
【Shopifyアプリ解説:05】「Sorted Returns Center」で返品対応をする方法【越境ECサイト向け】
こちらは英語のアプリとなっております。越境ECなど主に英語を使用するサイト制作者向けにご紹介いたします。
ECサイトを運営していると発生するのがお客様からの返品のお申し出です。
できれば避けたいものと思われる返品ですが、どのように返品対応をしているかはサイト全体の評価にもつながり、迅速で丁寧な対応をすることでファンを獲得できる可能性もあります。
今回は、ECサイト運営にとって大切な要素である返品対応を手助けするアプリ「Sorted Return Center」の機能と操作方法についてご紹介します。
この記事で解決できること
・返品の対応が煩雑で困っている
・英語圏向けの返品アプリを探している
・Shopifyでの返品はどのような手順になるのか知りたい
そういった方はぜひご参考ください!
Shopifyにおける返品とは
Shopifyでの返品とは、出荷済かつキャンセルされていない商品に対して、お客様からの申し出によって処理するものになります。
お客様からの返品を受け取ったときに、ストア側はそれを「返品されたアイテム」として登録でき、その後返金や商品の補充といった処理を行うことができます。
返品にかかる手順
通常、返品を行う場合の手順は下記となります。
返品の申し出
申し出内容の確認・承認
商品の受け取り
返金可否の判断
返金(補充)
以上の工程が必要な上に、かつそれぞれの段階で都度お客様と連絡をとる必要があります。
お申し込みフォームなどから返品のお申し出をいただいた場合は、返品の可否や、商品の返送依頼などのやりとりは担当者が直接行うことになります。
ですが、お客様ひとりひとりとの個別のやりとりは煩雑な上に、様々なケースに対して均一な対応を行うことも難しいものです。
そういった課題に対応できるのが、今回ご説明する返品アプリです。
Sorted Returns Centerの機能
返品アプリ「Sorted Returns Center」は、煩雑な返品対応をまとめて管理し、自動配信メールによりお客様に今どのような段階であるかを都度お知らせすることができるアプリです。具体的な機能としては以下4つが挙げられます。
返品時の情報集約
電話やお問い合わせフォームで受け付ける場合、注文番号やお客様の情報について抜け漏れがある可能性があります。通常であればそのたびにお客様と直接のやり取りが発生してしまいますが、Sorted Returns Centerの返品フォームを利用して受け付けることで、注文番号や返品したい商品などの必要情報を漏れなく受け取る事ができます。
返品依頼の一括管理
お客様から受け付けた返品の依頼は、Sorted Return Centerの画面で一括管理することができます。これにより、返品依頼の確認漏れや対応忘れなどの事態を防ぐことができます。
自動メール配信
返品を受け付けた際の返信メールは、あらかじめ用意しておくことができ、自動で配信されます。手作業でメールを送信する手間が省けるのに加え、担当者によってメールの文面のブレが起きることを防ぎ、すべてのリクエストに対して均一な対応をとることができます。
テーマに合わせた返品フォーム
Sorted Returns Centerのフロント画面は、利用しているテーマに沿って変化します。そのため、テーマに合わせてフォントや色などを1から設定する必要はなく、ある程度サイトの雰囲気に沿ったフォームを利用することができます。
Sorted Returns Centerの使い方
では、実際の操作方法について説明していきます。
Sorted Returns Centerのインストール
以下URLからSorted Returns Centerをインストールします。
月20件以下の返品の場合は無料プランで利用できます。
デフォルトではフロントの言語は英語になっています。日本語での利用をしたい際はシルバープランへのアップグレードが必要です。(20$/月)
各項目のご紹介
Return

このタブで、受け付けた返品依頼を一括で確認することができます。
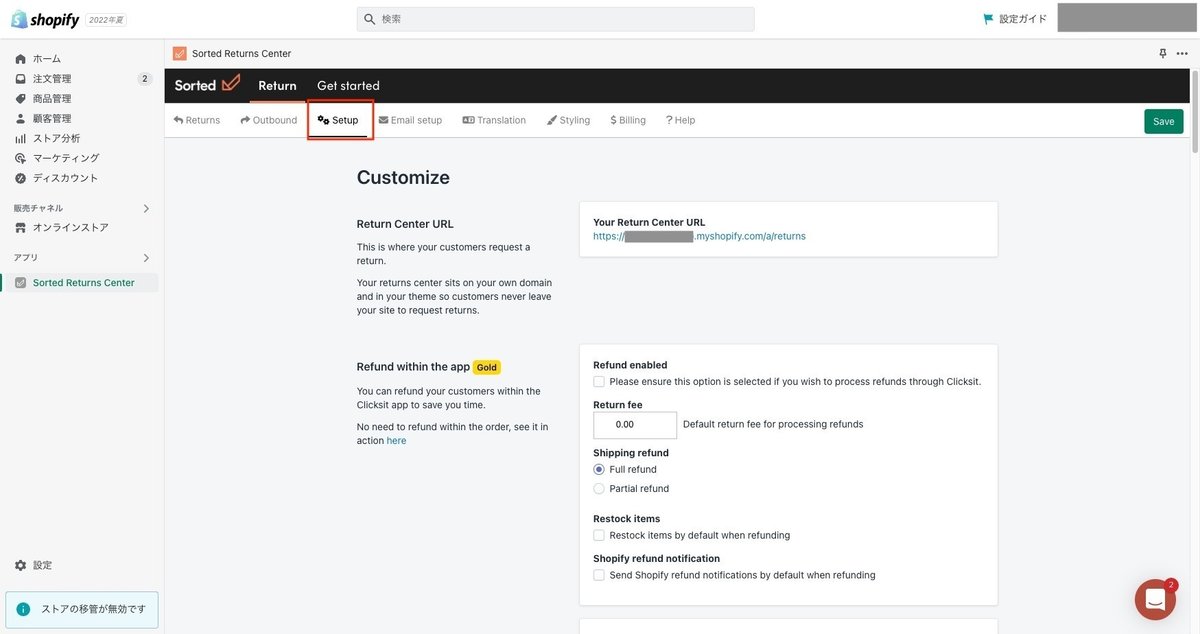
Setup

返品できない商品の設定や、返品理由の選択肢の設定などが行えます。
※プランによっては編集できない項目もございます。
Email Setup

返品の受付時や、返品の対応可否が決定した際に、お客様宛に送られるメールの内容を編集することができます。
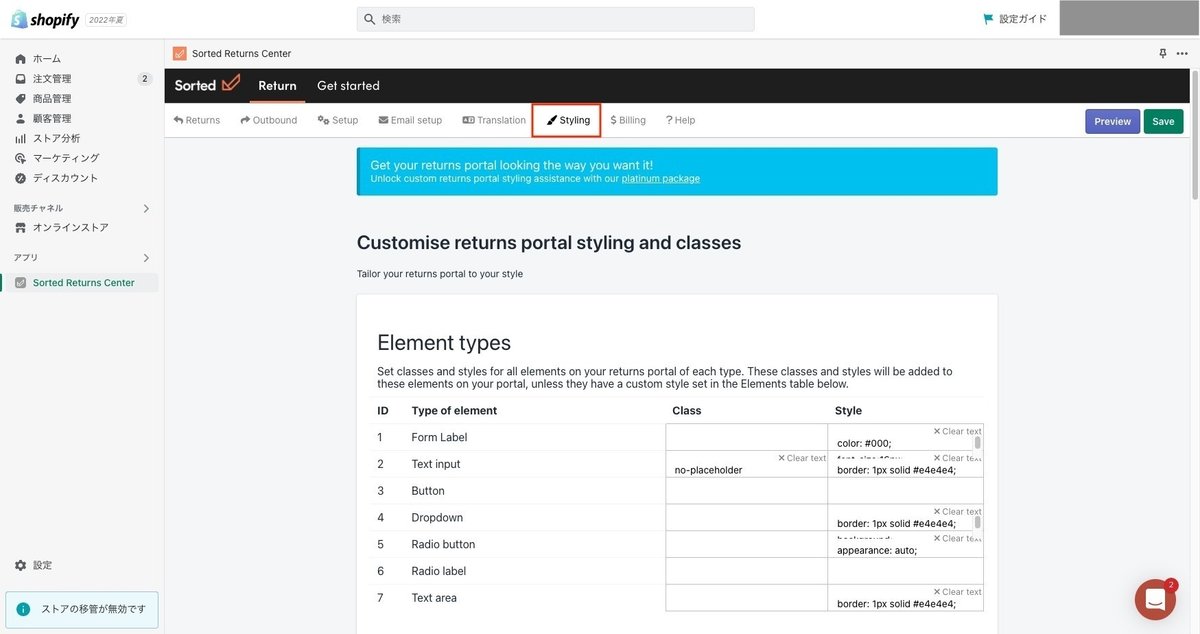
Styling

CSS形式で返品フォームのデザインを変更することができます。
実際の操作方法
実際に返品受付〜返金までの流れを確認してみます。
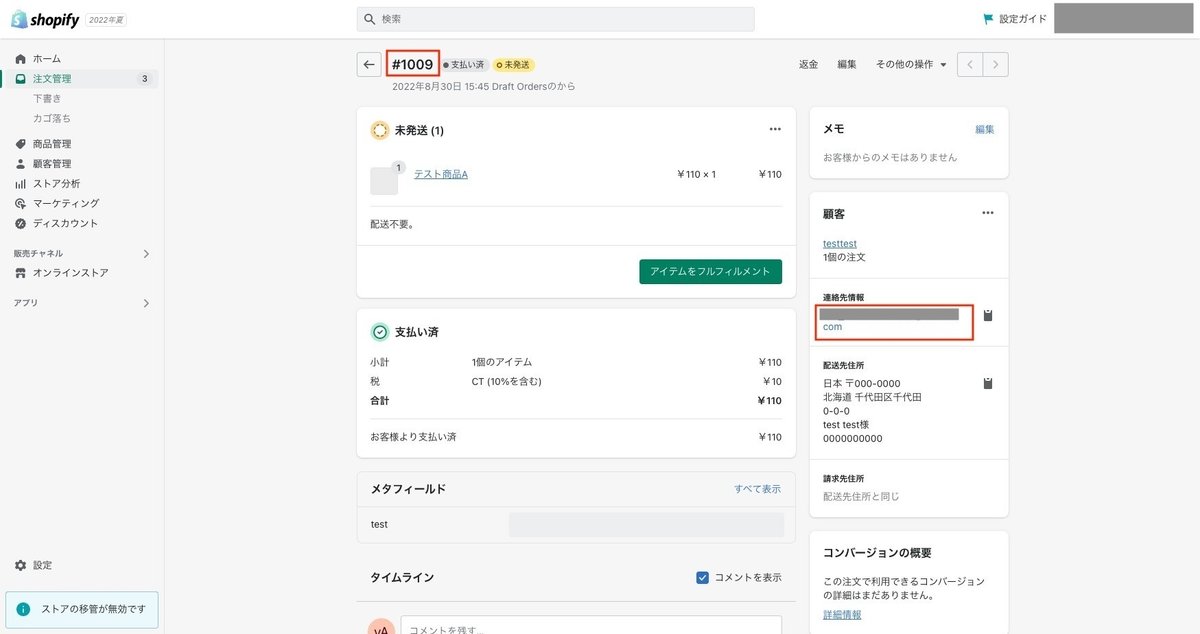
注文を作成する
まずは返品するための注文を作成します。
注文を作成したら、メールアドレスと注文番号を控えておきます。

返品を作成する
注文が作成できたら、返品を作成します。 Setup>Your Return Center URL を選択します。

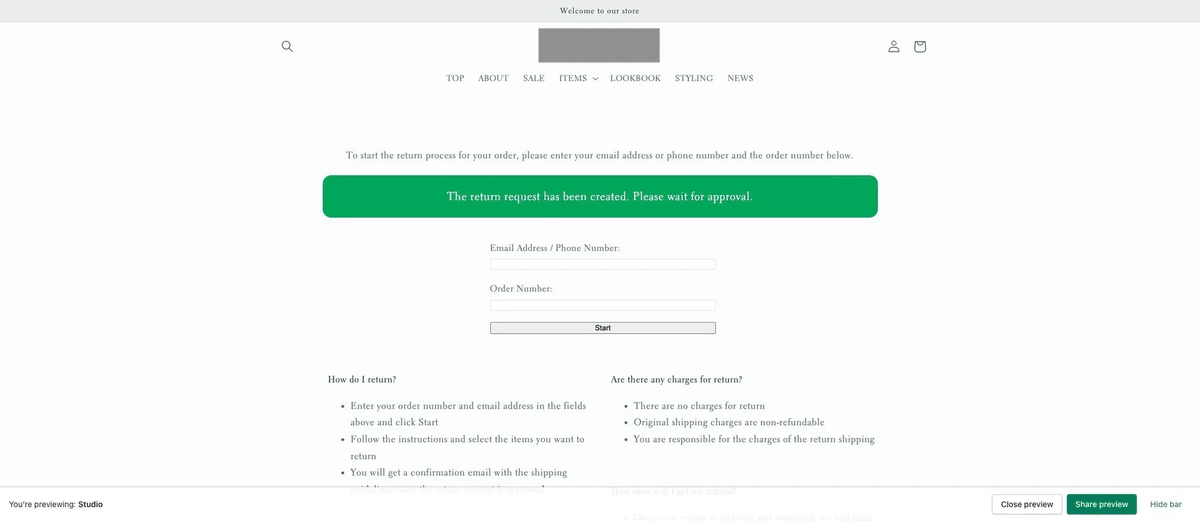
返品アプリのフォームです。
こちらに先ほど控えておいたメールアドレスと注文番号を入力します。

入力すると、返品する商品の選択画面が表示されます。
右側のドロップダウンから個数を選択し、次へ進みます。

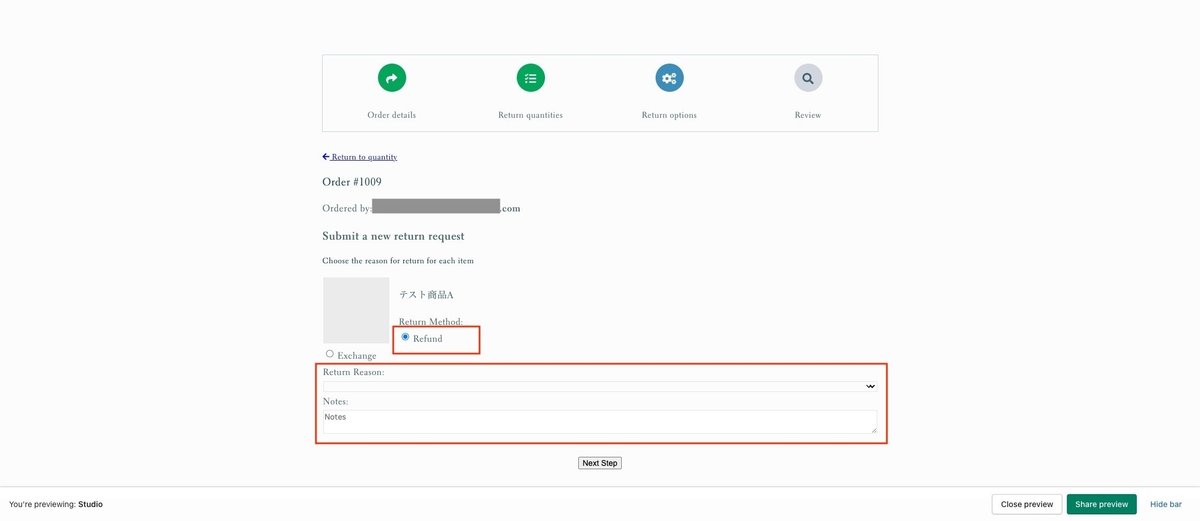
次へ進むと、対応方法を選択する画面に移ります。
今回は返金を求める「Refund」を選択します。
選択すると、返品理由の選択画面が表示されるので、そちらも入力します。

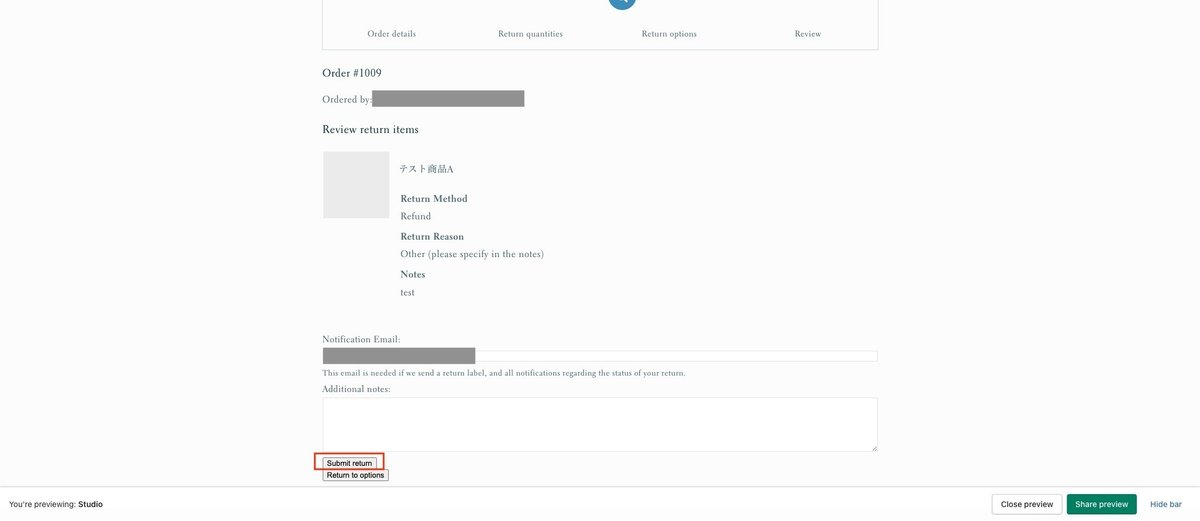
入力内容の最終確認画面が表示されます。
内容を確認し、「Submit Return」を選択します。

最初の画面に遷移し、「返品依頼が作成されました」の言葉が表示されます。

返品を受け付ける(管理画面)
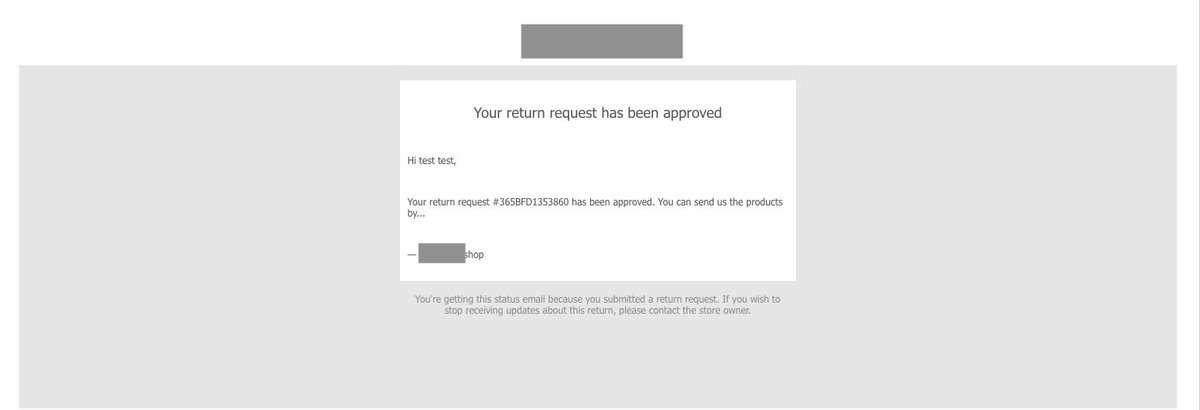
お客様が返品依頼を送信すると、登録しているメールアドレスに通知が送られ、Sorted Returns CenterのReturns画面に依頼が反映されます。

届いた依頼を選択すると、詳しい内容が表示されます。
返品を受け付ける場合は「Approve」を選択します。


商品を受け取った後
商品を受け取ったら、「Mark as Reseived」を選択します。


返品の登録と返金
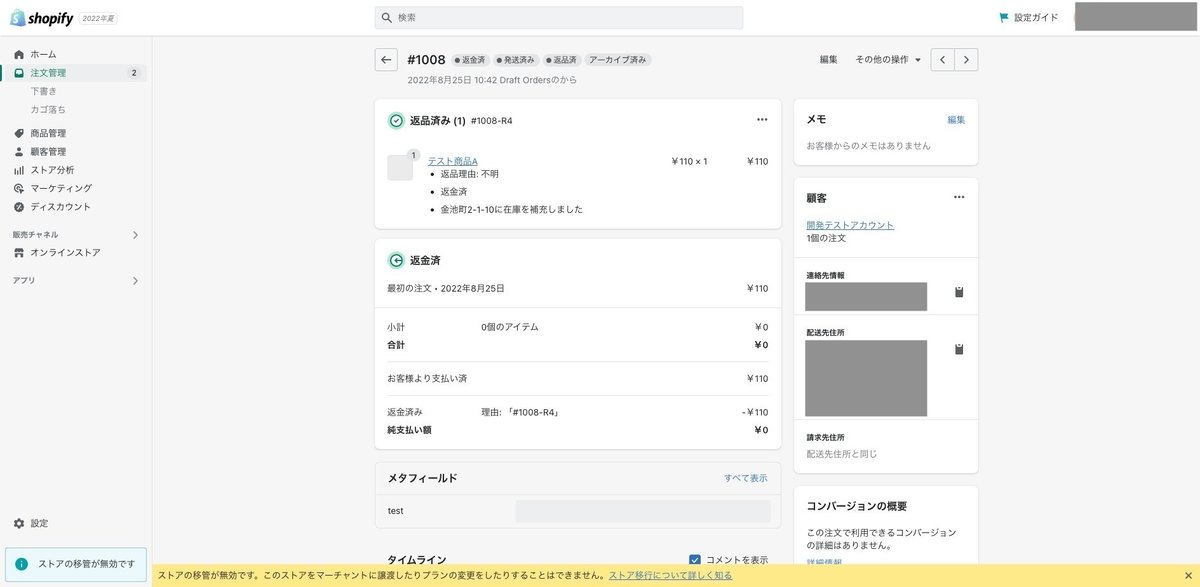
返品の登録と返金の操作をShopifyの管理画面で通常通り行います。
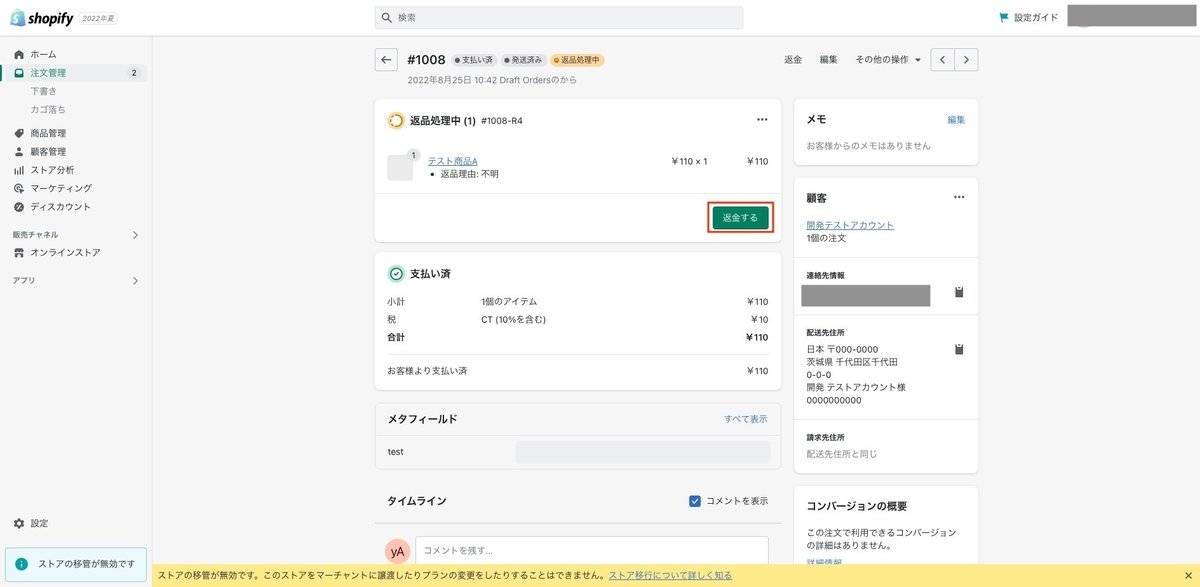
該当の注文を開き、「返品されたアイテム」を選択し、返品された商品を登録します。

次に、「返金する」を選択し返金処理を行います。

返品の登録と返金の処理が完了しました。

再度返品アプリ画面へ戻り、「Mark as Refunded」(返金済としてマークする)を選択します。

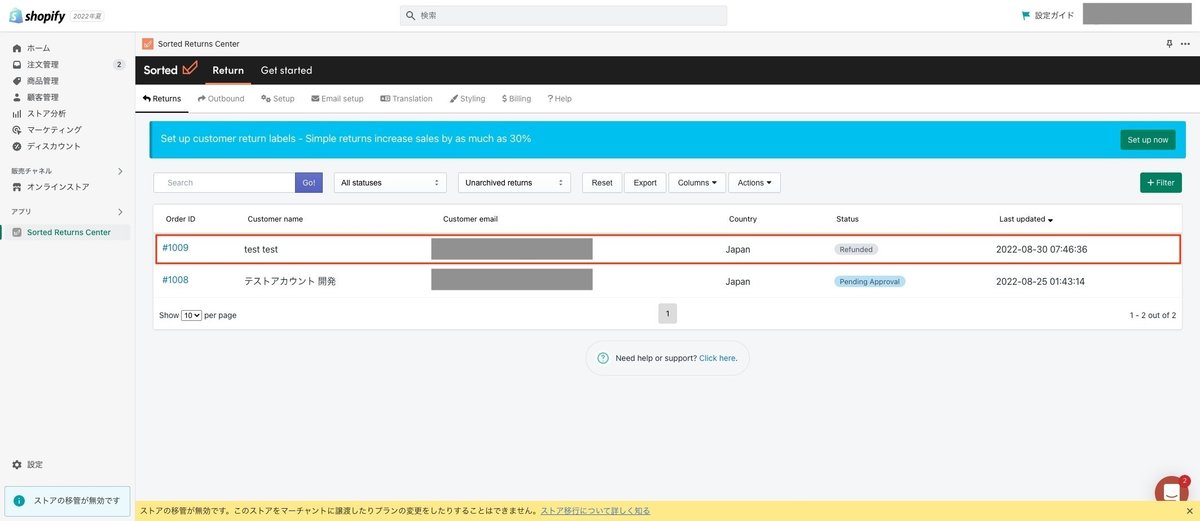
一覧に戻ると、該当の返品依頼は「Refunded」としてグレーアウトされています。
こちらで一連の作業は終了となり、これ以上の操作はできなくなります。

以上が、Sorted Return Centerを利用した返品対応の流れとなります。
まとめ
返品アプリを使用することで、やりとりの手間を簡素化することができる上に確認漏れや対応忘れなどを予防することができます。
今回ご紹介したSorted Returns Center アプリは、無料で始められるものとなっているので、越境サイトを運営中の方はぜひお試しください。
