テキスト作成に欠かせないおすすめショートカット!
ここ数年で使いやすくなってきたPremiere Proの「テキスト機能」。
スタイルブラウザーの搭載で劇的に進化を遂げ、使う機会が増えたという人も多いのではないでしょうか。
しかしながら、ショートカットにデフォルト登録されていないがゆえに、認知度の低い超便利ショートカットがあります!
この2種類は超オススメなので、ぜひ登録して時短化してみてください!!
サイズ調整ショートカット
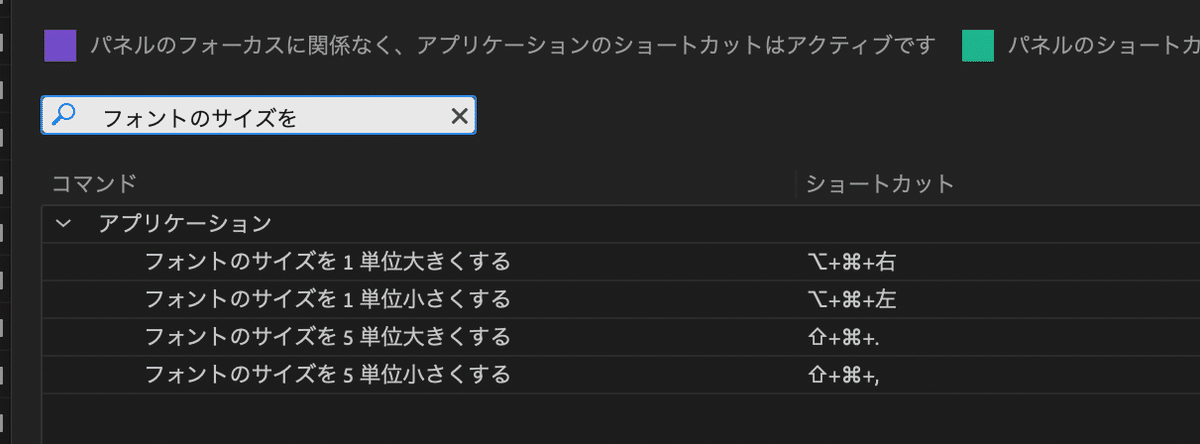
▶︎フォントのサイズを5単位大きくする
▶︎フォントのサイズを5単位大きくする

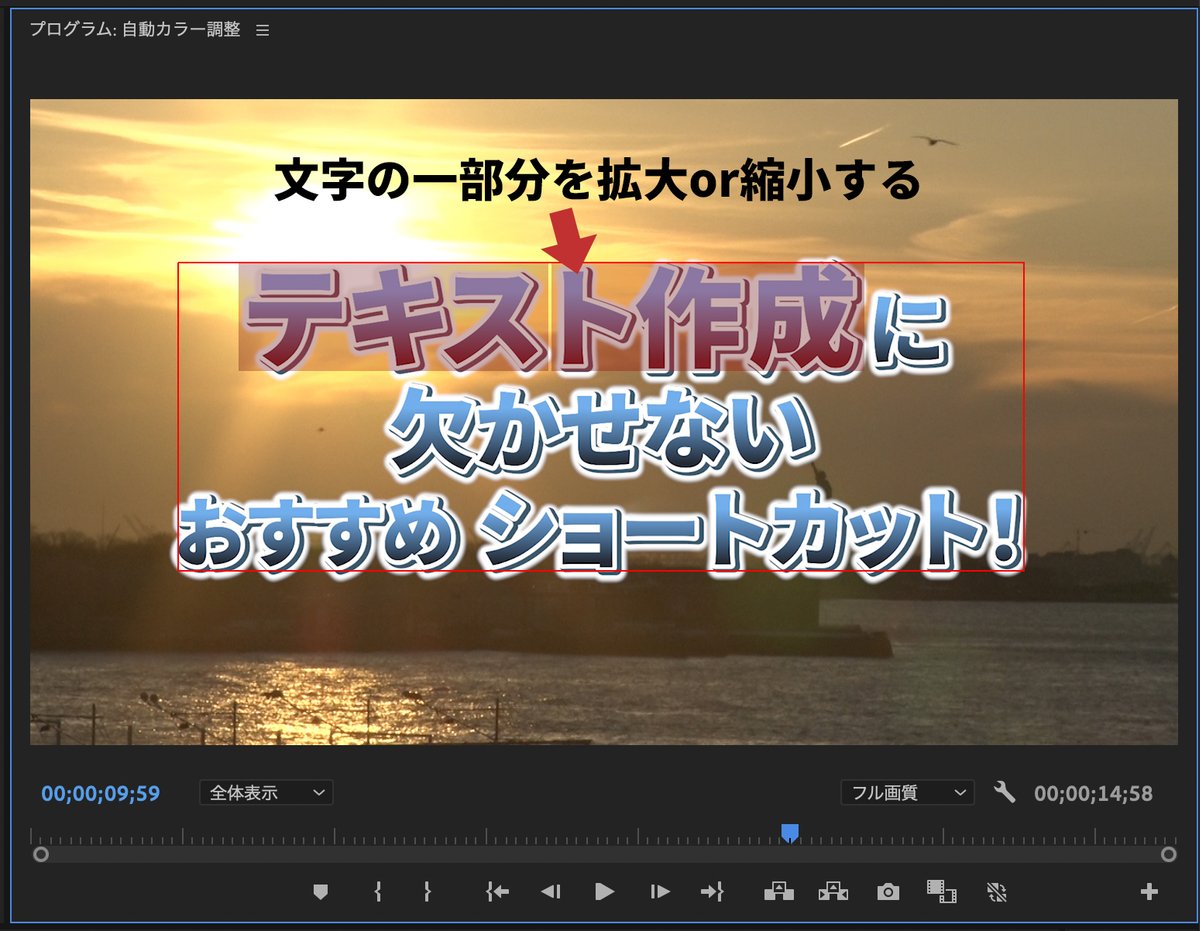
プログラムモニターに打ち込んだテキストの一部分だけを大きくしたり、小さくしたい時ってありませんか?
そんな時、対象の文字を選択して、このショートカットを使えば、その文字だけを簡単にサイズ変更できます(連打がおすすめ)。
Photoshopでは、ショートカットで簡単にできるので「Premiere Proでできないのが残念だ」と言う方もよくおられるんですが、単純にショートカット設定がなされていなだけで、カスタムで登録すればPremiere Proで簡単にできます!!
市井はPhotoshopに合わせて以下のキーで設定しています。
フォントのサイズを5単位大きくする shift+⌘+.
フォントのサイズを5単位大きくする shift+⌘+,

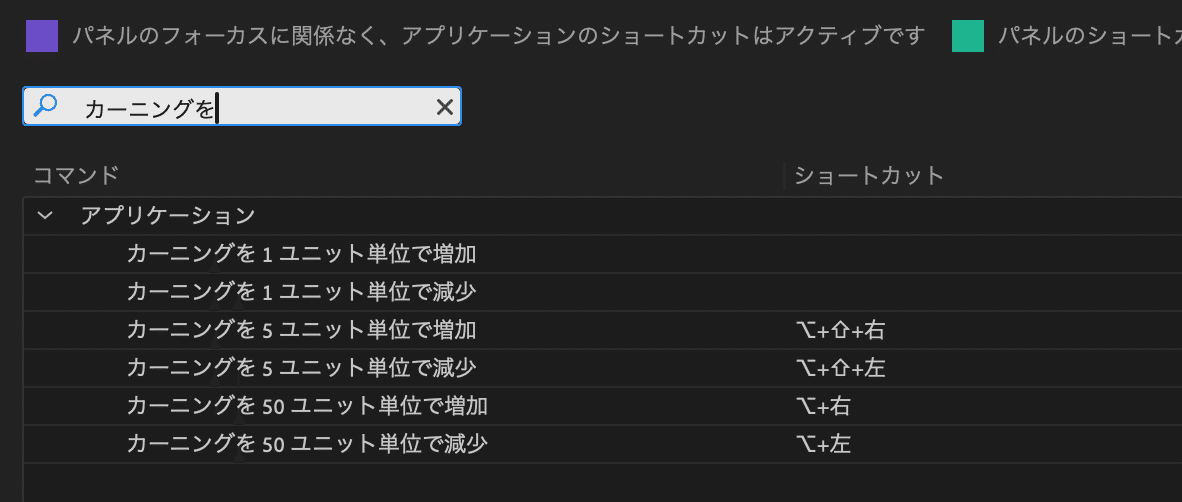
カーニング調整ショートカット
▶︎カーニングを50ユニット単位で増加
▶︎カーニングを50ユニット単位で減少

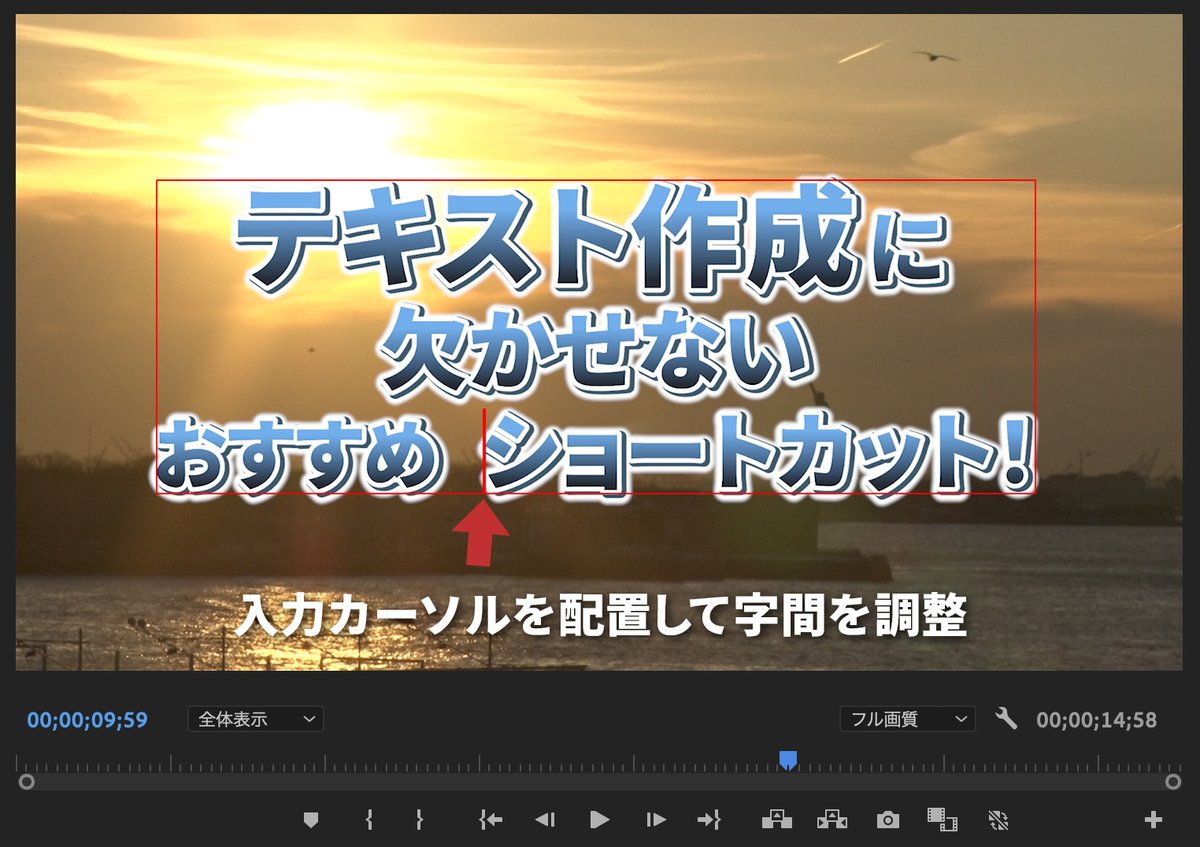
こちらもPhotoshopではお馴染みの機能ですが、文字と文字の間に入力カーソルを配置して、ショートカットを実行すると、字間の幅を簡単に調整できます(こちらも連打がおすすめ)。
日本語文字は、字と字と間の幅がデフォルトだと微妙に美しくない時があるので、こまめに調整したい人にはぜひともおすすめのショートカットです。
こちらも市井はPhotoshopに合わせて以下のキーで設定しています。
カーニングを50ユニット単位で増加 option + 右
カーニングを50ユニット単位で減少 option + 左

上記のようにPhotoshopに合わせると操作感が一緒なので、操作の一貫性があって作業しやすいかと思います。もちろんオリジナルのキーに紐づけて使うのもアリなので、いろいろ試してみてください!
そのほかにも、カスタムすると便利なショートカットを紹介している動画があるので、よろしければこちらもご覧ください。

【お知らせ】
PremiereProのテキストスタイルプリセット・エフェクトプリセット、Photoshopのレイヤースタイルプリセットをこちらのサイトで販売しています。
https://commandc.base.shop/
よろしければお試し下さい。