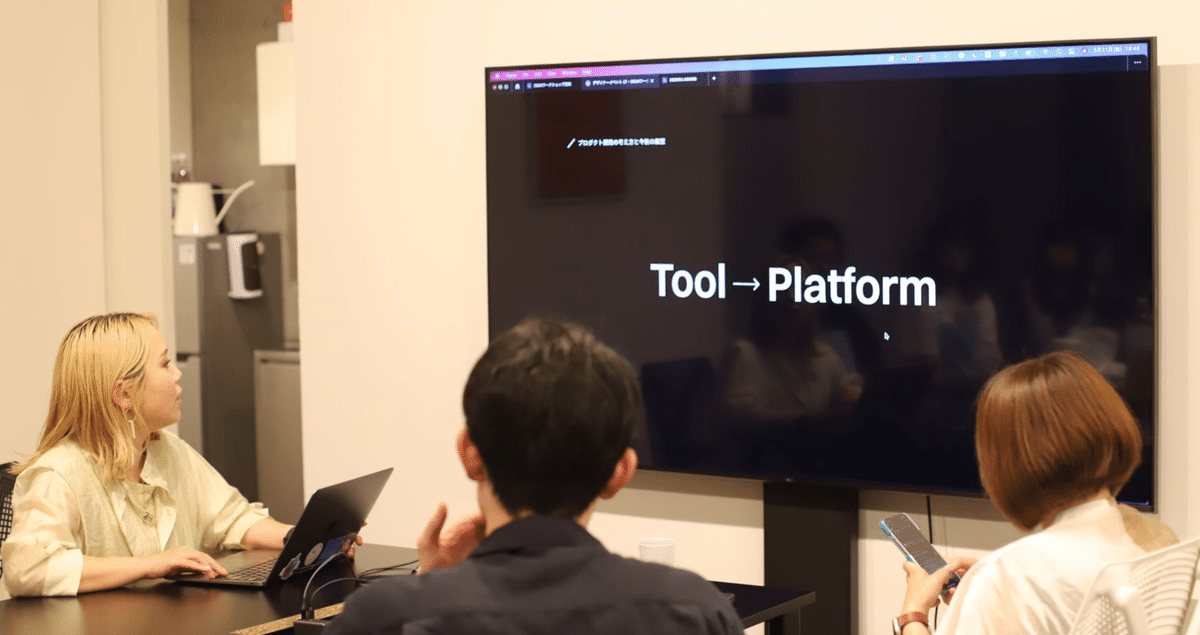
イベントはいつにも増して和やかな雰囲気でスタートしました☺️


ライトニングトーク・活動紹介
そんなやわらかい空気の中LTがスタート。
LTでは、参加者の中からGMOペパボ株式会社・株式会社ゆめみ・STUDIO株式会社の3社の代表の方に自社の活動についてお話しいただきました。
① 20周年を迎えるサービス管理画面のリニューアル
(GMOペパボ株式会社 / 山林茜さん)

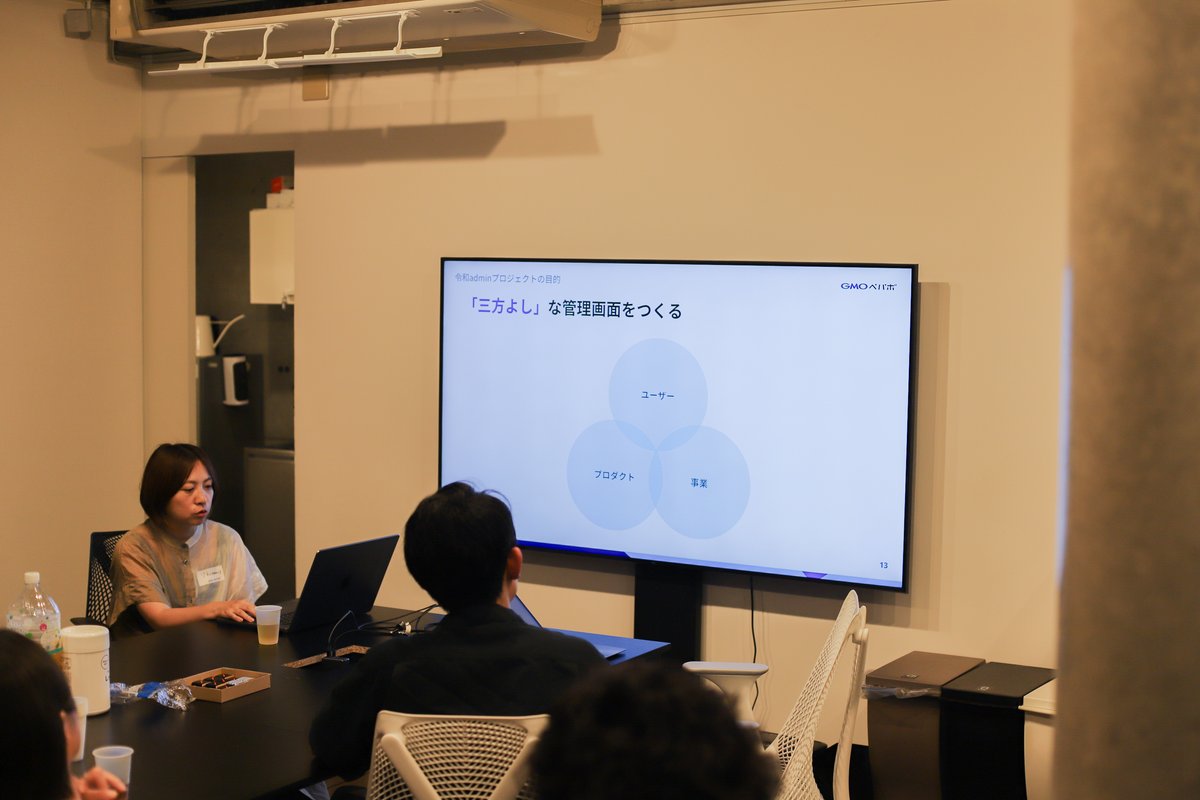
トップバッターはGMOペパボの山林さん。今年20周年を迎えるサービス「カラーミーショップ」の管理画面をリニューアルしたお話をご共有いただきました。
プロジェクトのゴールは「三方よし」な管理画面を作ること。
そのためにはサイトの構造から見直さなければならず、一筋縄ではいかない改修だったと言います。構造を整理し、現在はそれをもとに改善したUIをユーザーであるショップオーナーさんに試してもらいながら調整を行っている最中だそうです。
またサービスが最高の状態を維持し続けられるように、デザインシステムやカラースキームもこの機会に整備したそうで、リニューアルの規模の大きさが伺えるお話でした。


「ユーザーは成長するのでそれに合わせてサービスも成長する必要がある」と語る山林さん。長くサービスを提供し続けられるのが一番ユーザーのためになるので、そのためにはサービスをブラッシュアップしていく”深化”が大切だそうです。
② 視伝研のこれまでとこれから
(株式会社ゆめみ 視覚伝達情報設計研究室 / 江辺和彰さん)

続いてお話しいただいたのは株式会社ゆめみの視覚伝達情報設計研究室(通称:視伝研)より外部アドバイザーとして関わっている江辺さん。
ゆめみの有志のUIデザイナーで結成された謎の組織「視伝研」について、これまでの活動ベースでご紹介いただきました。
視伝研は仕事で重視される観点とは異なる、「楽しい」「ワクワクする」をテーマにデザインを研究するチームで、これまでに「アナログの要素をデジタルに取り入れる研究」、「架空の世界のUIデザイン研究」など、計4つの研究テーマに取り組んできたそうです(どれもユニークなものばかり)。
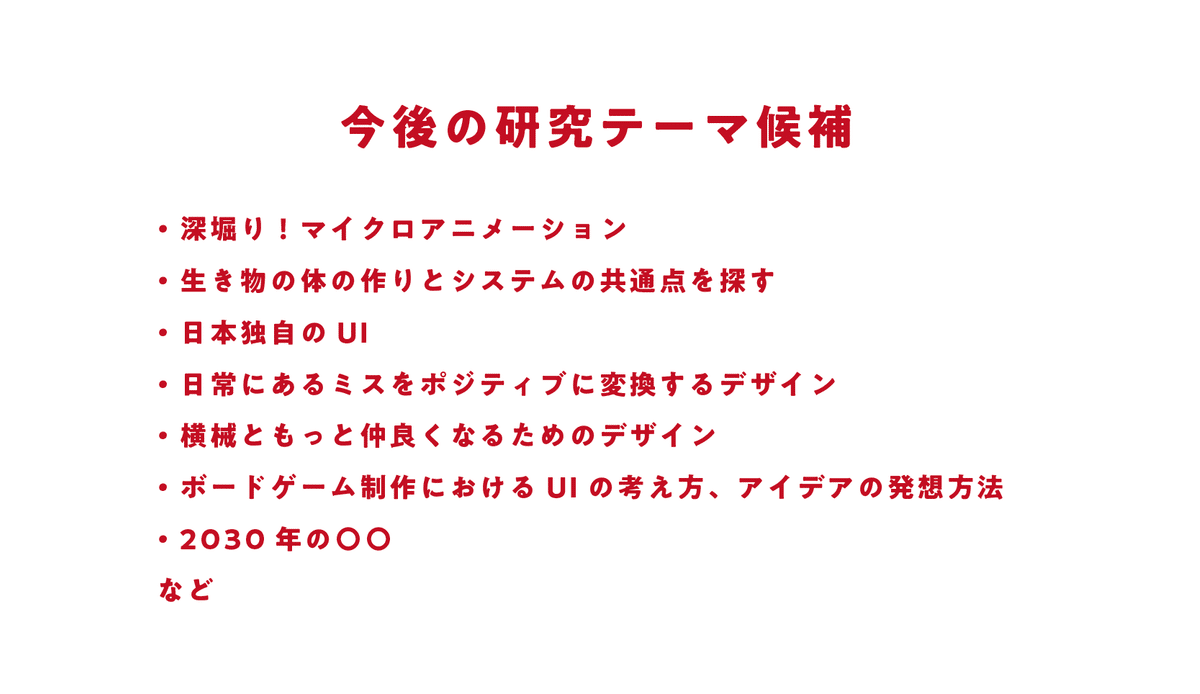
▼研究テーマ一覧
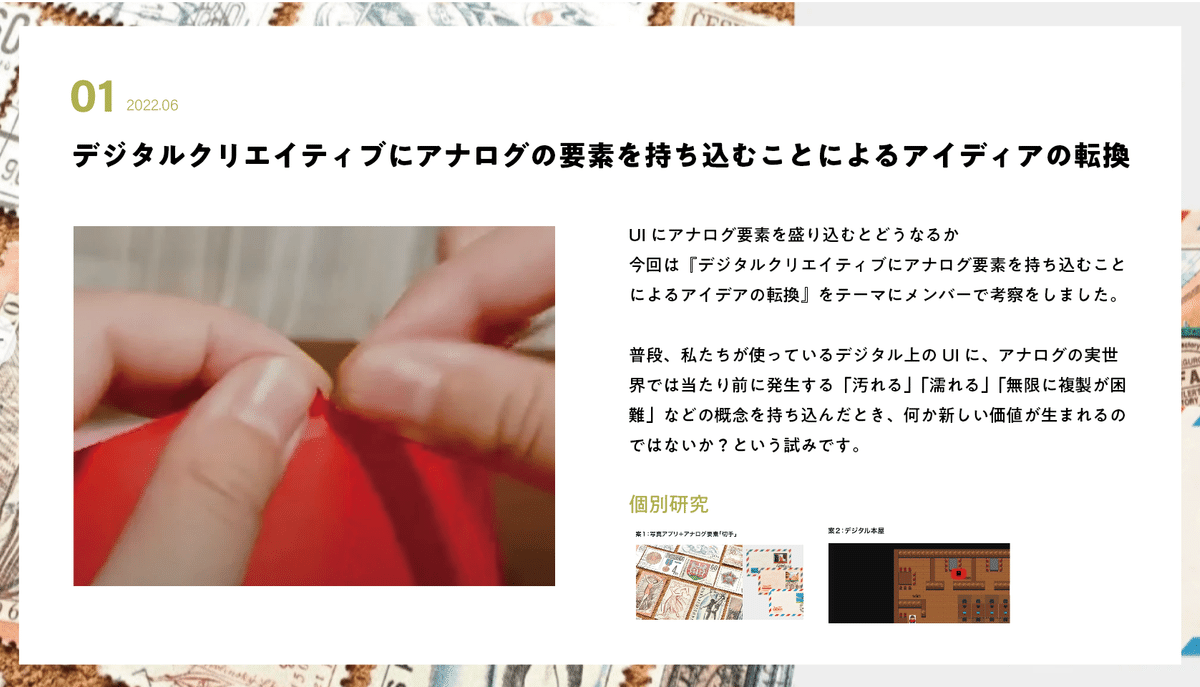
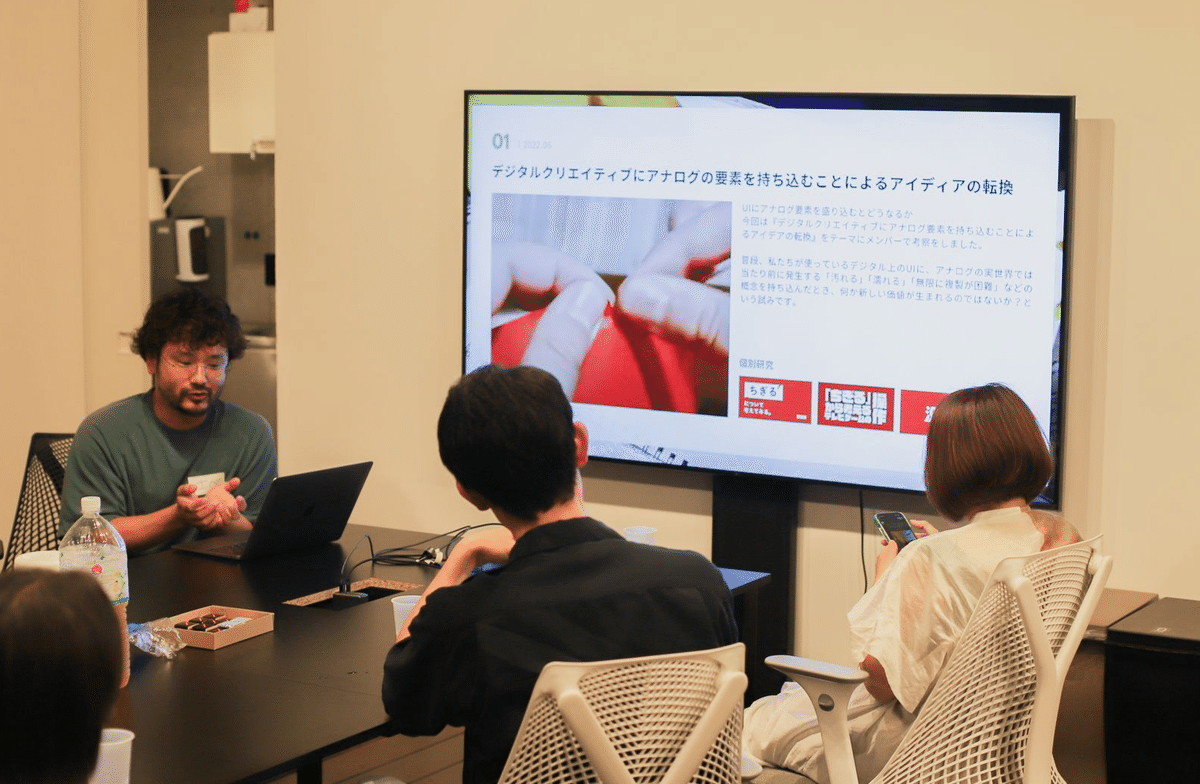
1. デジタルクリエイティブにアナログ要素を持ち込むことによるアイデアの転換
2. 仮想の世界のUIをデザインする
3. UIのデザインの歴史を紐解く
4. 誰が一番AIをAI(愛)しているか
特に印象に残っているのは、アナログの要素をデジタルに取り入れる研究。研究員同士で議論を重ねつつ「ちぎる」というアナログならではの行為をデジタル上でどのように再現できるか、プロトタイプを作りながら模索したそうです。


また、今後取り組みたい研究テーマや既に動き出している研究もいくつかあるようで、今後の活動の成果も楽しみになりました。

③ 「STUDIO」でできること 〜あんなことからこんなことまで〜
(STUDIO株式会社 / 水野怜美さん)

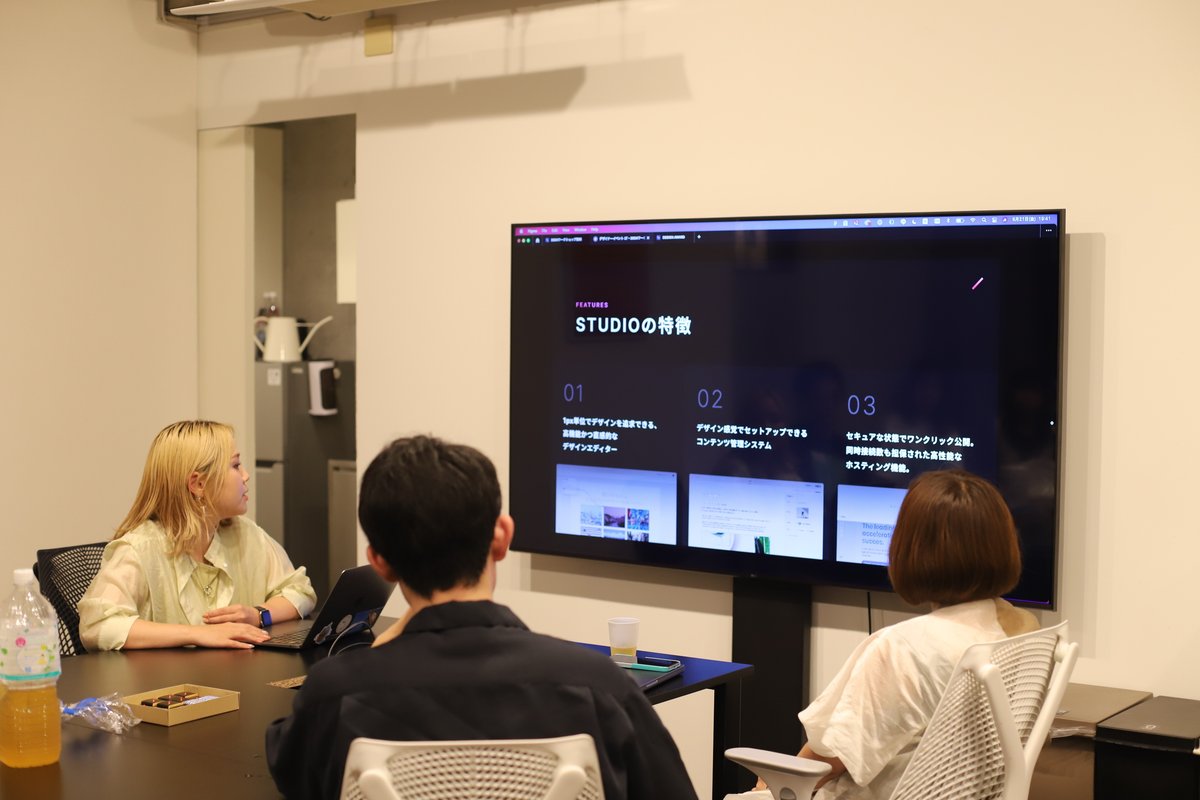
トリを飾るのはSTUDIOの水野さん。ノーコードでウェブサイトの制作ができるツール「STUDIO」について詳しく紹介していただきました。
参加者の中にはSTUDIO利用経験者もちらほらいたものの、最近リリースされた新機能などは知らないものがほとんどで「そんなことまでできるのか…!」と会場に衝撃が走りました。
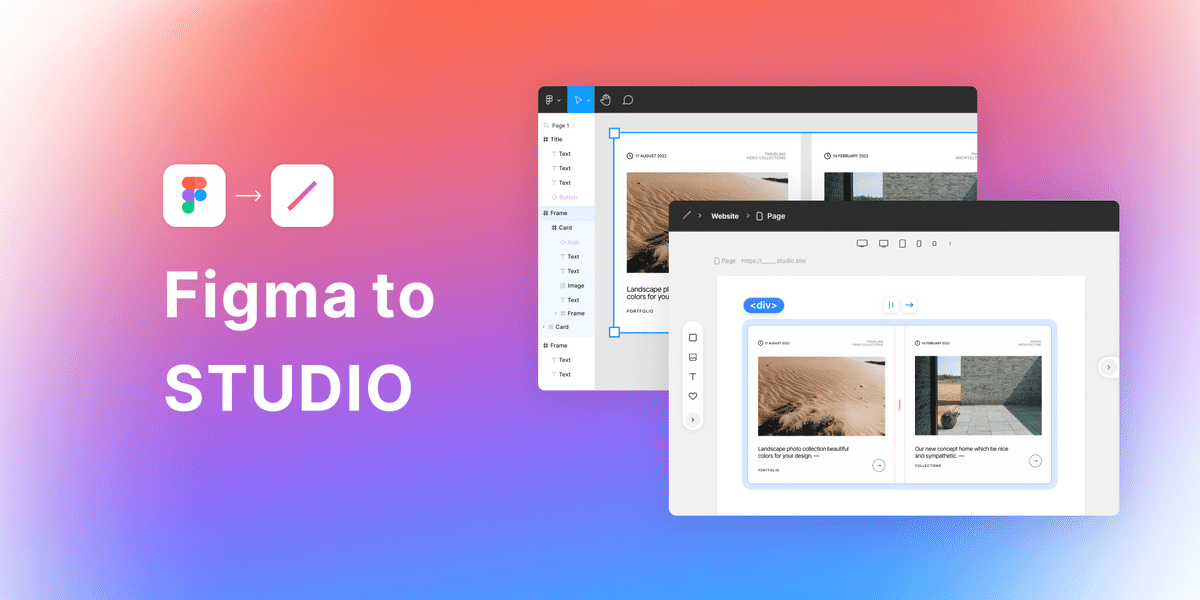
中でも一番盛り上がったのは新機能の「Figma to STUDIO」。プラグインを利用することで、Figmaで作成したデザインをコピー&ペーストする感覚でSTUDIO上に持っていくことができるそう。直感的に使用でき、レスポンシブ対応までも可能だそうで、これはものづくりの幅がぐんと広がるな…!と非常に感動しました。

他にも一部のコードのみ置き換えができる「カスタムコード機能」をはじめ様々な新機能や取り組みを紹介していただき、有意義な時間となりました。


いよいよ交流会!
LT終了後はいよいよワールドカフェです。
ここでは、3〜4人一組のグループをシャッフルしながらデザインのこと、キャリアや転職のこと、最近読んで面白かった本のことなどなど、それぞれが最近考えていることについてざっくばらんに情報交換を行います。参加者の考え方や活動を知ることができ、シャッフルまでの時間があっという間でした😳

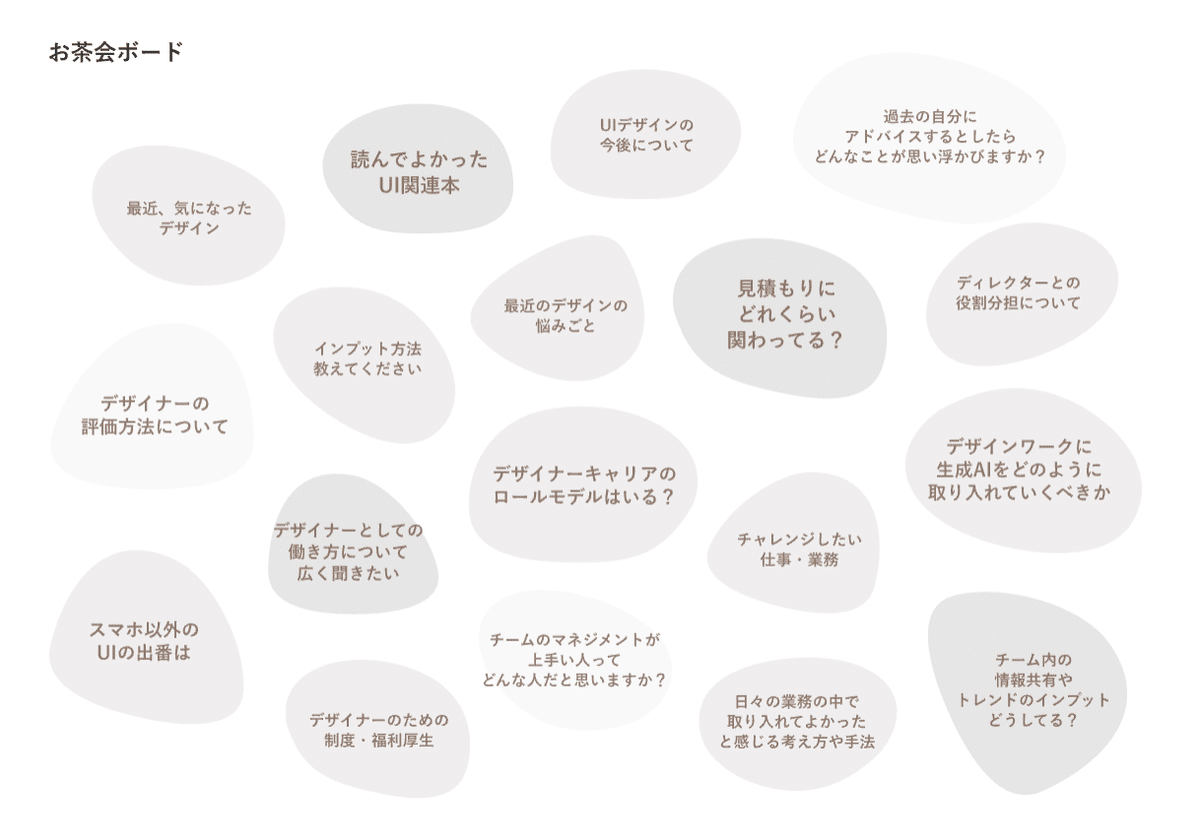
ちなみにテーブル上にあるのは「お茶会ボード」。事前に収集した「参加するデザイナーたちと話してみたいこと」をもとに作成した話題提供のための仕掛けです。どの卓も会社や業種を超えた情報交換に花が咲き、あまり出番はなかったようです(笑)

参加者からはこんな声をいただきました。
他社の取り組みを知ることができた・発表が純粋に面白かった
同じ業界にどんな考えを持った方がいるのか実感できたことがよかった
転職をしたことがないので、自社とは異なる取り組みや業務形態、組織体制などのお話を聞くことができて楽しかったです(普段自社メンバー以外に対面で会うことがほぼないので、今までで1番名刺交換をやったかもしれない…)!

さいごに
リモートワークが一般的になった現在、自社以外のデザイナーと「仕事をする」以外の目的で交流を持つ機会はあまり多くはありません。
思い切っていつもとは違う人に会ってみること、自分の考えを言葉で伝えてみること、そんな些細な行動一つ一つで自身の考え方が少し広がったり、深度が深くなるのだなと感じました。
実際、この会のメンバーとは普段から積極的に連絡を取り合うわけではありません。つながりといっても、たまに最近の仕事について雑談のように話したり、SNSで最近読んだ本や行った場所をシェアしてくれるのを、横目に見る程度。 しかし、そのような緩やかな繋がりは、時にコンフォートゾーンを抜け出すための小さな刺激となり、「自分も行動の幅を少しだけ広げてみよう」「少しだけ挑戦してみよう」と思うきっかけとなるのだと思いました。
(また、仕事を目的とせずにゆるーい繋がりを持つと、なんだか新しい友人が増えたような不思議な感覚になりとっても楽しいです!☺️)
今後もコンセントは「Pixel Playground」の運営メンバーとして、オンスクリーンデザイナーの交流イベントの企画・運営に携わる予定です。
次回の開催もお楽しみに!
🙋 一緒に働く仲間を募集しています
コンセントでは、対象とするデザイン領域の広さから多くの職種があり、一緒に働く仲間を募集しています。
📮 お仕事のご相談お待ちしています
事業開発やコーポレートコミュニケーション支援、クリエイティブ開発を、戦略から実行までお手伝いします。
お仕事のご相談やお見積もり、ご不明な点など、お気軽にお問い合わせください!
