
ノンデベロッパーでもできる!コピペだけで送料無料バーを作成する方法
こんにちは!コロニーインタラクティブ開発チームです。
今回は、送料無料バーをコピペだけで作成する方法についてご紹介します。
ECサイトを利用するにあたって、ユーザーが購入の判断をする大きなポイントが送料です。『Digital Commerce 360』/Bizrate Insightsの調査によると、購入のきっかけとなる可能性が高い項目としてEC利用者の約8割が「送料無料」を選択しました。
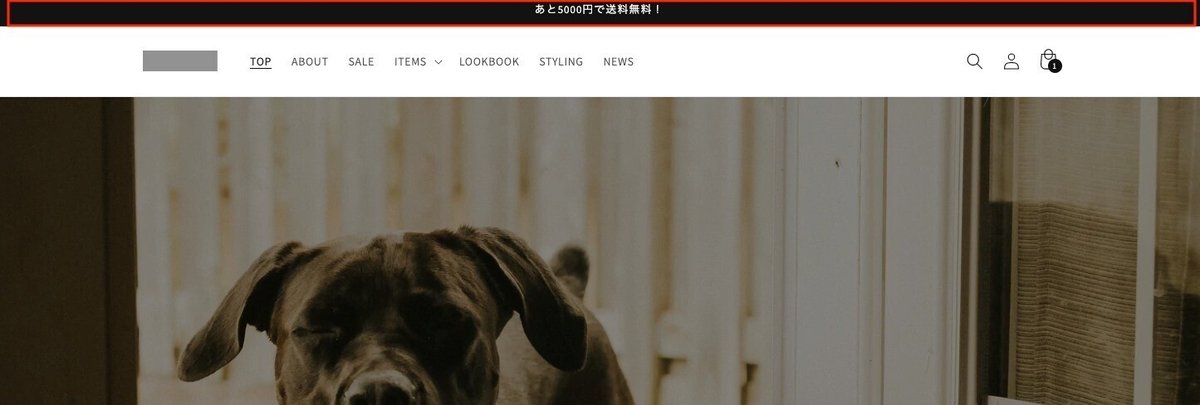
このように重要な項目である送料無料の表示について昨今のECサイトでよく目にするのが送料無料のバー表示です。

送料無料バーを表示させる方法として簡単なのがアプリを利用することですが、費用がかかってしまったり利用するテーマやヘッダー追従などの設定により不具合が起きてしまう可能性があります。
そうした場合、工数を減らすためにアプリを入れたのに、アプリ挙動の調整
としてJavaScriptやcssで結局調整が必要になってしまいます。
なので、アプリの代わりとなる送料無料バーのセクションを作成いたしました。この記事のコードをコピペするだけで、誰でも簡単にストアに送料無料バーを表示させることができます!
今回はその実装方法をご紹介いたします。
この記事で解決できること
・送料無料バーを簡単に設置したい
・コードの操作経験がないが送料無料バーが必要
・ユーザーに向けてあといくらの購入で送料無料となるのかを表示したい
そういったお悩みをお持ちのストアはぜひ参考にしてみてください!
利用上の注意
本サイトが公開するプログラム及びソースコードはサンプルです。「利用する場合の注意事項」をご確認いただき、構築しているストアに合わせて必要な箇所を追加・修正して利用してください。
利用する場合の注意事項
・公開しているソースコードは自由にコピー、編集、利用していただけます
・本サイトを利用する上で何らかの不利益が発生した場合でも、本サイトは責任を負いません
送料無料バーのセクション
では、送料無料バーのセクションを作成していきます。
テーマエディターから新しいセクションファイルを作成してこちらのコードをそのままコピペしていただけば、カスタマイズ画面から「postage bar」というセクションが選択できるようになります。

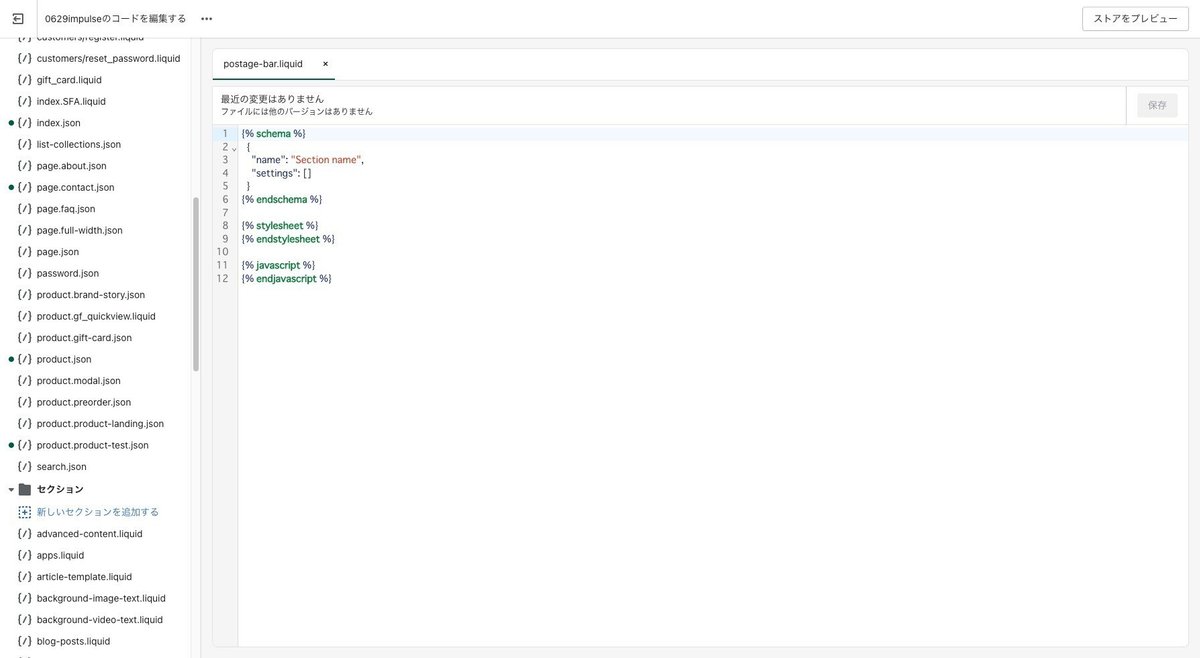
「セクション」のフォルダで、「新しいセクションを追加する」を選択します。


「完了」を選択すると、以下の画面に遷移します。

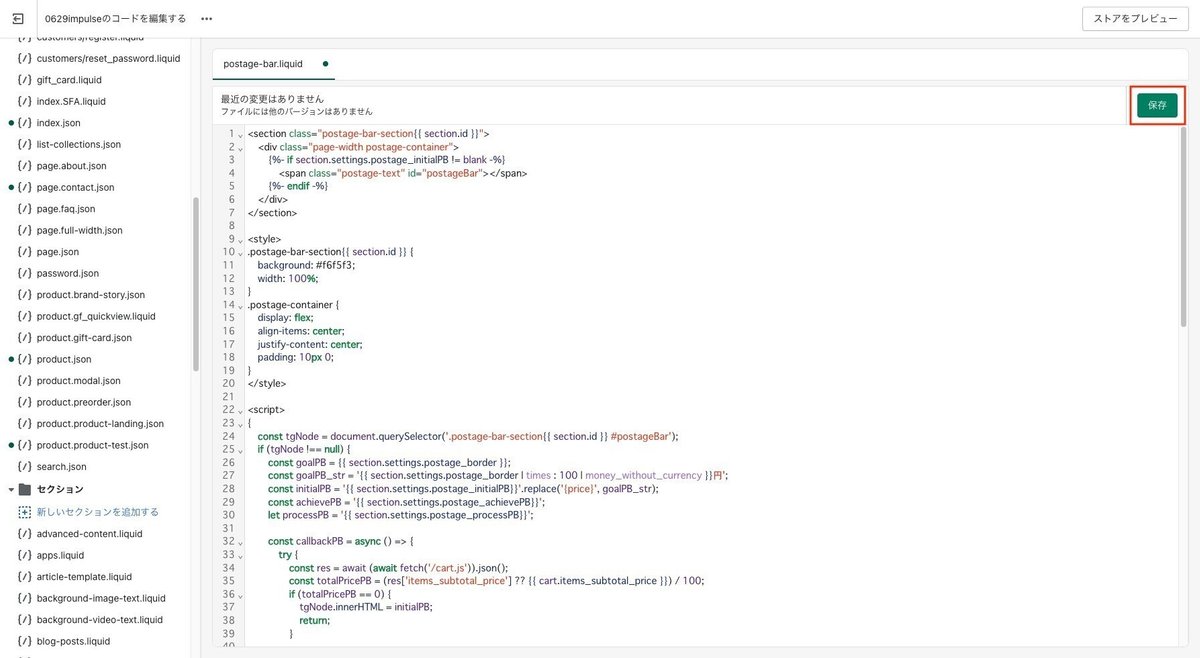
作成した新しいセクションに、以下のコードを全てコピペします。
※セクション作成時に元々入っているコードは削除します
<section class="postage-bar-section{{ section.id }}">
<div class="page-width postage-container">
{%- if section.settings.postage_initialPB != blank -%}
<span class="postage-text" id="postageBar"></span>
{%- endif -%}
</div>
</section>
<style>
.postage-bar-section{{ section.id }} {
background: #f6f5f3;
width: 100%;
}
.postage-container {
display: flex;
align-items: center;
justify-content: center;
padding: 10px 0;
}
</style>
<script>
{
const tgNode = document.querySelector('.postage-bar-section{{ section.id }} #postageBar');
if (tgNode !== null) {
const goalPB = {{ section.settings.postage_border }};
const goalPB_str = '{{ section.settings.postage_border | times : 100 | money_without_currency }}円';
const initialPB = '{{ section.settings.postage_initialPB}}'.replace('{price}', goalPB_str);
const achievePB = '{{ section.settings.postage_achievePB}}';
let processPB = '{{ section.settings.postage_processPB}}';
const callbackPB = async () => {
try {
const res = await (await fetch('/cart.js')).json();
const totalPricePB = (res['items_subtotal_price'] ?? {{ cart.items_subtotal_price }}) / 100;
if (totalPricePB == 0) {
tgNode.innerHTML = initialPB;
return;
}
tgNode.innerHTML = achievePB;
const reachPrice = goalPB - totalPricePB;
if (reachPrice > 0) {
const reachPriceStr = `${reachPrice.toLocaleString()}円`;
if (processPB.includes('{price}')) {
tgNode.innerHTML = processPB.replace('{price}', reachPriceStr);
return;
}
tgNode.innerHTML = processPB.replace(/[1-9].*円/, reachPriceStr);
}
} catch (err) {
console.error(err);
}
};
window.addEventListener('click', () => setTimeout(callbackPB, 1000));
callbackPB();
}
};
</script>
{% schema %}
{
"name": "postage-bar",
"settings": [
{
"type": "number",
"id": "postage_border",
"label": "目標金額",
"default": 19800,
"info": "金額には3桁ごとにカンマ、円が自動で付与されます。\n例:19800 → 19,800円"
},
{
"type": "text",
"id": "postage_initialPB",
"label": "初期メッセージ",
"default": "{price}以上の購入で送料無料",
"info": "※{price}は絶対に消さないでください。また、{price}の表記より前に金額(7,980円など)を記入すると正しく表示されない可能性があります。"
},
{
"type": "text",
"id": "postage_processPB",
"label": "進行メッセージ",
"info": "※{price}は絶対に消さないでください。また、{price}の表記より前に金額(7,980円など)を記入すると正しく表示されない可能性があります。",
"default": "あと{price}の購入で送料無料!"
},
{
"type": "text",
"id": "postage_achievePB",
"label": "目標到達メッセージ",
"default": "おめでとうございます!送料が無料になります🎉"
}
],
"presets": [
{
"name": "postage bar"
}
]
}
{% endschema %}コピペが完了したら「保存」を選択します。

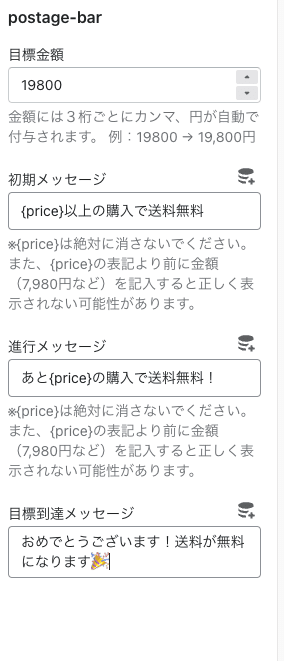
カスタマイズ画面に移動し、「セクションを追加」を選択すると追加した「postage bar」が選択できるようになっています。

カスタマイズ画面は下記となります。
{price}の部分をJavaScriptによって置換しているので、デフォルトで入っているこの文言は変更しないでください。


追加した送料無料バーの挙動
上記の画像にて設定した場合の挙動は以下の通りです。
1.カートの商品が0点の時

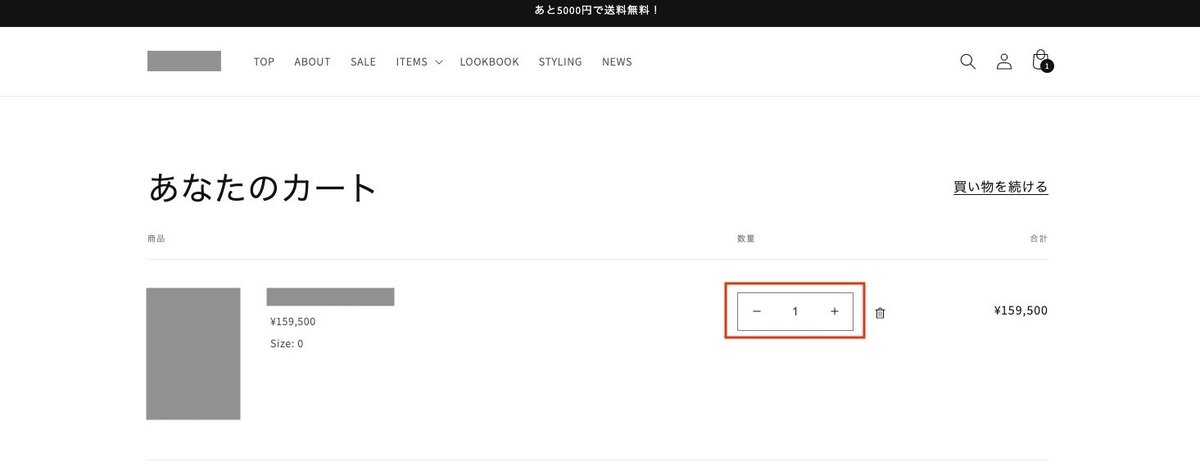
2.カート内に商品が入れられており、カート内合計金額が目標金額以下の場合(画像はカート内3,960円の時)

3.カート内の合計金額が目標金額を超えた場合

カートページ内の商品数アジャスターで購入数を変更した場合も、バー内のテキストは上記1,2,3の内容で反映されます。

まとめ
購買を決める重要な要素である送料をわかりやすく表示することで、よりユーザーの購買意欲を高めることも可能です。
送料無料バナーの実装でお悩みの方はぜひ参考にしてみてください!
