
【Shopifyアプリ解説:01】お問い合わせフォーム作成アプリ「Powerful Contact Form Builder」
Shopifyにてサイト構築を行う上で、問い合わせフォームをリッチにしたい時にオススメなアプリの導入方法を、画面のキャプチャとともにご紹介していきます。
「Powerful Contact Form Builder」とは
「Powerful Contact Form Builder」はコード等を編集をせずにお問い合わせフォームを簡易的に作成することが出来るアプリです。
基本情報
Powerful Contact Form Builder
インストール:無料
アプリ内課金:無料・$9.90/月(現在値引き中:元値$14.90/月)
無料トライアル:あり(7日間)
公式アプリストアURL:
https://apps.shopify.com/form-builder-contact-form
プラン毎の機能
無料プラン(メイン機能)
・お問い合わせフォームの作成
・1つのフォームを作成
・12のフィールド数(入力させる項目数)
・月に40件までの自動返信メール
・ファイルのアップロード(2MB)
・ストレージサイズ(200MB)
・条件付きのフィールド
・マルチステップフォーム
・CSSなどによるカスタマイズ
有料プラン(無料プランとの相違点)
・無制限のフォームを作成
・無制限のフィールド数(入力させる項目数)
・無制限の自動返信メール
・ファイルのアップロード(30MB)
・ストレージサイズ(2GB)
こちらのプラン内容に関しましては製作者都合で変更になることがございますので、随時開発者サイトにてプラン表の内容をご確認ください。
また、Shopifyアプリストアではこの2件のみ登録されていますが、このプラン以外にも開発者サイトにてプランの設定がありますので、必要に応じて上記をご確認ください。
Shopifyアプリのインストール方法
Shopifyでは、アプリケーションによる機能拡張を使用することが可能です。プログラミングの知識や高額な構築費用を必要とせず、様々な機能を追加することができます。

管理画面の、アプリ>検索ボックスで「Powerful Contact Form Builder」を検索し表示されるサジェストをクリックします。
別タブでShopifyアプリストアが開きます。アプリを確認したらそのまま「インストール」を押下します。

その後、Shopifyの管理画面へ自動で移動するので、導入したいShopで間違いないか確認し、問題なければ「アプリをインストール」を選択します。


インストールが完了するとアプリが開かれ、プラン選択画面が表示されるので、プランの選択をします。(今回はFREE プランを選択します。「Choose this plan」を選択します。)

プランの選択が完了するとアプリのダッシュボードへ移動します。このダッシュボードから、フォームの作成を行なっていきます。

以上でアプリのインストールは完了です。
「Powerful Contact Form Builder」問い合わせフォームの作成方法
では早速問い合わせフォームを作成していきます。

アプリの管理画面へ移動し「Forms」を選択、「Create form」を選択します。

作成するフォームのテーマが選べますが、今回は通常の「Contact form」を選択し「Create」を押下します。

するとフォーム作成画面が開きます。左側の項目を追加したり入力することでフォームを自由にカスタマイズすることができます。
追加可能項目
テキスト
メールアドレス
名前
テキストエリア(自由記述)
URL
電話番号
番号
個数
パスワード
ファイルアップロード
チェックボックス
ラジオボタン
ドロップダウン
評価の星
主に上記の項目を追加することができます。
項目の設定例として参考をいくつか紹介します。
■名前の入力欄の作成
「Add element」より「Name」を選択します。
すると「Name」の項目が表示されるので、左メニューから選択します。


Label : タイトル(名前や姓、名など)
Placeholder : 記入例
Description : 項目に対する説明(記入欄下部に表示)
Limit characters : 入力できる文字数の制限
Hide label : ラベル(タイトル)を非表示にする
Required : 必須か否か
Select icon : アイコンの設定が可能です。
Column width : 横幅の設定(調整することで横並びの表示が可能)
Conditional field : 条件分岐の設定(フォーム内にある選択肢の内、
「〜を選択した場合のみ表示」の設定が可能)

編集すると同時に右にあるプレビューに反映されるので、参考にしながらフォームの作成を進めていきます。
※項目単位での保存が無いため、入力完了の段階でページ右上にある「Save」より保存しておきましょう。
■ドロップダウンの作成
「Add element」より「Dropdown」を選択し、左メニューから追加された「Dropdown」を選択します。同様に入力項目が表示されます。


Label : タイトル
Placeholder : 未選択時の表示文言(選択してください 等)
Options : 表示する選択肢を記載(行区切り)
Select default value: デフォルトで選択されているの値の設定
Description : 項目に対する説明(記入欄下部に表示)
Hide label : ラベル(タイトル)を非表示にする
Required : 必須か否か
Select icon : アイコンの設定が可能です。
Column width : 横幅の設定(調整することで横並びの表示が可能)Conditional field : 条件分岐の設定(フォーム内にある選択肢の内、 「〜を選択した場合のみ表示」の設定が可能)

※同様に項目単位での保存が無いため、入力完了の段階でページ右上にある「Save」より保存しておきましょう。
このように各項目を組み合わせることでフォームを作成することができます。
デザインの調整
「Appearance」よりデザインの調整が行えます。
こちらより色やスタイル等を変更することが可能です。

Width(幅)の設定
デフォルトではWidthは600pxに設定されています。
こちらではかなり狭く感じてしまうことが多いため、900px程度に設定することを推奨します。
自動返信メールの設定
Mail>「Admin」:管理者側への自動送信メール
Mail>「Auto Responder」:顧客への自動返信メール

上記よりそれぞれのメール設定が可能です。
デフォルトでは英語になっているため、日本語に修正しましょう。
文面の調整
メールの文面に関しては自由に修正が可能です。
デフォルトでは問い合わせに入力された内容は {{data}} という変数で設定されており、入力されたデータを一覧で表示する形となっています。
メールの見た目を良くしたい場合には 項目ごとの変数 が利用が可能です。
設定画面に使用中の変数が表示されるので、こちらを参考にカスタマイズしてみると良いでしょう。
エラーメッセージの設定
settings>Error message
上記よりエラーメッセージの設定が可能です。
こちらも日本語で設定しましょう。
Required:必須項目です
Invalid:無効です
Invalid name:無効な名前です
Invalid email:無効なメールアドレスです
Invalid url:無効なURLです
Invalid phone:無効な電話番号です
Invalid number:無効な数字です
Invalid password:無効なパスワードです
Confirmed password does't match:パスワードが一致しません
Customer already exists:既に登録されています
File size limit:ファイルサイズが大きすぎます
File not allowed:許可されていない拡張子です
Required captcha:CAPTCHA認証をしてください
Required product:製品を選択してください
Limit quantity:商品の残り在庫数を超えてしまいました
Something went wrong, please try again:問題が発生しました、もう一度お試しください
※日本語訳になります。参考程度にご活用ください。
お問い合わせフォームの表示設定
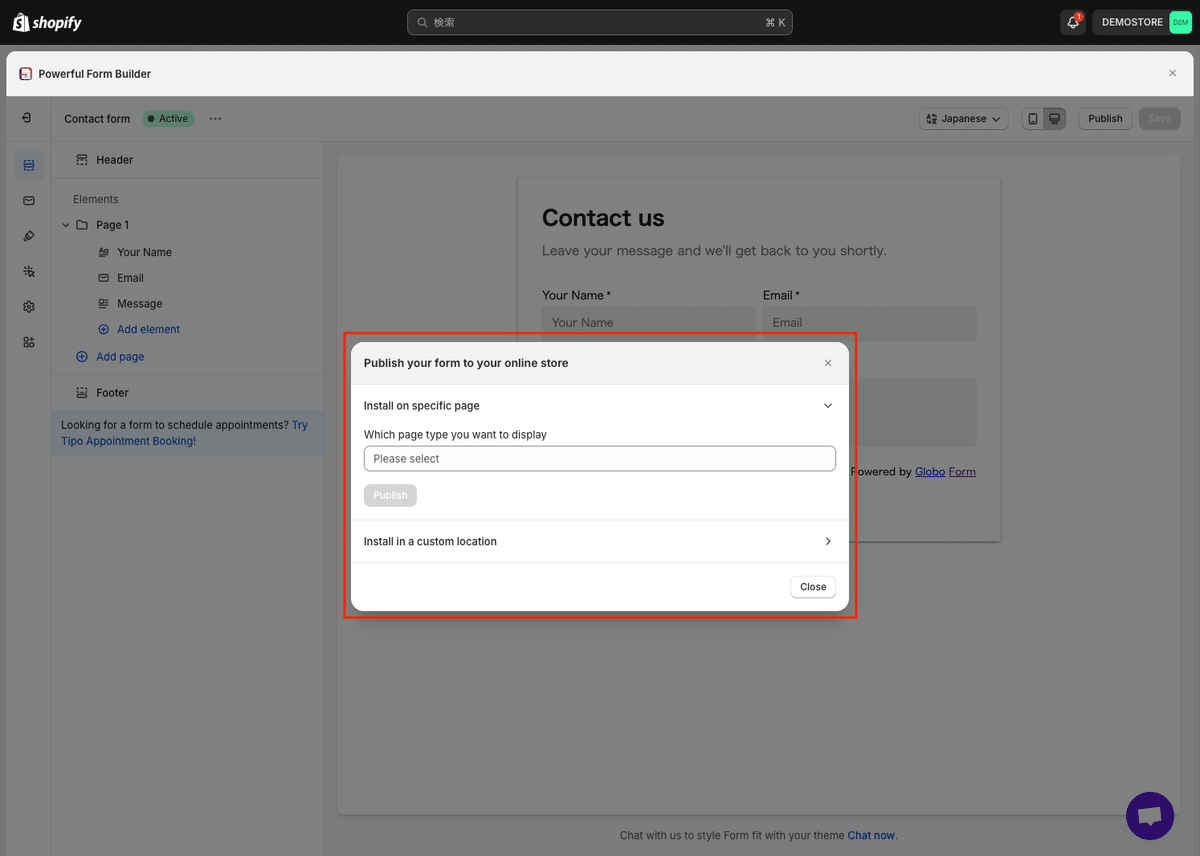
問い合わせフォームを作成したら「Publish」より問い合わせフォームの表示設定を行います。

「Publish」を選択すると以下の表示となります。

Install on specific page
任意のページを選択して、自動的にページへインストールすることができます。選択できるのはPages、Products、Home pageのいずれかです。
ページの先頭もしくは末尾に入れることが可能です。
Install in a custom location
短いコードを使用して、任意の箇所にフォームを設置することが可能です。
いずれか希望の実装方法で進めてください。

以上で、お問い合わせフォームの作成は完了となります。
まとめ
今回は問い合わせフォーム作成アプリについて説明させていただきました。
このアプリを利用すればコーディングの知識がなくても直感的に、お問い合わせフォームを作成することができます。
デフォルトのお問い合わせフォームだと物足りない場合には是非使用してみてください。
