
GIMPで天板絵を編集・出力
今回はGIMPで天板絵を編集・出力の手順を紹介いたします。
GIMPのダウンロード
GIMPは画像編集できる無料ソフトです。
こちらからダウンロードできます。
macOSやLinuxバージョンもあります。OSシステムに合わせてダウンロードしてインストールください。

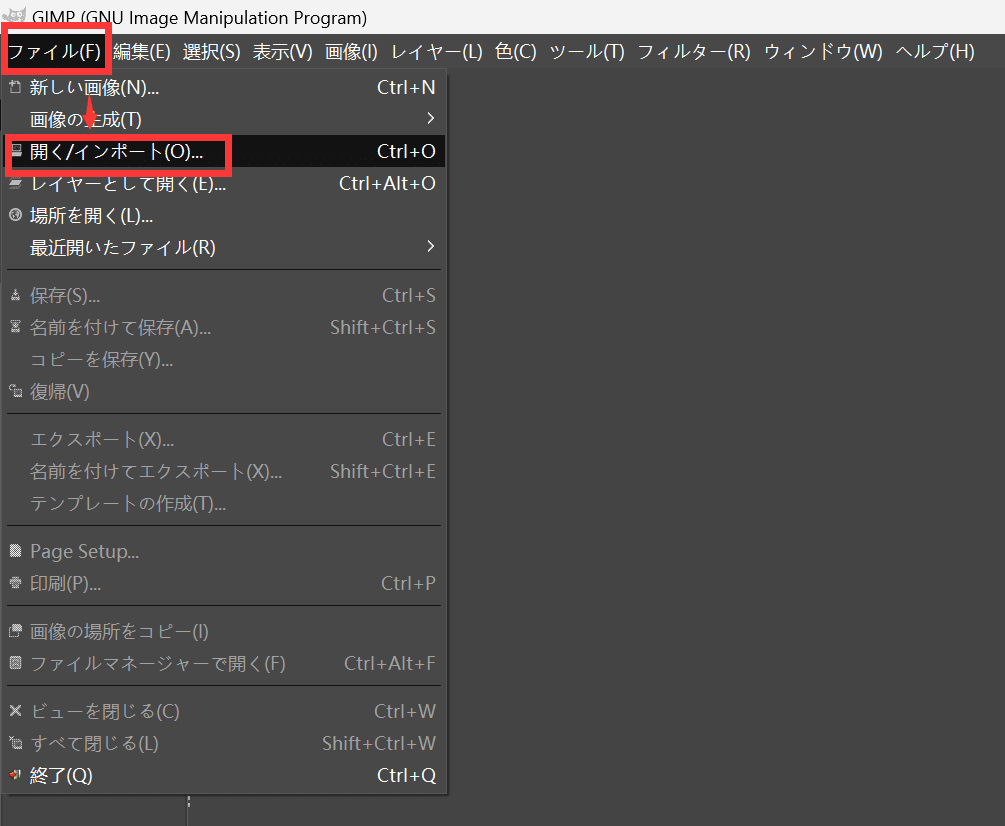
1、天板絵のテンプレートをインポート


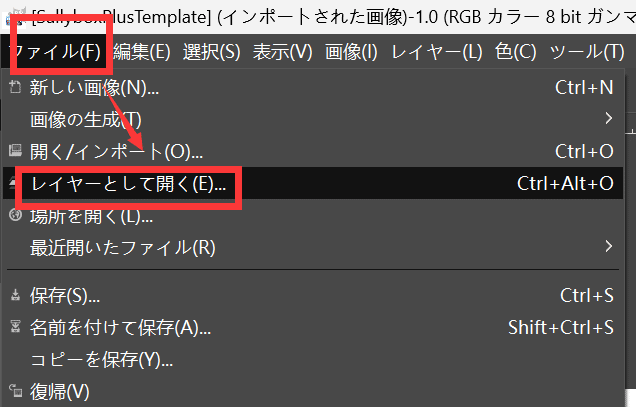
2、使いたい画像をレイヤーとして開く編集

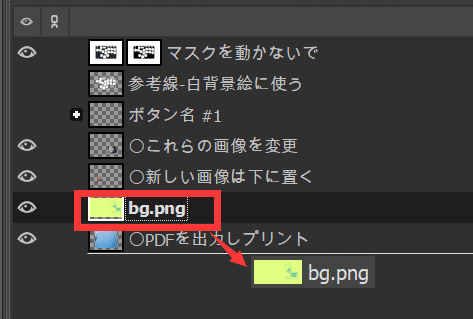
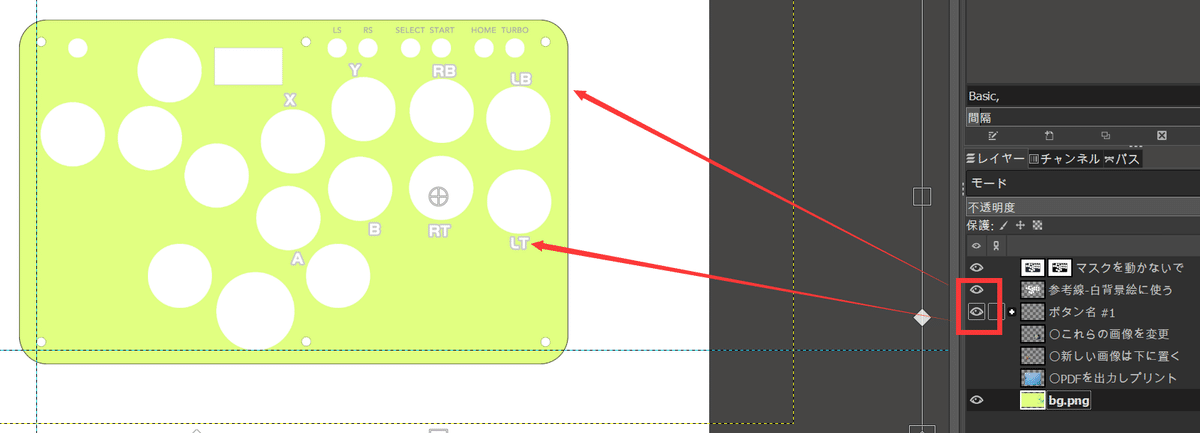
レイヤーとして開いたら、そのレイヤーをドラッグして、一番下に置きます。

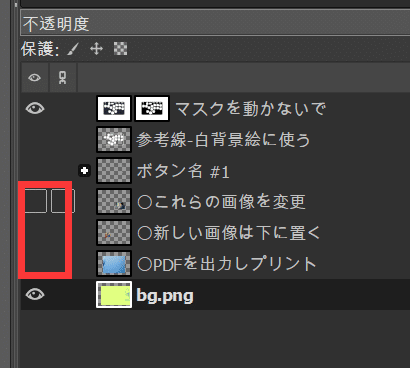
「〇」の付いた要らないレイヤーの目マークをクリックして、オフにします。

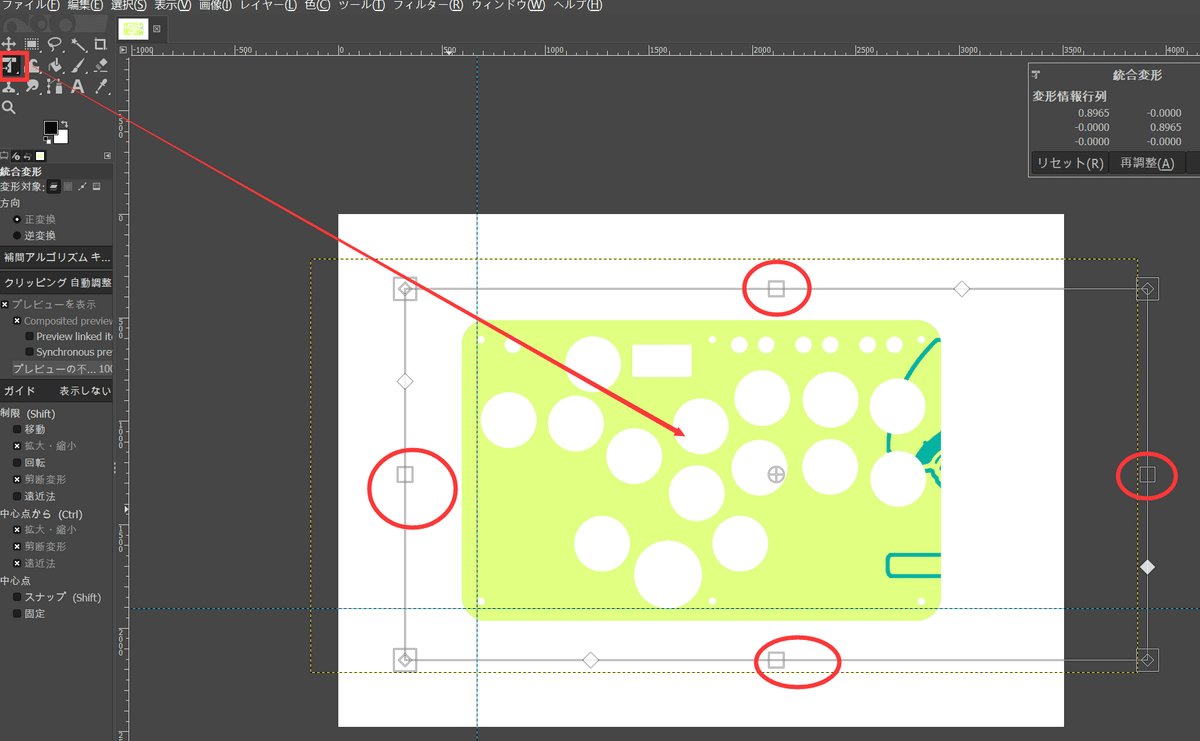
ツールの「統合変形」を選び、画像の移動と拡大縮小の操作ができます。

使いたい画像は白い背景の場合、「参考線」レイヤーの目マークをクリックして、オンにした方は枠がはっきり見えます。
また、「ボタン名」のレイヤーもありますので、もし必要であればオンにしてください。自らボタン名を入力してもOKです。

3、PDFを出力
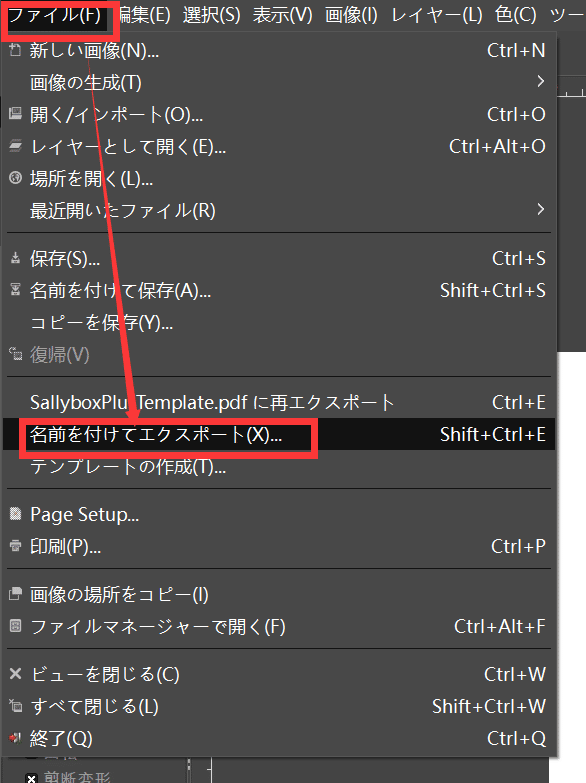
名前を付けてエクスポートします

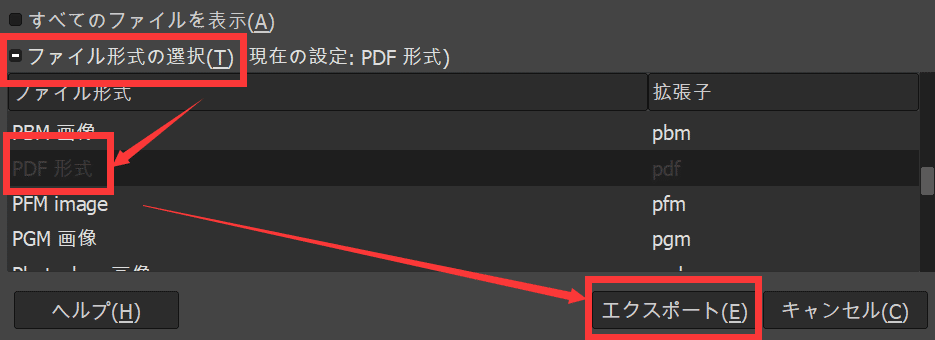
「ファイル形式の選択」をクリックし、その下の欄にPDF形式を選んでエクスポートします

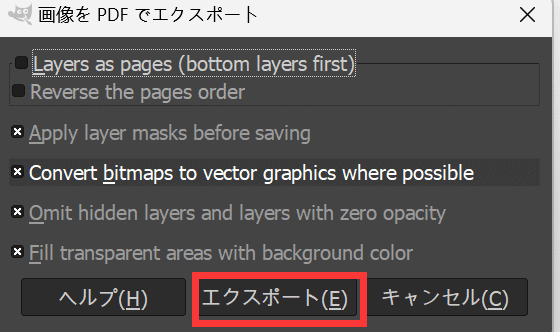
これはデフォルトのままで、エクスポートします。

これで編集とPDF出力が完成しました。
印刷については、こちらの記事をご参考ください。
https://note.com/comicnoise/n/n4e745851dd83
