
【Shopify Tips:07】代金引換(代引き)の導入方法
Shopifyにてサイト構築する上で役に立つ情報を紹介します。
今回は 代金引換の導入方法についてサンプルテキストと注意事項を交えて説明します。
代金引換について
みなさんもご存知かとは思いますが、代金引換とは商品配送時に、配達員の方に商品代金を支払って、荷物を受け取る方法です。
Shopifyにて代金引換を設定する際には、その際に支払う手数料や支払い方の表示を行う必要がありますので、導入方法と合わせて解説します。
代金引換を有効にする
Shopify管理画面>設定>決済
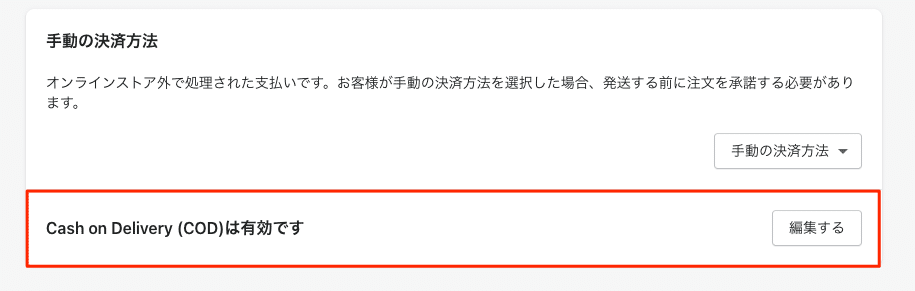
決済設定のページ下部にある「手動の決済方法」から「代金引換」を選択します。

代金引換時のテキスト
Cash on Delivery(COD)を選択すると詳細と支払いの手順の入力欄が表示されます。
詳細:
チェックアウト画面の支払い方法選択のページで表示されます。料金に加算される代引き手数料や、国内発送のみであること等を明記しましょう。
支払いの手順:
お客様が注文を確定した後のページで表示されるものです。再度手数料が加算されることや、合計金額を配送員に支払うことなどを記入しましょう。
設定テキスト例
詳細(例):
〇〇運輸の宅急便コレクトにて発送差し上げます。
【代引手数料】
商品価格合計:~ ○○円:代引手数料 ○○円
商品価格合計:○○ ~ ○○円:代引手数料 ○○円
商品価格合計:○○ ~ ○○円:代引手数料 ○○円
商品価格合計:○○円 ~:代引手数料 ○○円
商品到着時に商品代金 + 送料 + 代引手数料(○○円以上ご購入の際は送料無料、代引き手数料は上記記載)をお支払いください。
支払いの手順(例):
合計金額に代引き手数料を加算した金額を配達員にお支払いください。


「Cash on Delivery(COD)を有効化する」を押して完了です。この段階でストアのチェックアウトページに代金引換の支払い方法が追加されます。
チェックアウト画面の表示確認
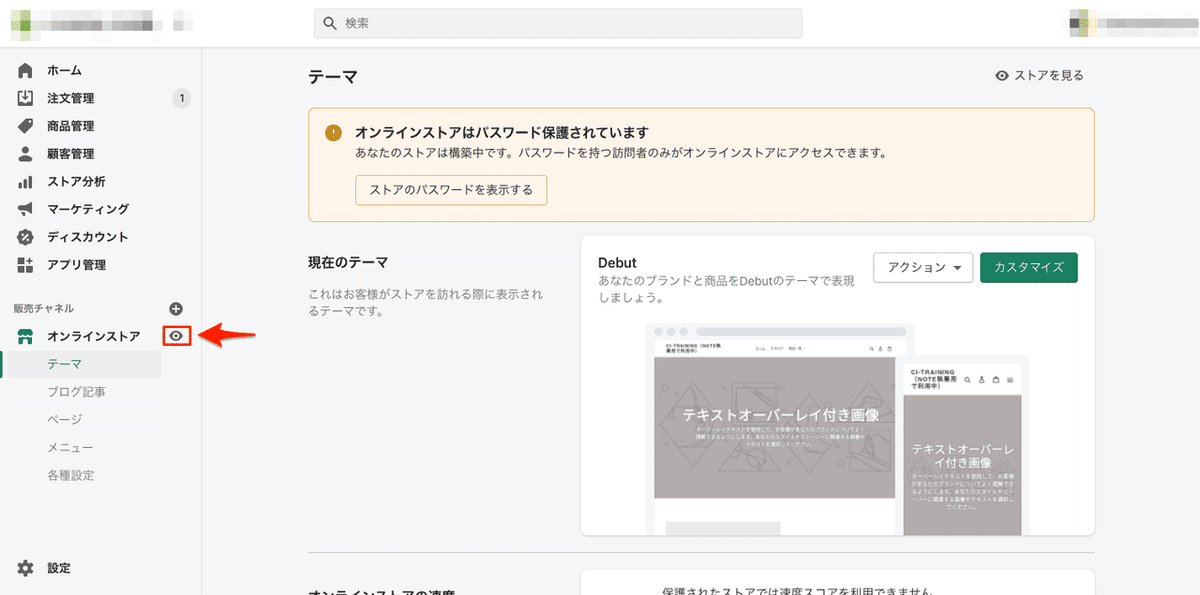
まず、Shopify管理画面よりオンラインストアの横にある目のマークよりフロント画面へ移動します。

そこから実際に購入するのと同様に商品をカゴに追加し、住所へと進みます。住所、メールアドレス等は仮のものを入力し、「支払い」の項目まで進めます。
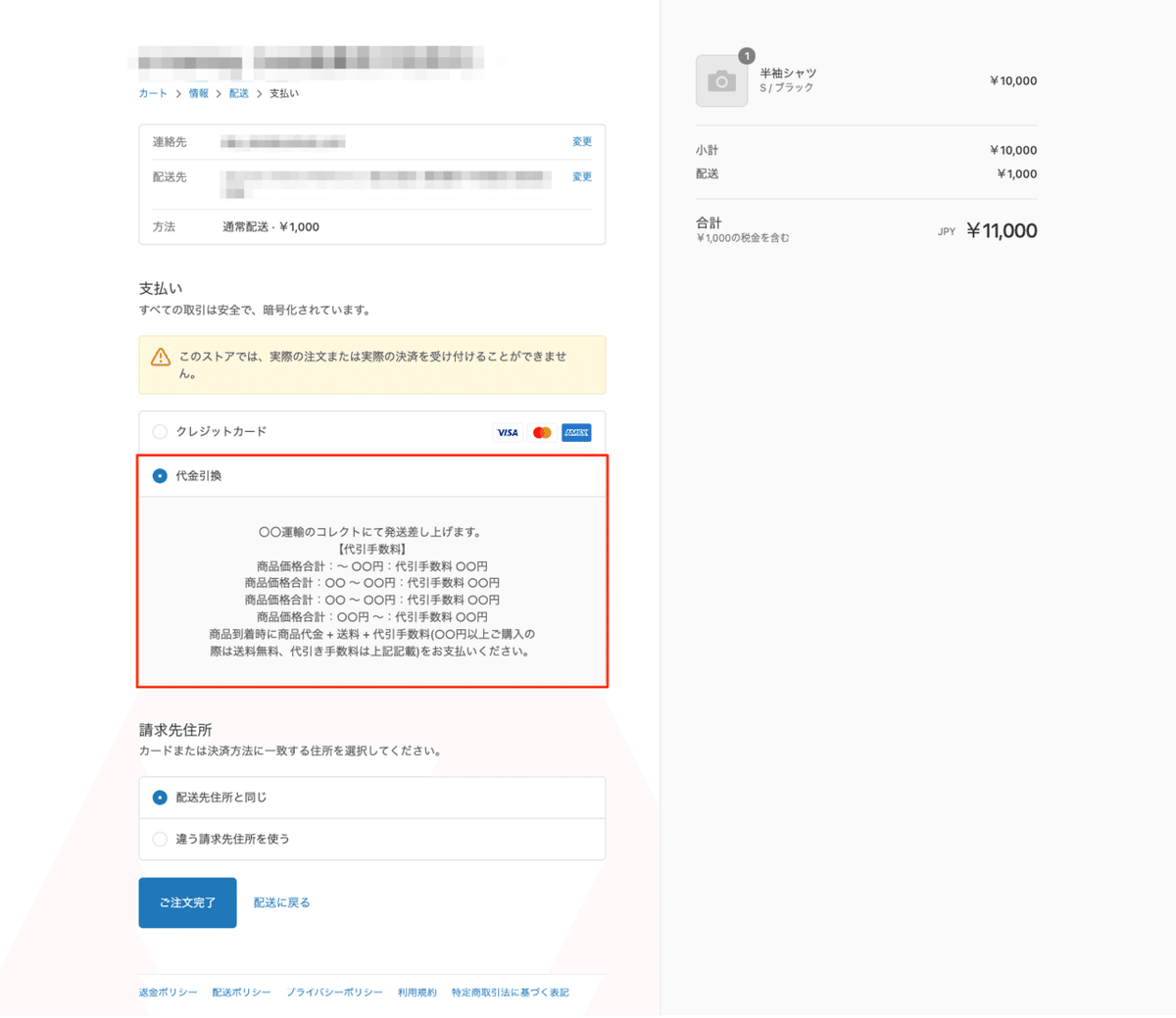
こちらで代金引換を選択すると先ほど入力した詳細が表示されます。

チェックアウト画面はこちらから確認が可能です。
注文完了ページの確認方法
「手動の決済方法」(代金引換)では「テストモード」が用意されていないため、開発ストアでは購入完了まで進むことはできません。
本来なら本番ストアに移行する必要があるのですが、実は手動で代金引換の支払いを作成する事で開発ストアでもシュミレーションすることができます。
■代金引換(代引き)で購入した場合の注文を作成する
注文管理>注文を作成する
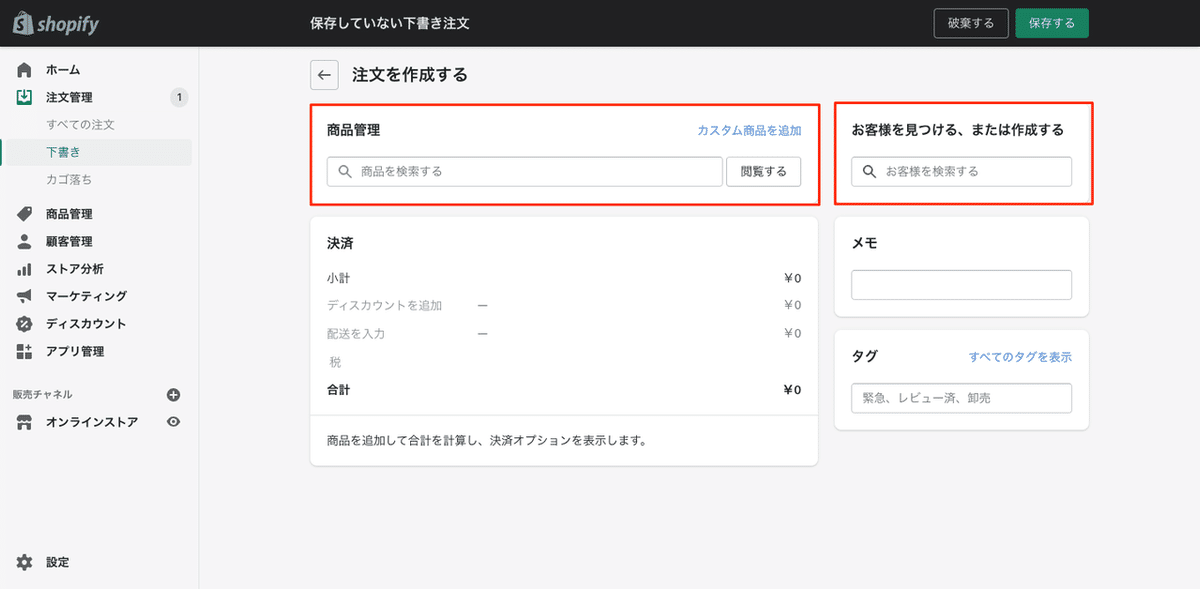
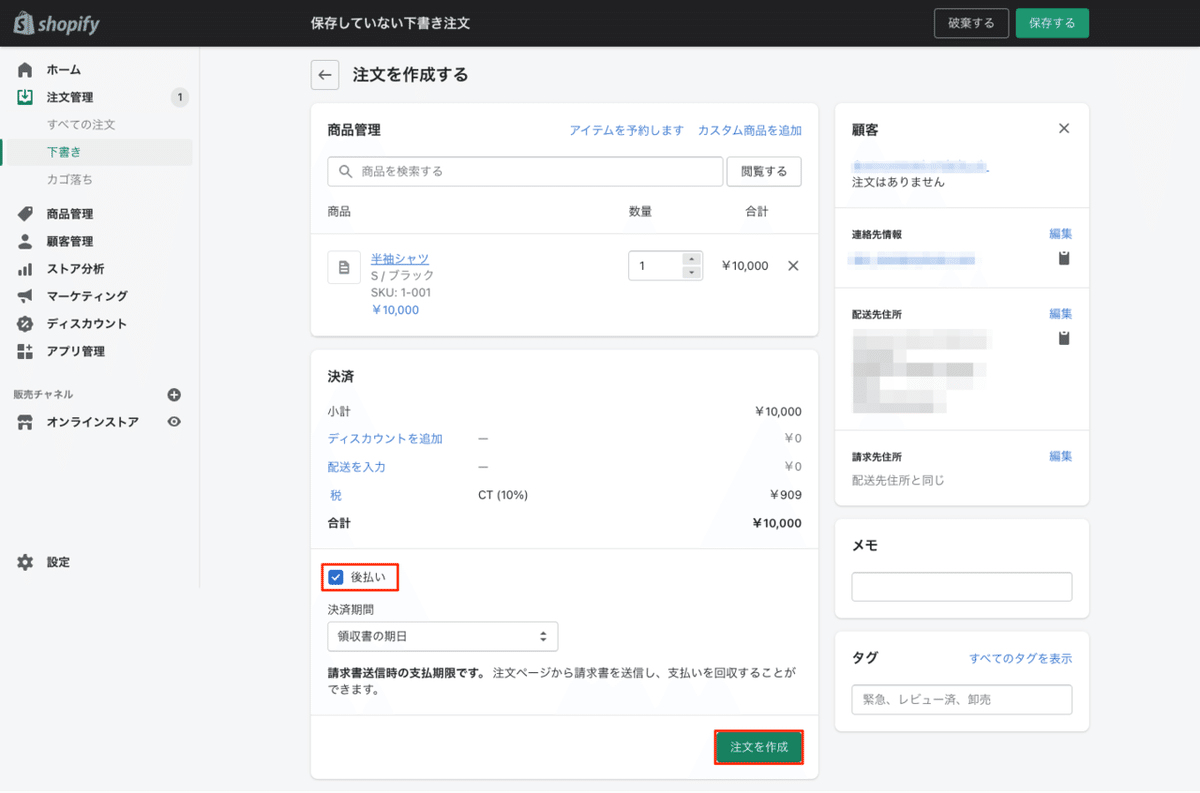
注文の作成画面に移動できたら、商品と顧客情報の追加を行います。

その後、決済の項目内にある「後払い」にチェックを入れ、「注文作成」を選択します。

するとモーダルの表示で決済方法の確認が表示されるので、Cash on Delivery(COD)を選択し、注文を作成します。

※この段階で注文確認メールが送信されるので、メールの内容も合わせて確認しましょう。
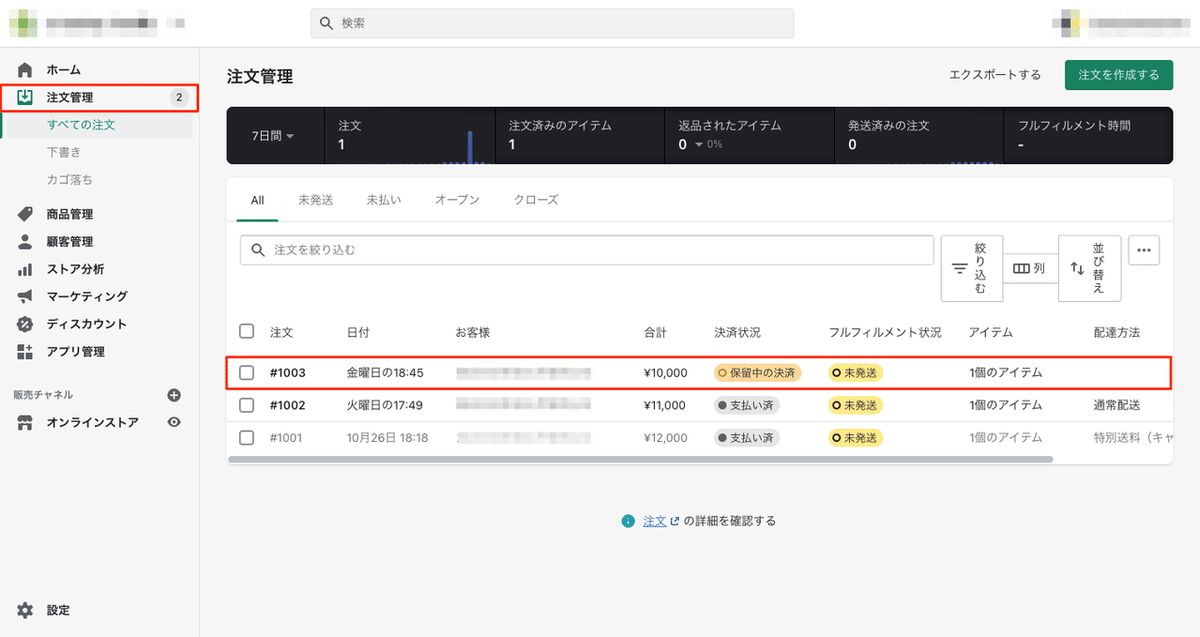
また、対象の注文の内容は注文管理確認できます。

■代金引換(代引き)で購入した場合の「注文完了ページ」を確認する
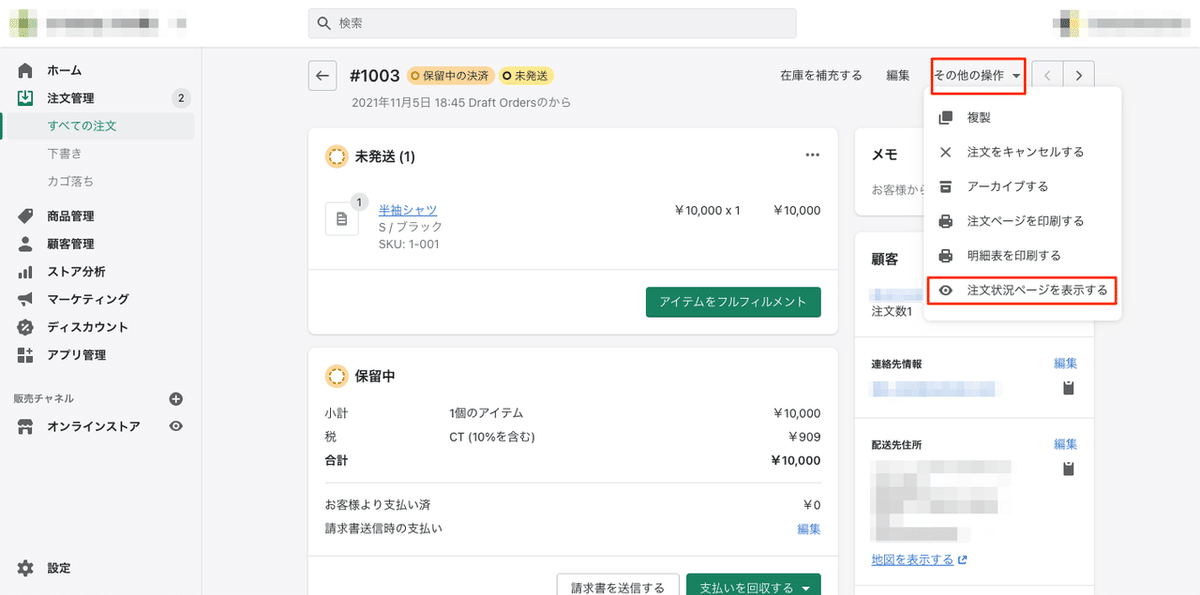
上記にて作成した対象の注文に入り、その他の操作>注文状況ページを表示するを選択します。

すると以下のように注文完了画面を確認することができます。

こちらの表示が問題ないかを確認し、問題なければ代金引換の導入は完了です。
Shopifyにて代金引換導入する際の注意点
■チェックアウトページ、購入完了メールの合計金額に代引き手数料を含めることができない。
上記の代金引換導入説明画像でも分かるように、デフォルトの機能では、合計金額に代引き手数料を含めた表示をすることができません。
お客様が支払い画面や、購入完了画面(注文状況ページ)に記載の説明読んでいない場合、受け取る際に「金額の認識の違い」が発生し、受取拒否や、問い合わせが増える可能性があります。
カスタマイズを行うことで購入完了メールや、注文状況ページの追加スクリプトへの代引き手数料のを表示させることは可能です。ですが、チェックアウト自体のカスタマイズは出来ないため、それを前提としたストアの構築が必要となります。
※プランが「Shopify Plus」の場合は、チェックアウト画面のカスタマイズが可能なため、代引き手数料などを表示するようにカスタマイズすることは可能です。
■配送方法によって決済の指定が出来ない
代金引換での発送の場合、配送方法によっては代金引換が利用できないものがあります。その際には、特定の配送方法を選択した場合は代金引換の決済方法を表示させないという処理が必要な場合があります。
この箇所はチェックアウトのカスタマイズとなるため、こちらもプランが「Shopify Plus」でなければカスタマイズすることは出来ないので、ご注意下さい。
まとめ
決済設定はマーチャントへ所有権移行後にストアオーナーしか変更できなくなる箇所が多いため、所有権移行前にできる範囲の設定、確認を済ませておきましょう。
また、上記に記載した注意点は後々トラブルの原因となる可能性があるので、事前にマーチャントとの認識のすり合わせを行うようにしましょう。
この記事が気に入ったらサポートをしてみませんか?
