
レバーレスの起動画面をカスタムしよう
GP2040-CEシステムのレバーレスを立ち上げる時、自分のオリジナルLOGOが表示されたらかっこいいですよね
その起動画面のカスタム方法を紹介いたします。
GP2040-CE Version v0.7.0以上で検証済み
①画像の選択
レバーレスのOLEDスクリーンはモノクロ表示になっているので、色鮮やかな画像はふさわしくないです。
できれば、シンプルで色の少ない画像が望ましいです。
ここで、コミックノイズのLOGOを例にします

しかし、この画像はシンプルでいいですけど、画像のサイズは大きすぎて、横縦比も合わないよね。
画像を使う前に、すこし編集しますか
②画像の編集
OLEDスクリーンは0.96インチで、幅*高さは 128*64ピクセルになります。
ここで、その2倍の256*128pxにしましょう。
こちらの無料画像編集サイトを開きます
https://www.iloveimg.com/ja/photo-editor
写真エディター→画像を選択
用意した画像を選択して、「サイズ変更」をクリックします。

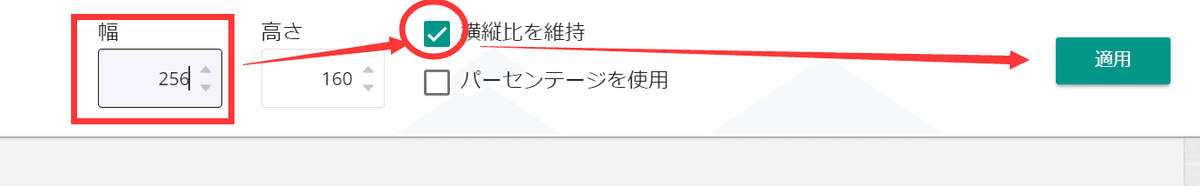
幅の欄に、先決めた幅ピクセルの「256」を入力し、「横縦比を維持」はチェックしたまま、「適用ボタン」をクリックします。

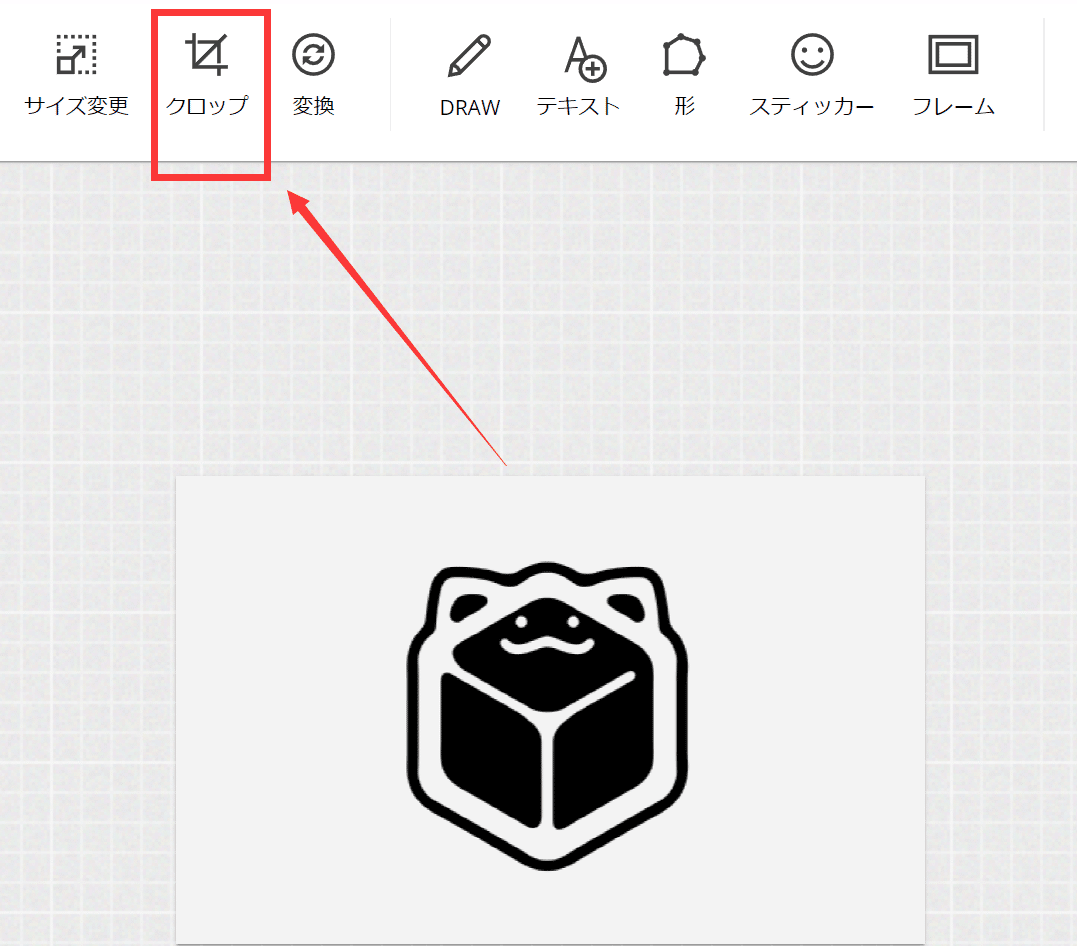
それから、「クロップ」をクリックします

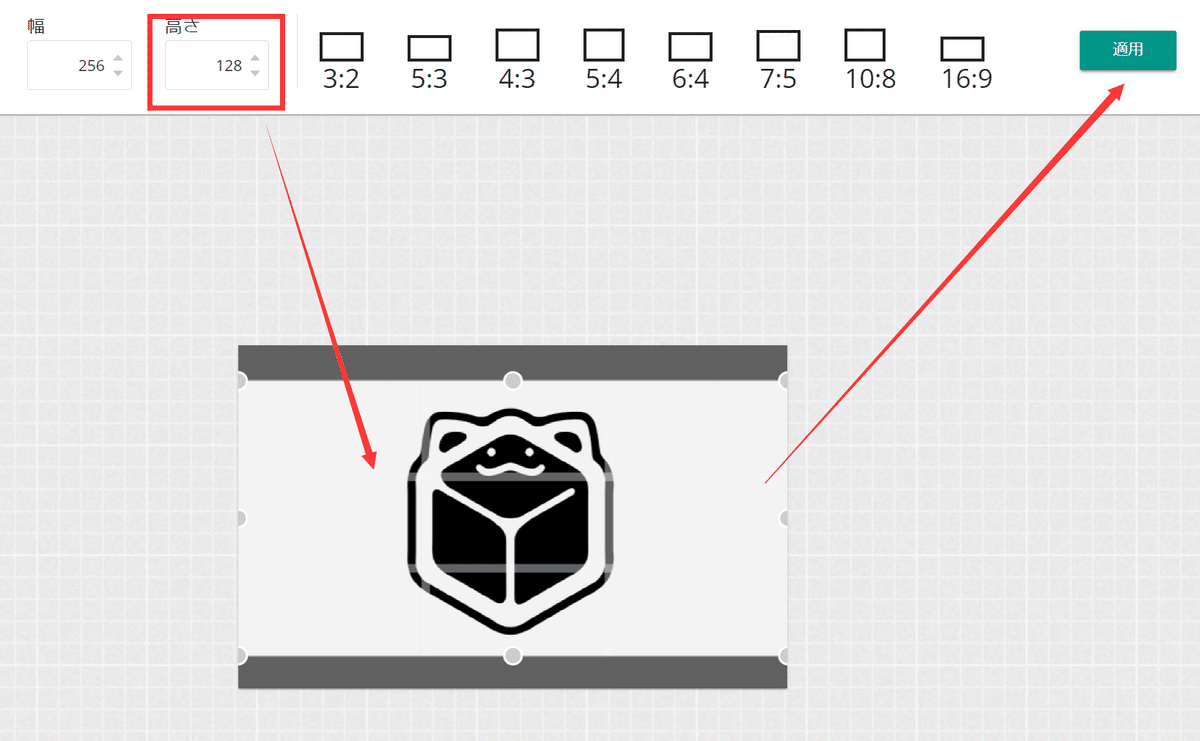
高さの欄に、先決めた高さピクセルの「128」を入力し、マウスで切り取りたい画像の部分を調整し、「適用ボタン」を押します。

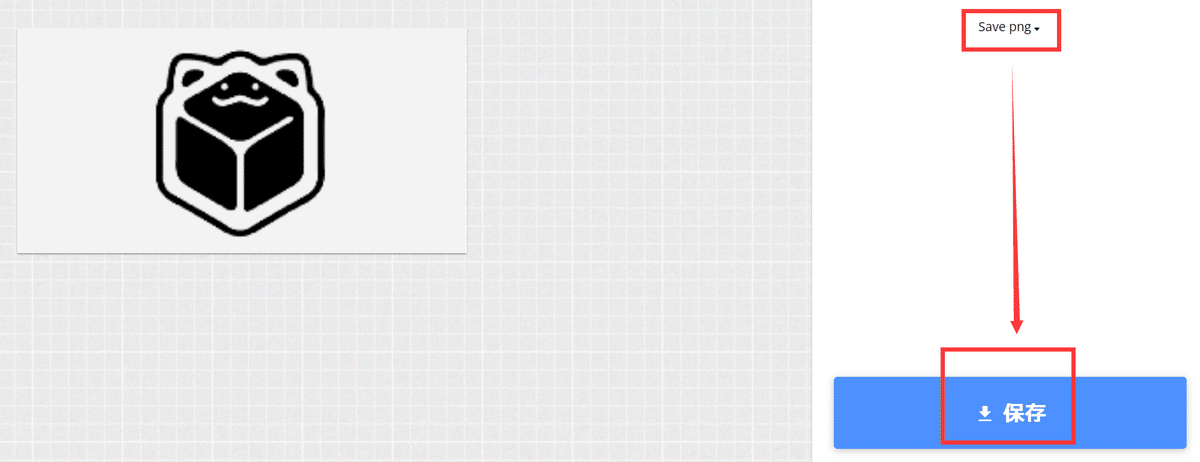
これで画像の編集は完成です。「Save png」のままでPNGファイルを出力します。保存ボタンをクリックして、PCに保存します。

画像の余白を多めに表示したり、少なめ表示したい場合は、「サイズ変更」のところに、幅サイズを「256」PXより少しだけ大きめに設定できます。その後「クロップ」のサイズは「256*128」にすれば、問題ないです。
③レバーレス側の設定
STARTボタンを長押しでUSB接続します。
PCブラウザにてhttp://192.168.7.1/を開きます

Configuration → Display Configuration
「Splash Mode」は起動画面モードのことです。
デフォルトはDisabledになっていますが、ここでEnabledを選択します
「ファイルを選択」で先出力した画像を選びます。

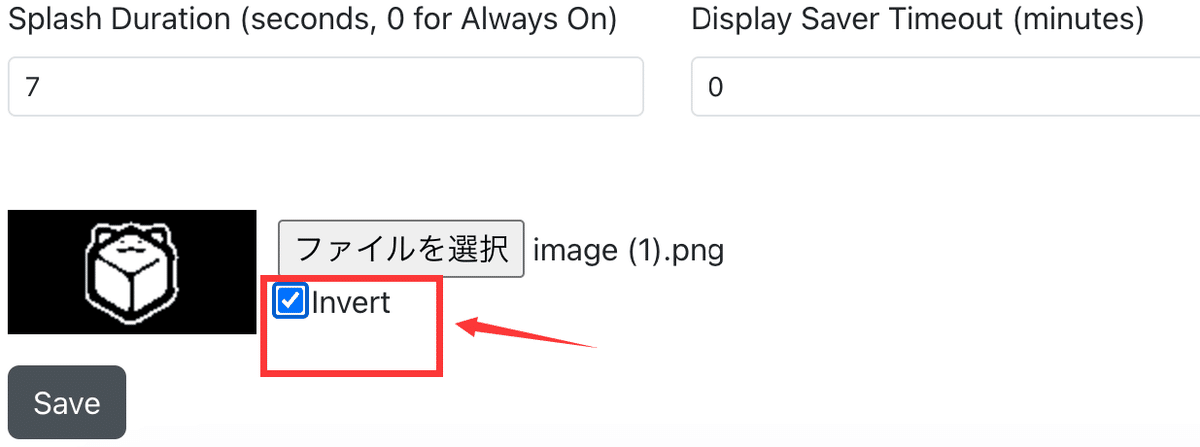
「Splash Duration」は画像の表示時間です。「0」を入力すると、ずっとカスタム画像表示のままになります。
普通は1秒か2秒で良いでしょう。
「Display Saver」は名前通り、スクリーン セーバーになります。操作のない場合、何分後スクリーンを自動でオフするかの設定です。操作すると、またスクリーンオンになります。
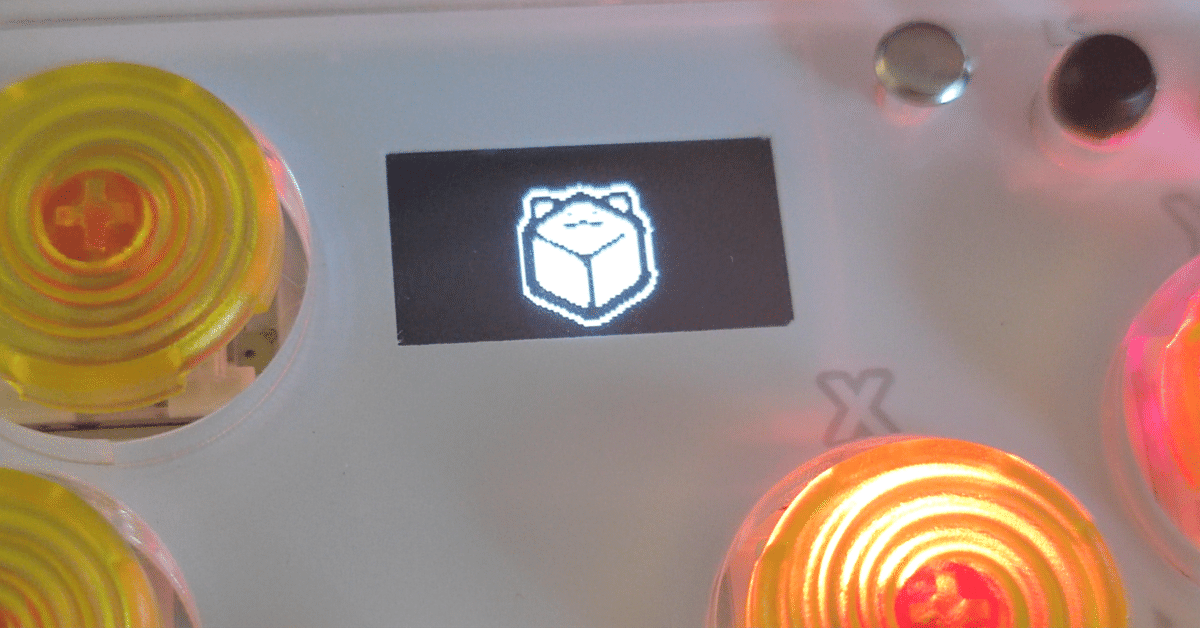
「Invert」はネガティブ表示になります。コミックノイズのLOGOはネガティブの方が見栄えがよいので、「Invert」チェックいれました。


決めたら「Save」します。

再起動する前に、デバイス側のBボタンを押すと、デバイス側にLOGO画像が表示されますので、実際の表示はどうなっているのかをチェックできます。

設定し終わりましたら。USBケーブルを接続なおして、自分のオリジナルレジ起動画面をエンジョイしてください~

