
【TouchDesigner UI Tips】ContainerCOMPのサイズを中身に応じて変更する【応用編】
TouchDesignerは、直感的にリアルタイムでインタラクティブな映像を作ることのできる素晴らしいツールです。
ネット上には印象的な映像を作成するためのTouchDesignerに関する様々な知見があります。
しかし、その映像をコントロールするためのGUIを作成するための実践的な情報は意外と見当たりません。
この、【TouchDesigner UI Tips】シリーズでは、私がTouchDesignerを使用する中で得た、GUI作成に関する実践的なノウハウを皆様と共有いたします。より自在な映像制作を目指す皆様の参考となれば幸いです。
今回の内容は「ContainerCOMPのサイズを中身に応じて変更する【応用編】」です。
基礎編では「子要素の高さが全て同じである」という制約下でプロジェクトを作成しました。
応用編では、より実践的に、子要素の高さがそれぞれ違う場合について考えましょう。
今回使用する主なノード
Evaluate DAT
今回使用するエクスプレッション
me.inputCell.val
Evalate DAT で、自身に入力されたセルの値を返します。
op('xxx').height
指定したオペレーターの高さを取得します。
実践編
それでは早速作っていきましょう。
前回作成したopfind1 DAT を見てみましょう。
今回は各オペレーターの名前のみ欲しいので、画像のようにName のみオンにしましょう。


次に、Evalate DAT を繋ぎます。

Evalate DAT は、各セルに対してエクスプレッションを適用できるとても便利なオペレーターです。
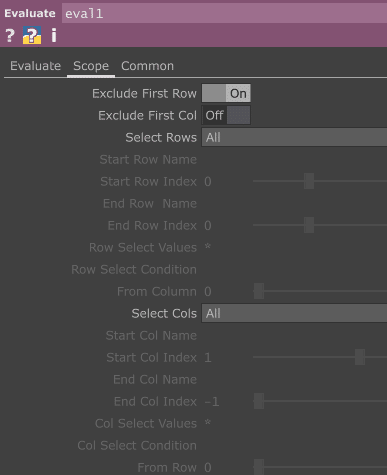
エクスプレッションを適用する範囲を選択しましょう。
今回は1行目にラベルが含まれているため、Exclude First Row(1行目を無視)をオンにします。

次にExpression に下記のスクリプトを記述してください。
op(me.inputCell.val).height
me.inputCell.val:自身に入力されたセルの値
.height:オペレーターの高さを取得
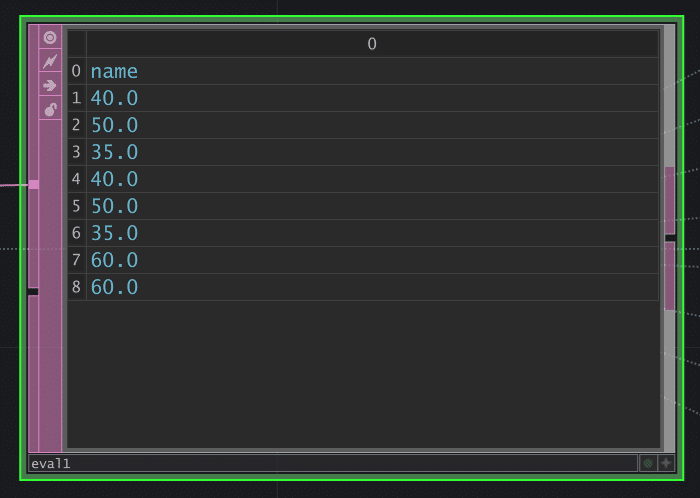
すると、このように各オペレーターの高さが取得できます。
例えば、1行目では
me.inputCell.val = 'fieldString'
となるので、
op('fieldString').height
というエクスプレッションが評価されることになります。
op('fieldString')の高さを今回は40に設定しているので、40.0と表示されています。

後はこれをDAT to CHOP で変換して、Math CHOP で合計すると

このように各行の合計を取得できます。
(DAT to CHOP のFirst Row is をNames に、First Column is をValues に設定することに注意してください)
あとは基礎編と同様に親Container COMP のHeight に下記のエクスプレッションを記述します。
op('./total_height')[0] + me.par.spacing * (op('./eval1').numRows - 1)これで、子要素のサイズが違っても動的に親Container COMP のサイズを変更することができるようになりました!!
