
MakeとWidgetsを使って、Notionに日報作成ボタンを作る
はじめまして。
Notionを愛する田中由利子です。
今回、MakeとWidgetsを使って日報作成ボタンを作ってみました。
簡単なようで、不慣れなせいでとっても時間がかかりました。。。
せっかくなので、見知らぬ誰かの一手間を削れたらと思いNoteを作成してみました。
なお、こちらの内容は Notionしゅふ会 のLTでもお話したものとなります。
きっかけ
田原さんのTweetを拝見し、すごい!私もやりたい!と思い立ちました。
「今日の記録を付けるボタン」もWidgetsとMakeで作れました💡 https://t.co/u54WMdg75I pic.twitter.com/DNhY0KuS8e
— 田原聖悟|Notionアンバサダー (@shogocat) August 29, 2022
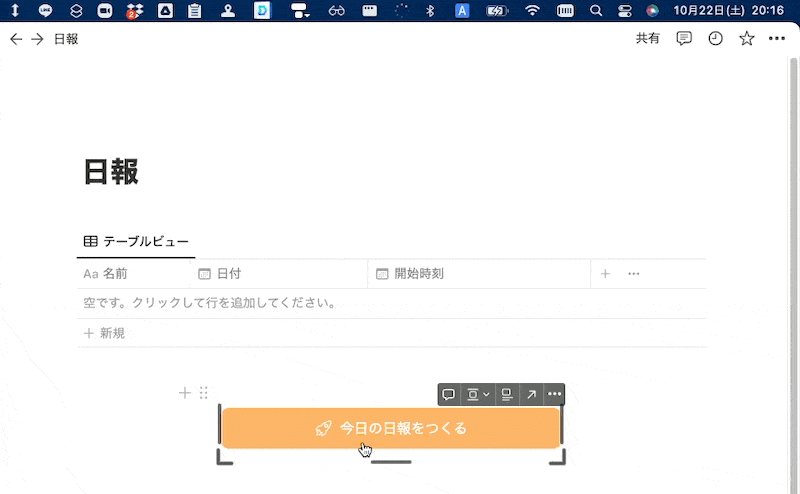
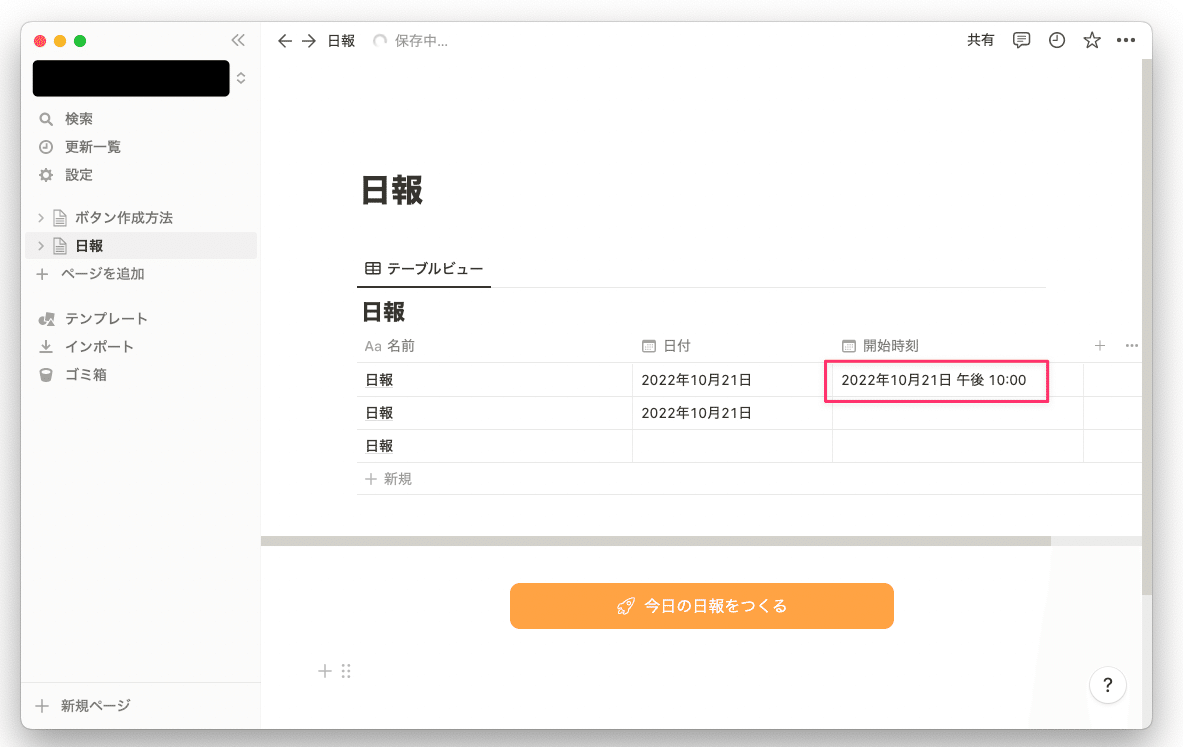
完成物

作成方法
はじめに
試行錯誤してやっと作ったものなので、何かが足りなかったり、洗練されていないかもしれません。
もしそのようなことに気づかれたら、こっそりコメントやDMいただけるとたいへんうれしいです。
田中のTwitterはこちら
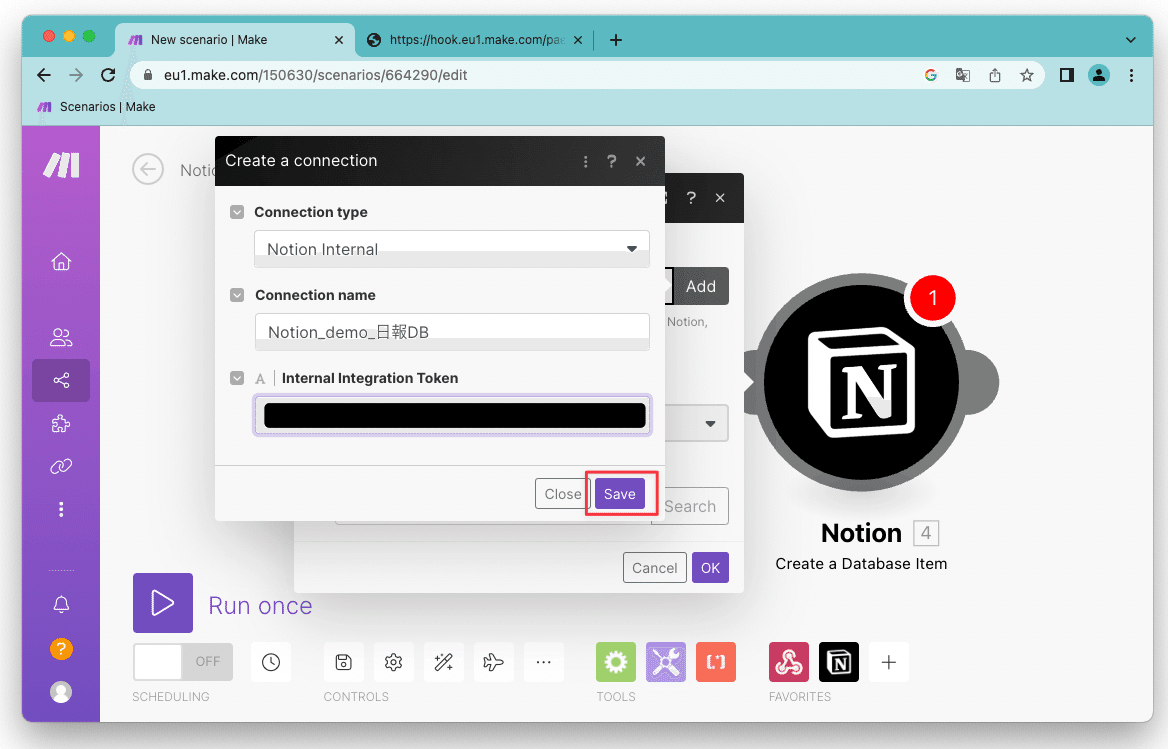
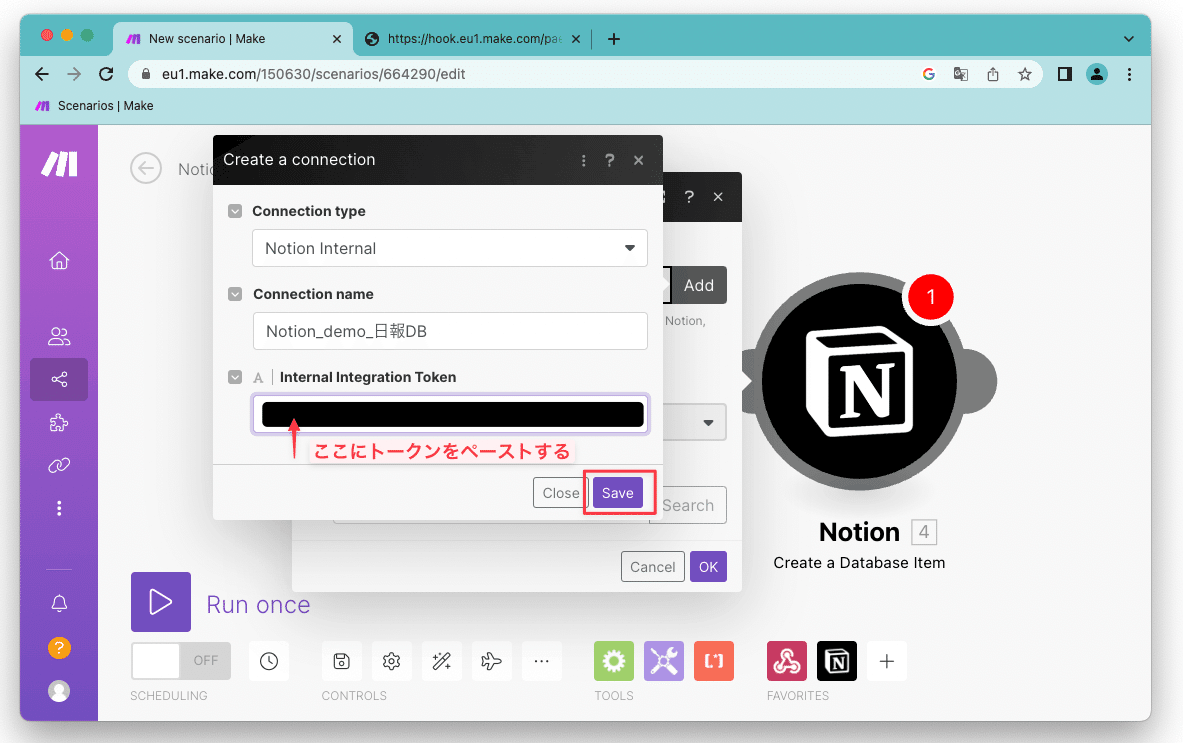
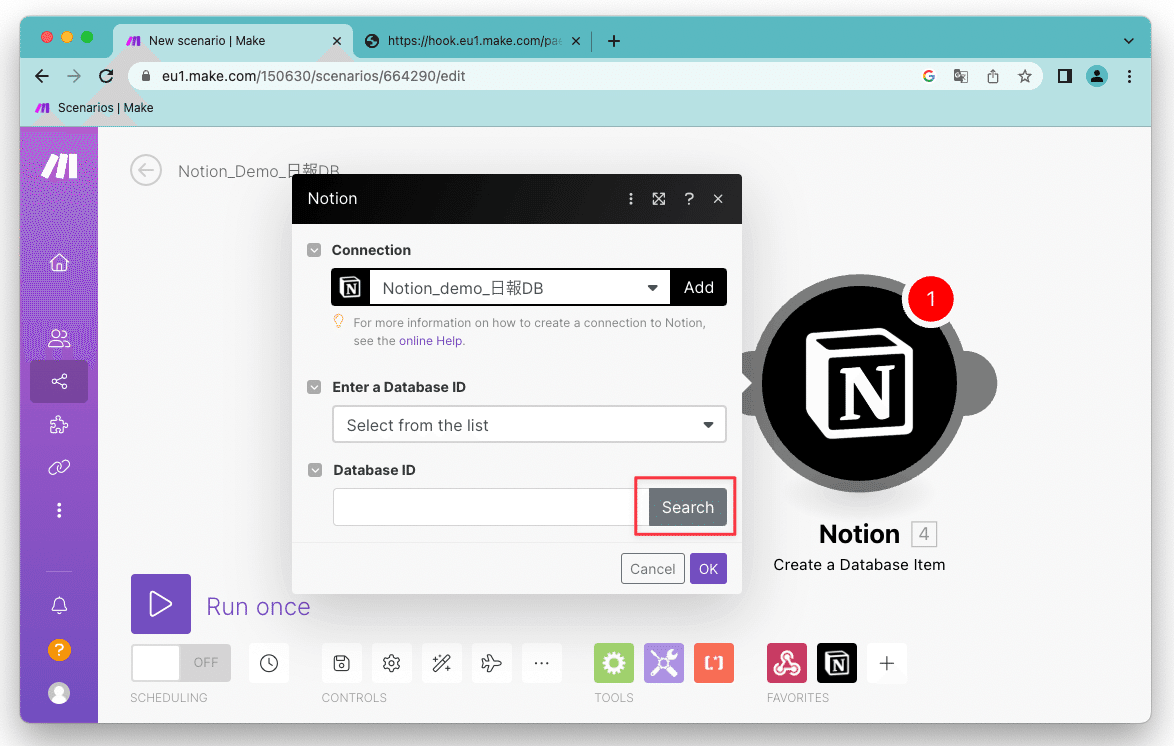
NotionとMakeを連携させる




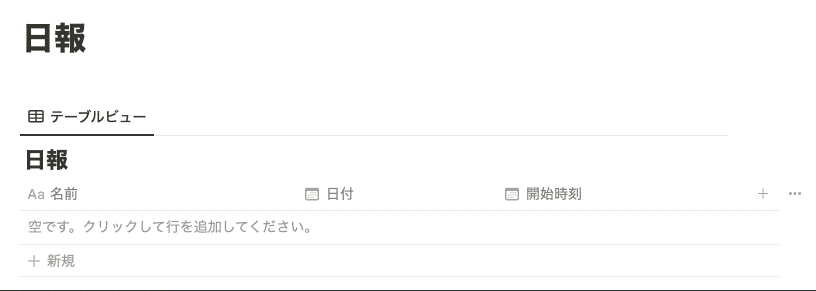
Notionで日報DBを作る

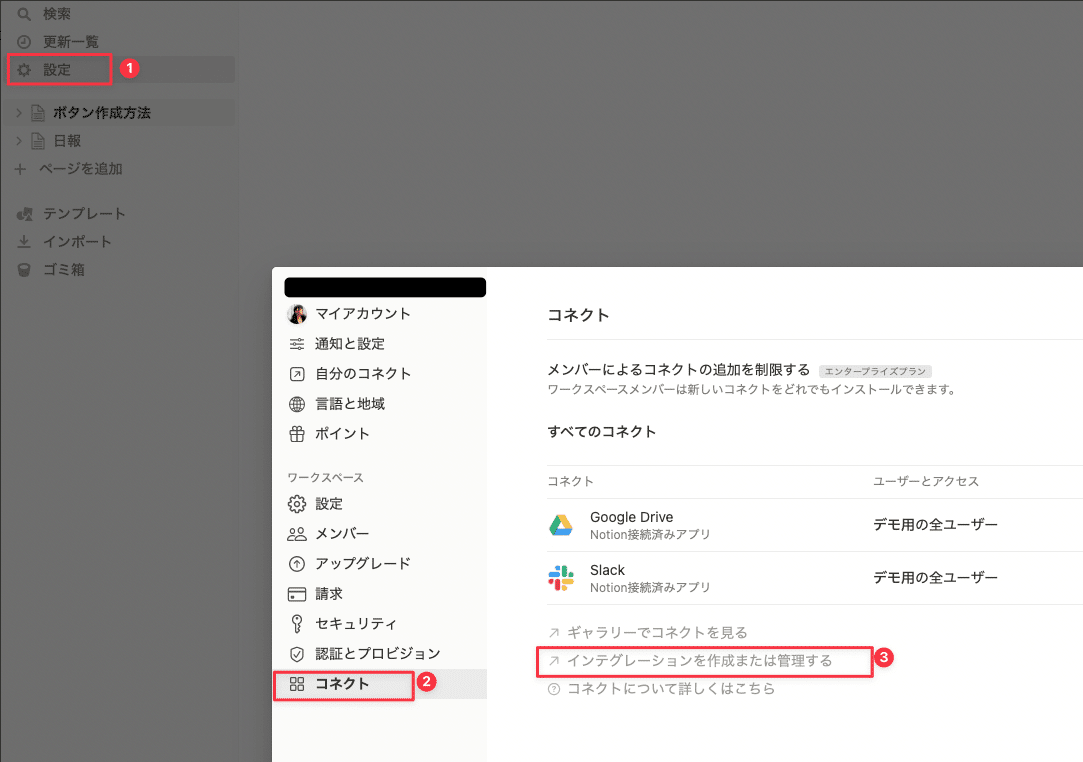
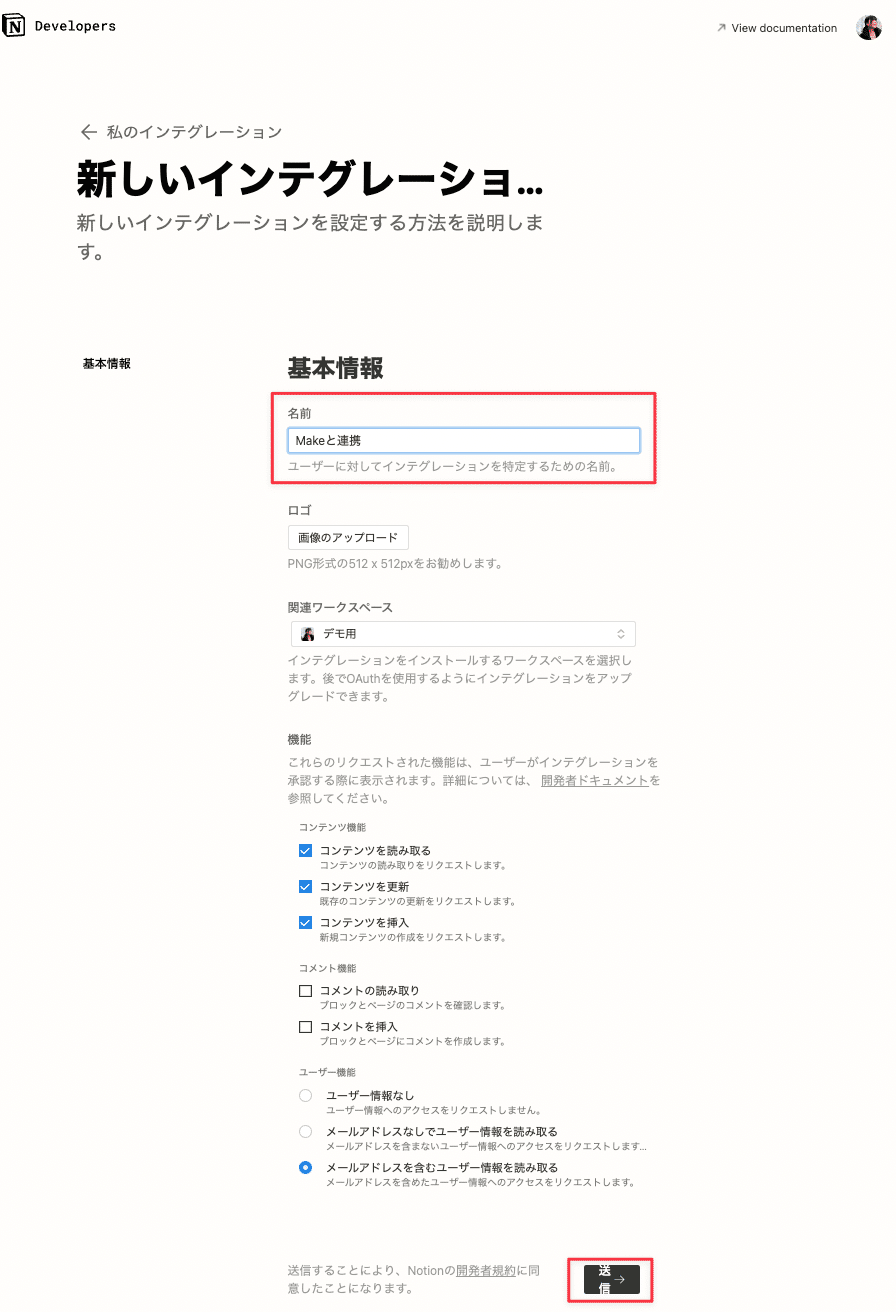
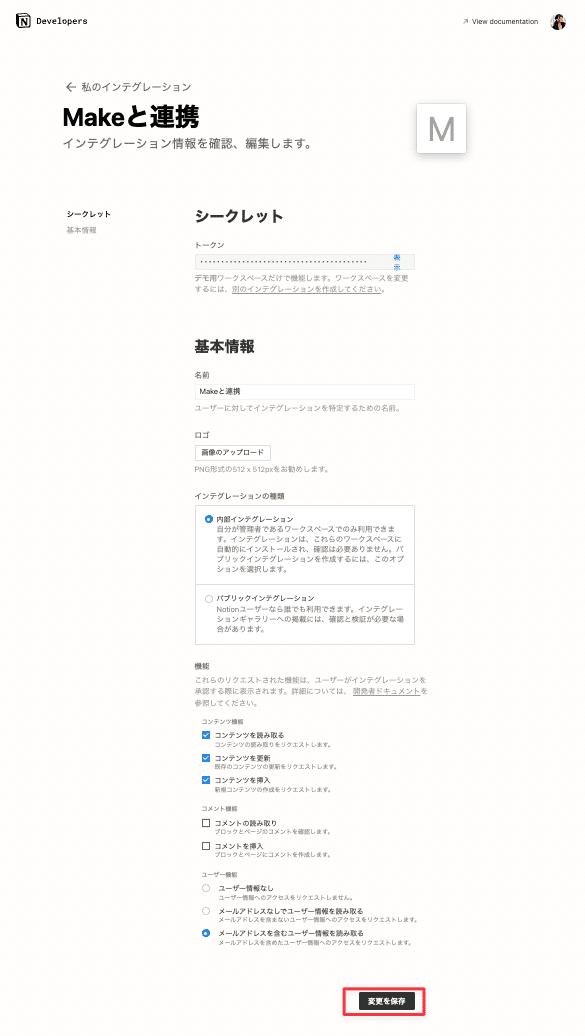
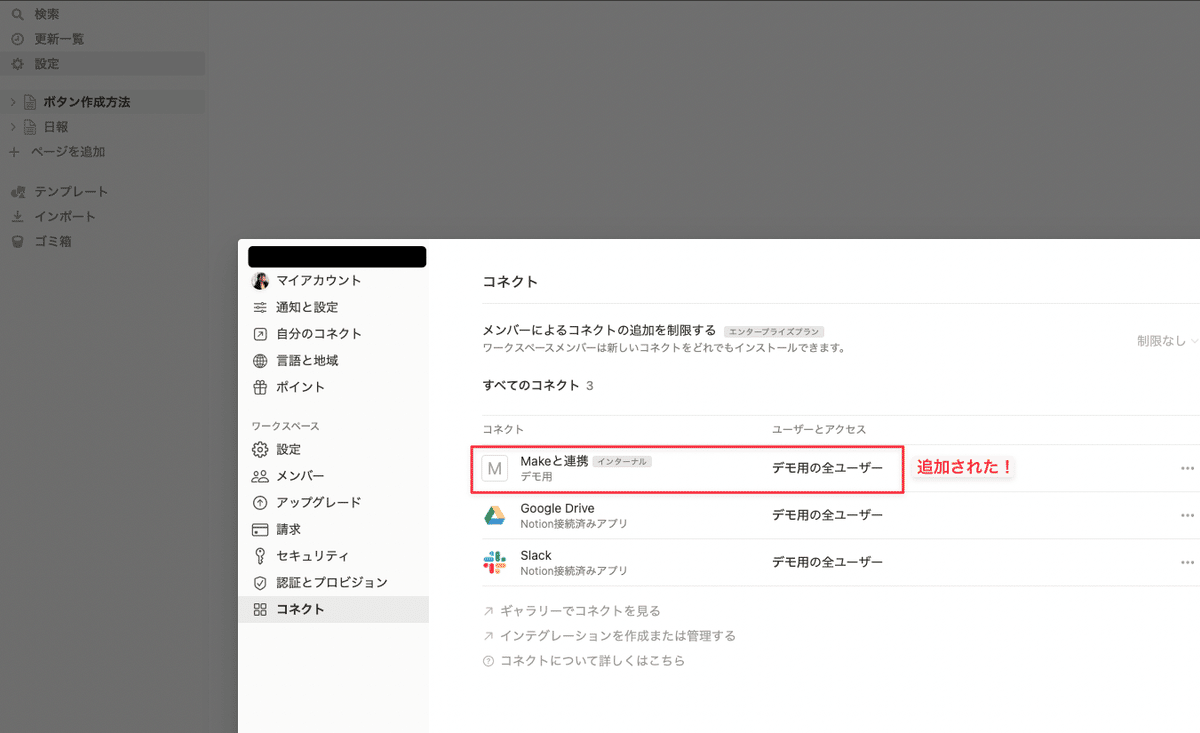
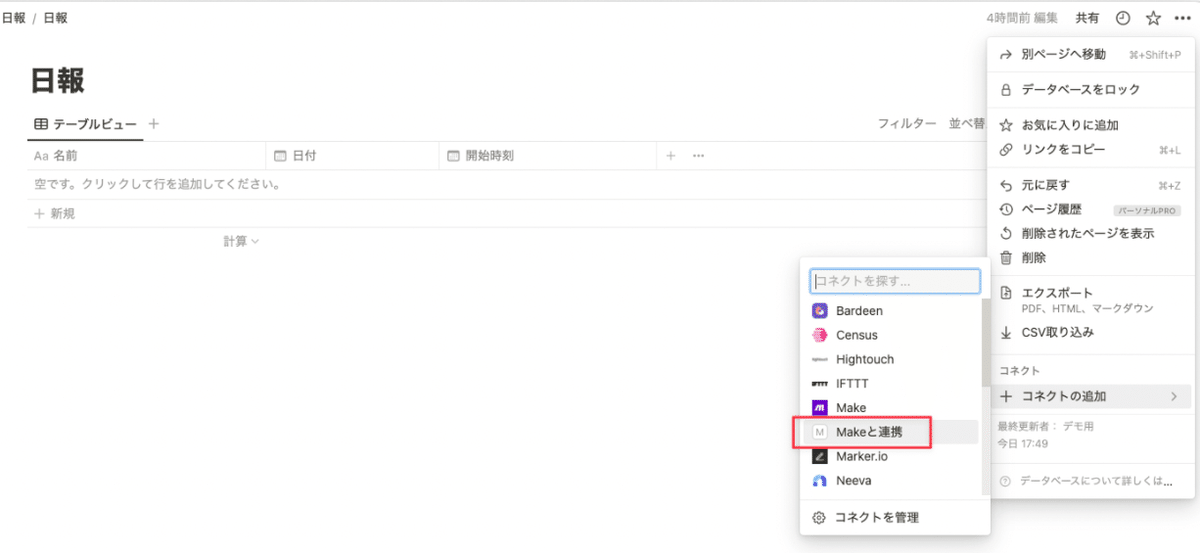
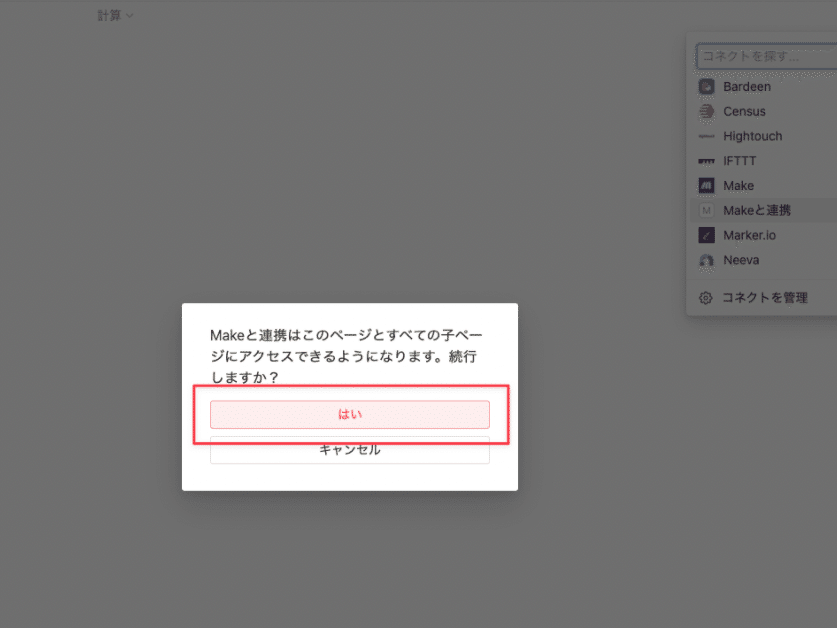
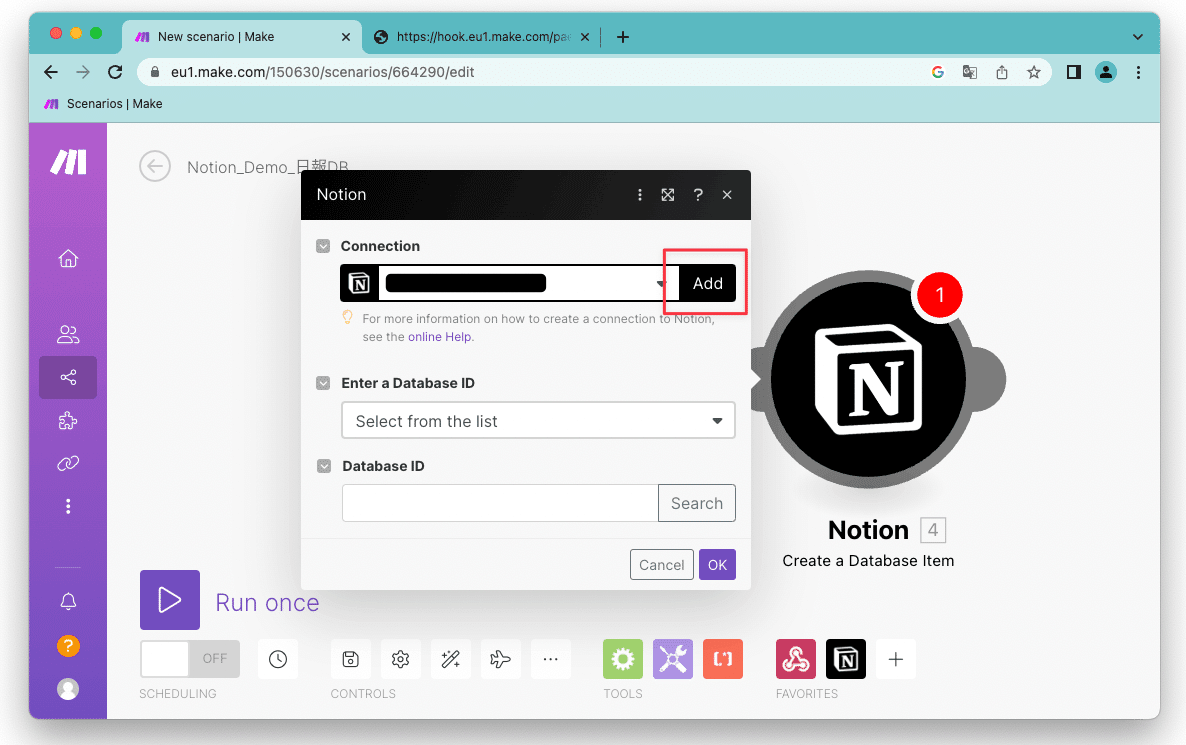
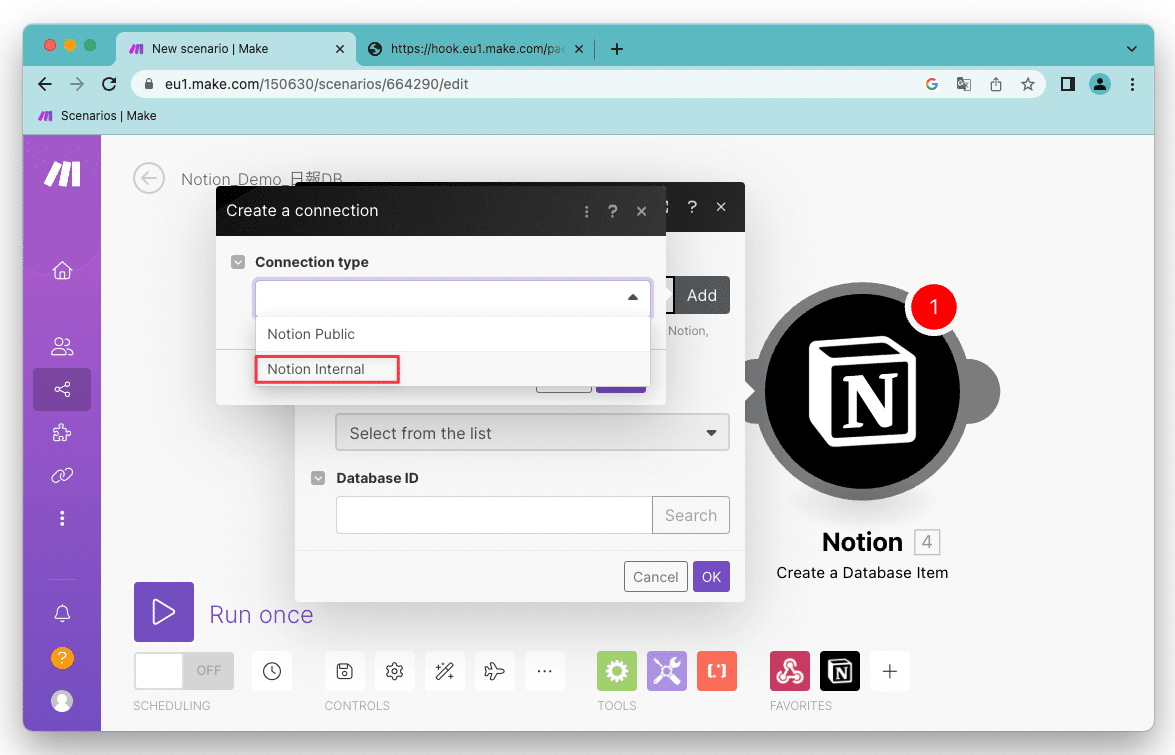
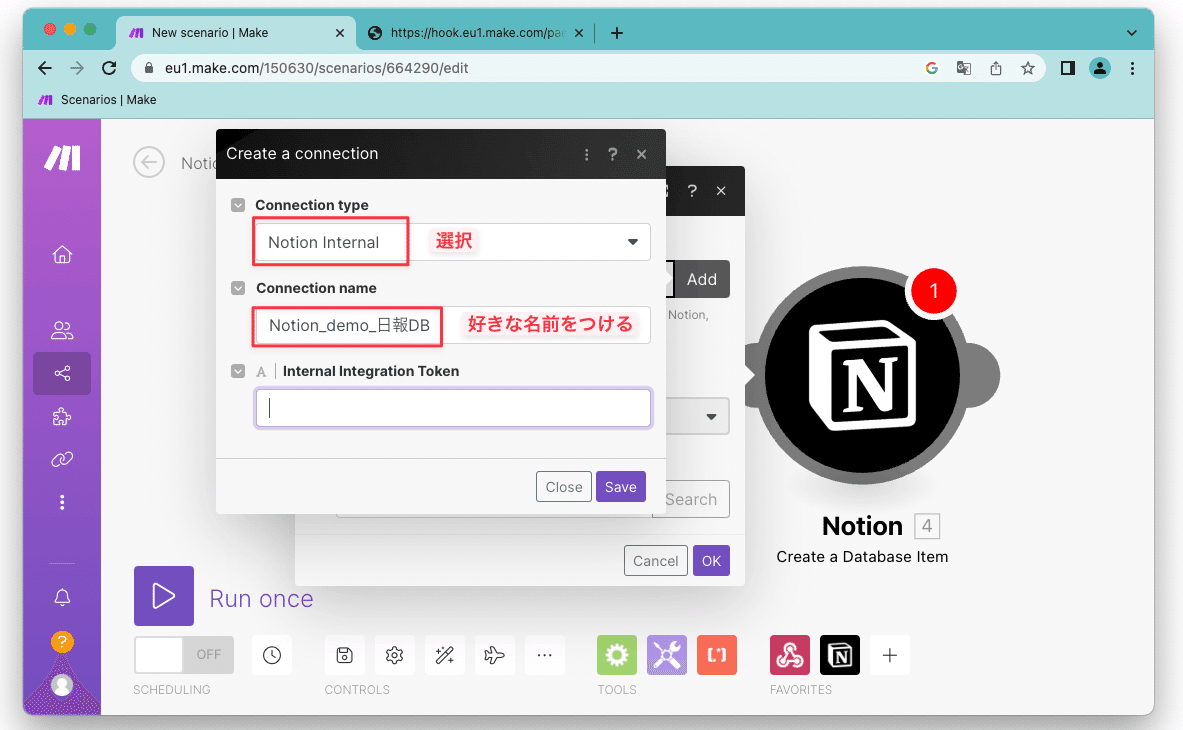
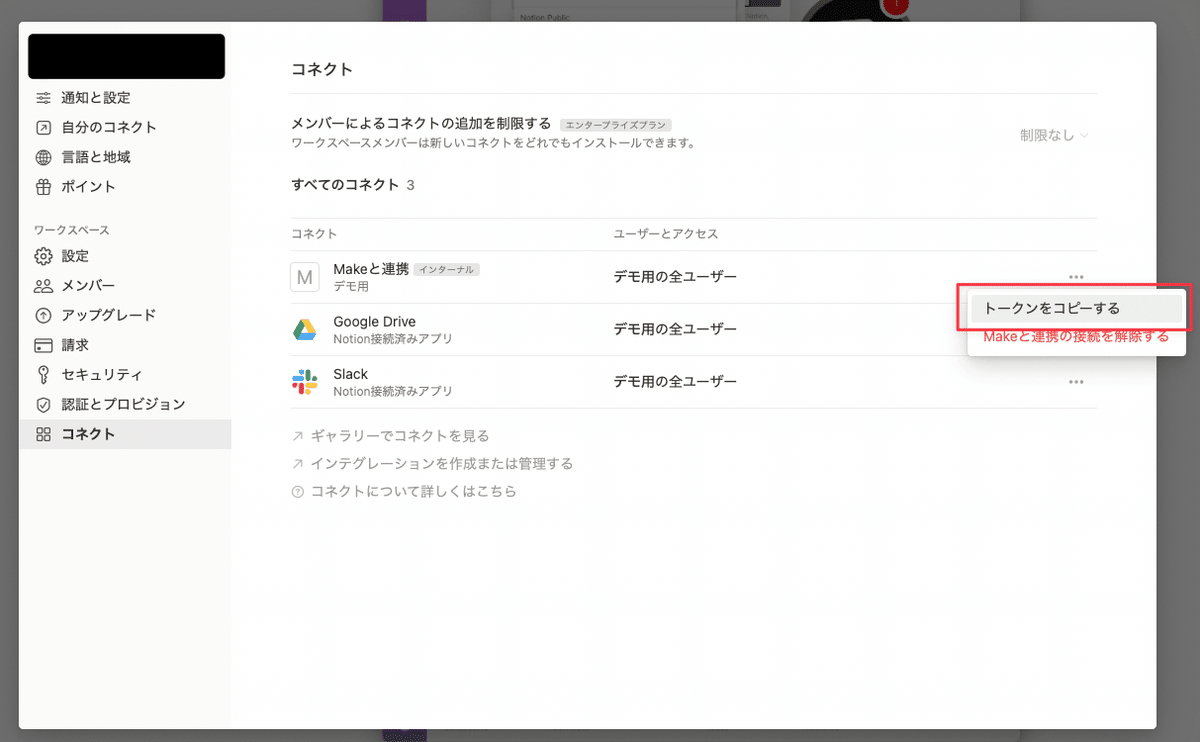
コネクトを追加する


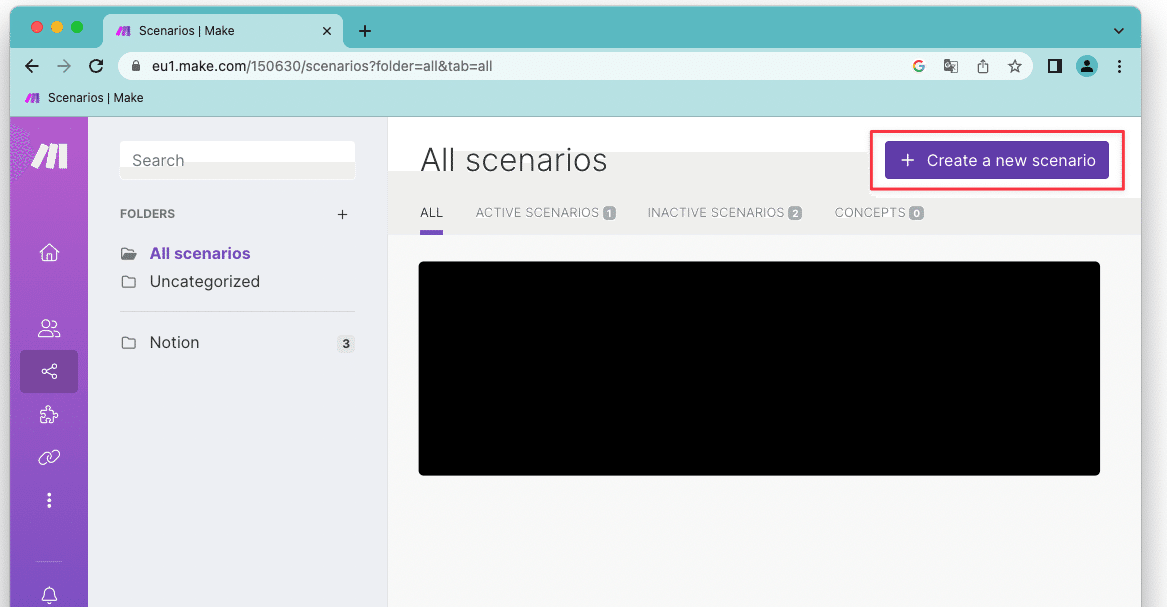
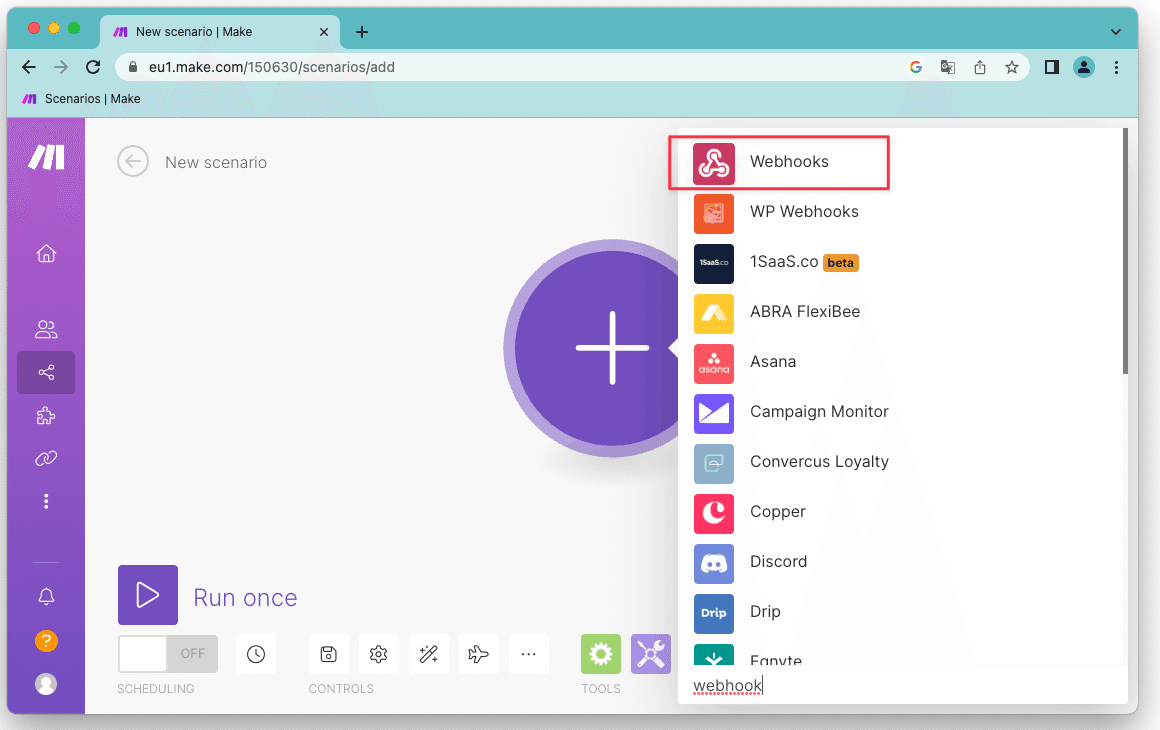
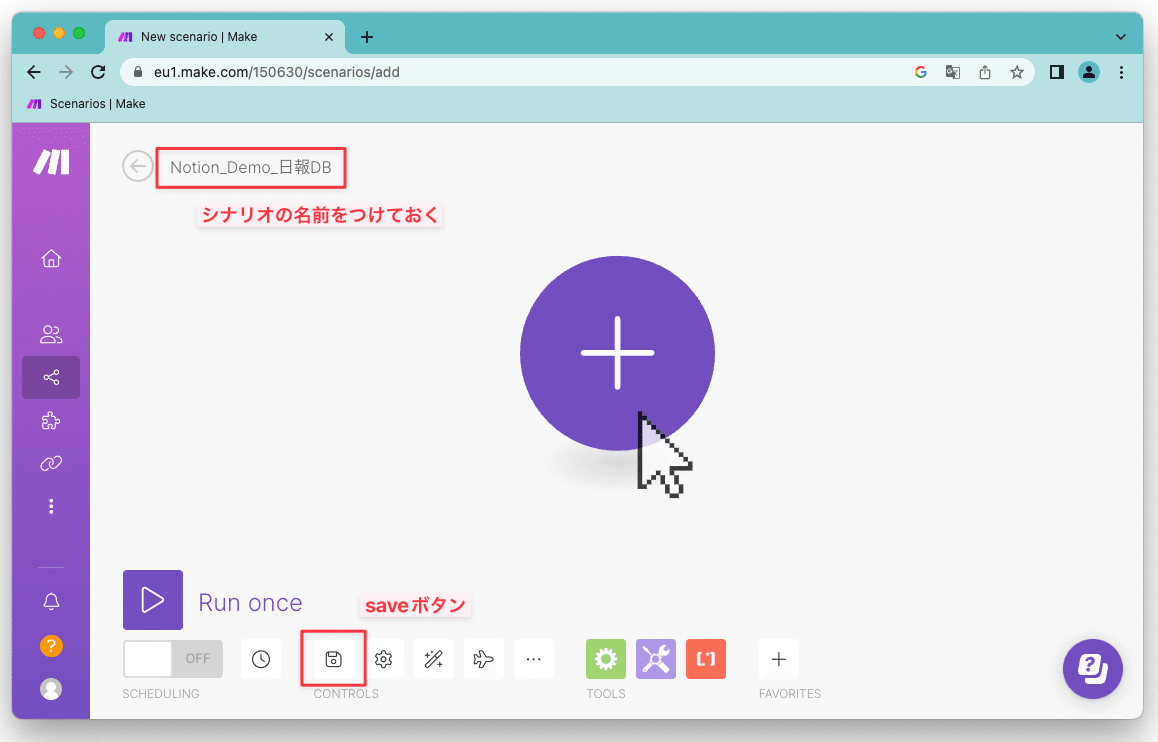
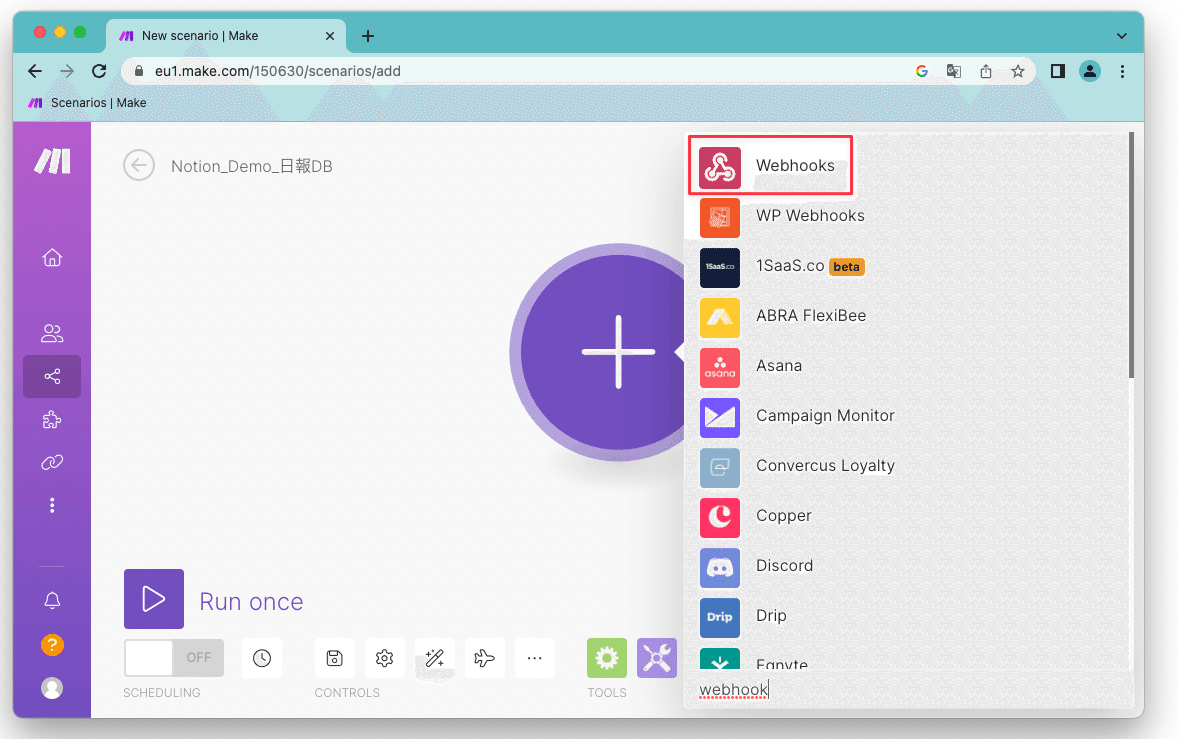
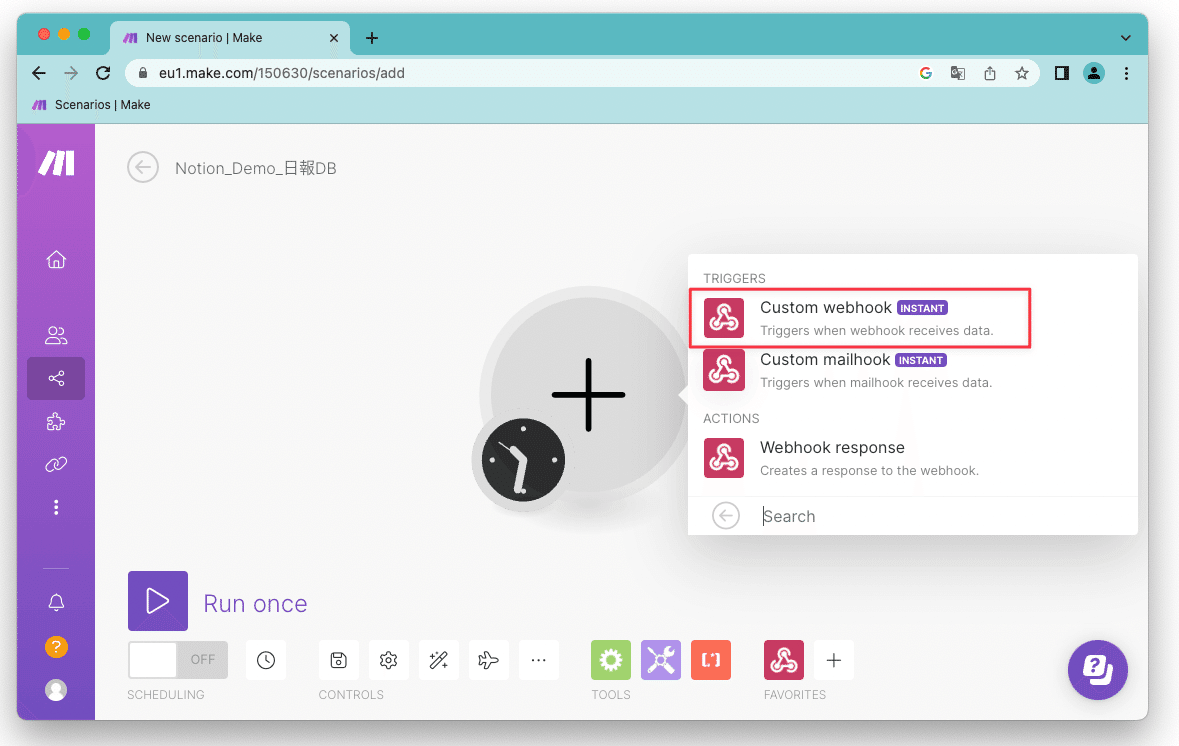
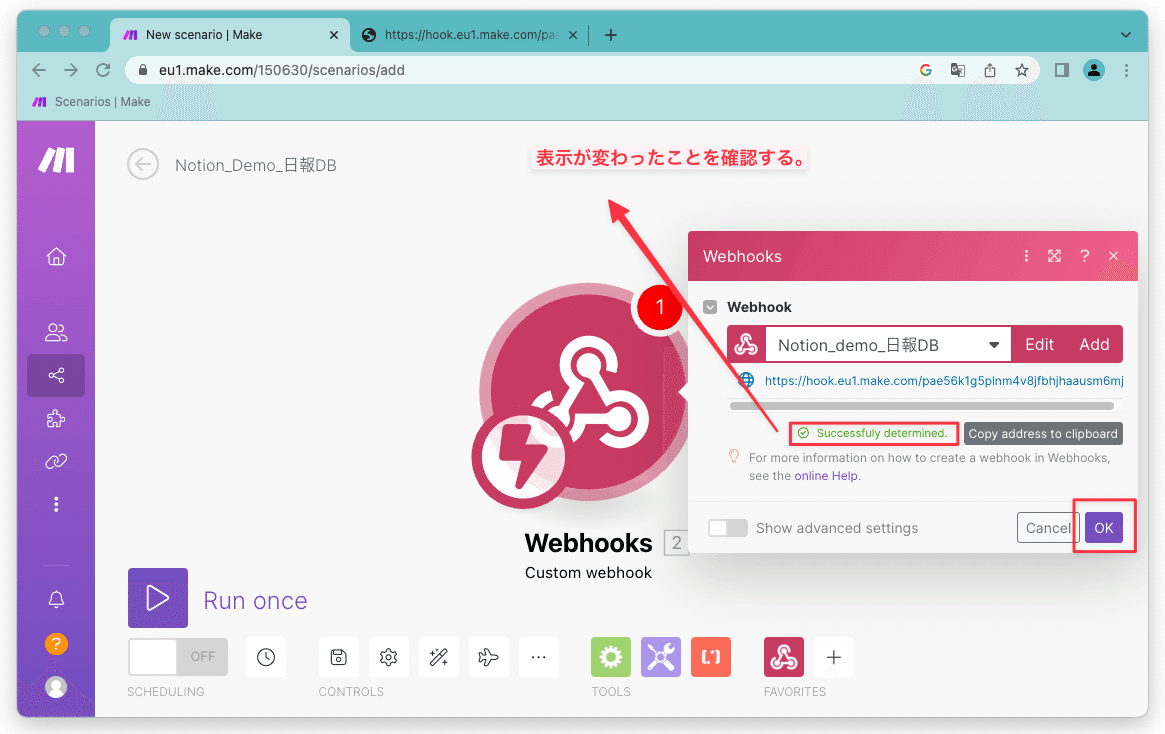
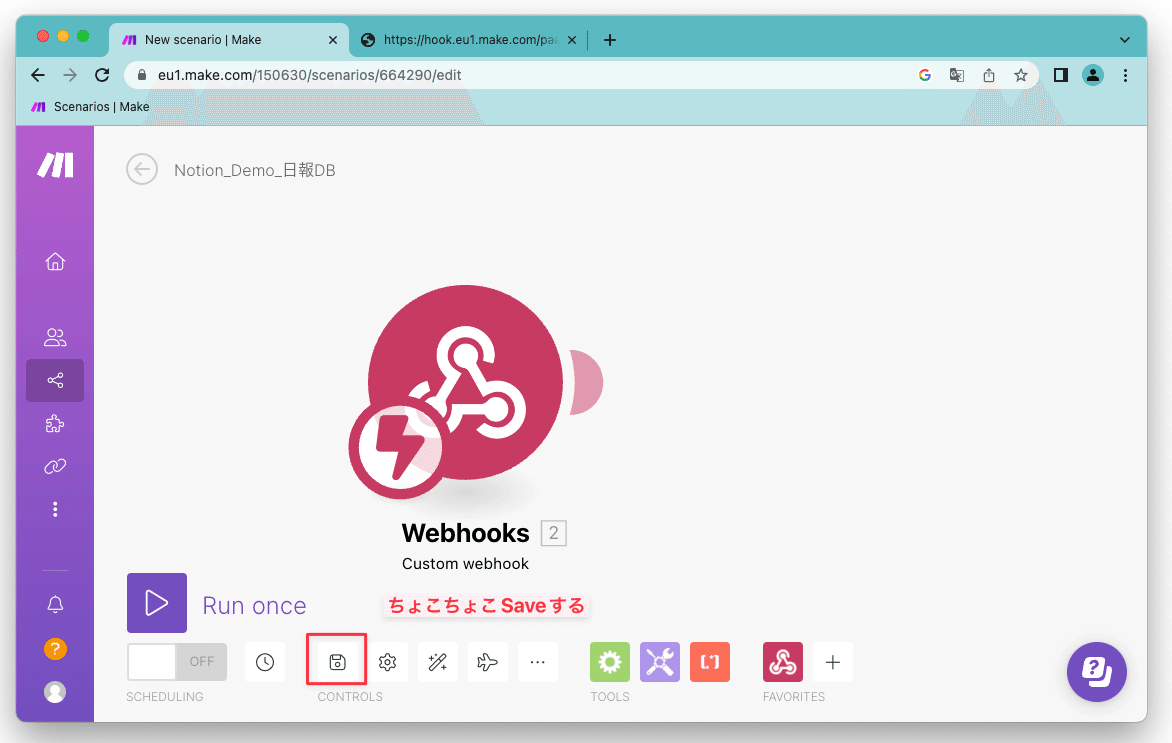
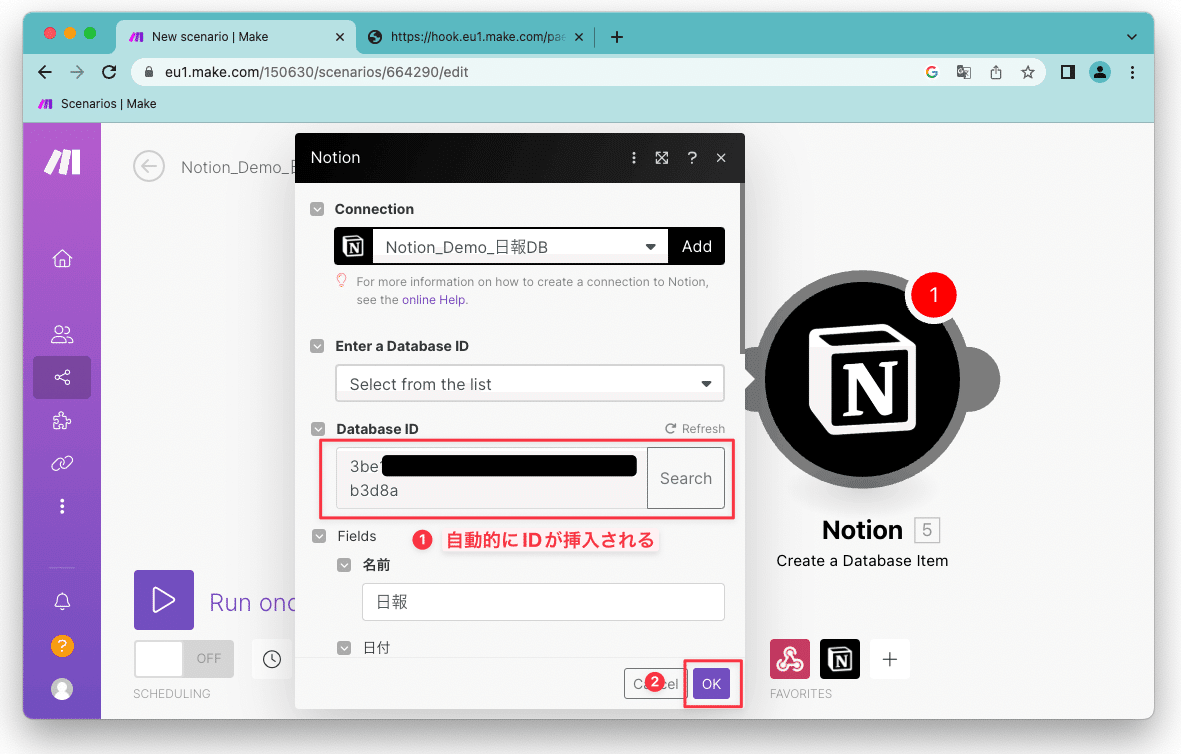
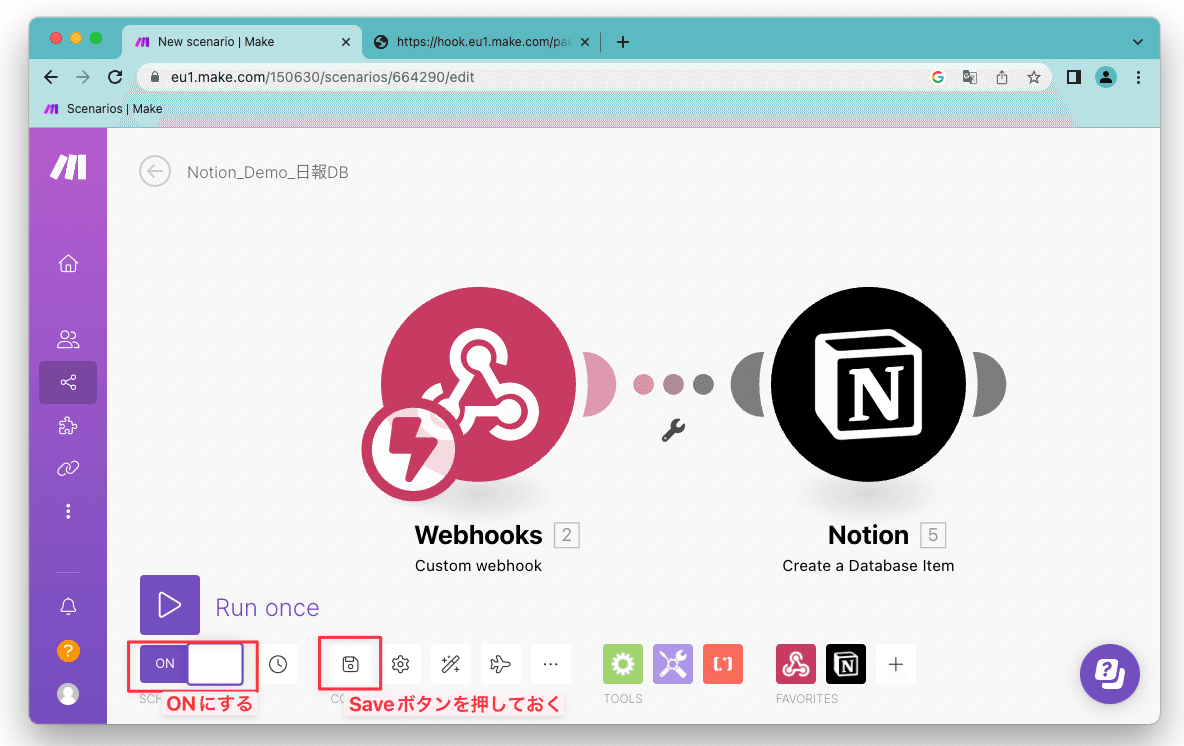
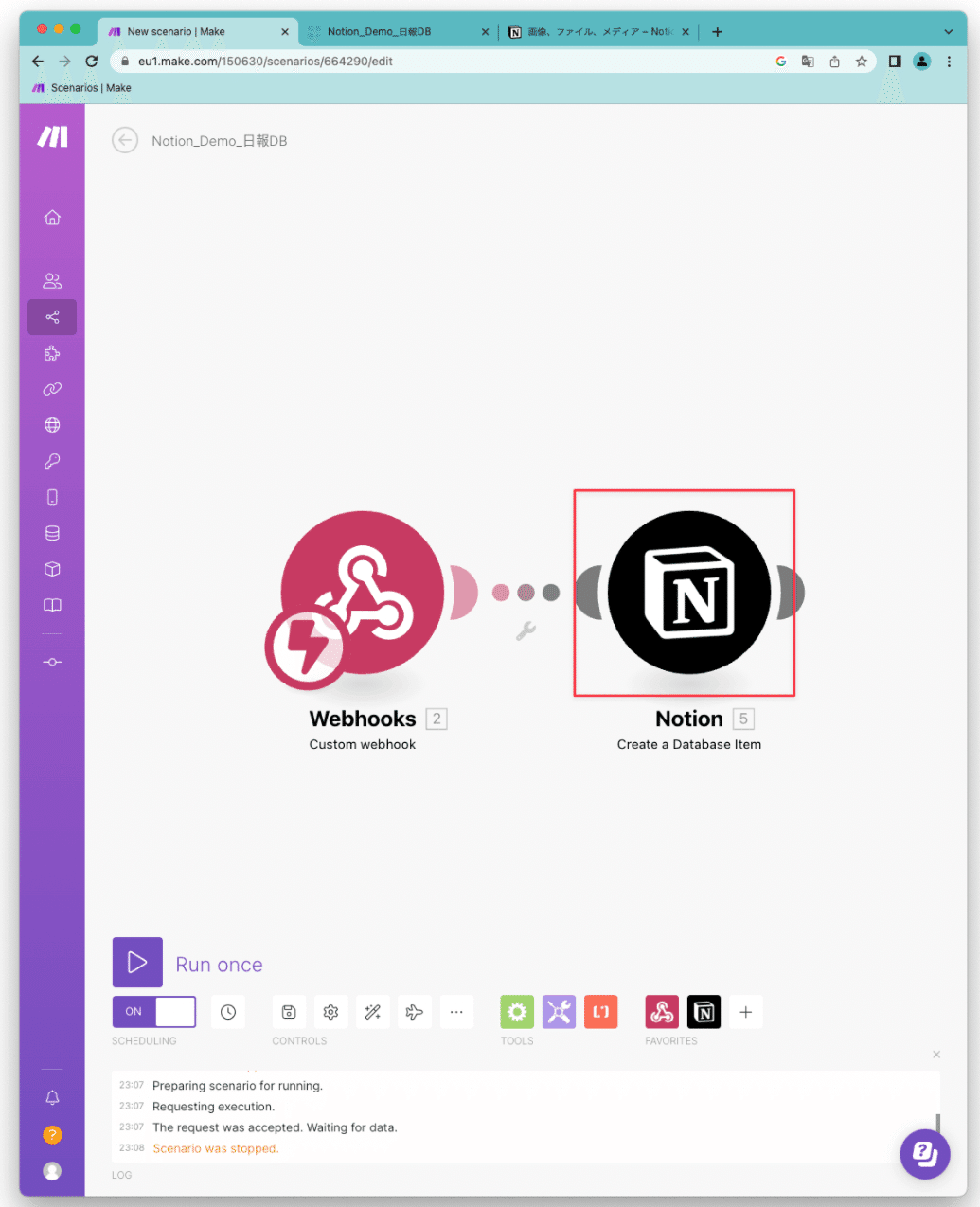
Makeでシナリオを作成する
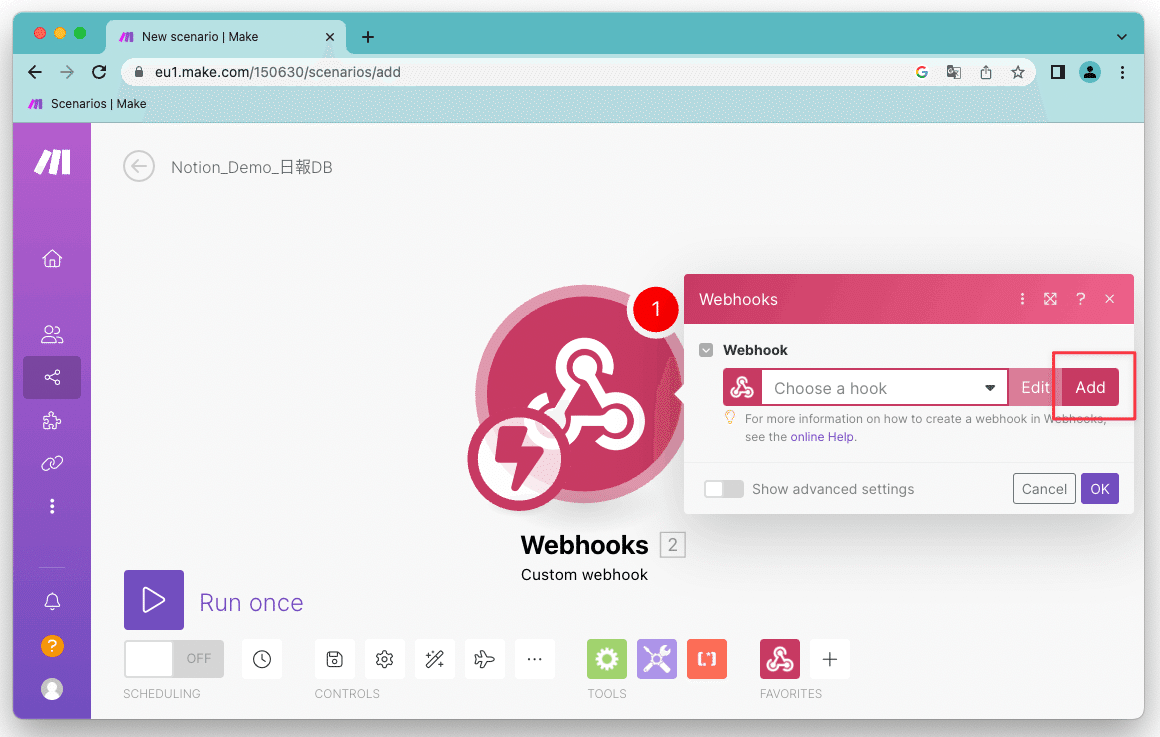
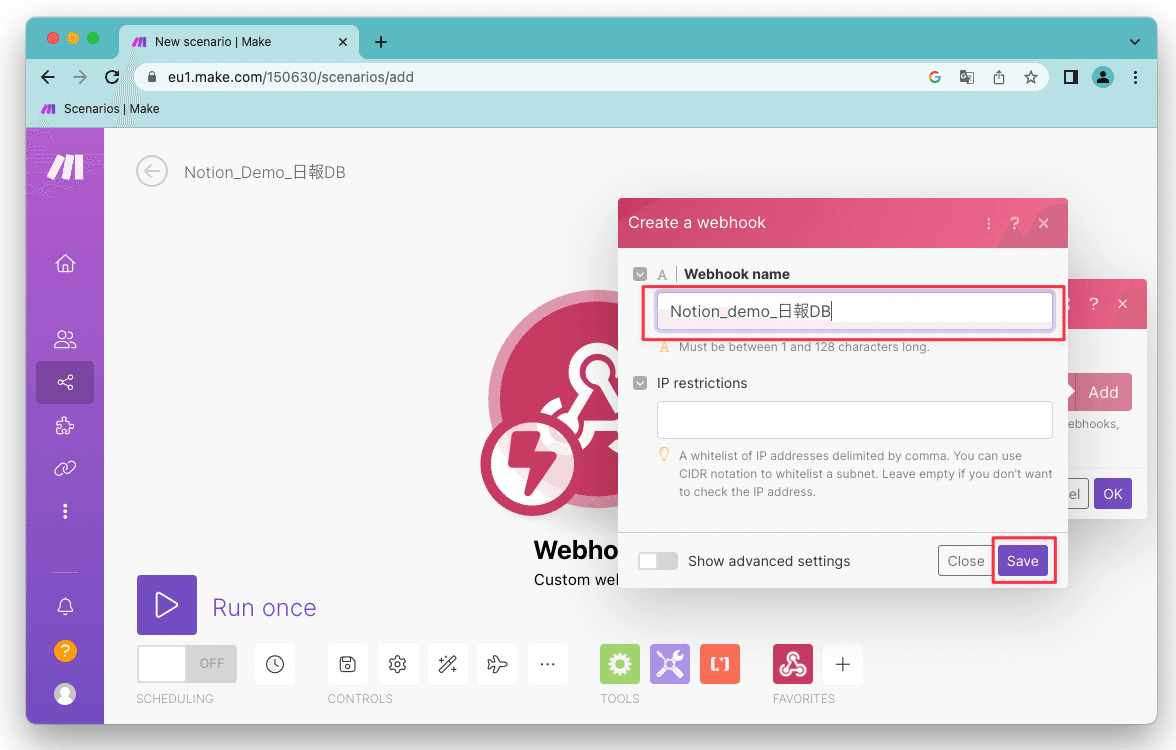
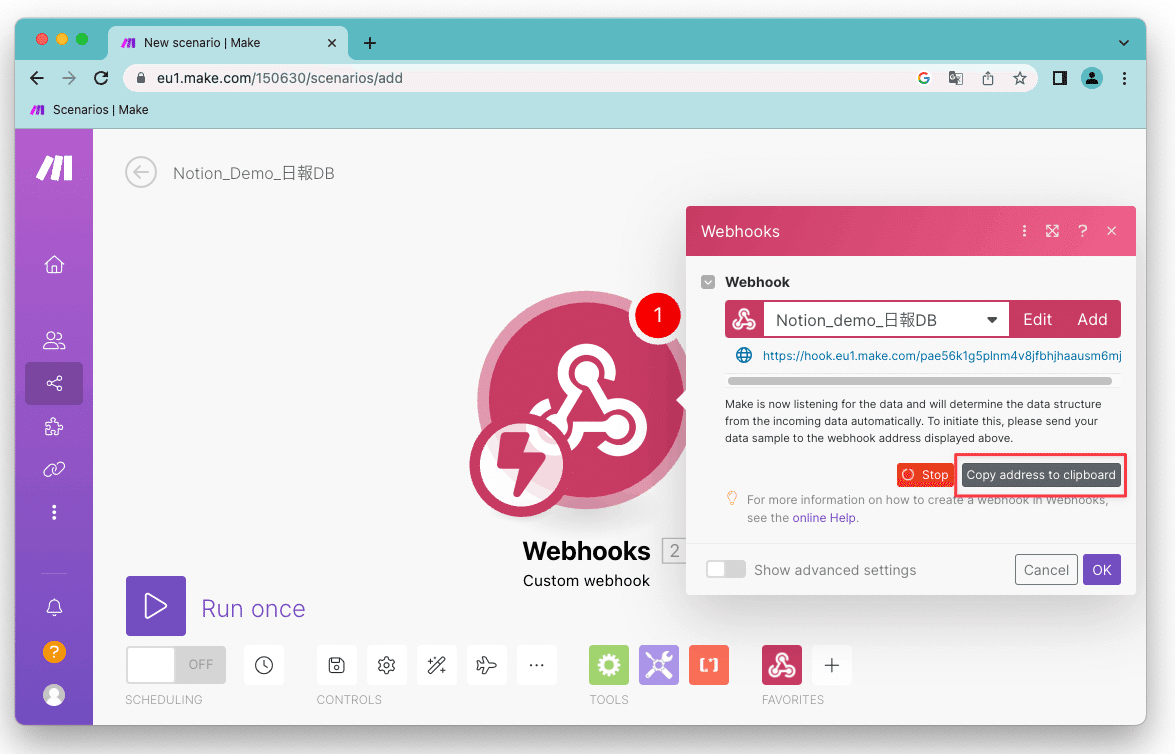
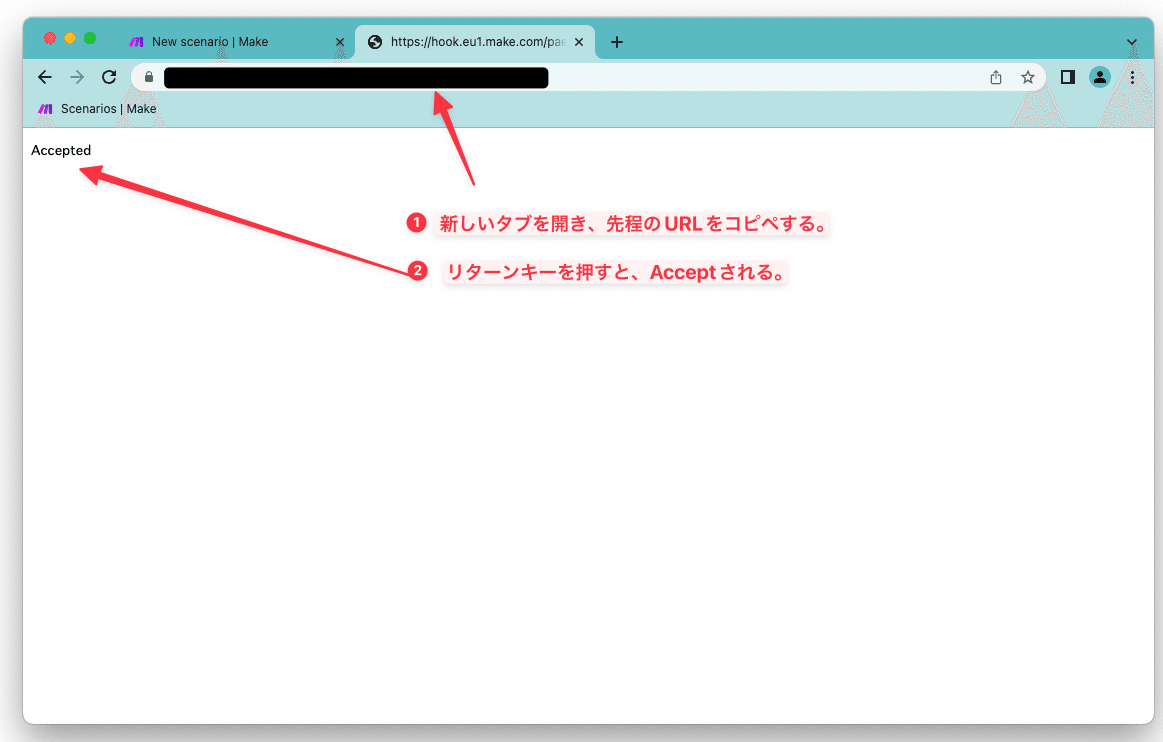
Webhooks











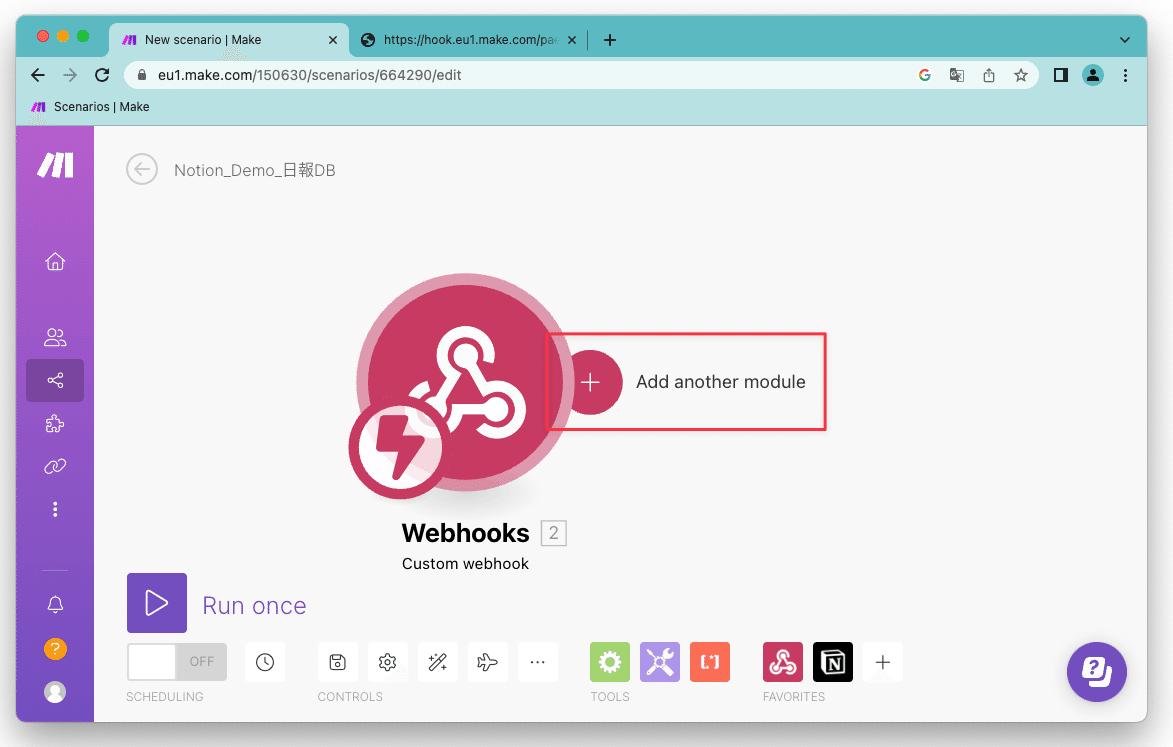
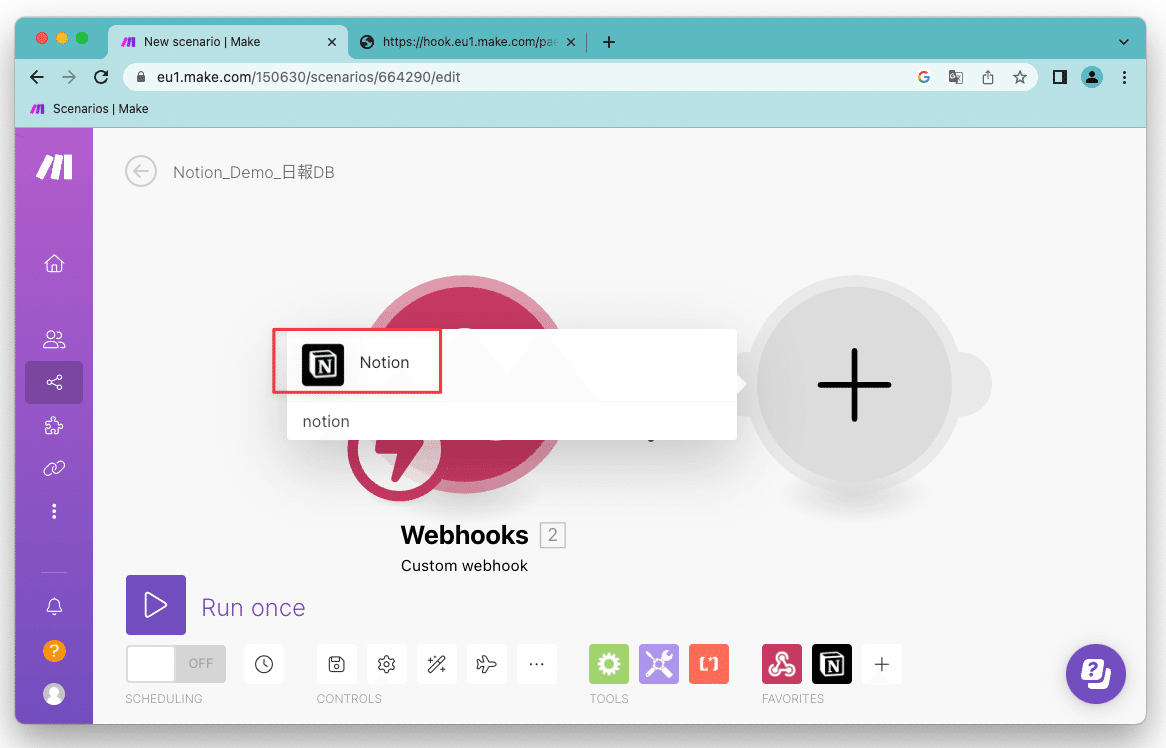
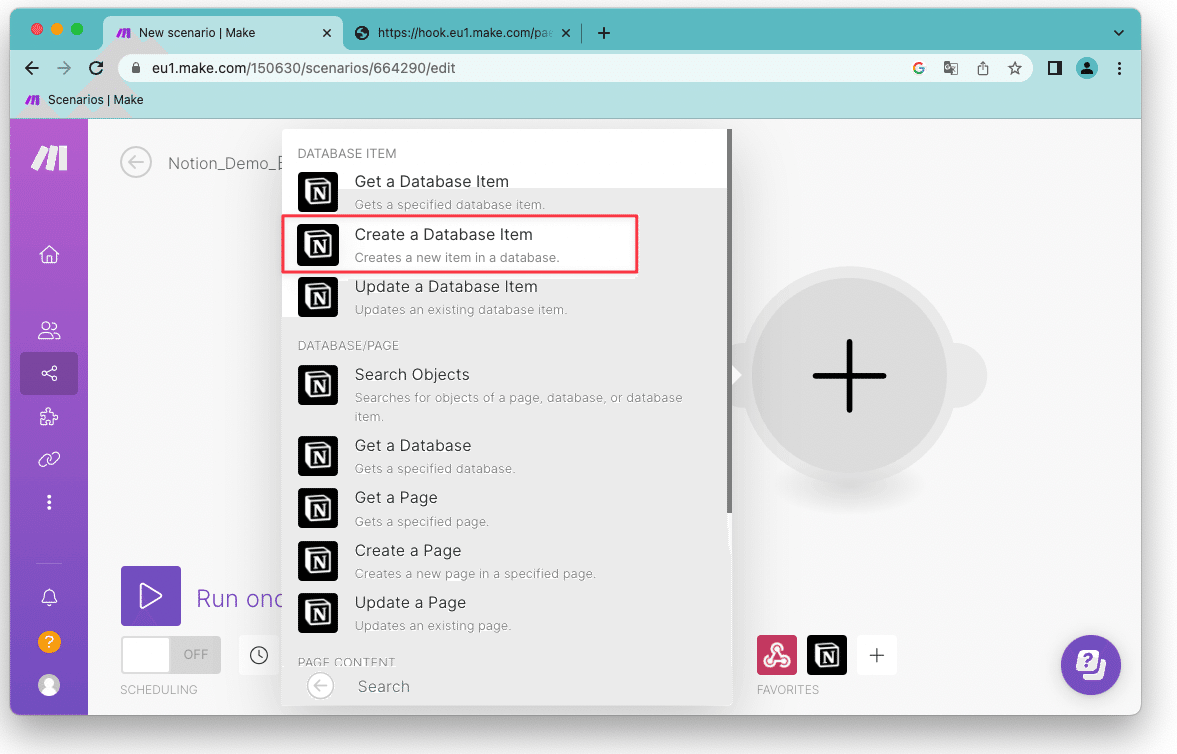
Notion












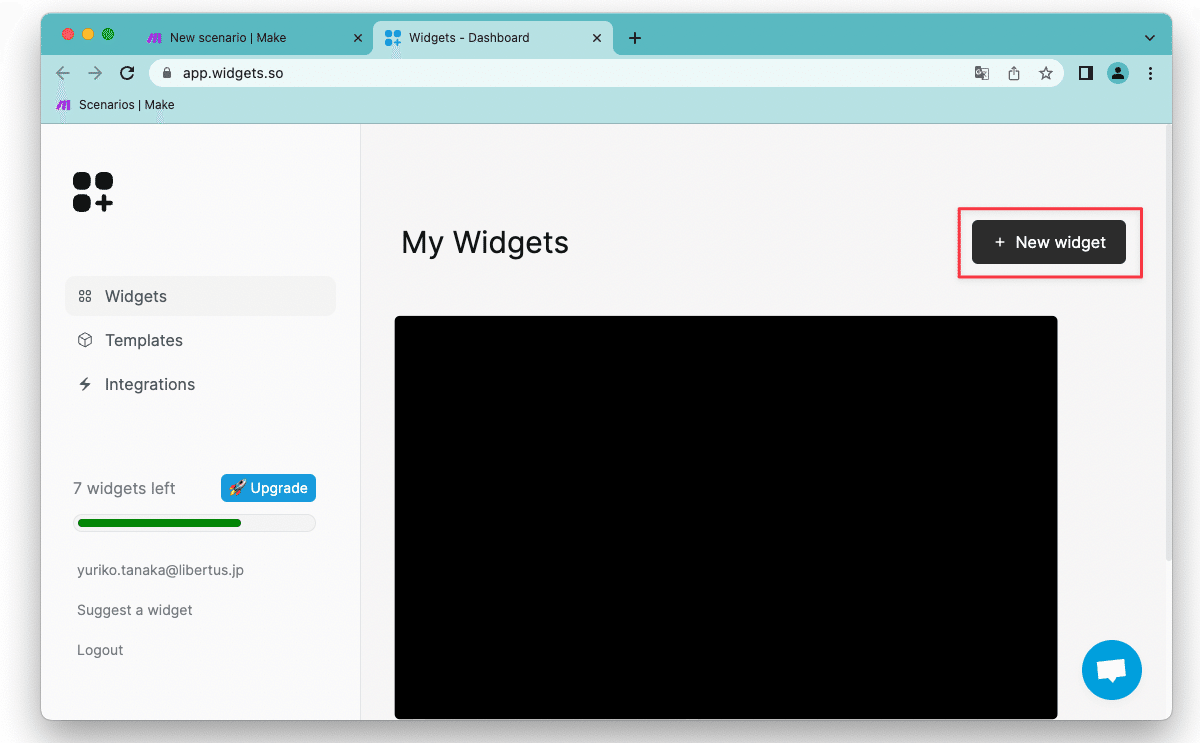
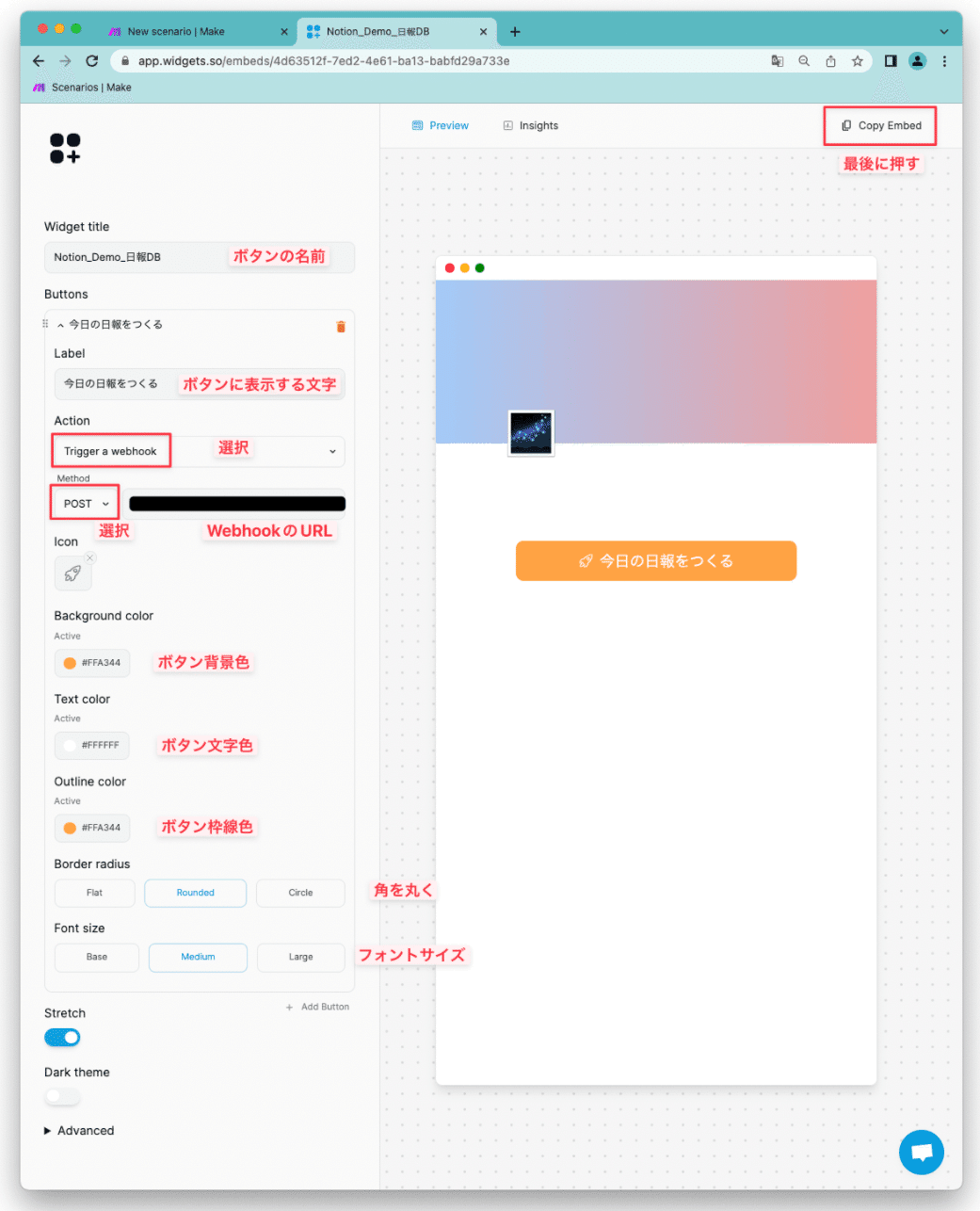
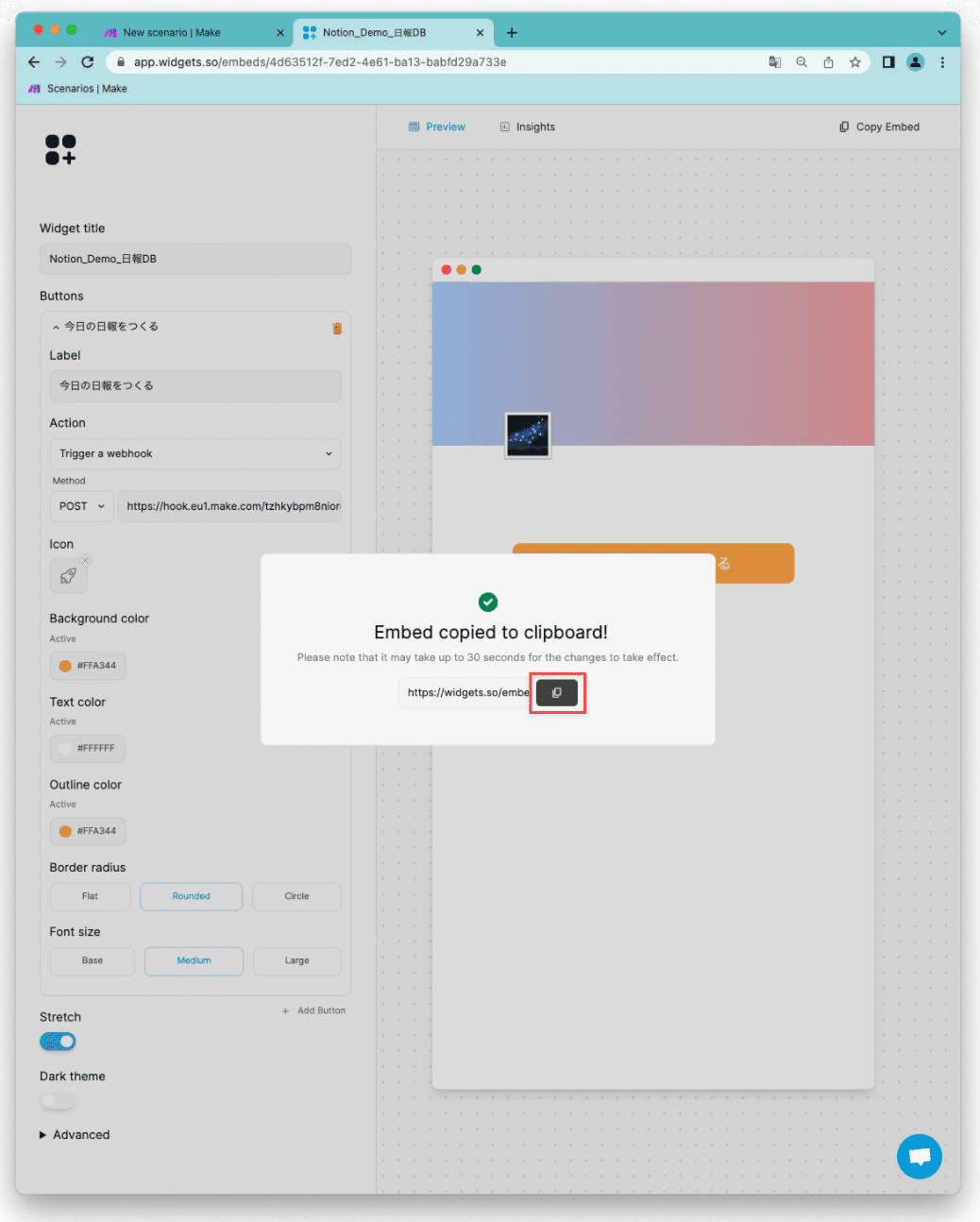
Widgetsでボタンを作る



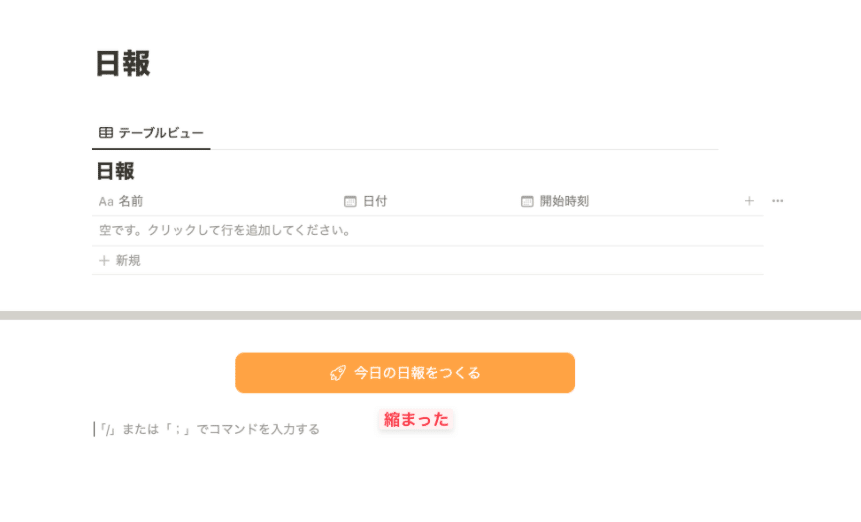
NotionにWidgetsを貼る



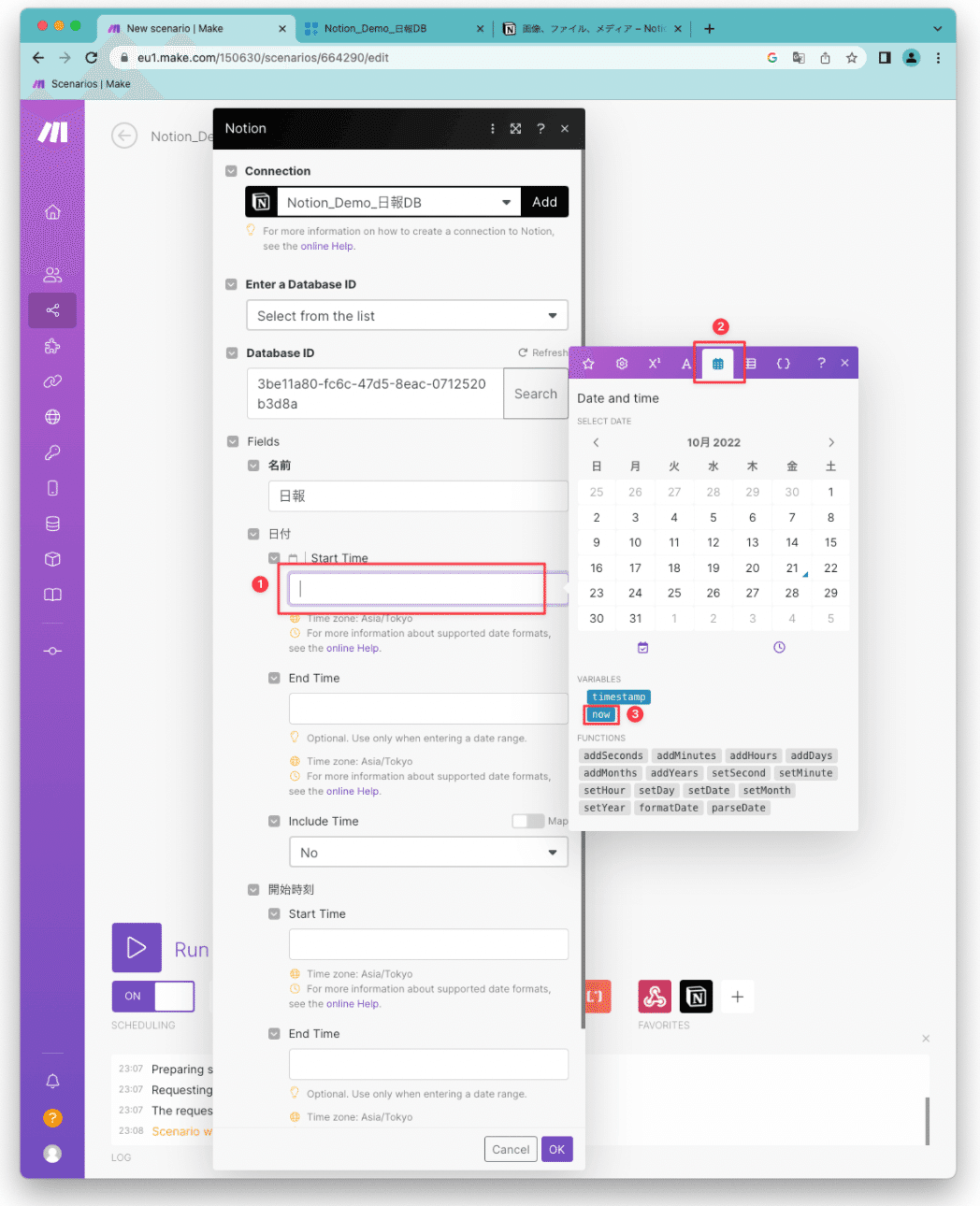
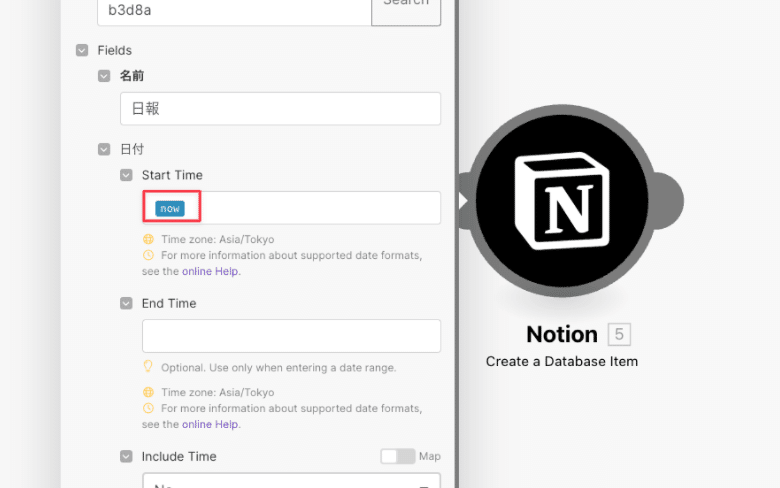
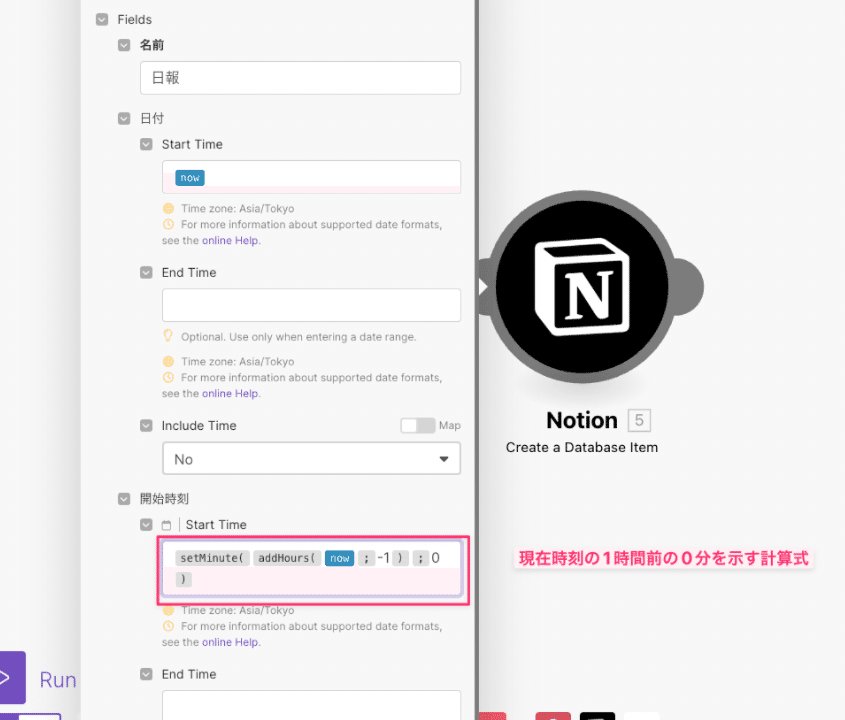
Makeでシナリオを修正する
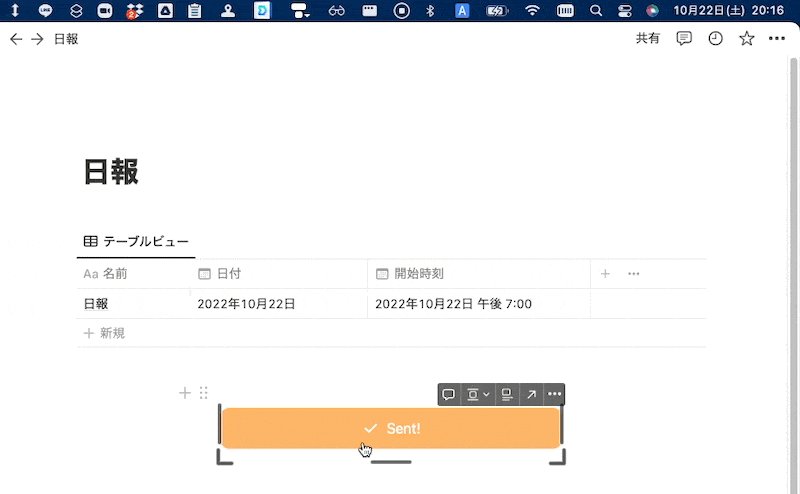
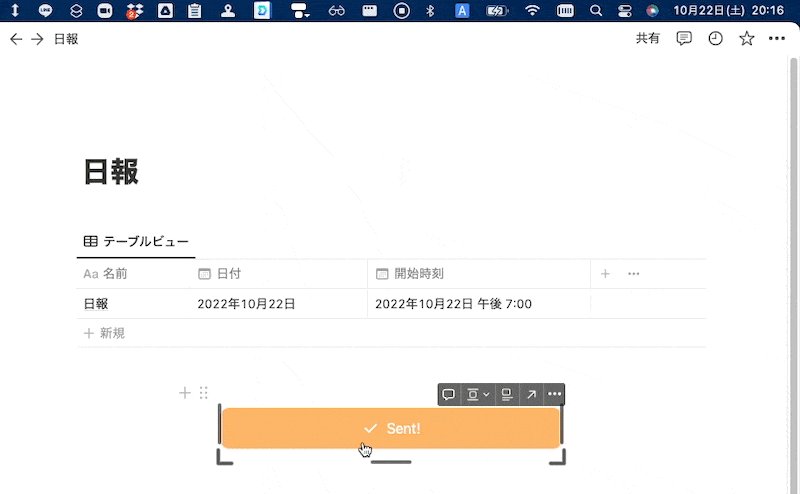
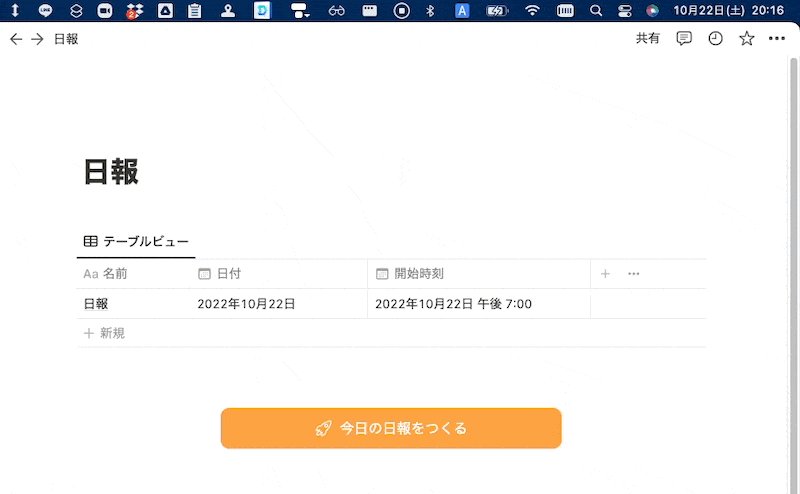
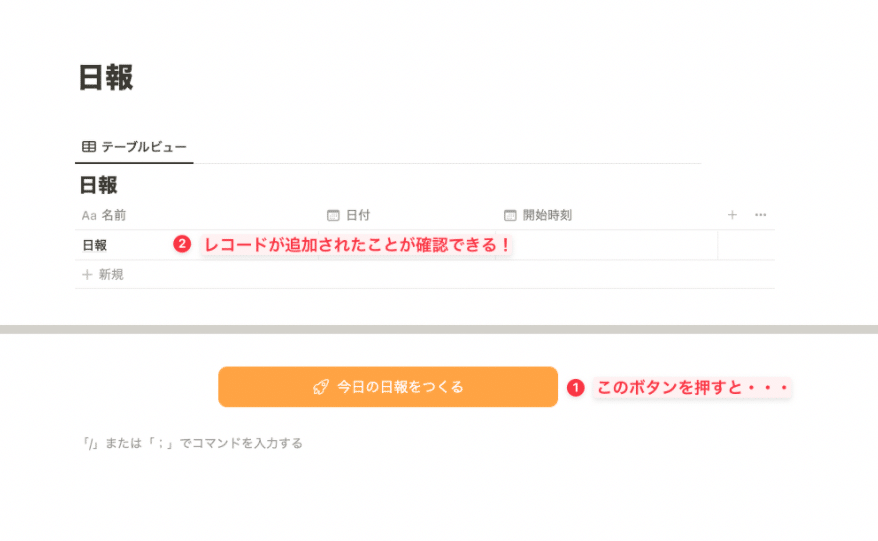
無事ボタンでレコードが追加出来ることを確認できました。次は日付を入れてみます。





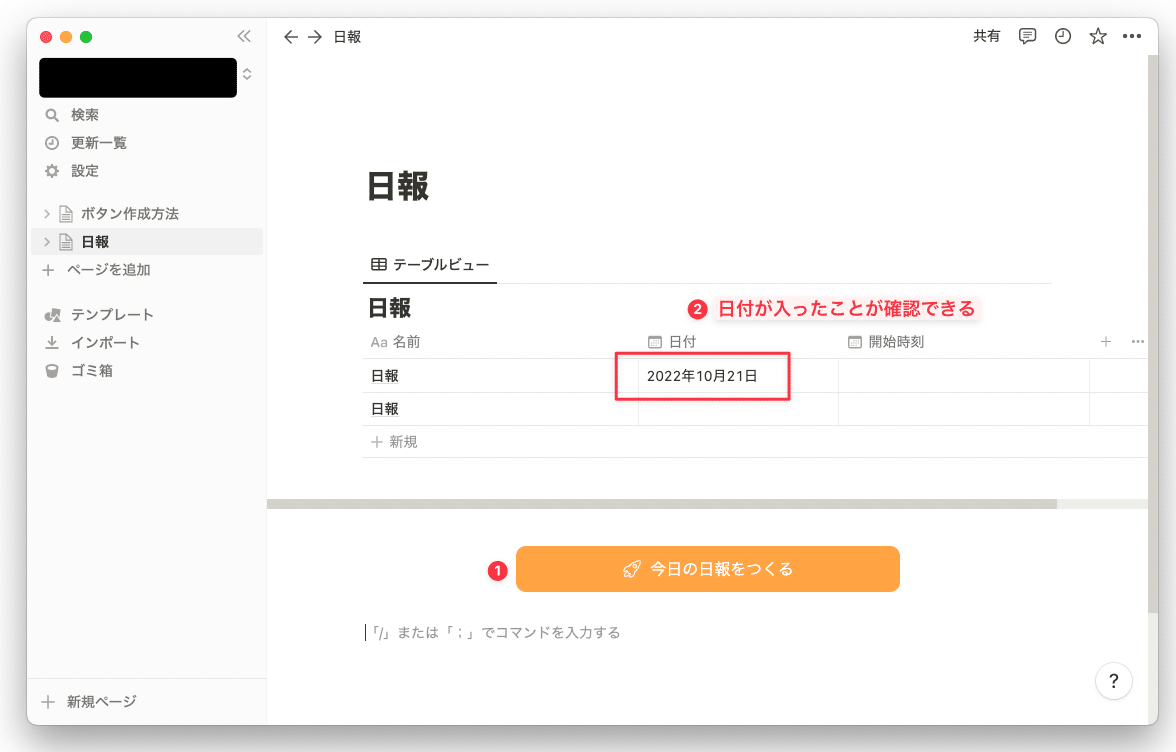
Notionで確認する

豆知識
Makeの旧サービス名がIntegromatです。
Make Notionでググっても適切な記事をつかめないので、ググるときはIntegromatを使ったほうが探しやすいです。
最後に
ボタンワンポチで自動的に値を入れられるようになったので、日報作成がぐっと楽になりました。
計算式を違えることで、より自分の使い方に合ったボタンが作成できるはずです。
一緒にNotionに熱狂しましょう! 田中由利子
