テキストの境界線ギザギザを丸くする方法【Premiere Pro】
テキストの境界線がギザギザしてるいやだなー、って人いますか?
僕も結構苦手です(笑)
境界線を丸い感じにするには・・・ 「ラウンド結合」を使用します。
その「設定変更の仕方」と「デフォルト設定の仕方」をお伝えします。
任意のテキストの境界線を丸くする
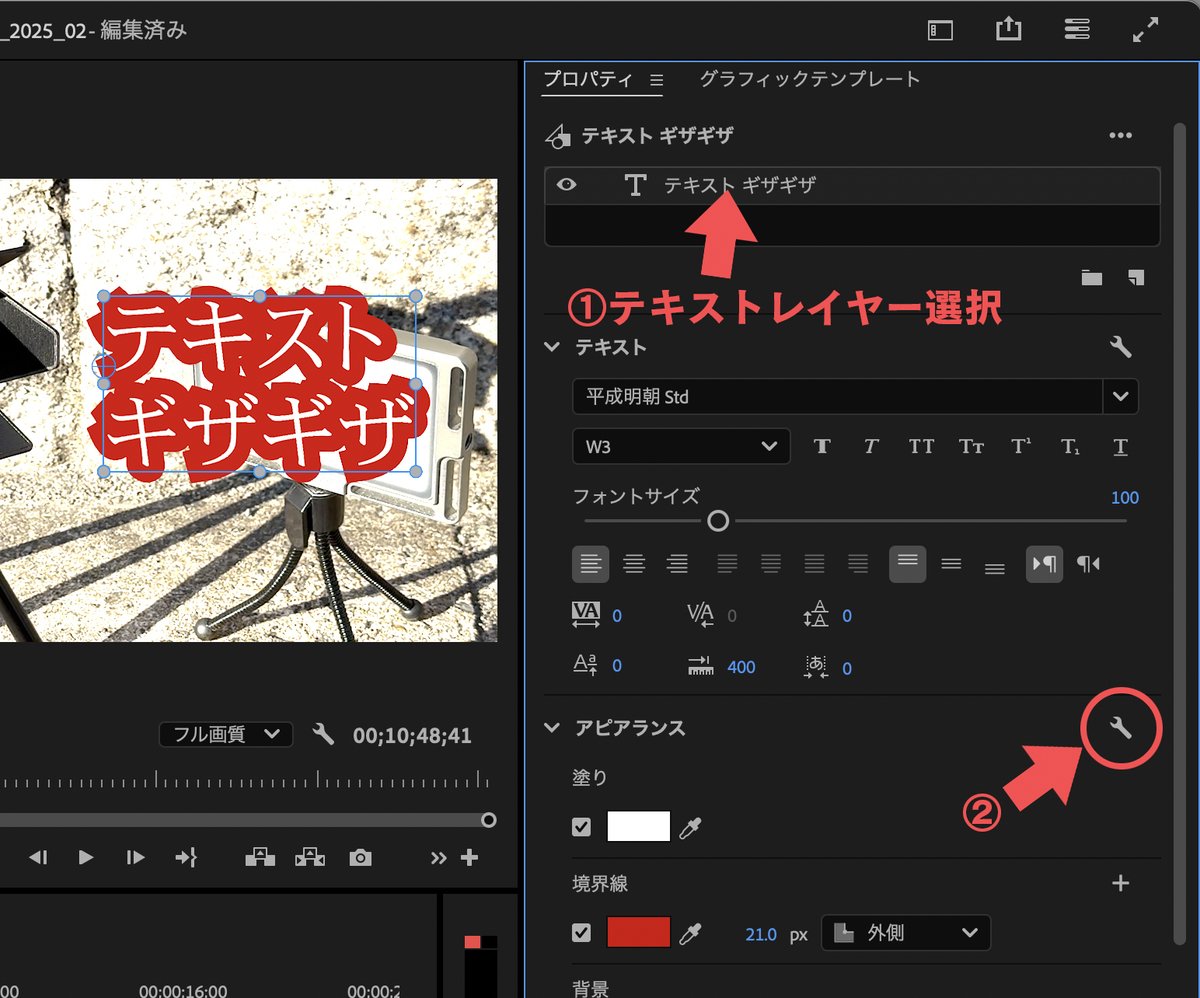
プロパティパネル(ver24.x以前はエッセンシャルグラフィックスパネル)で、任意のテキストレイヤーを選択し、アピアランスの項目の設定(スパナマーク)を開く。

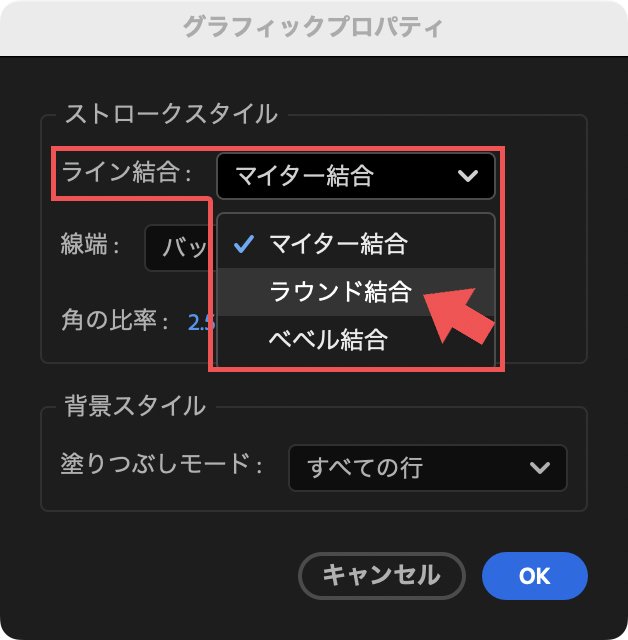
ストロークスタイル>ライン結合 で「ラウンド結合」を選択して「OK」。

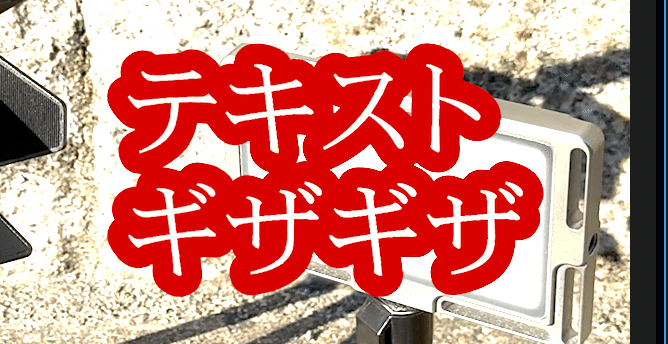
これで境界線が丸くなりました。便利ですね!

「ラウンド結合」をデフォルトにする
さきほどの方法でもラウンド結合に切り替えることができますが「1つ1つ切り替えるのが不便」という人は、「次から作るテキストはすべてラウンド結合にする」方法もあるので、そちらをご利用ください。
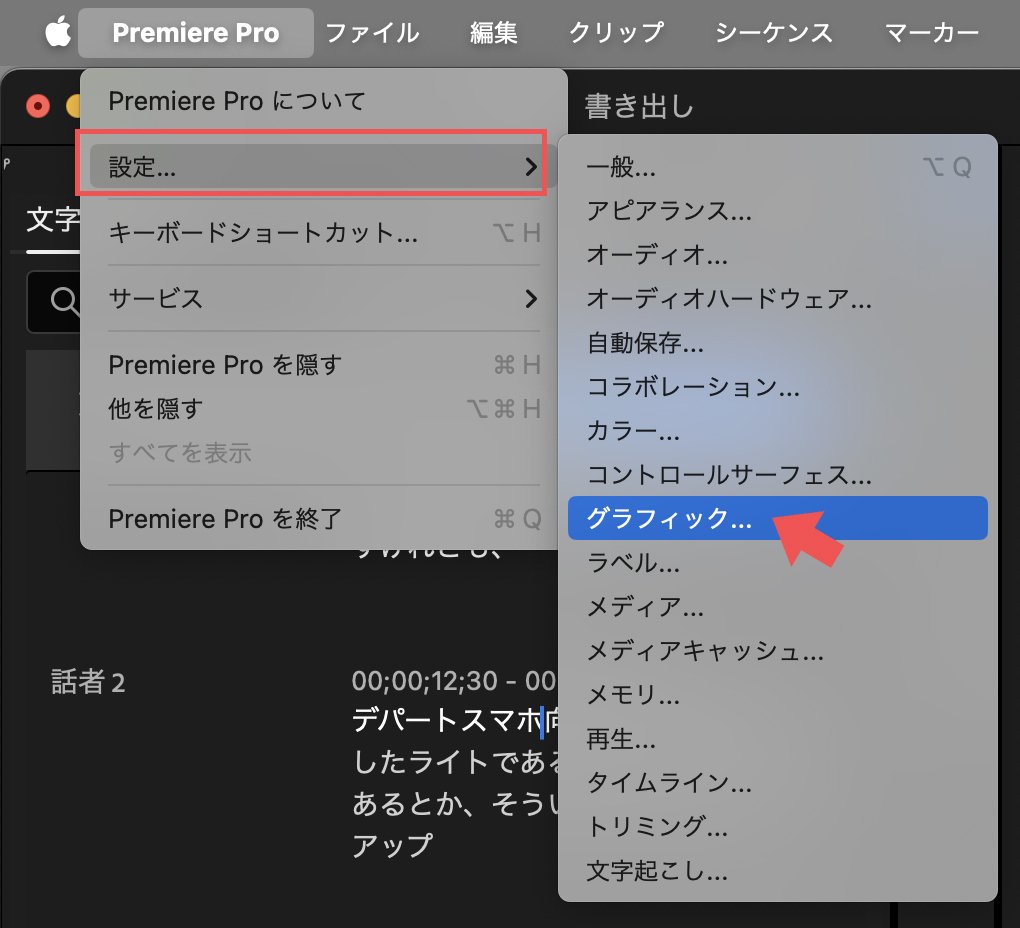
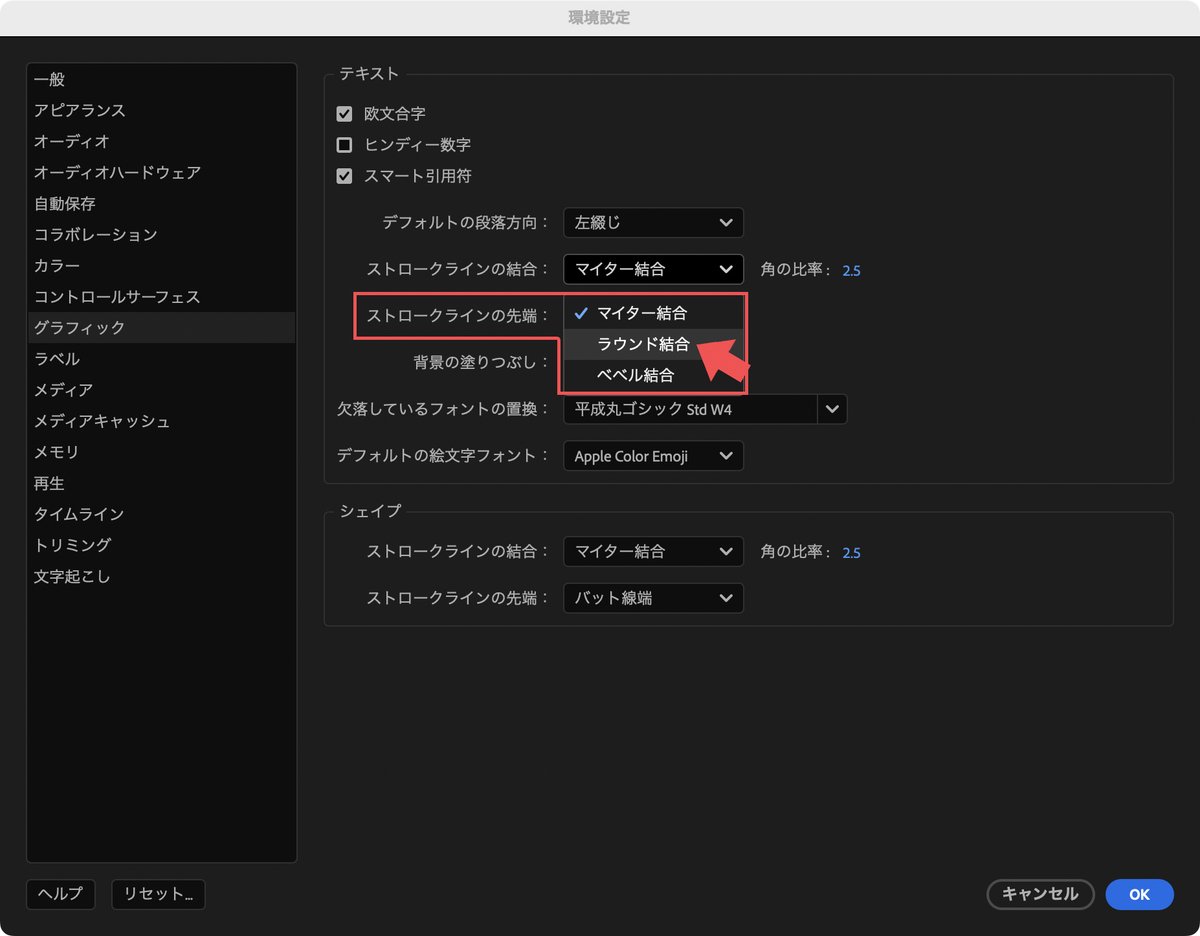
設定(環境設定)>グラフィック...を開き、テキスト>ストロークラインの結合で「ラウンド結合」を選択してください。


これで、この設定後に新規作成するテキストの境界線は「ラウンド結合」として丸くなると思います!ぜひ活用して素敵なテロップワークを実現してください!!
また、プレミアノートではテキストスタイルのプリセット販売などもしています。よろしければこちらからご購入いただきお試しいただけますと幸いです〜!!