
【TouchDesigner UI Tips】ContainerCOMPのサイズを中身に応じて変更する【基礎編】
TouchDesignerは、直感的にリアルタイムでインタラクティブな映像を作ることのできる素晴らしいツールです。
ネット上には印象的な映像を作成するためのTouchDesignerに関する様々な知見があります。
しかし、その映像をコントロールするためのGUIを作成するための実践的な情報は意外と見当たりません。
この、【TouchDesigner UI Tips】シリーズでは、私がTouchDesignerを使用する中で得た、GUI作成に関する実践的なノウハウを皆様と共有いたします。より自在な映像制作を目指す皆様の参考となれば幸いです。
ContainerCOMPのサイズを中身に応じて変更する
今回の内容は「ContainerCOMPのサイズを中身に応じて変更する【基礎編】」です。
TouchDesignerでUIを組む際のベースとなるContainerCOMP。
通常であれば、親要素のChildrenのAlignをTop to Bottom等に設定して、子要素のLayoutのHorizontal Mode や、Vertical Mode をFill にして「親要素に応じて子要素のサイズを変更させる」やり方が一般的かと思います。
しかし、TouchDesignerで頻繁にUIを組む皆さんならこう思ったことも1度や2度では無いのではないでしょうか。
「子要素に応じて親要素のサイズ、変更してぇ~~~っ!!!」
そもそも、webやUnityでは普通にできるのに、TouchDesignerでこれをやろうとすると、結構大変ですよね。
「まず、子要素1のheightを取得して~、次に子要素2のheightを取得して~、親要素のスペーシングがあるからそれも考慮して、、あ、子要素もう一個追加したからそれも追記しないと、、、、、、、、
めんどくさ!!定数でいいや!!448!!!」
こうなりますよね。
今回はこの悩みを解消していきたいと思います。
今回使用する主なノード
opfind DAT
今回使用するエクスプレッション
op('xxx').numRows
指定したDATの行数を取得することができます。
me.par.xxx
自身のパラメータにアクセスすることができます。
実践編
それでは早速作っていきましょう。
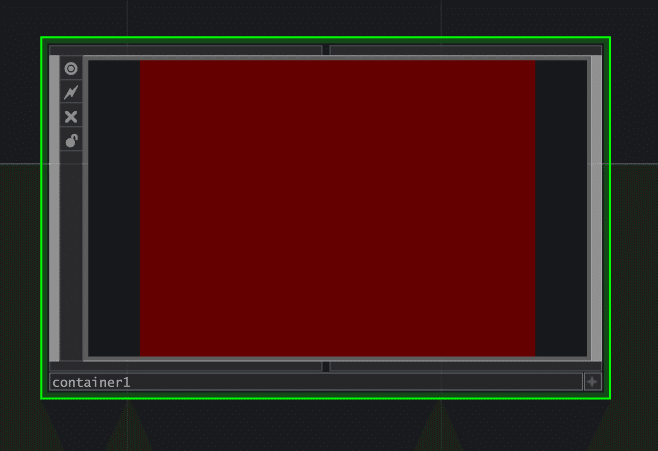
まず、UIの親要素となるContaine COMP を用意して、
(分かりやすくするために背景を赤くしています。)

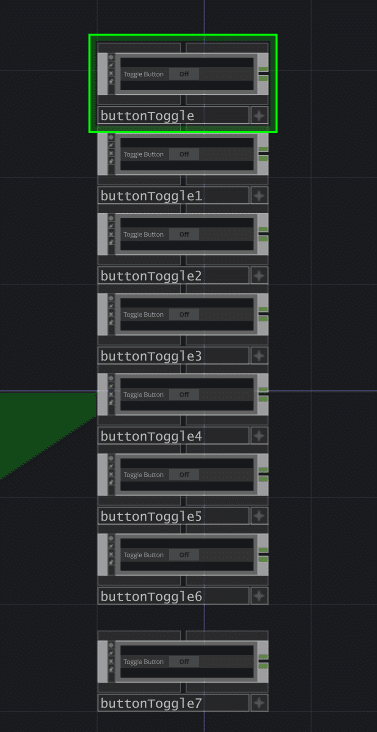
その中に適当なUI要素をたくさん配置します。
(今回はPalette のBasic Widgets の buttonTogleを使用しました。)
(親要素のChildren のAlign をTop to Bottom、子要素のLayoutのHorizontal Mode をFill に設定しています。)

配置後に親要素を見てみると、、、

このように子要素がはみ出してしまっています。あーあ
動的に親要素のサイズ(今回は高さ)を変えたい場合は、親要素のLayout のHeight になんらかのエクスプレッションを書けばよさそうです。
具体的には、
子要素の数
子要素1つあたりの高さ
親要素のスペーシングの値
辺りが取れれば計算できそうです。
子要素1つ当たりの高さは今回40 とします。
親要素のスペーシングはme.par.spacingで取得できそうです。
残るは子要素の数です。どのように取得すればよいでしょうか?
今回、子要素の数を取得するために使うのは『opfind DAT』です。
それでは、早速先ほどの子要素がたくさん配置してある階層に戻って opfind DATを配置してみましょう。

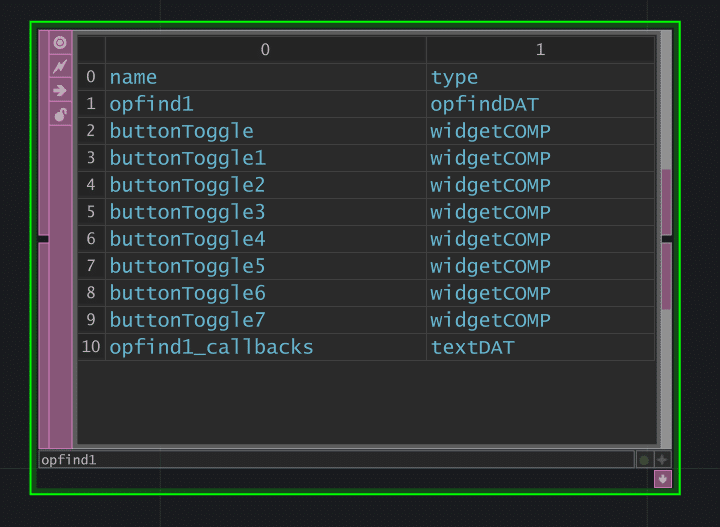
opfind DAT を配置してみると様々なオペレーターが取得されているのが分かると思います。
opfind DAT はその名の通り、オペレーターを見つける機能を持つオペレーターです。
ですが、よく見てみる余計なオペレーターまで取得してしまっています。
(opfind1(自分自身)等)
これでは正確な子要素の数が取得できません。
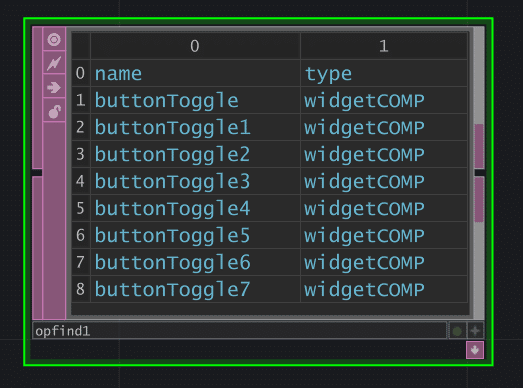
なので、Familiesタブに移動して、UIの描画に関わらないPanel COMPs 以外をOff にしましょう。

これで、UIの描画に関わるオペレーターのみを抽出できました🎉

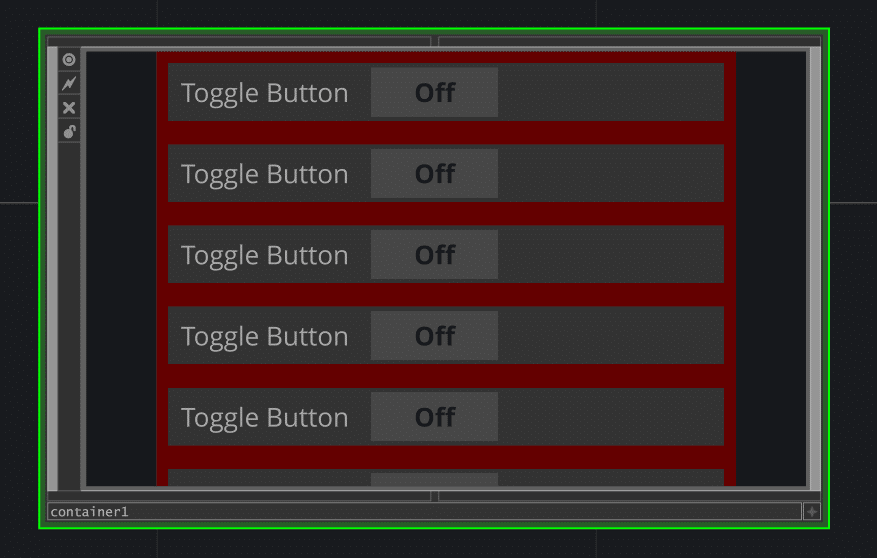
それでは最後に親Container COMP のLayout のHeight に下記のエクスプレッションを入力してみてください。
(op('./opfind1').numRows - 1) * (40 + me.par.spacing)op('./opfind1'):1つ下の階層(./)の、opfind1オペレーター
.numRows:DATの行数を取得
-1:ラベルを含むので-1する
40:子要素1つあたりの高さ
me.par.spacing:親要素(自身)のスペーシングの値
これで子要素に応じて動的にサイズが変わるContainer COMPの完成です!!!
今回は「子要素の高さが全て同じである」という制約下でプロジェクトを作成しました。
子要素の高さがそれぞれ違う場合については応用編でやり方を紹介しています。
